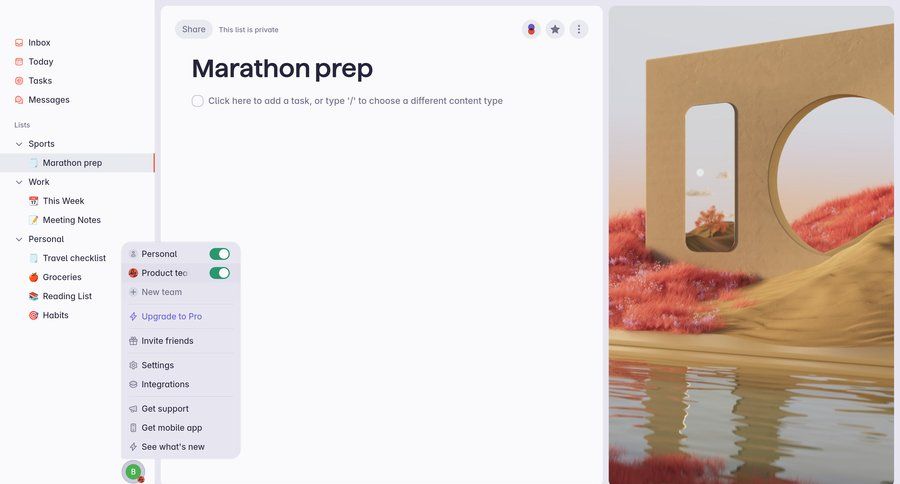
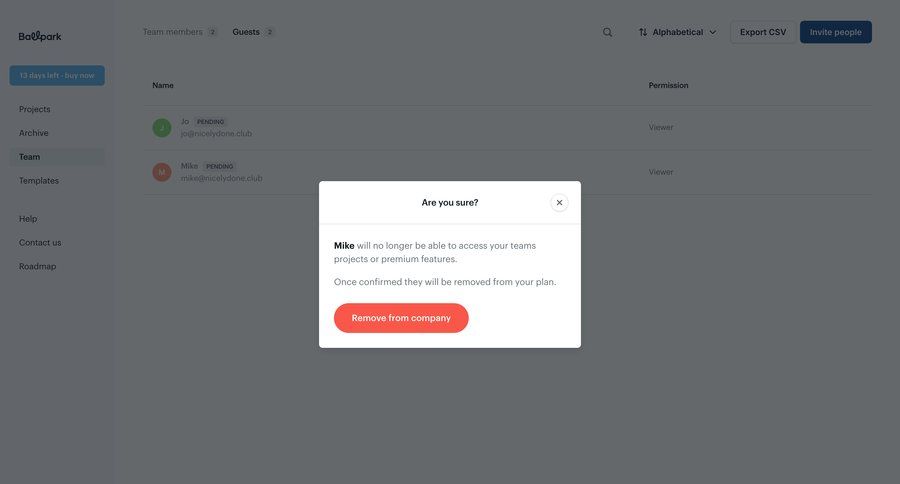
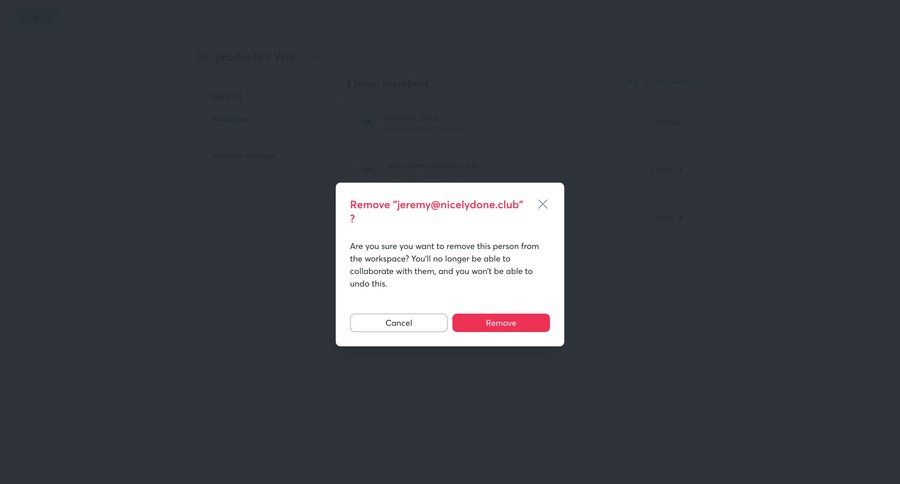
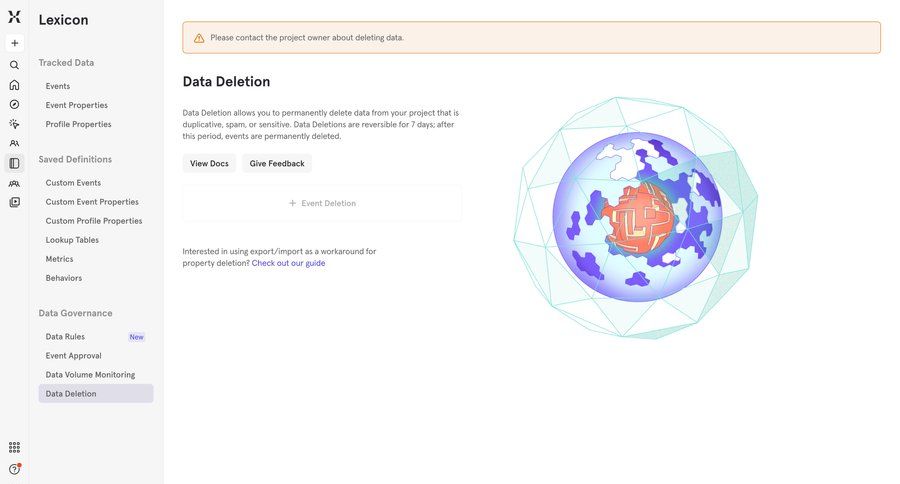
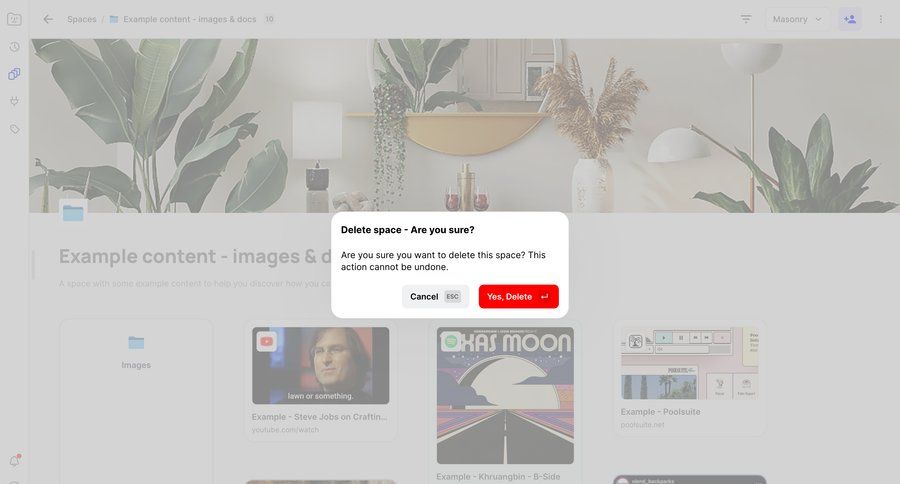
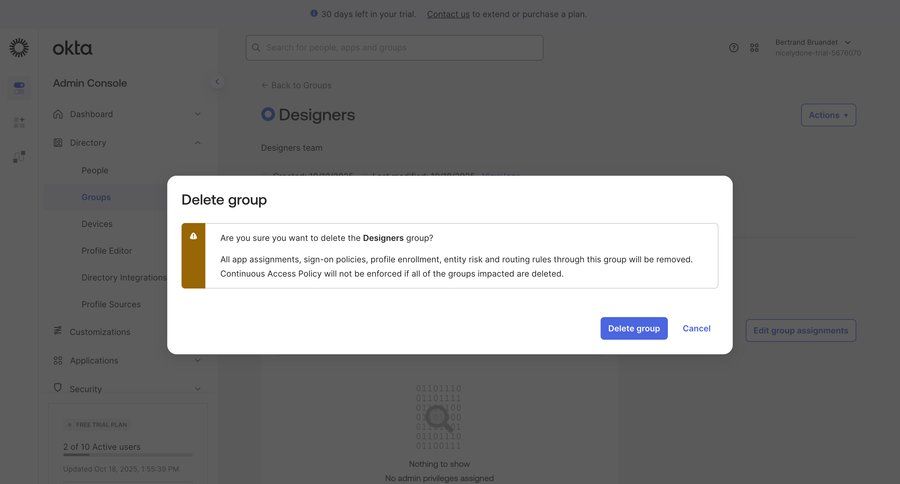
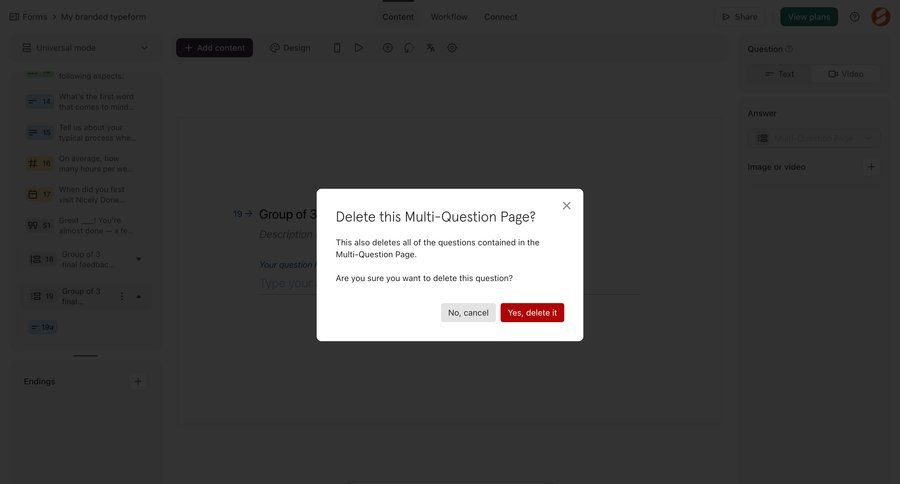
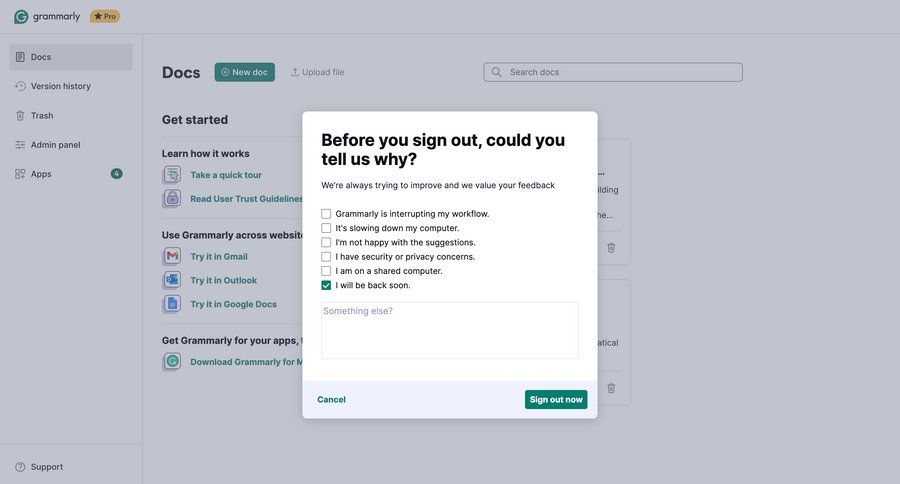
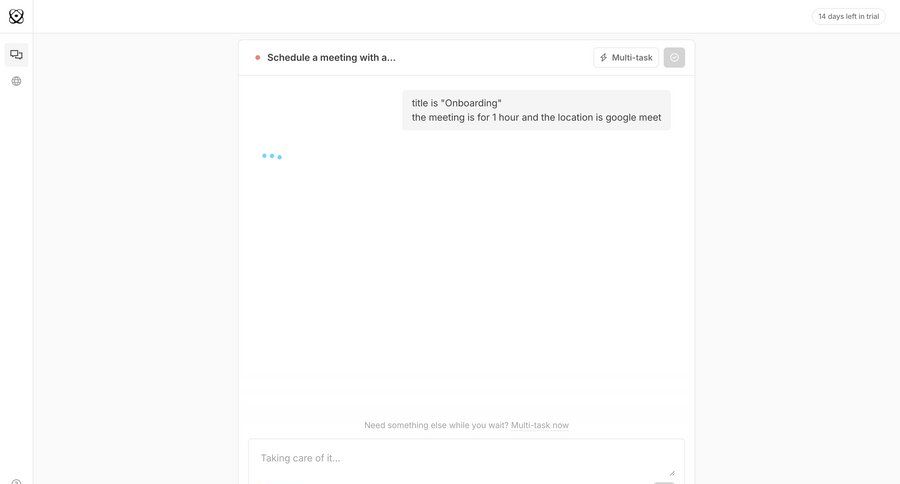
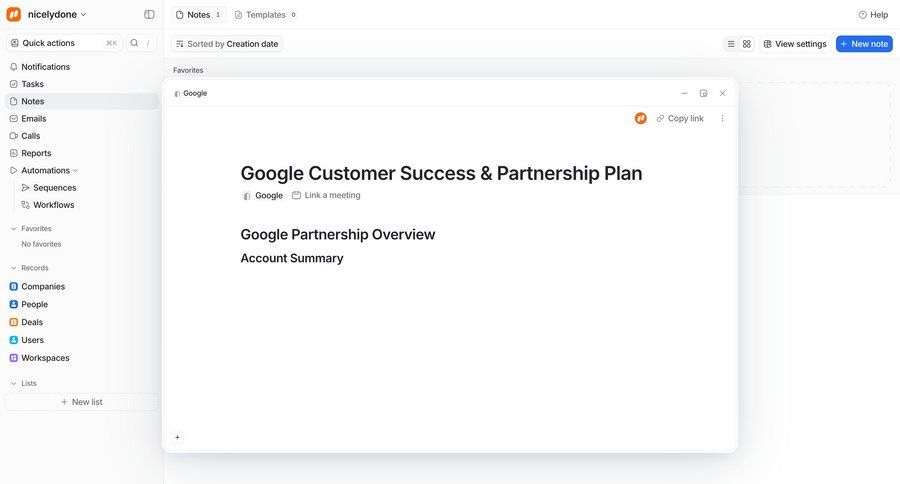
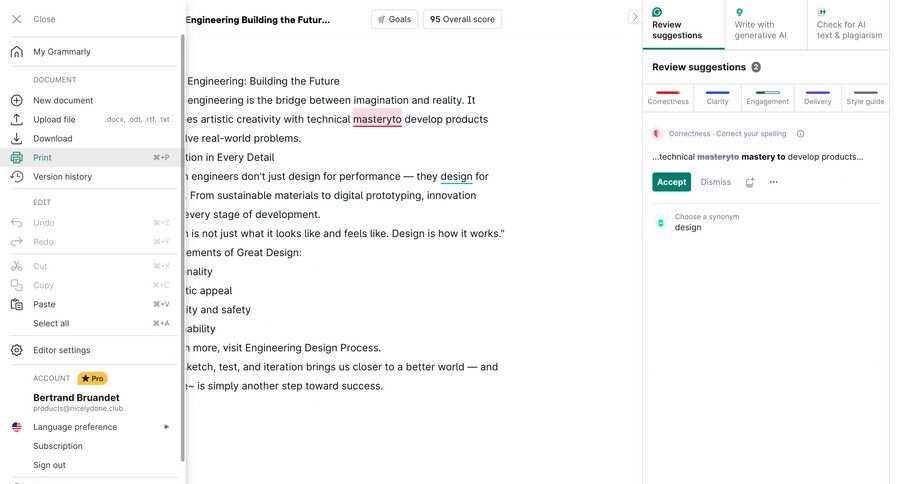
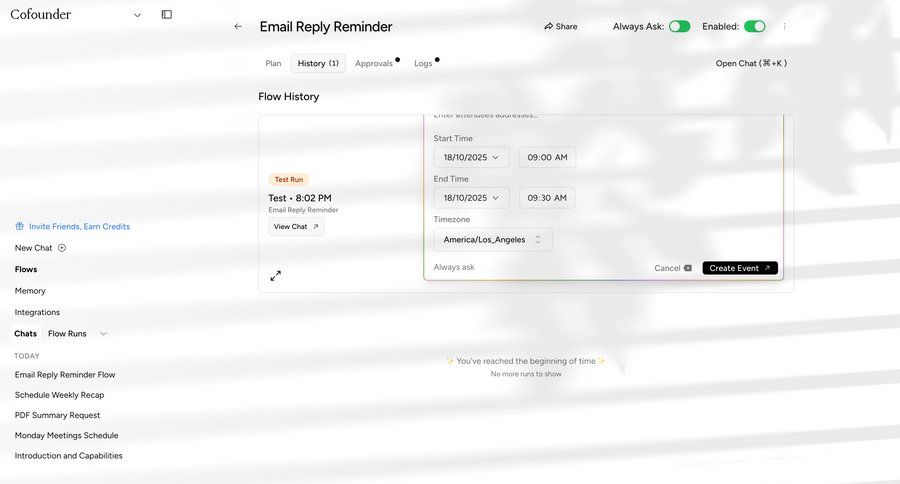
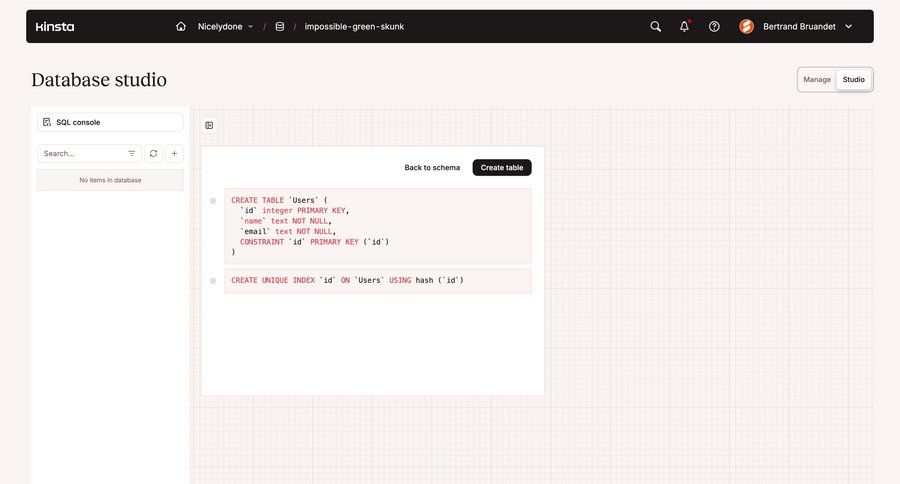
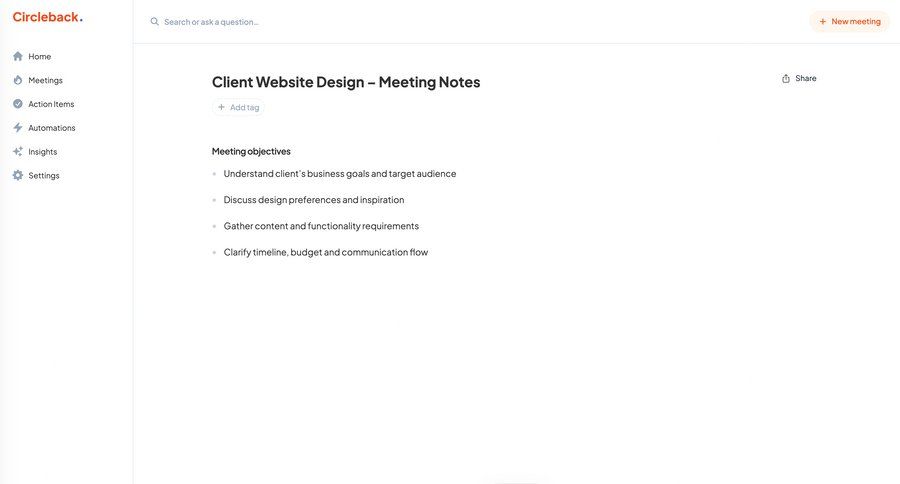
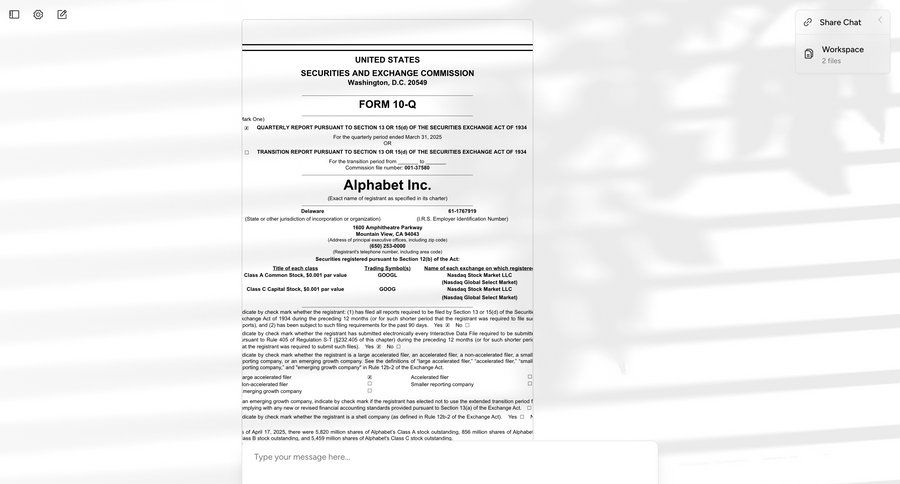
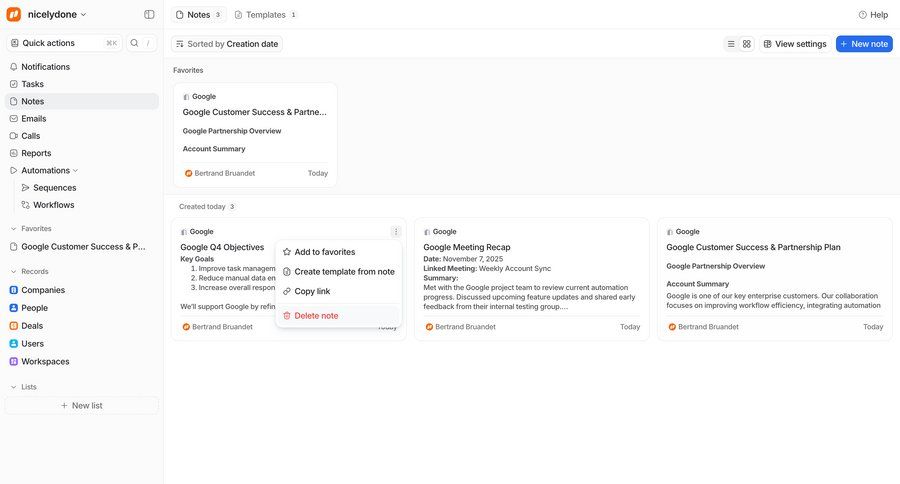
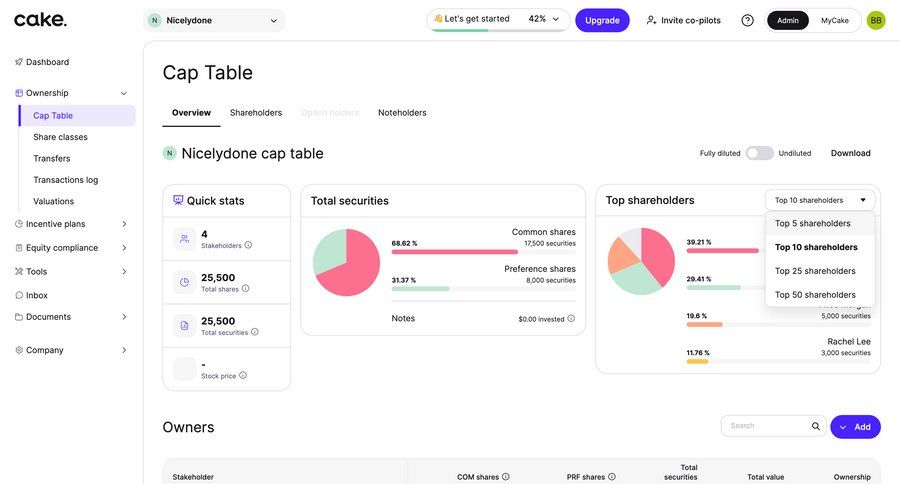
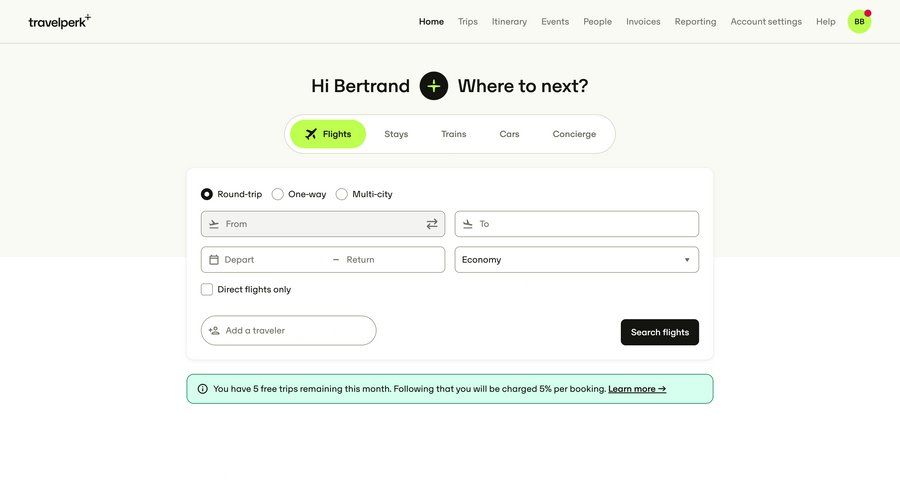
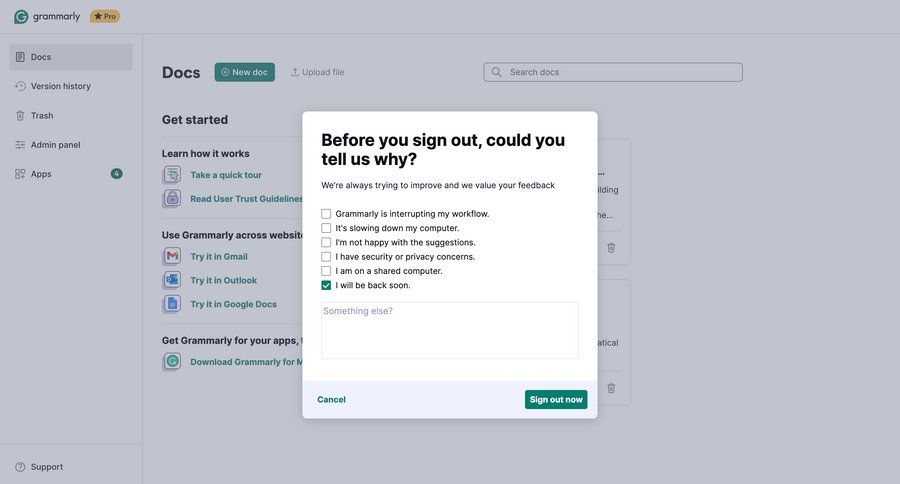
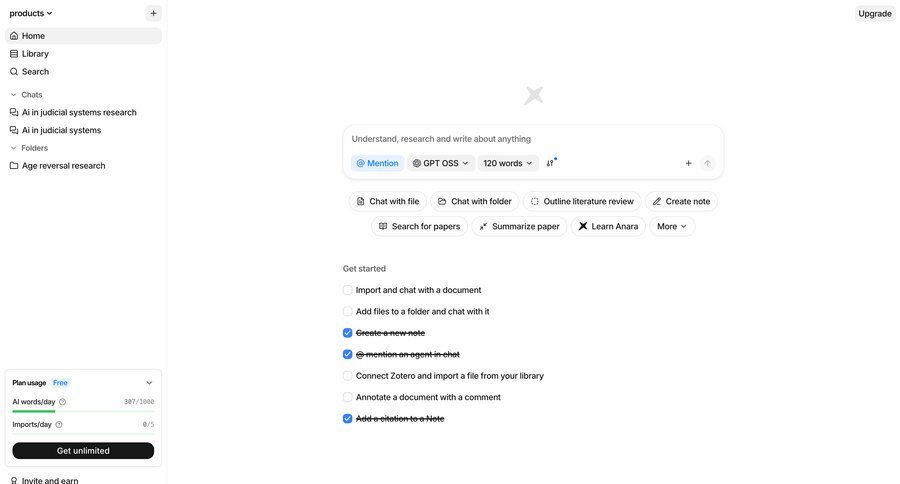
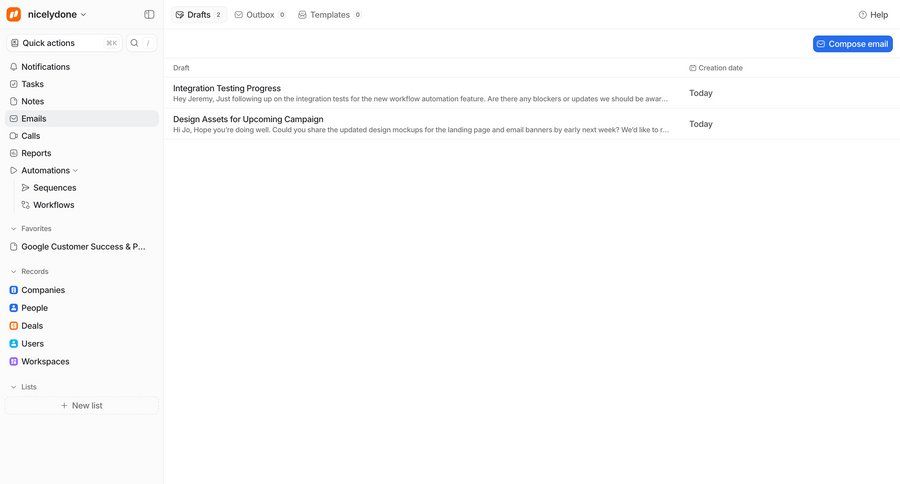
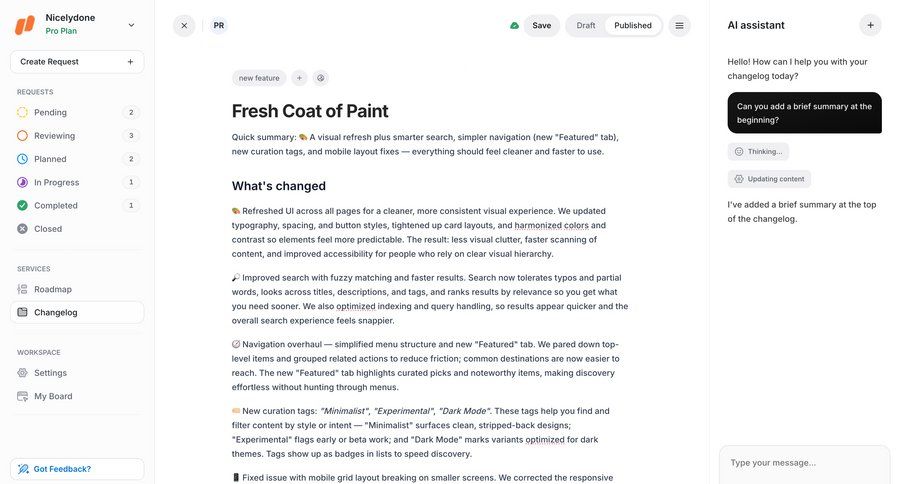
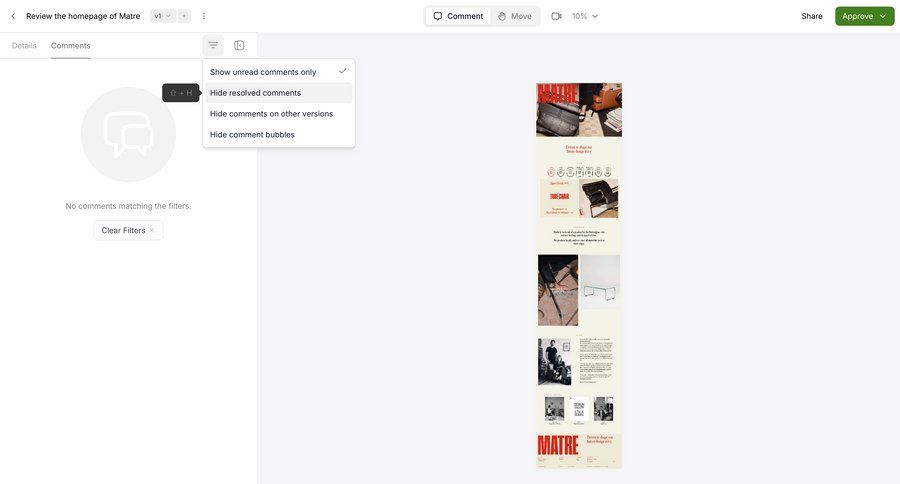
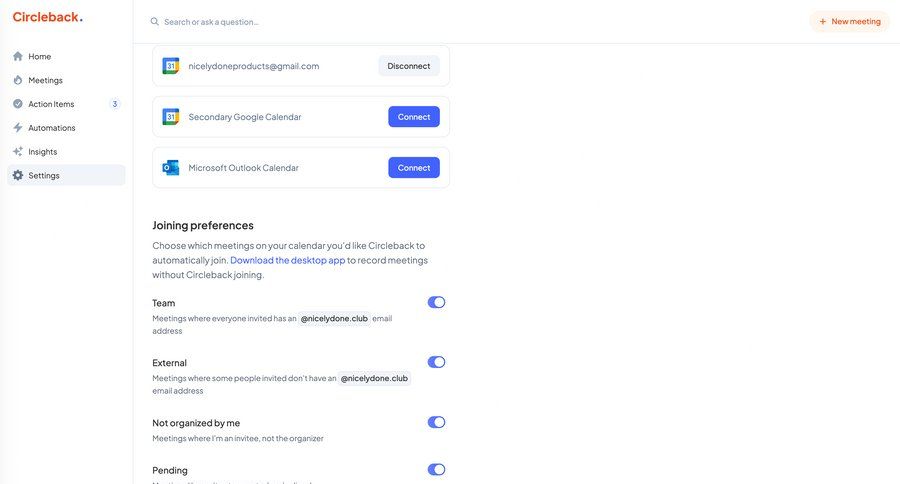
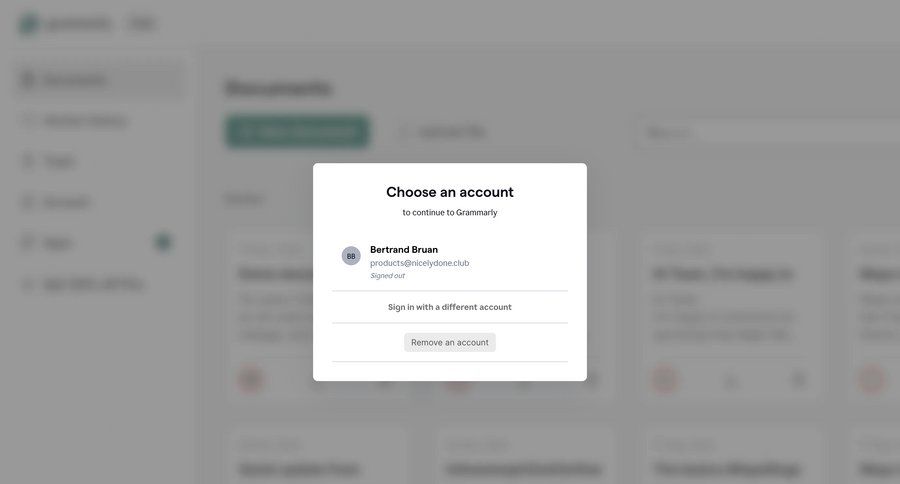
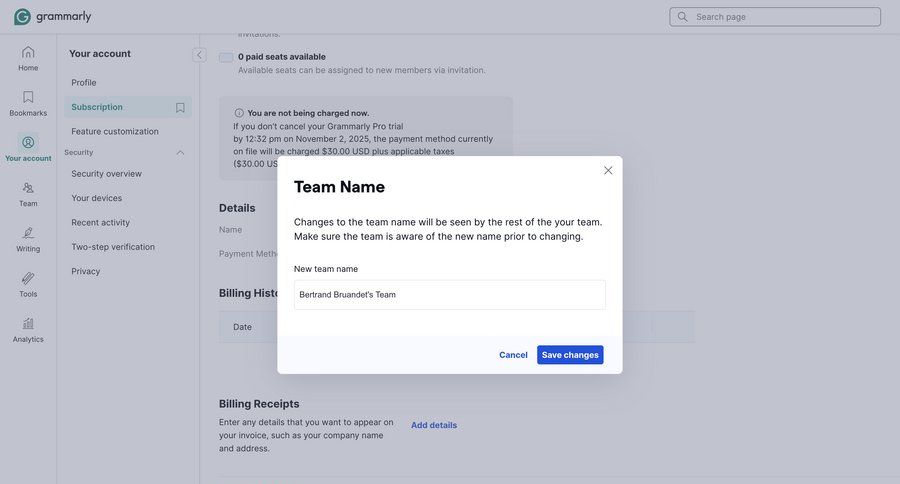
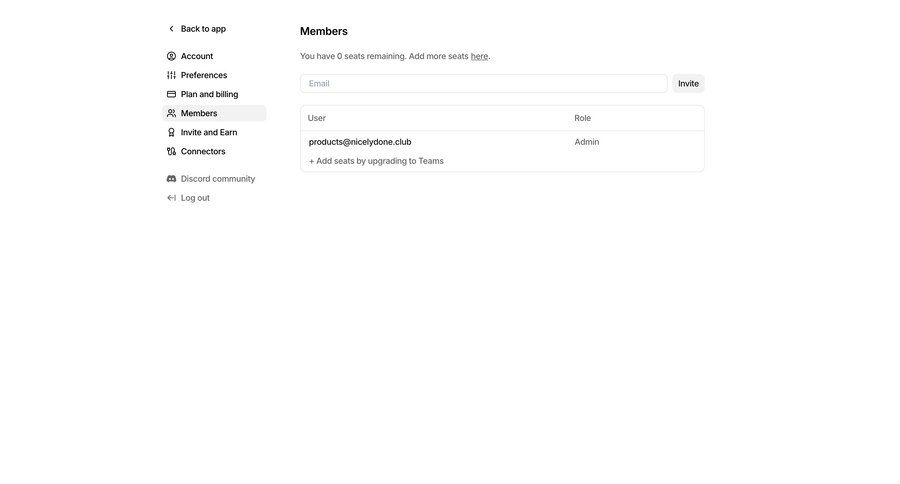
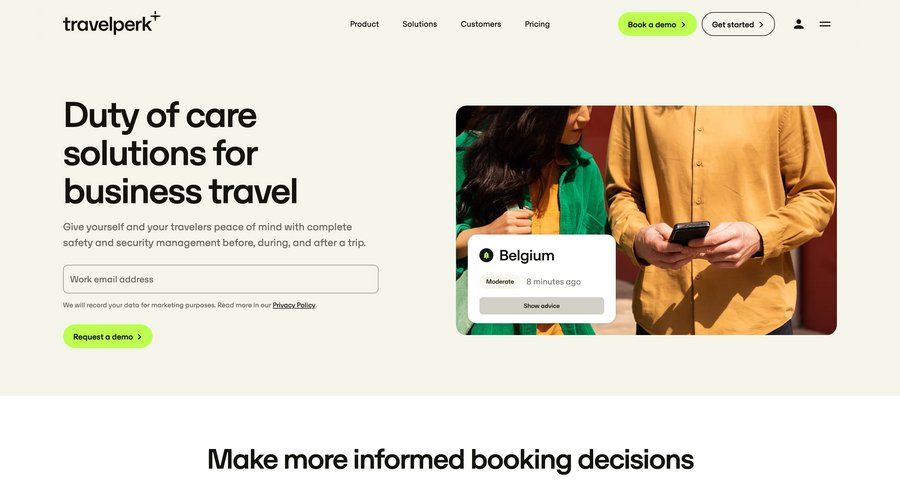
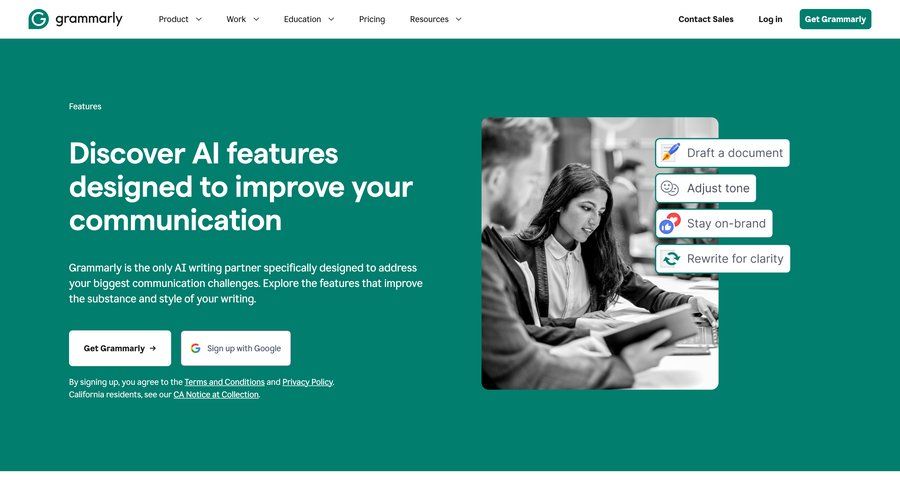
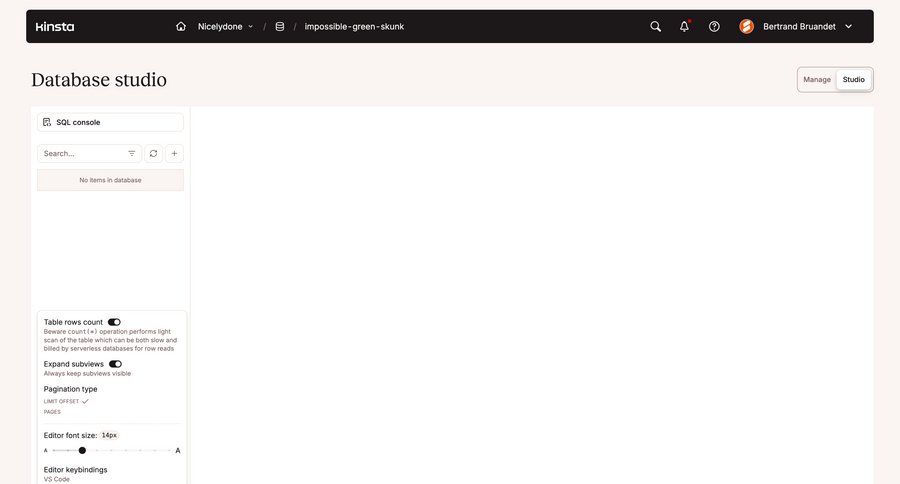
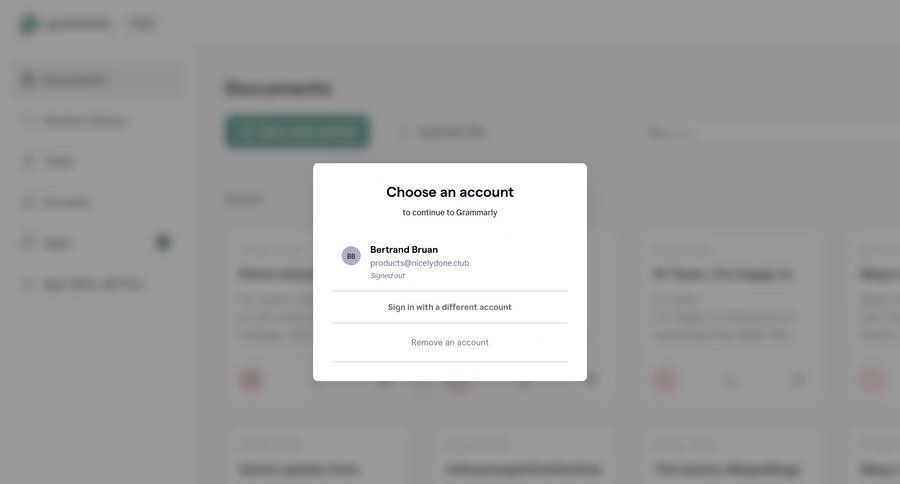
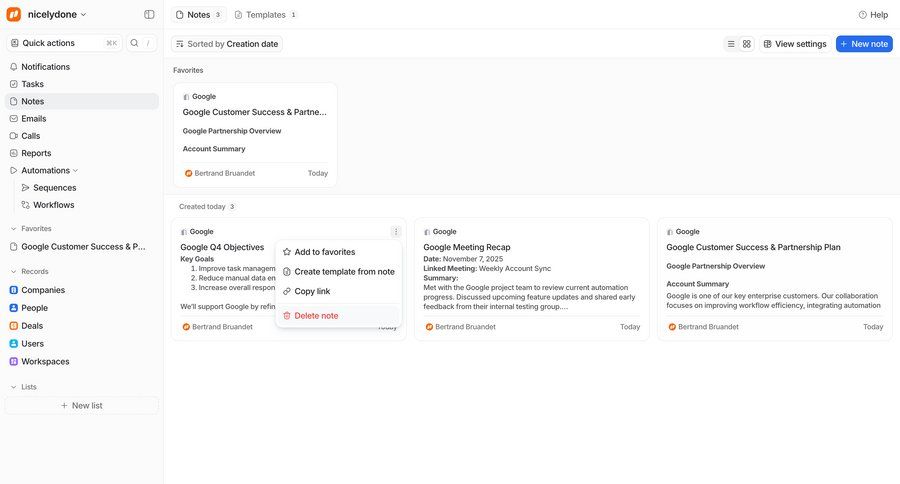
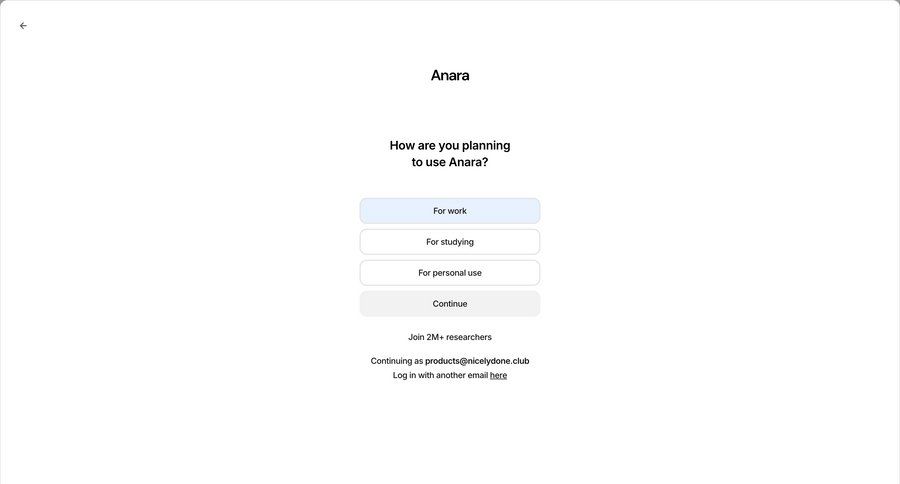
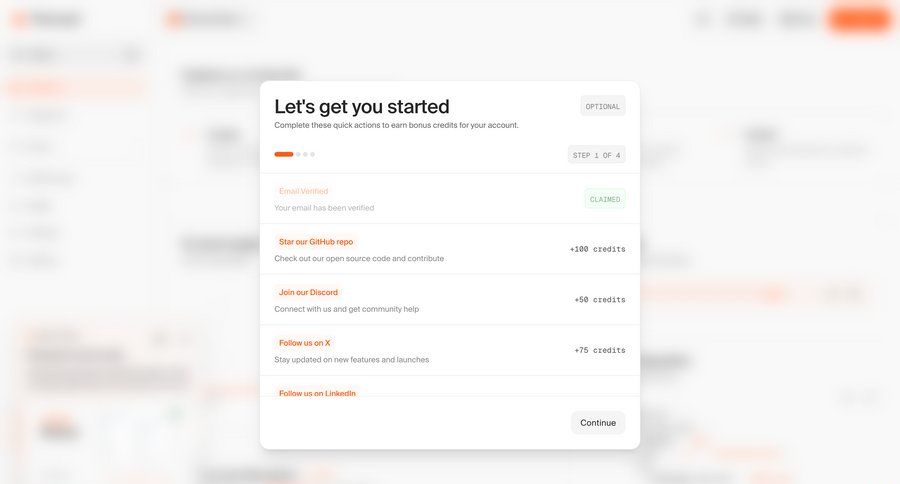
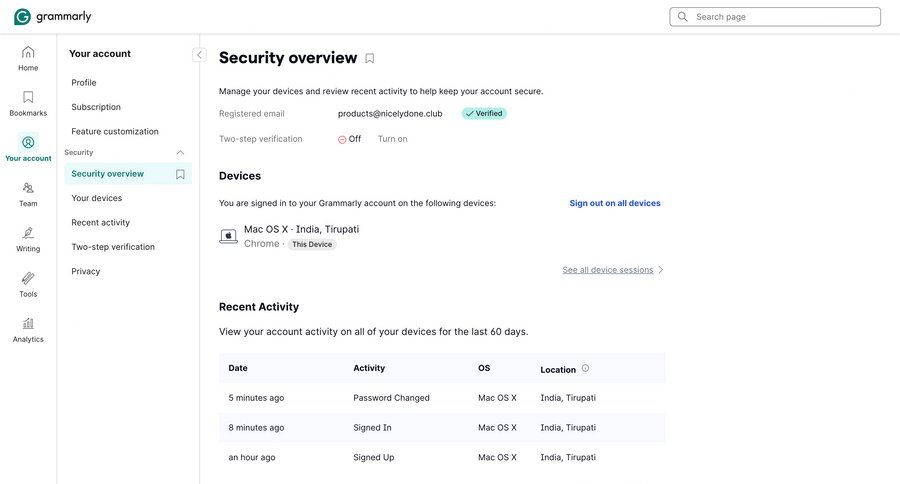
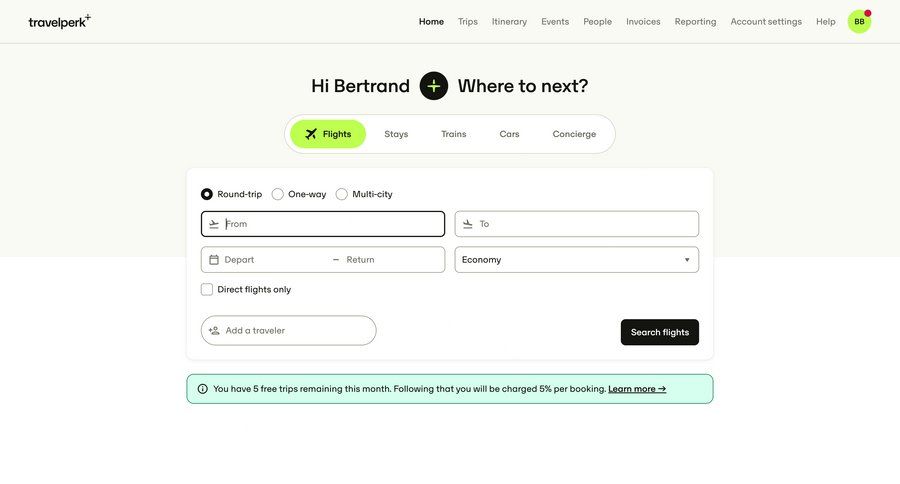
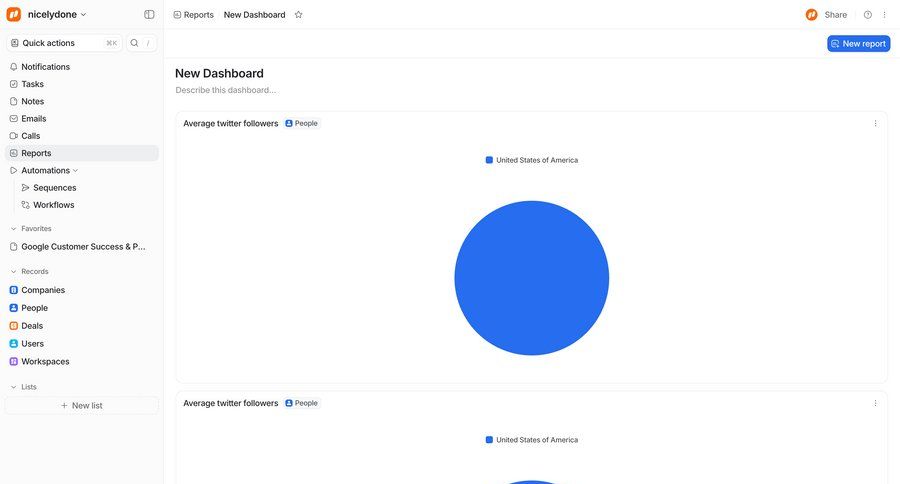
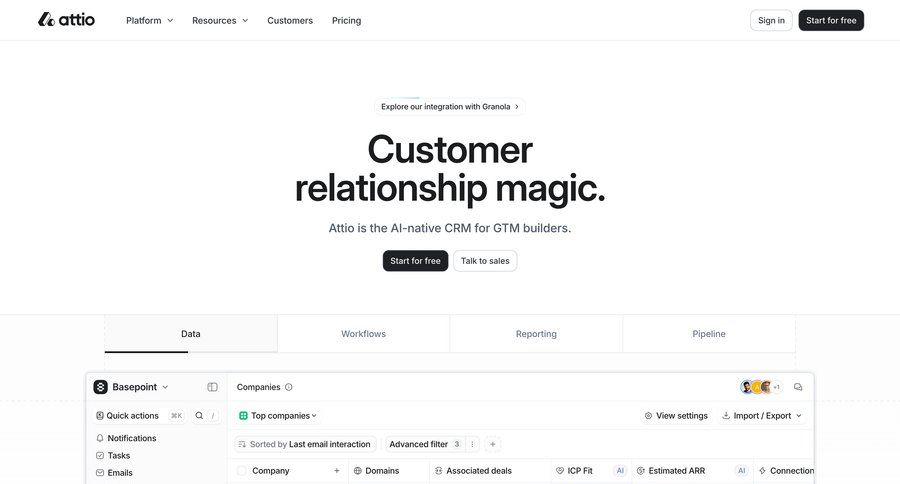
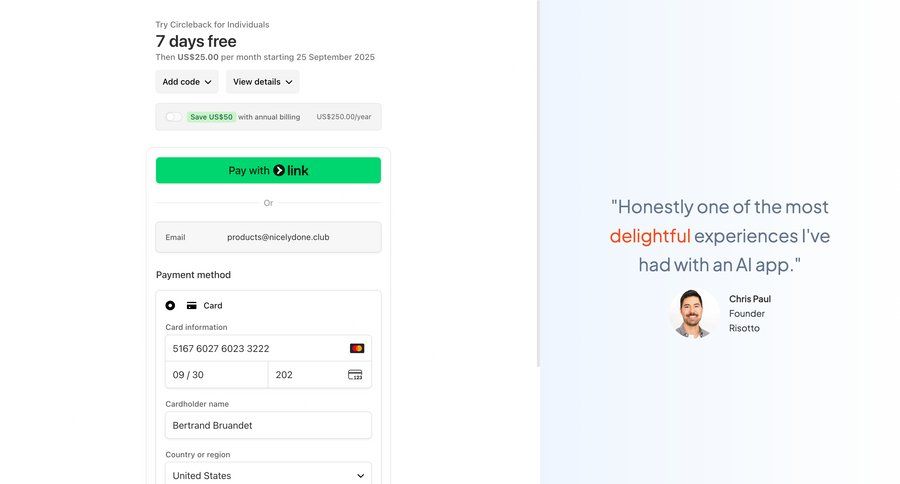
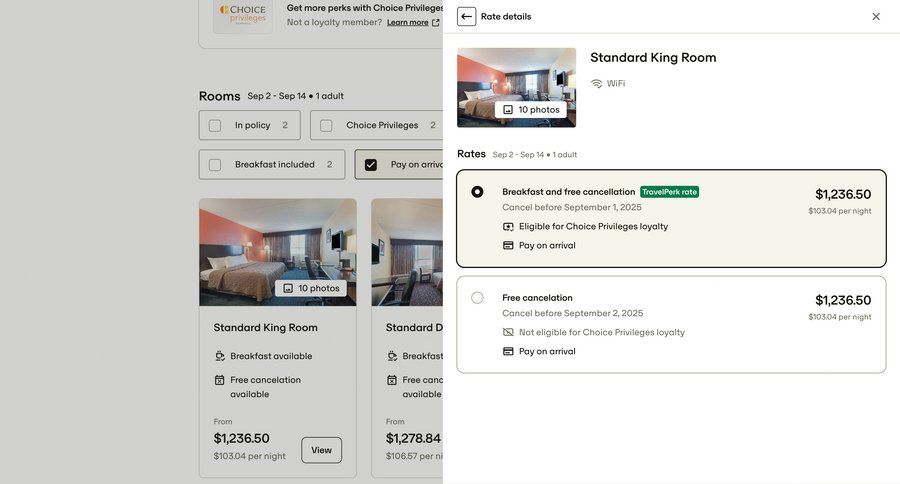
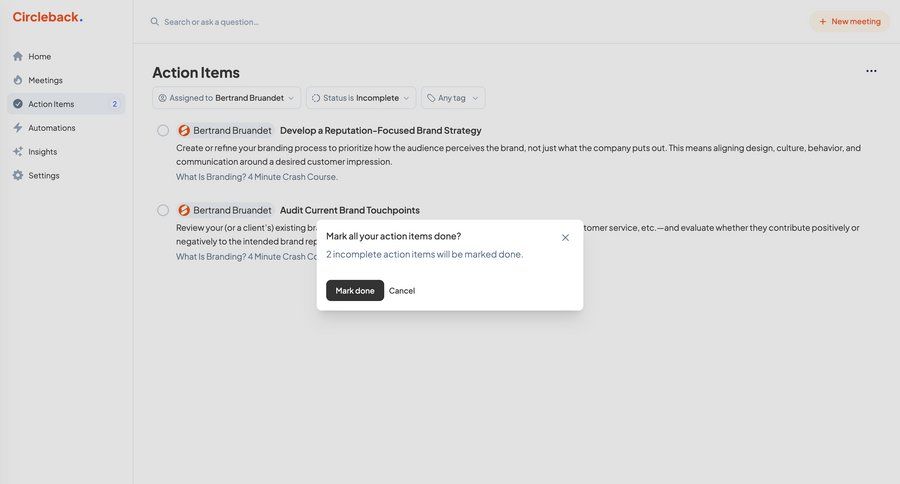
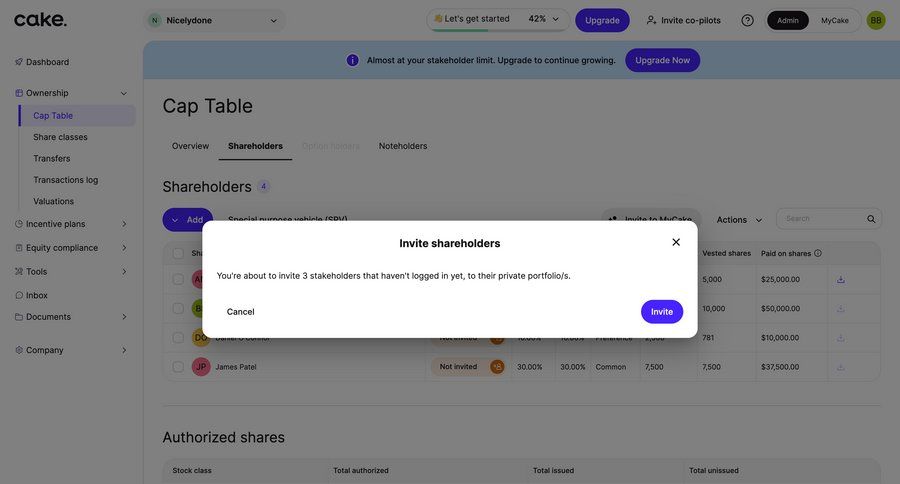
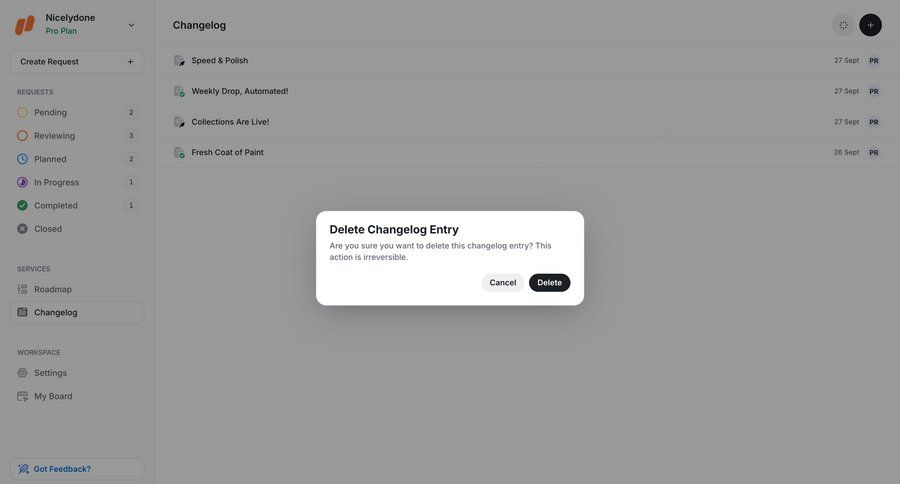
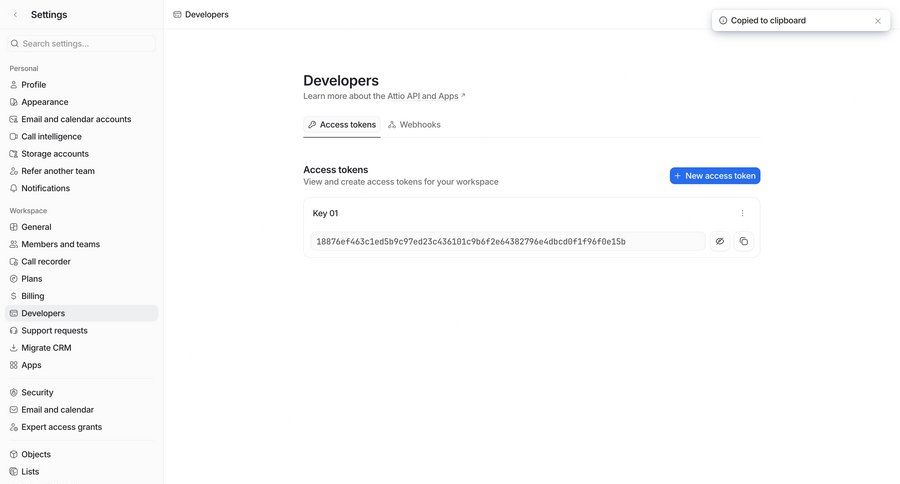
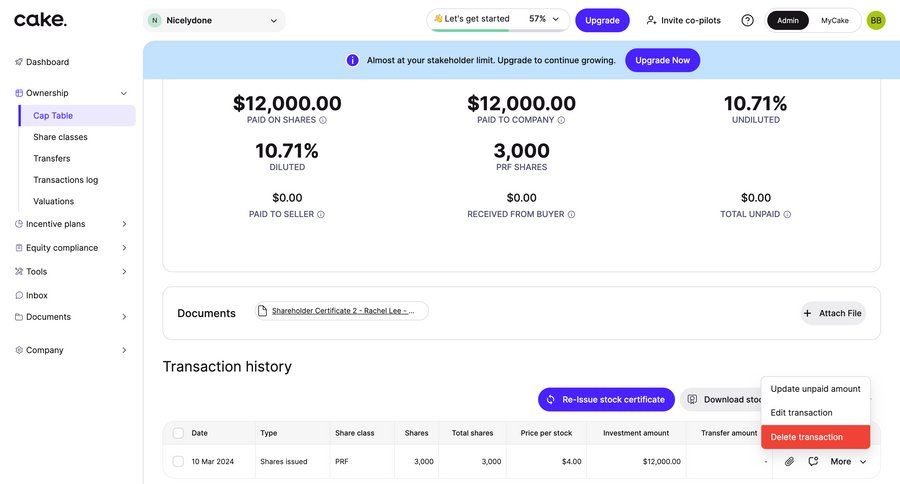
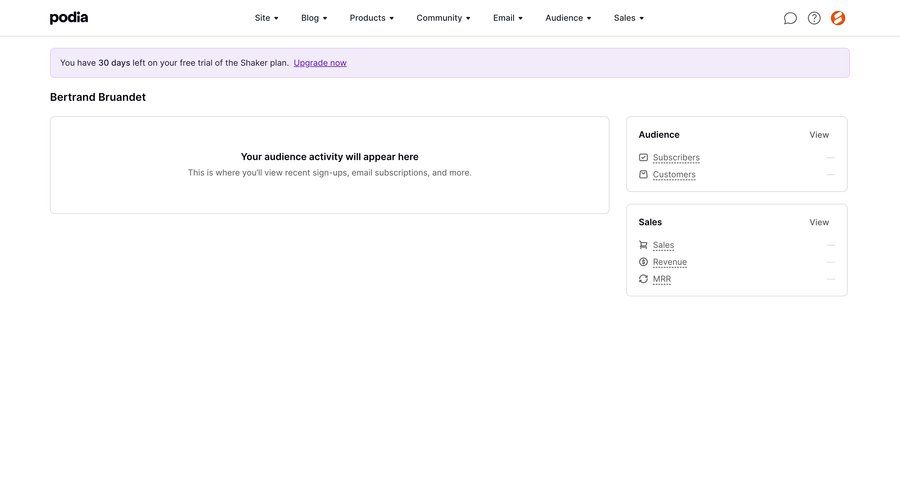
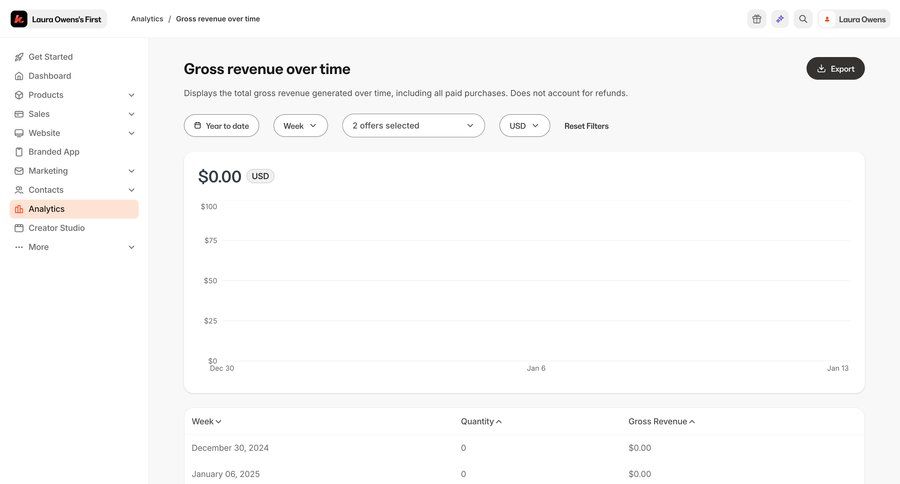
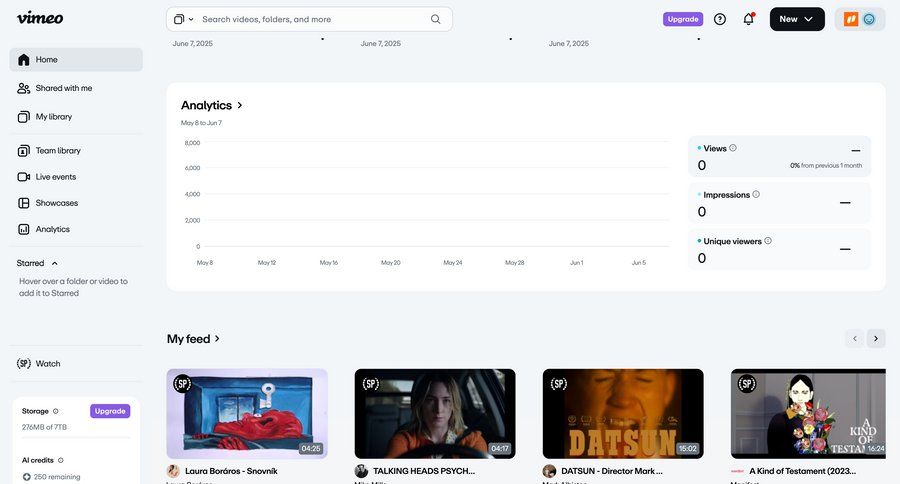
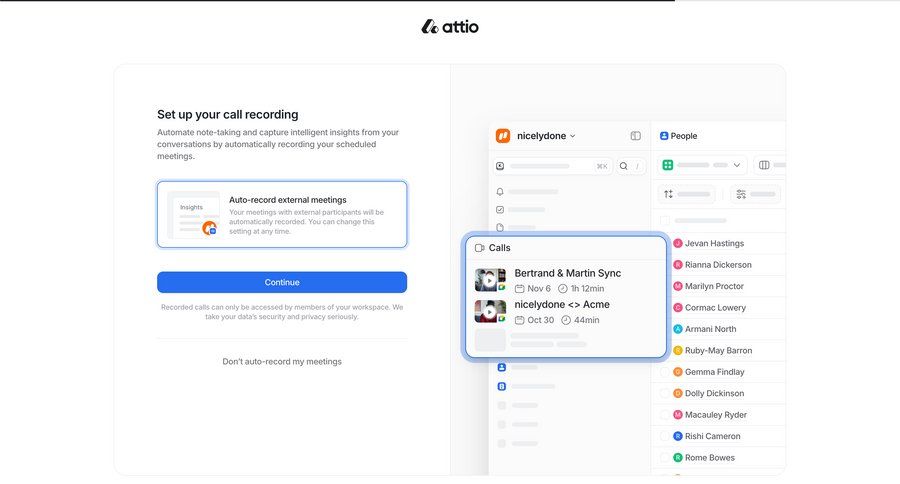
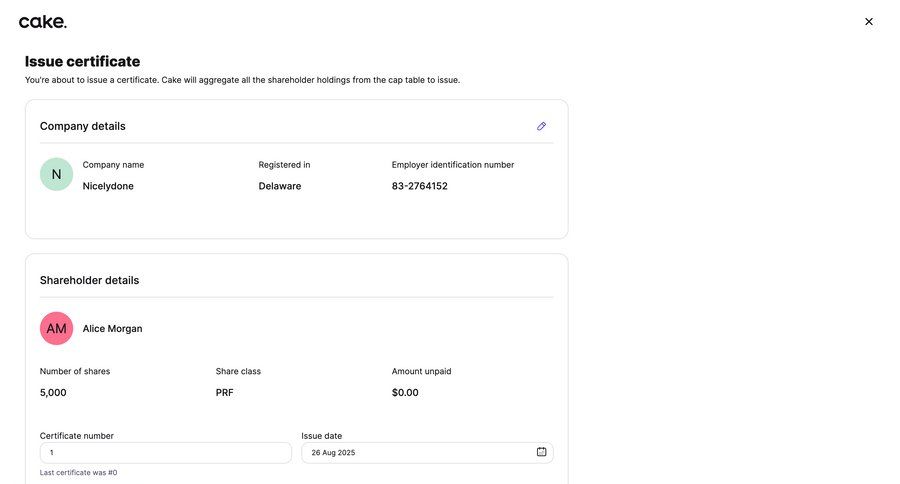
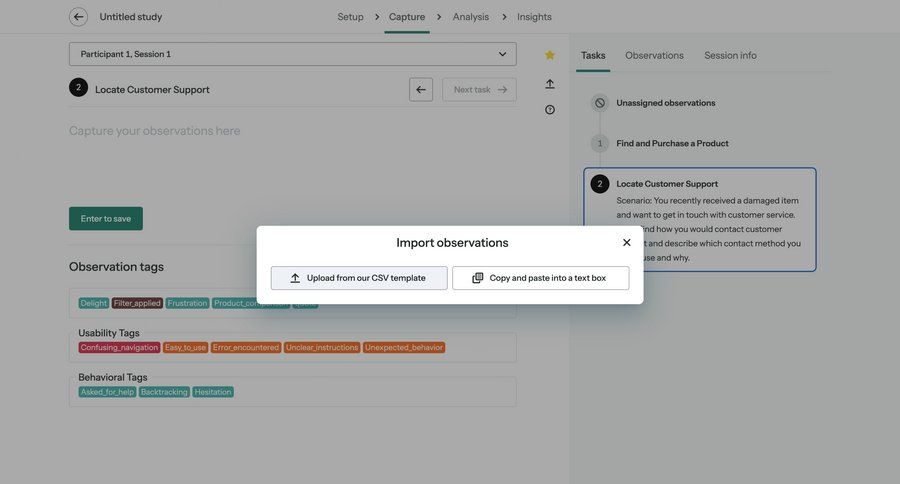
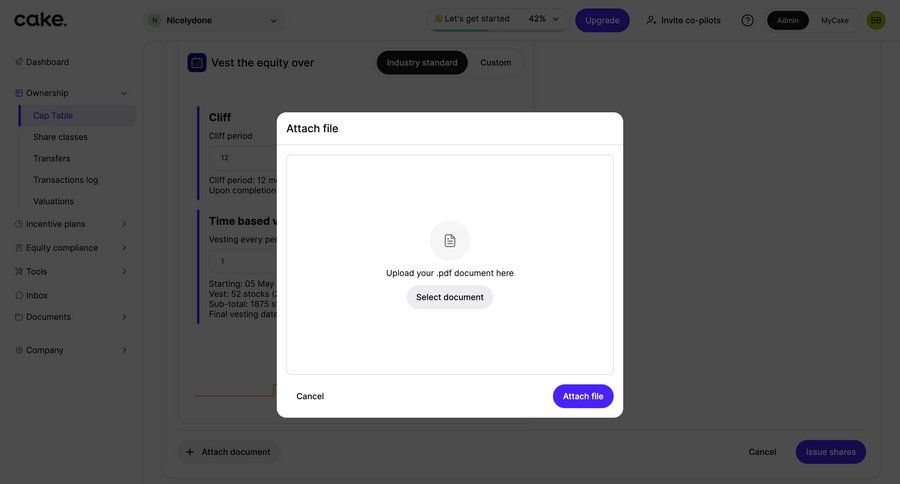
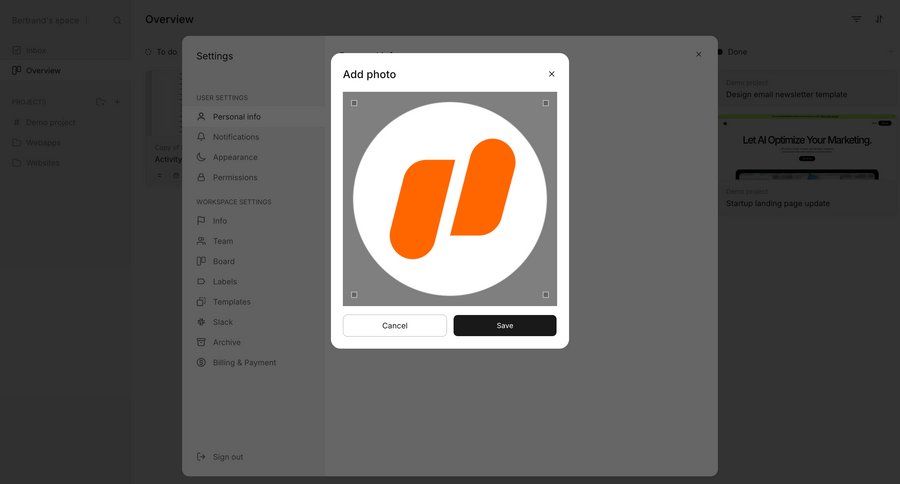
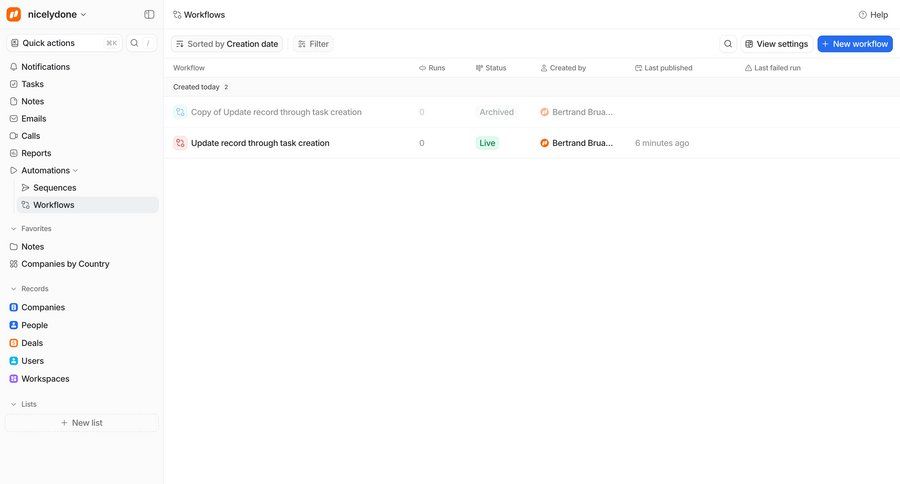
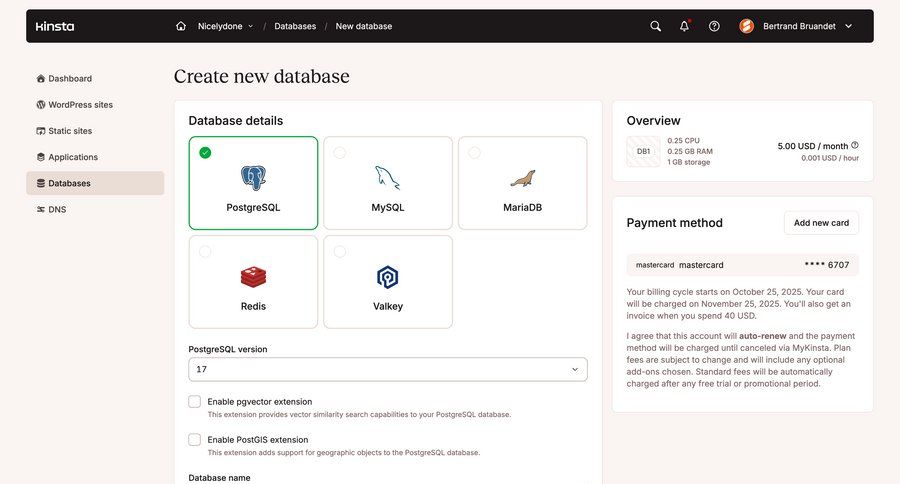
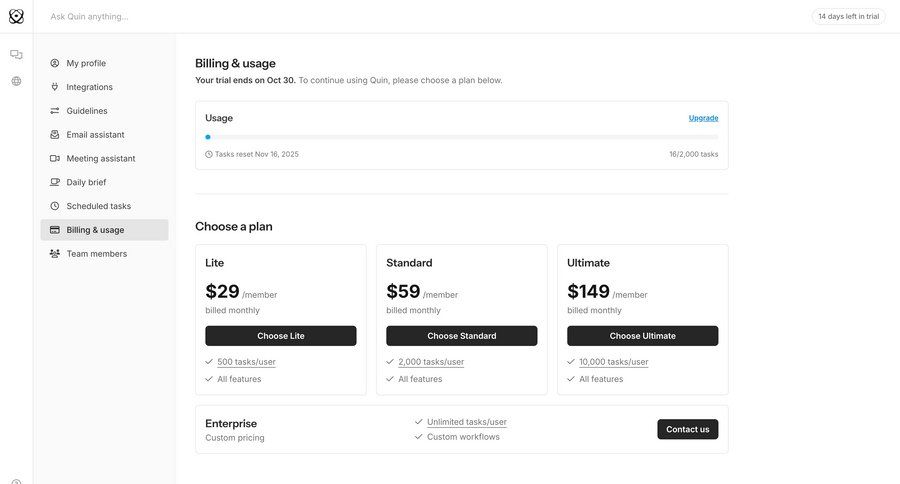
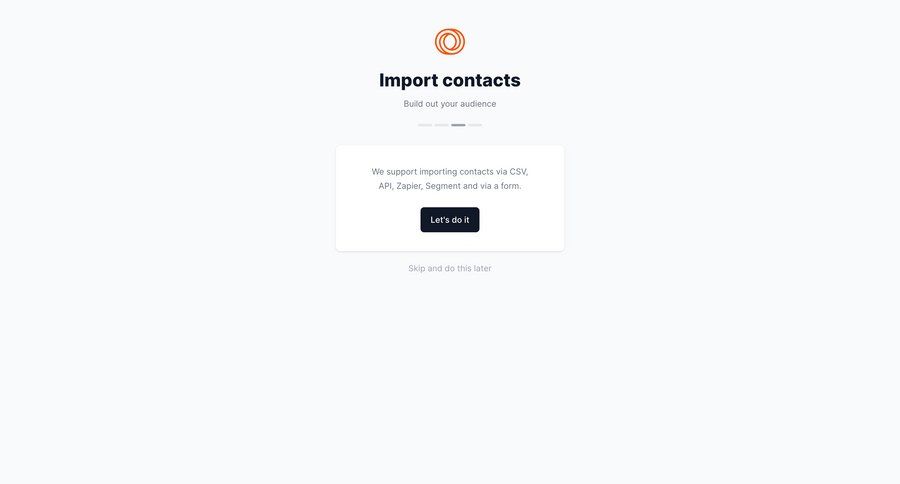
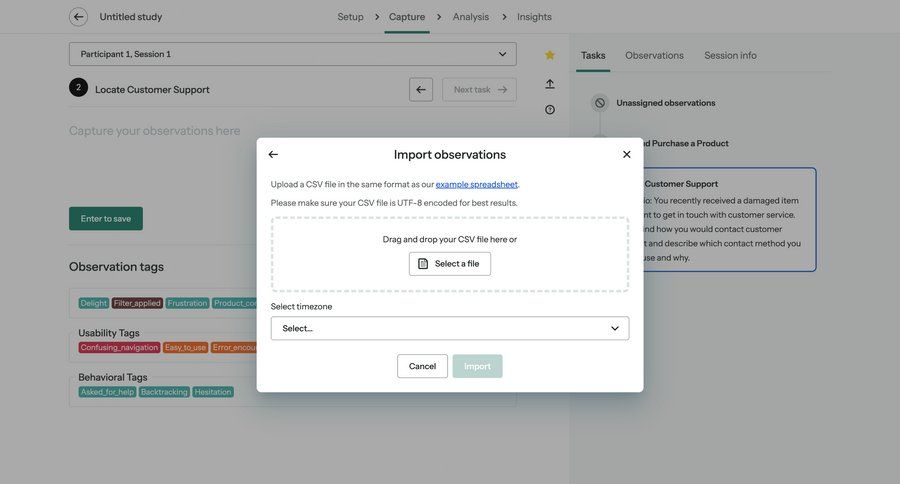
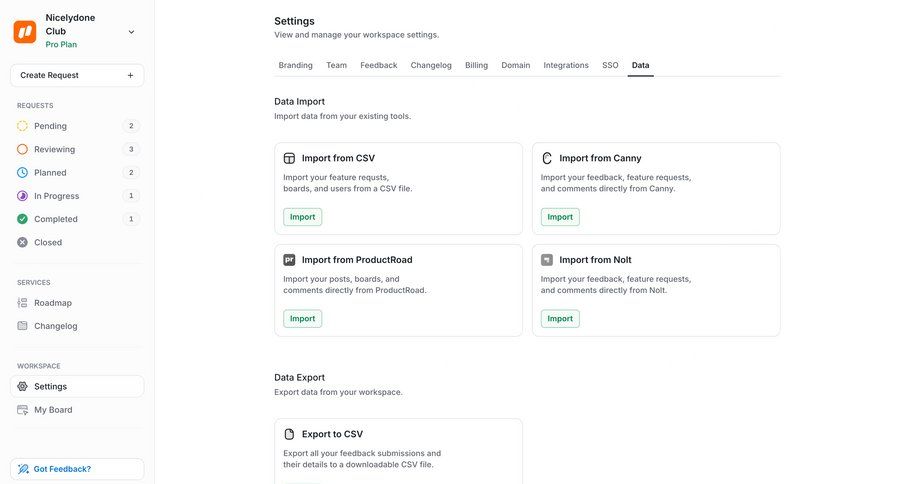
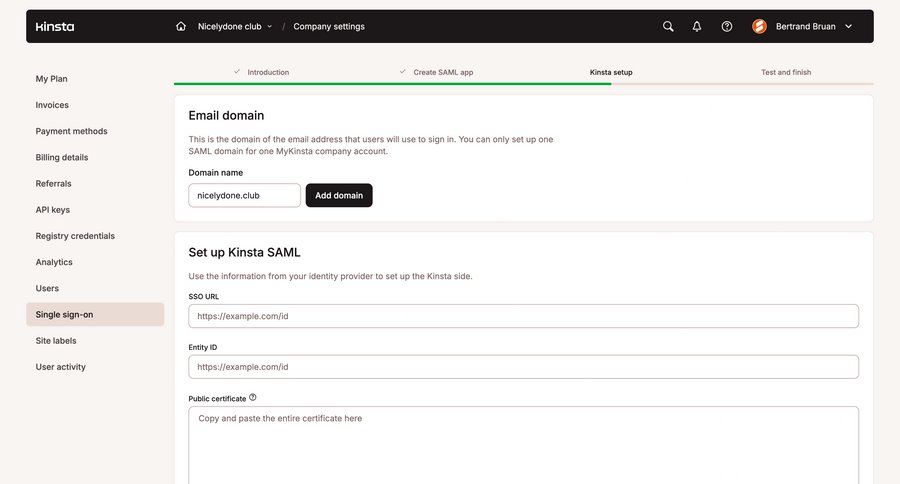
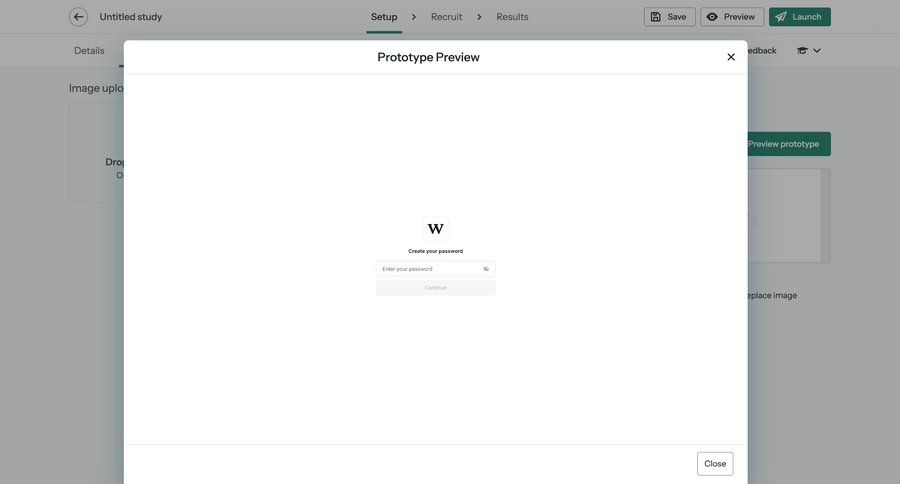
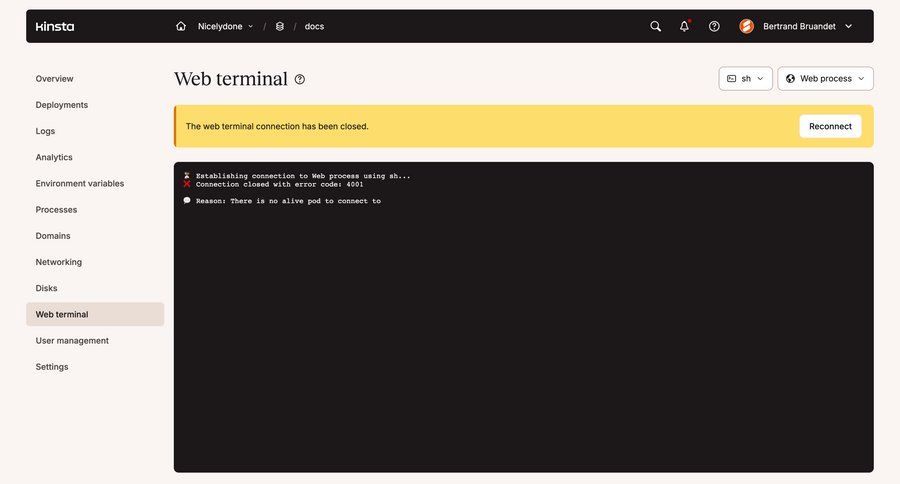
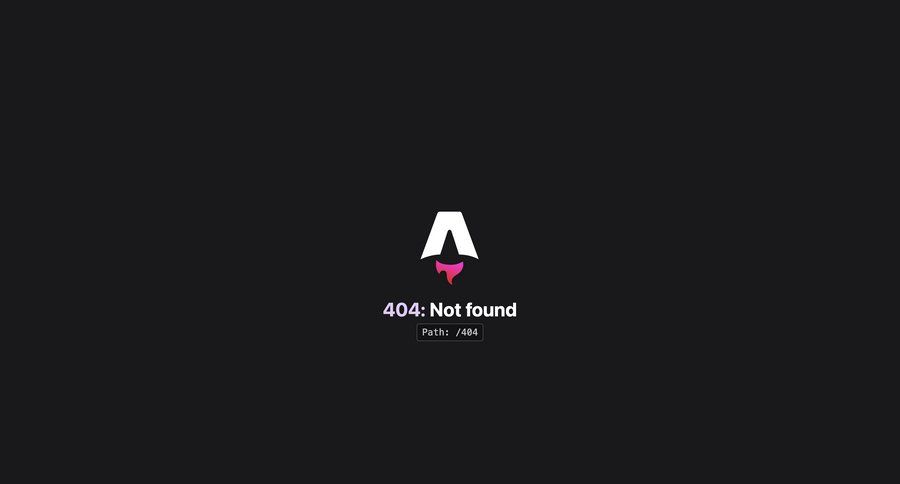
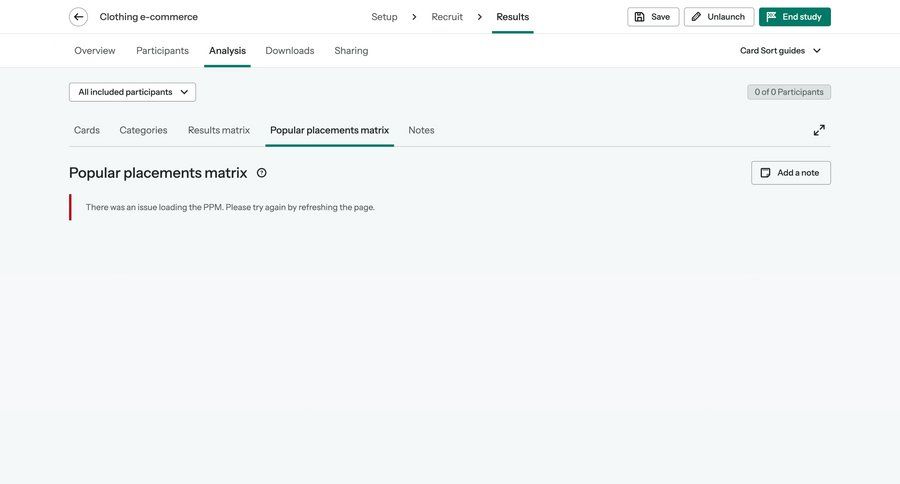
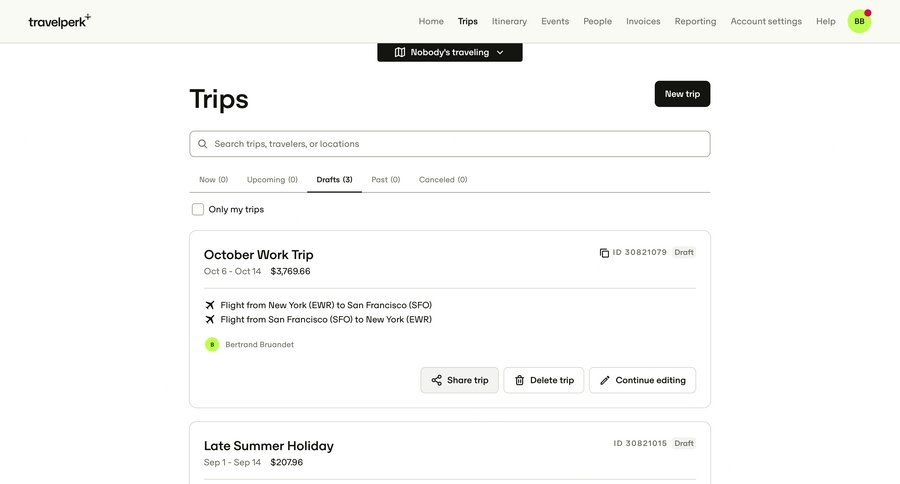
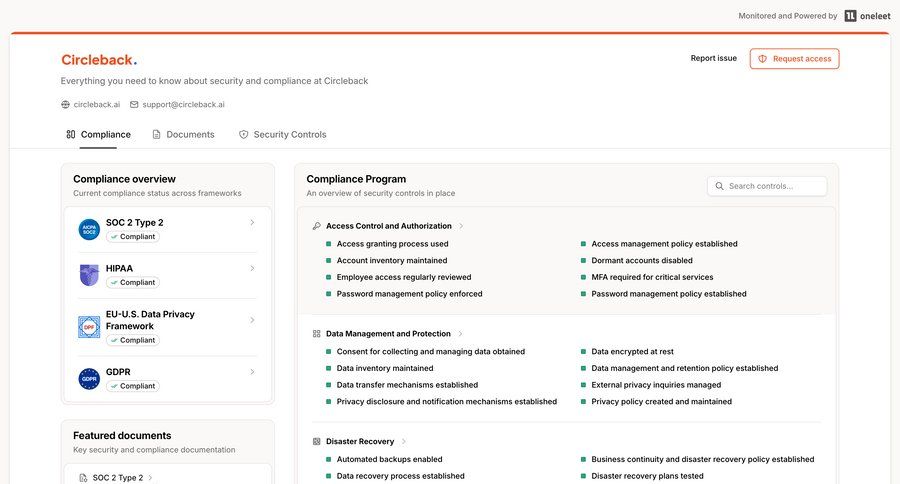
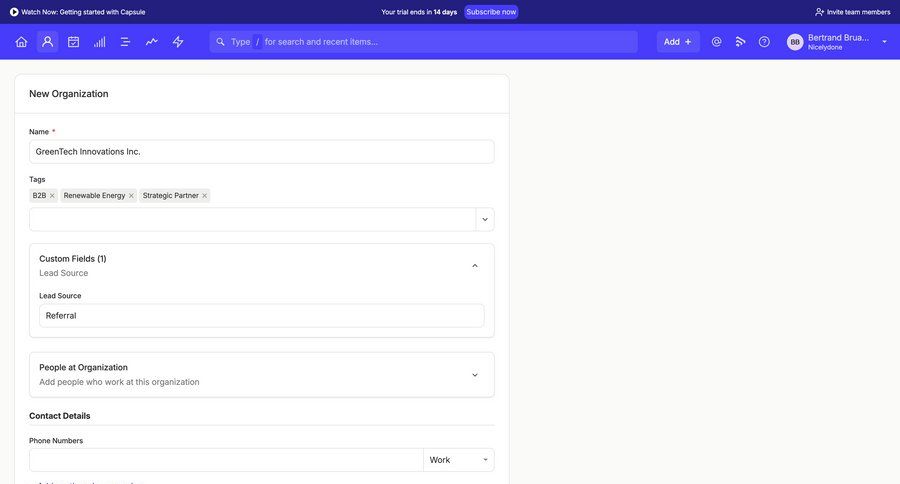
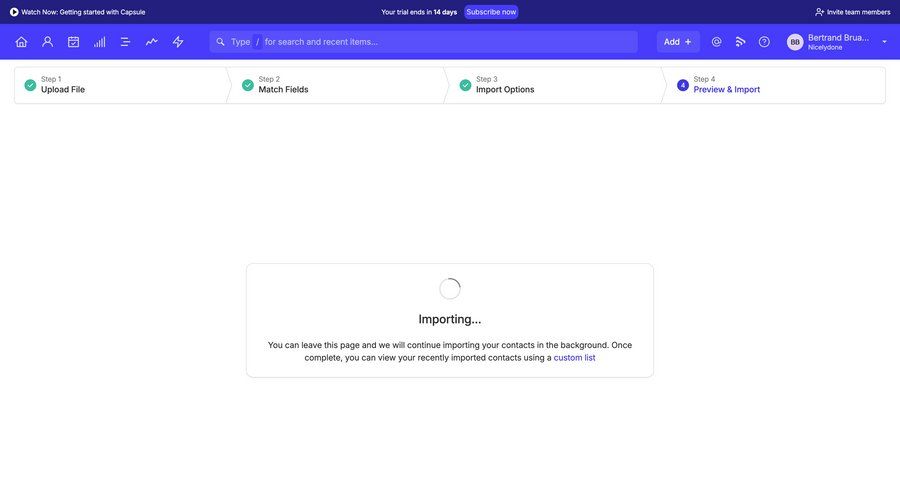
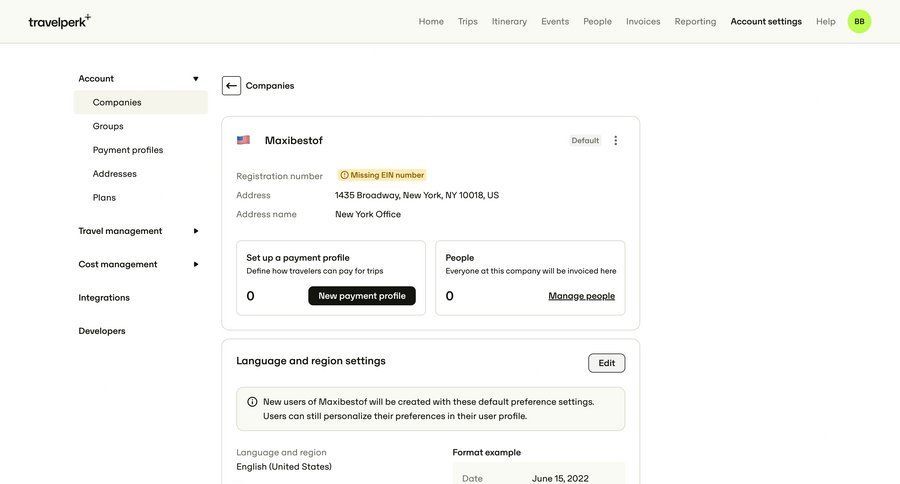
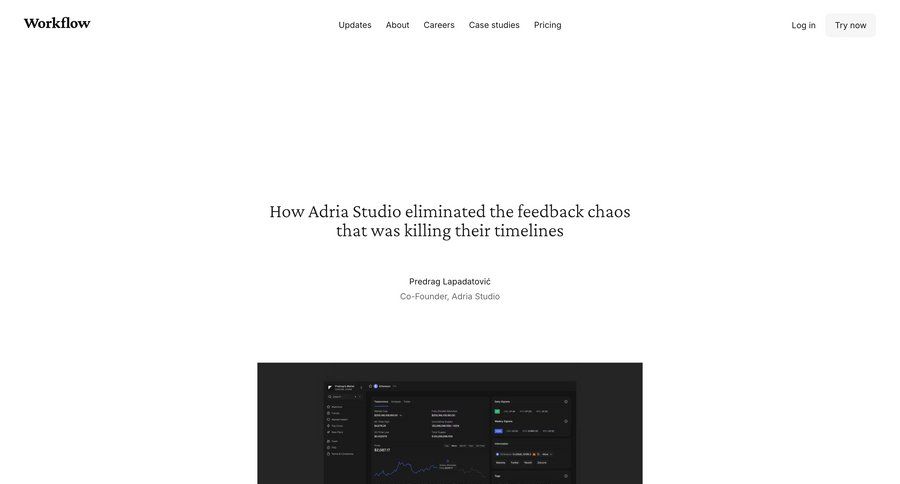
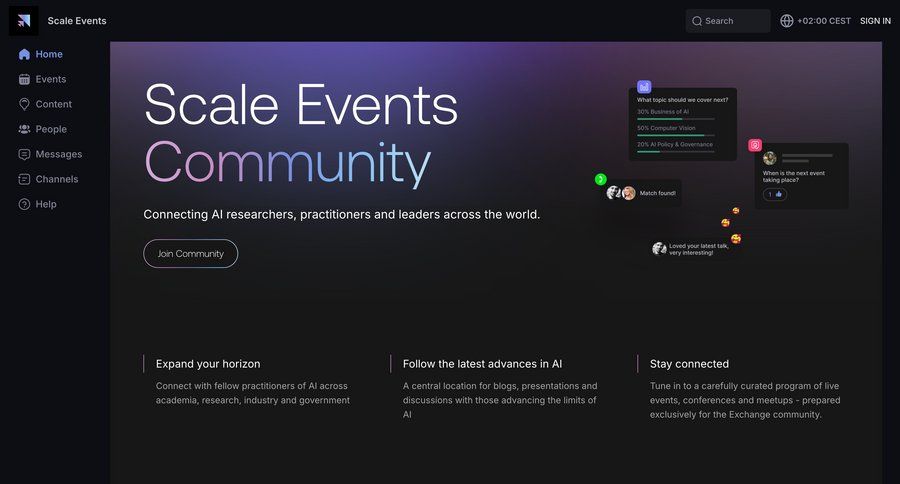
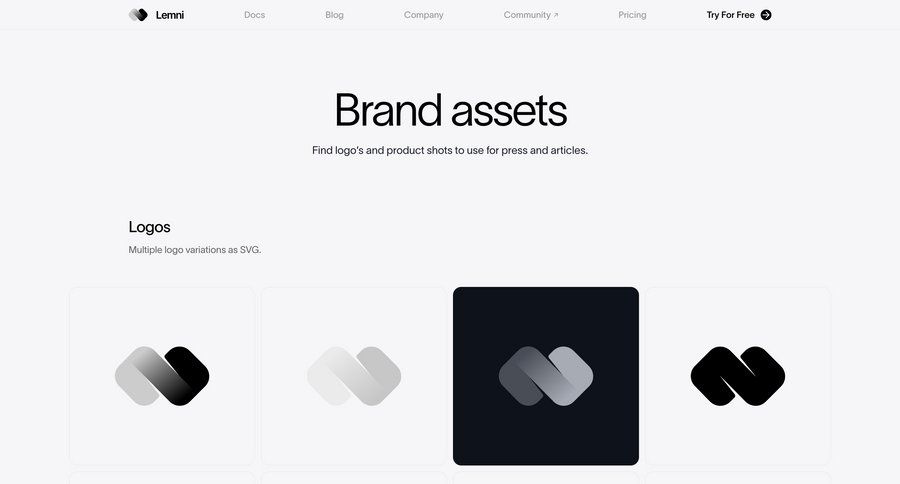
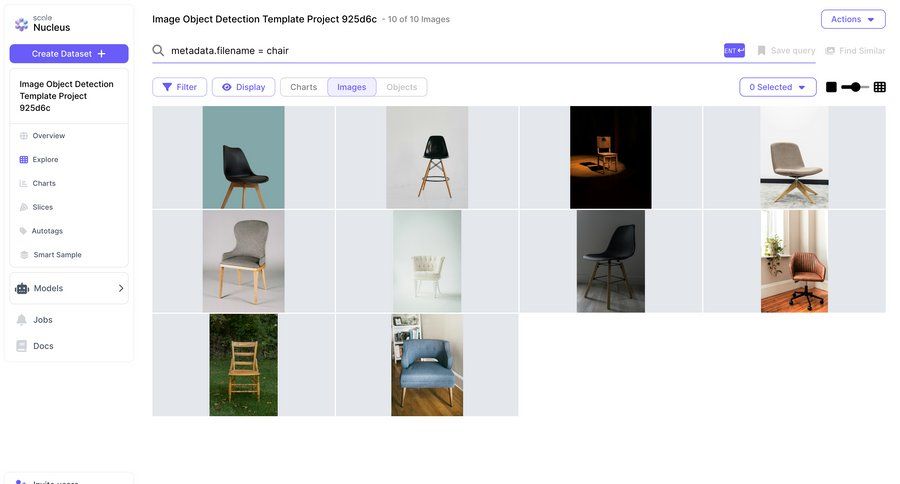
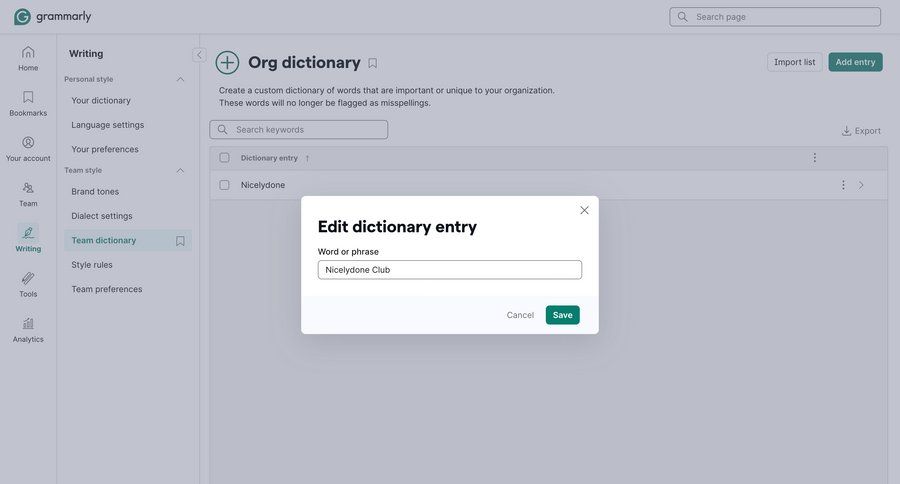
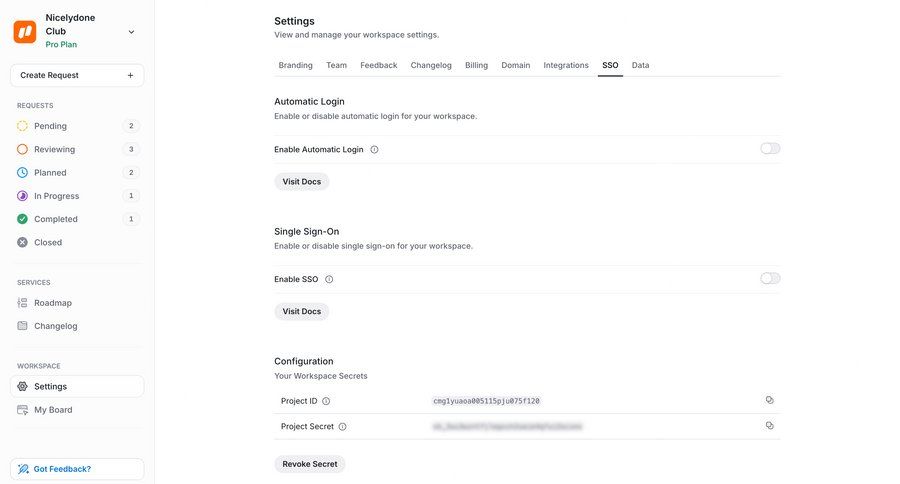
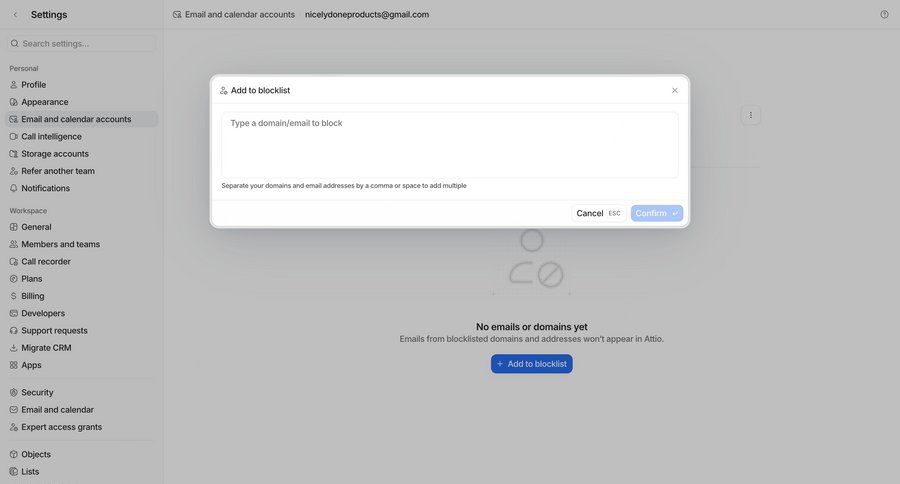
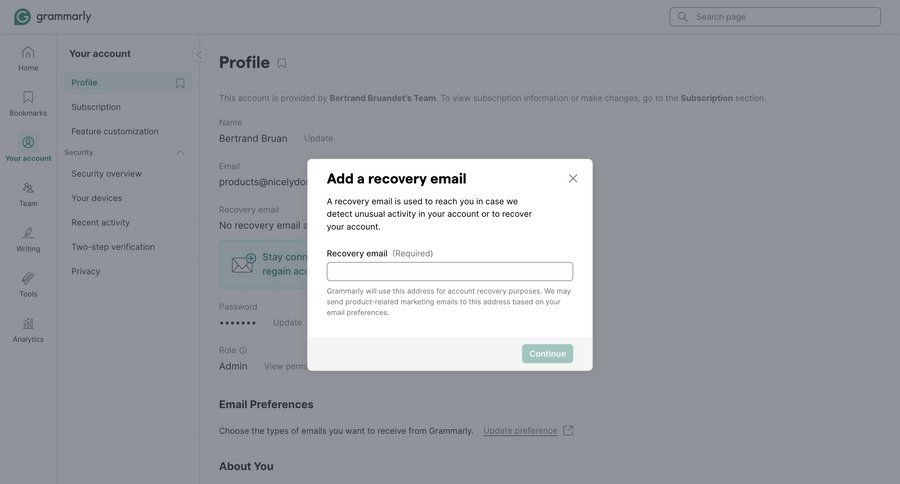
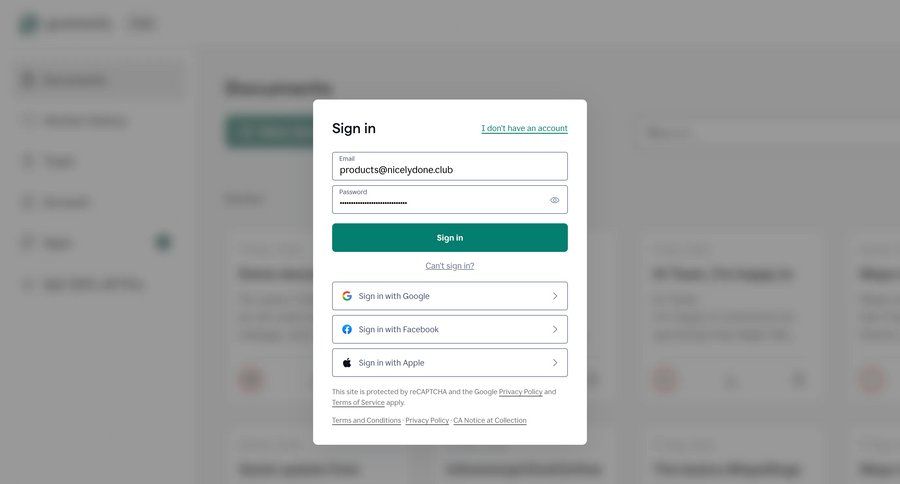
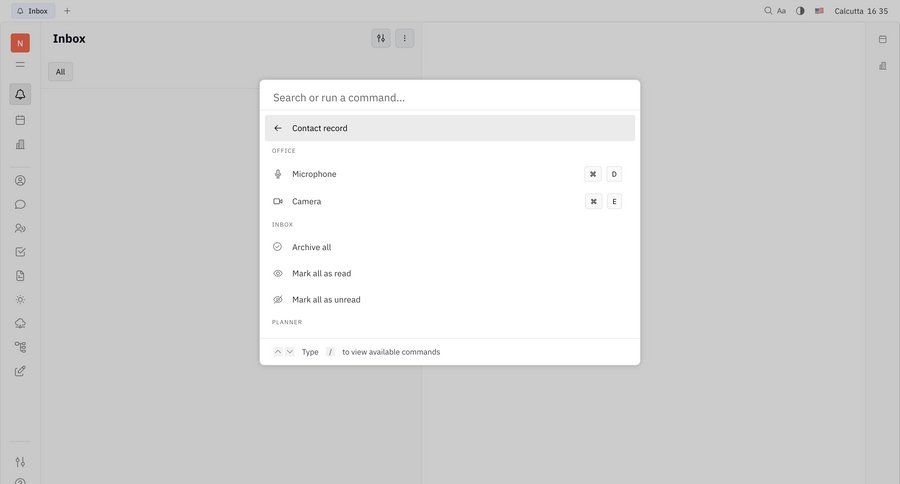
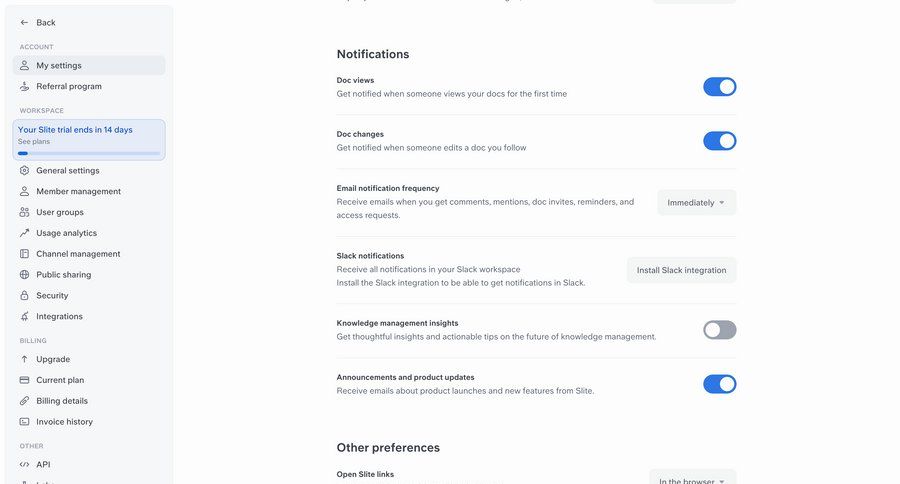
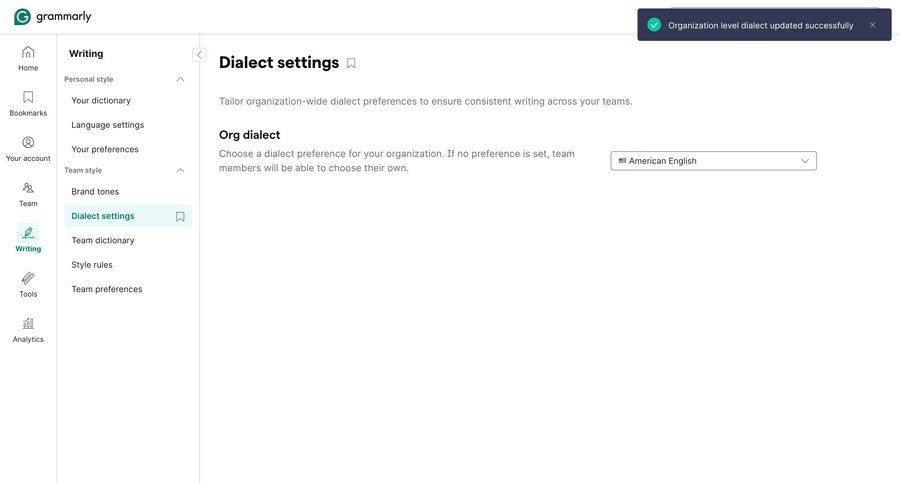
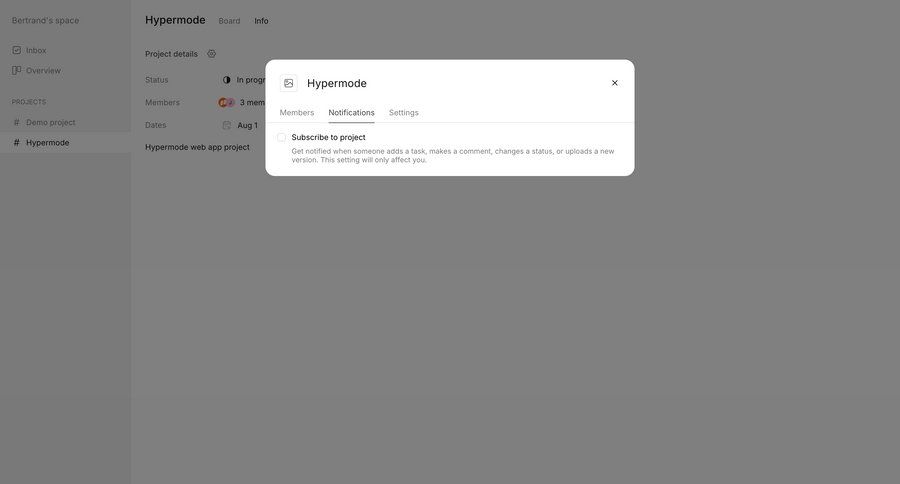
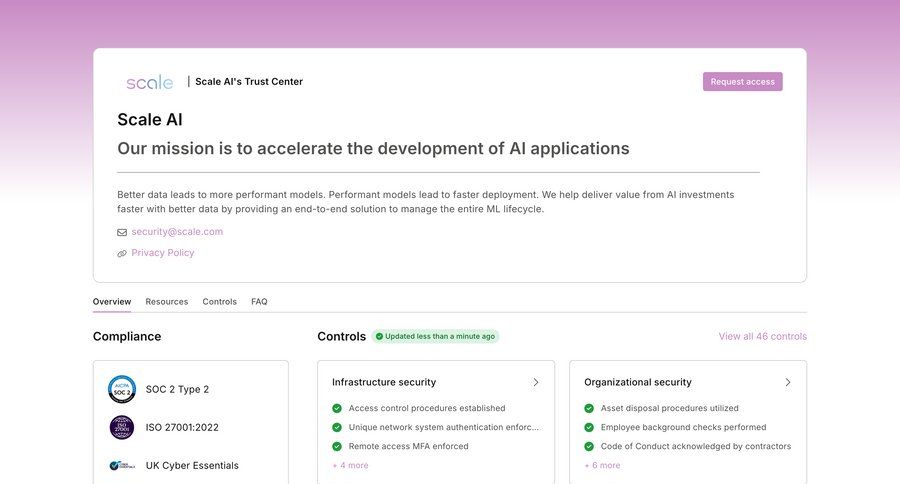
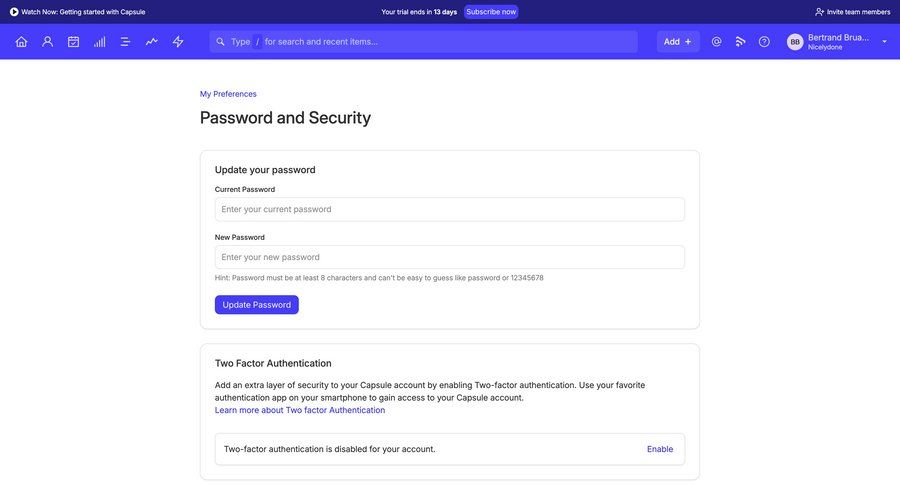
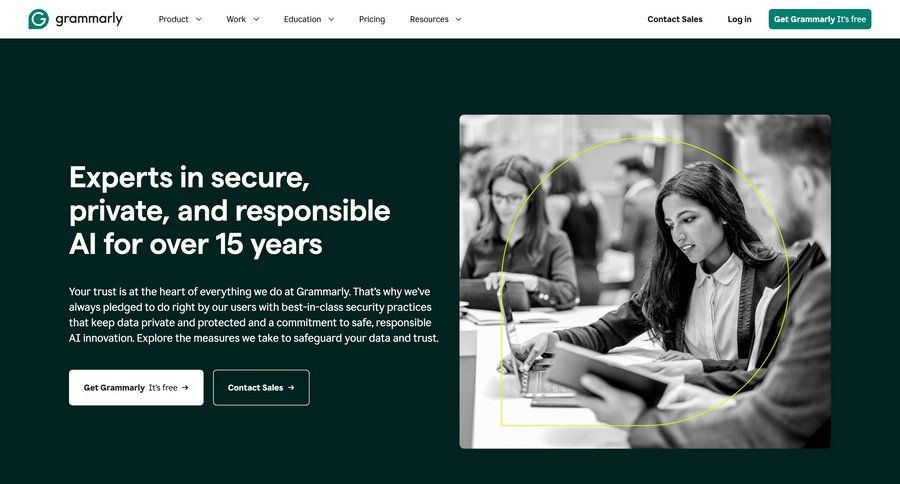
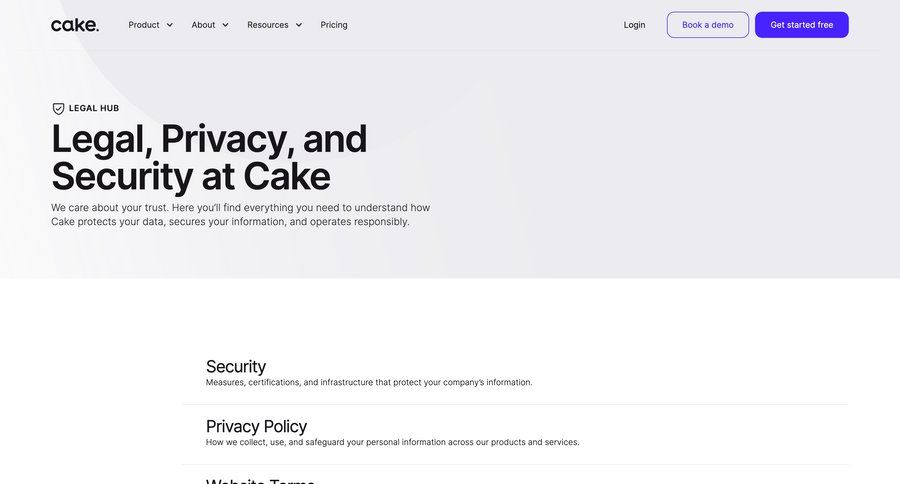
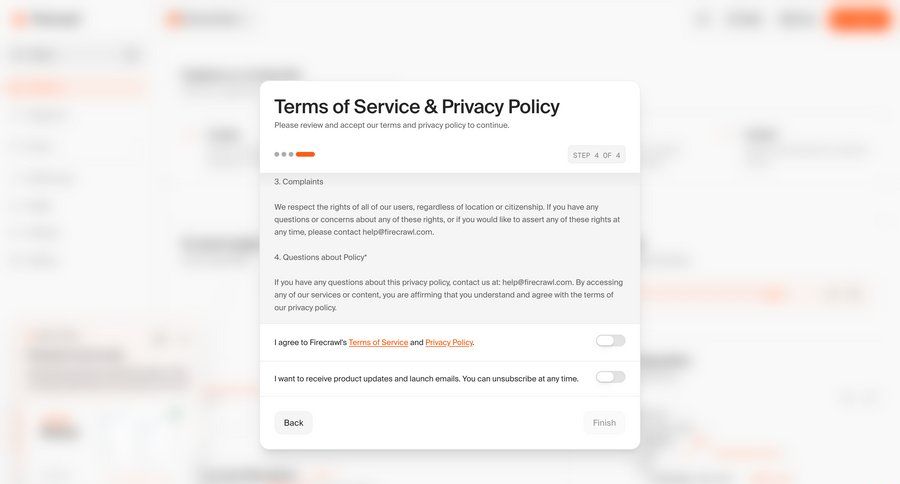
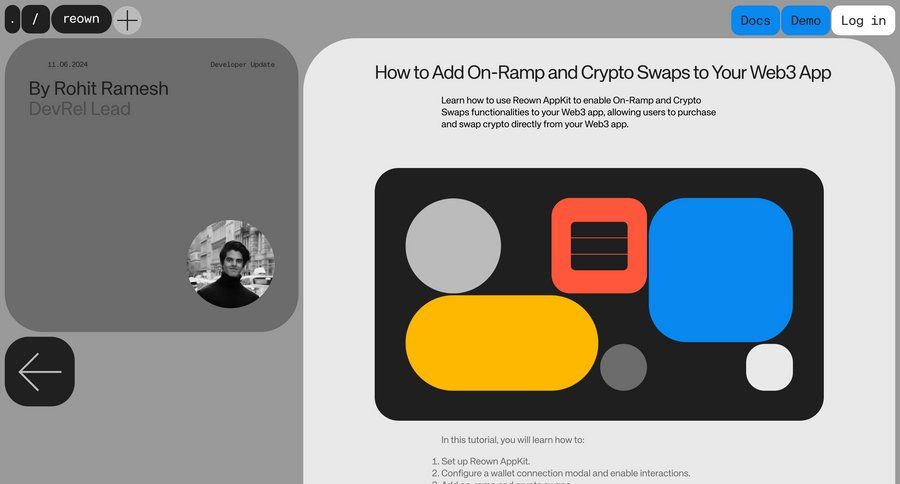
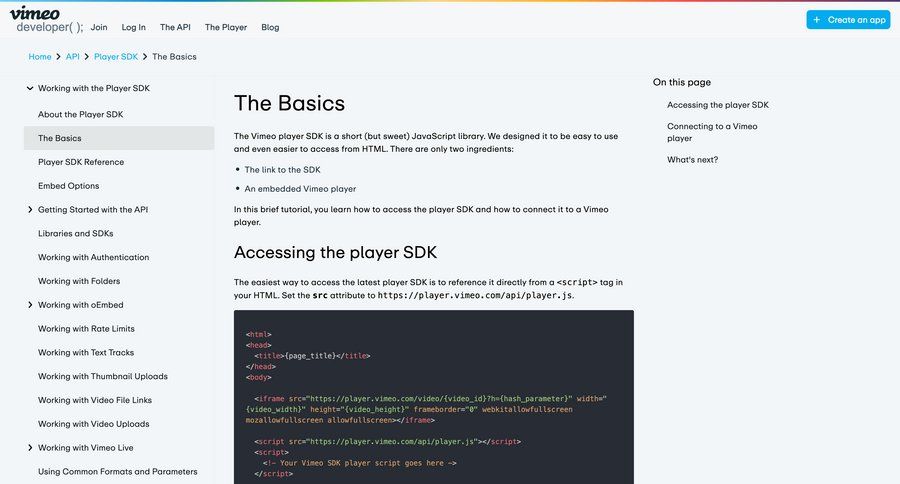
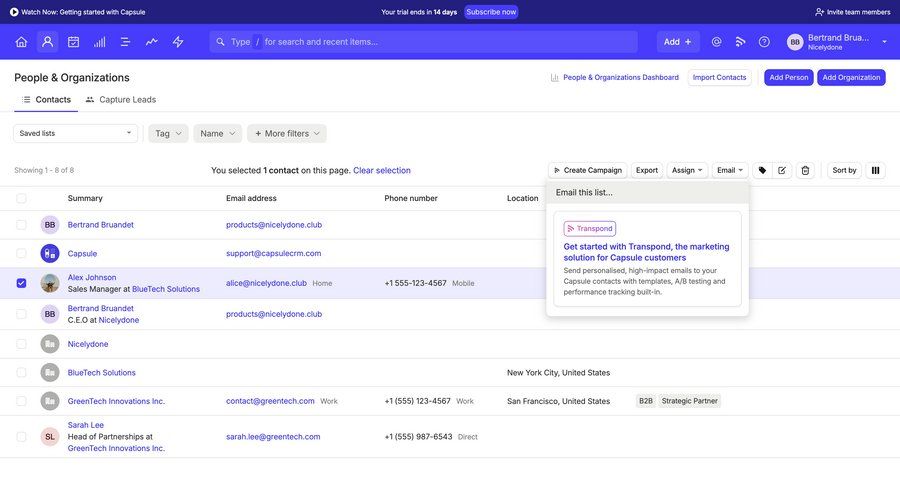
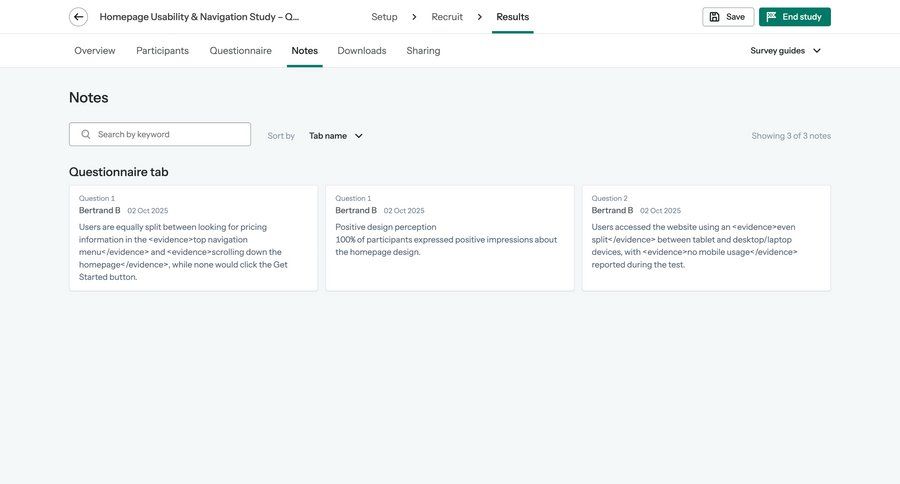
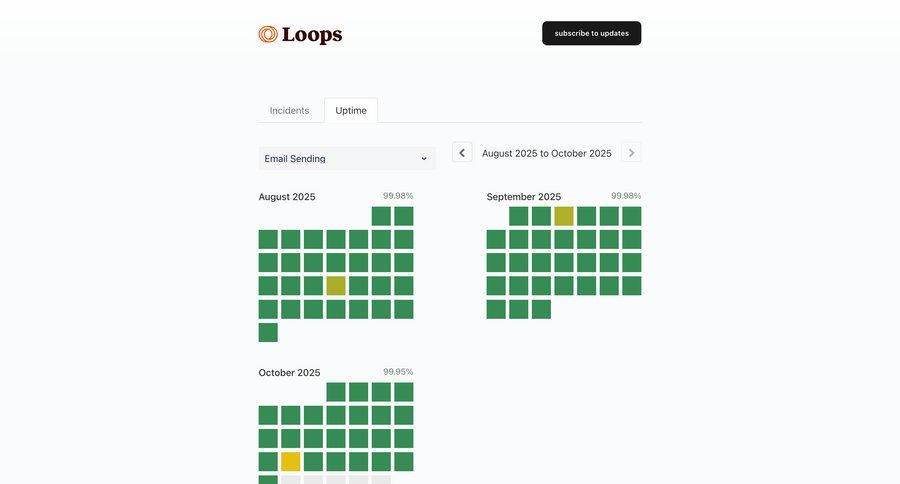
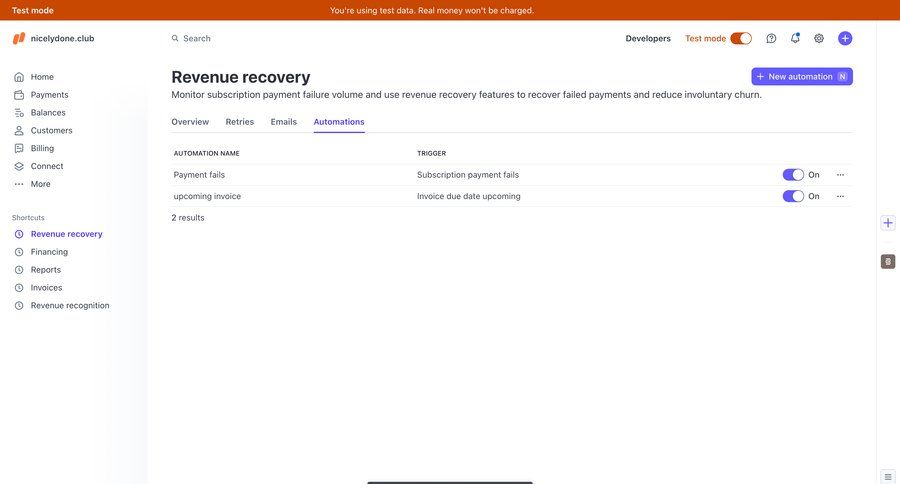
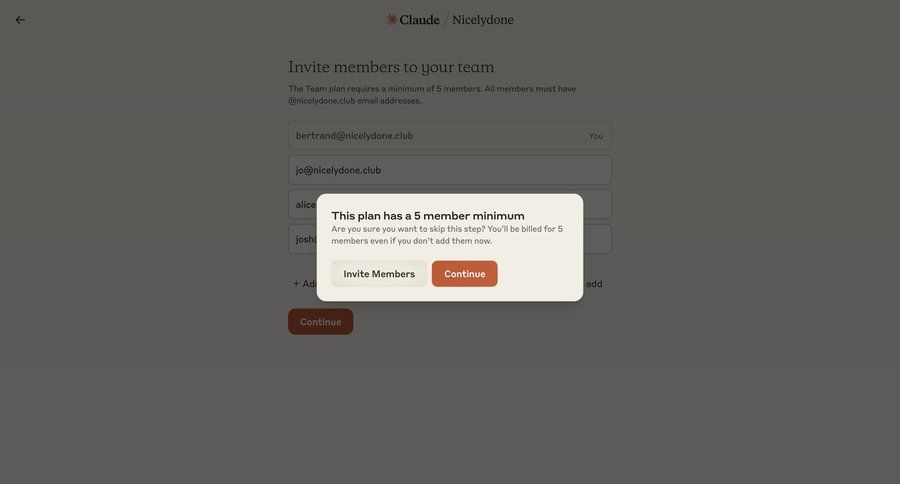
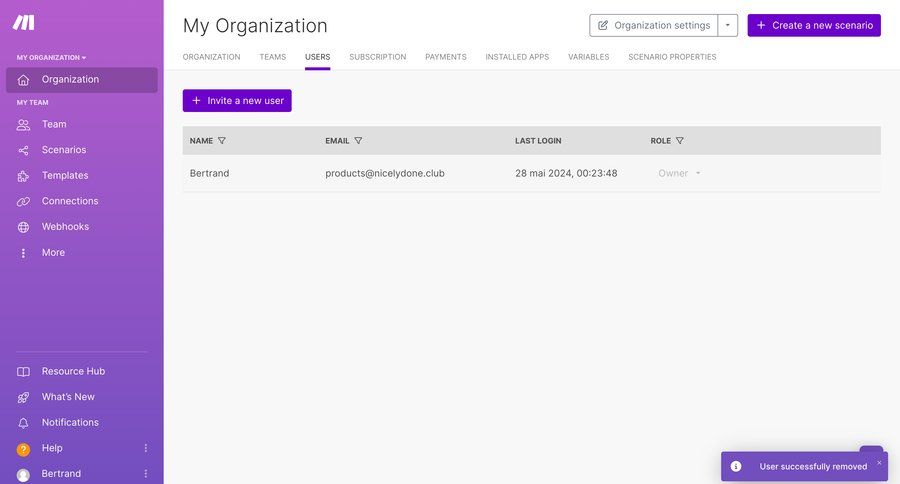
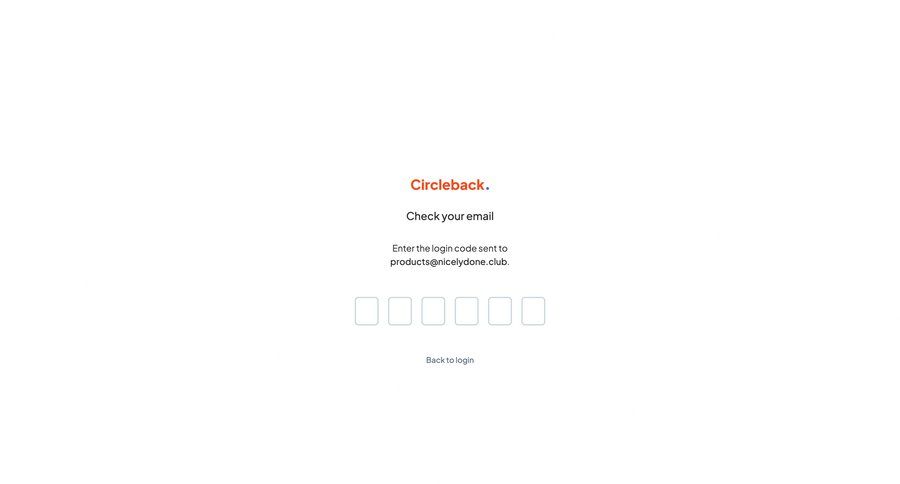
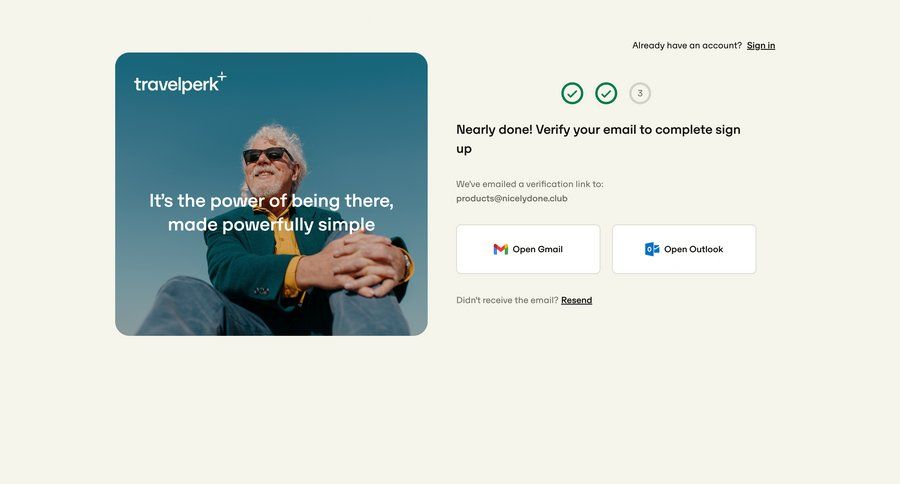
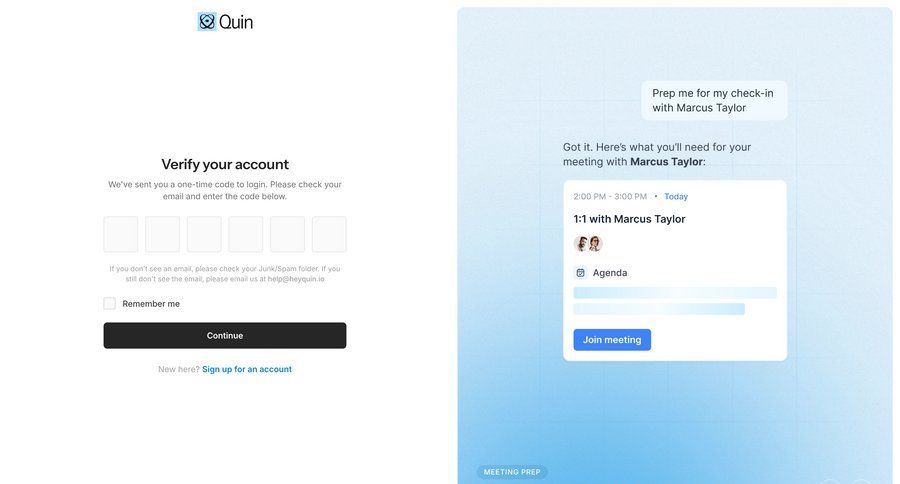
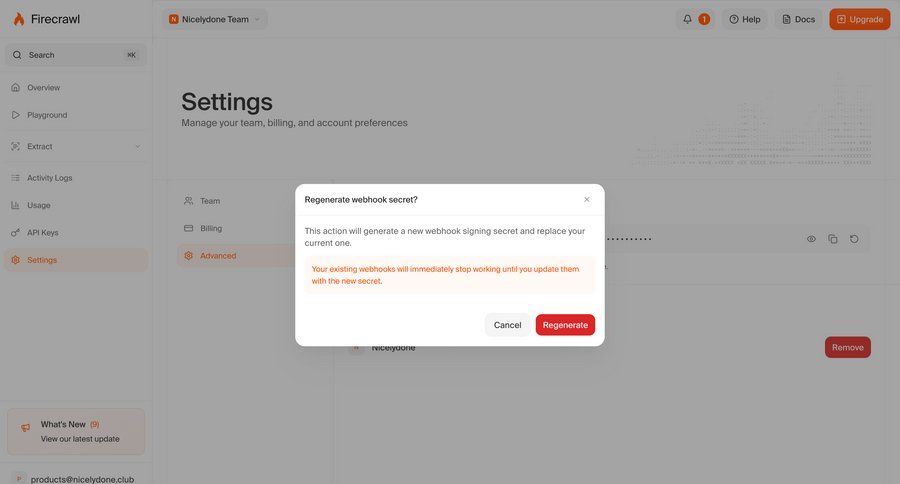
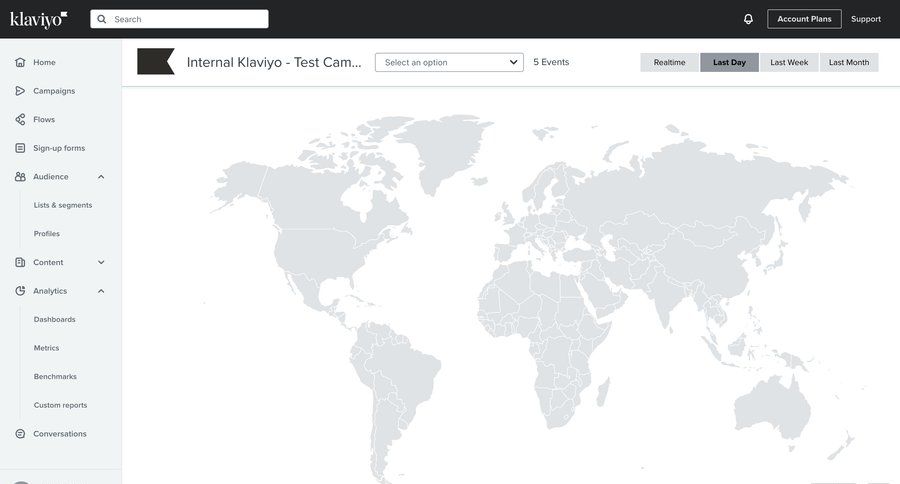
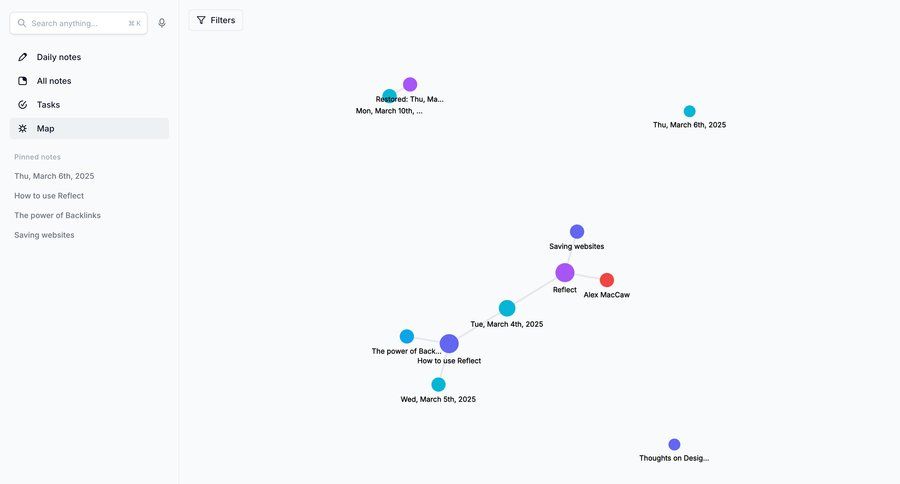
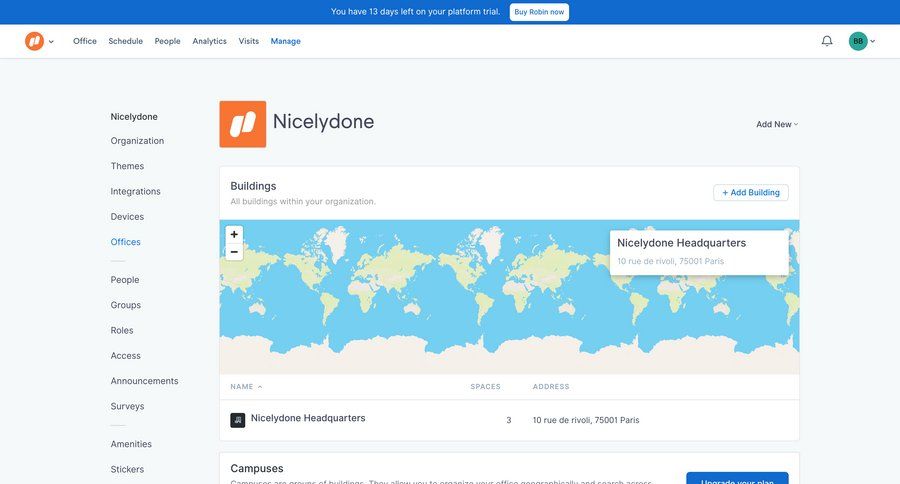
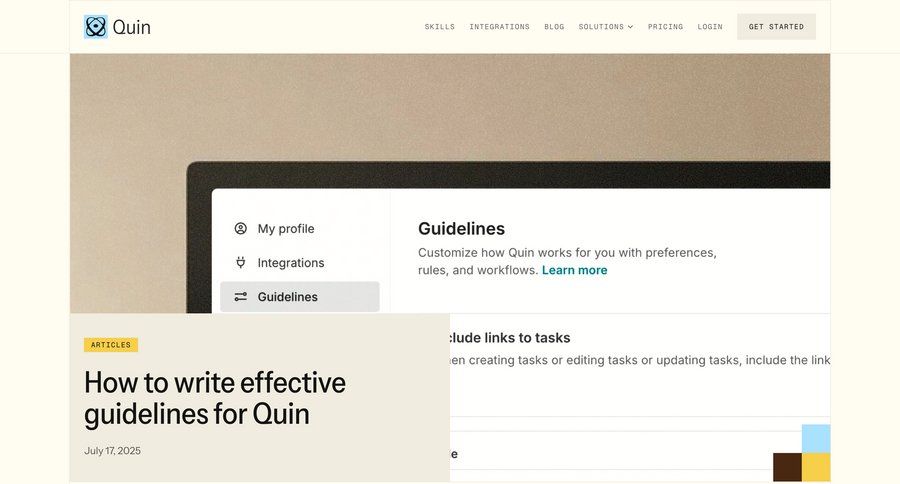
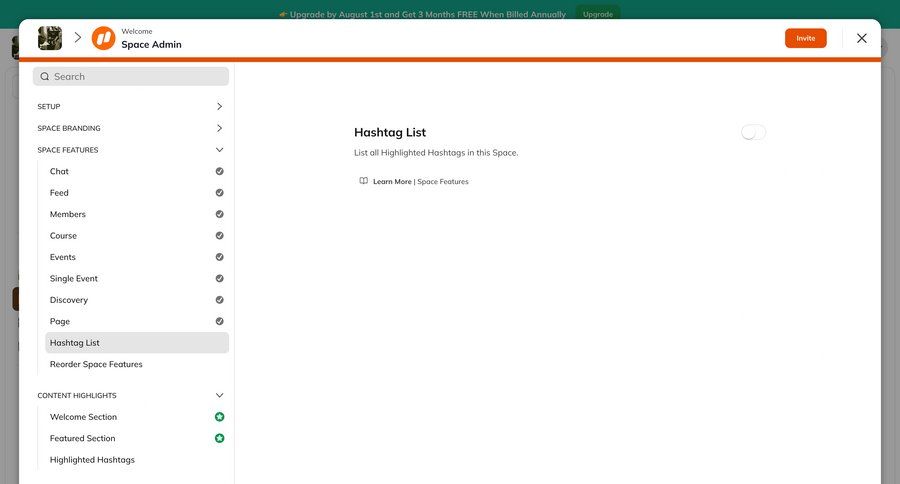
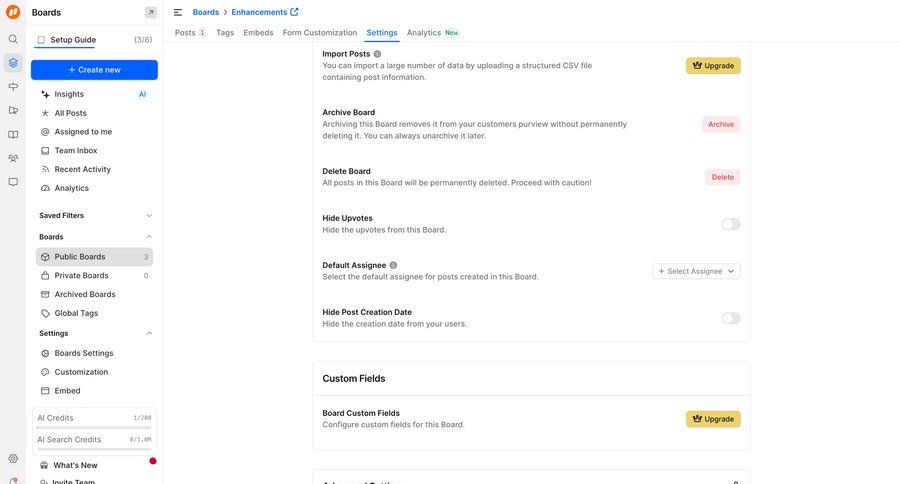
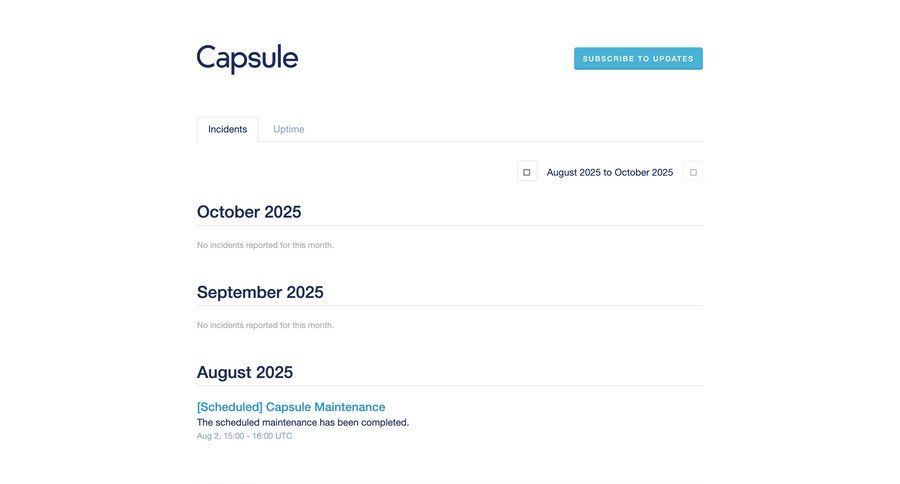
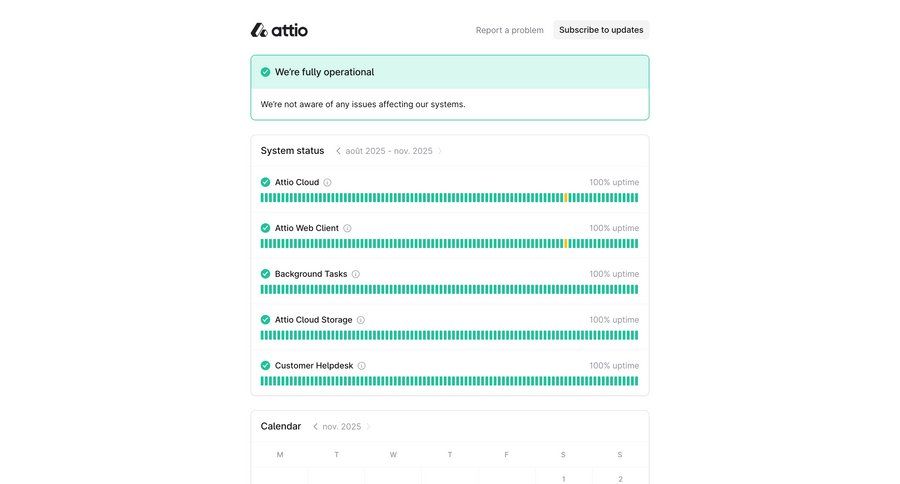
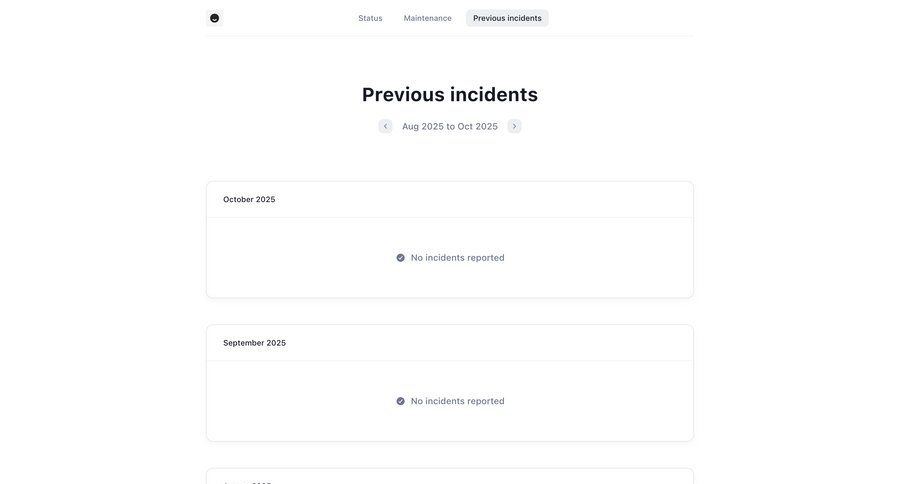
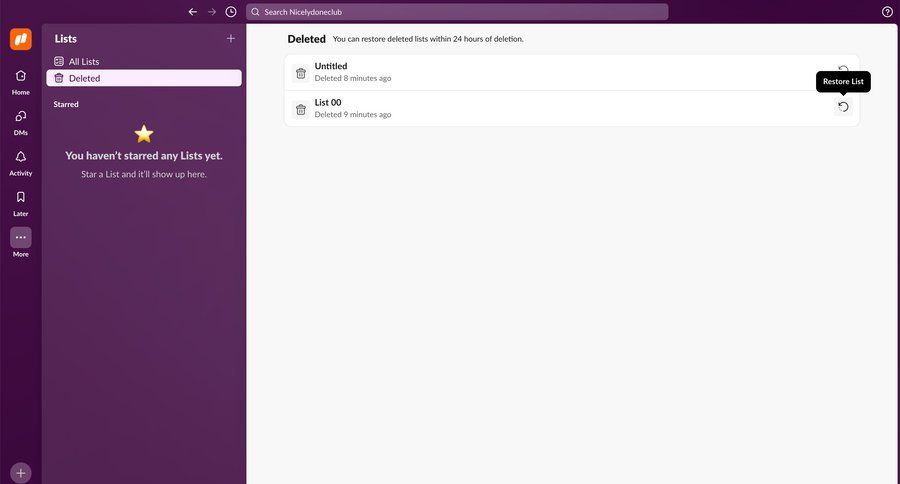
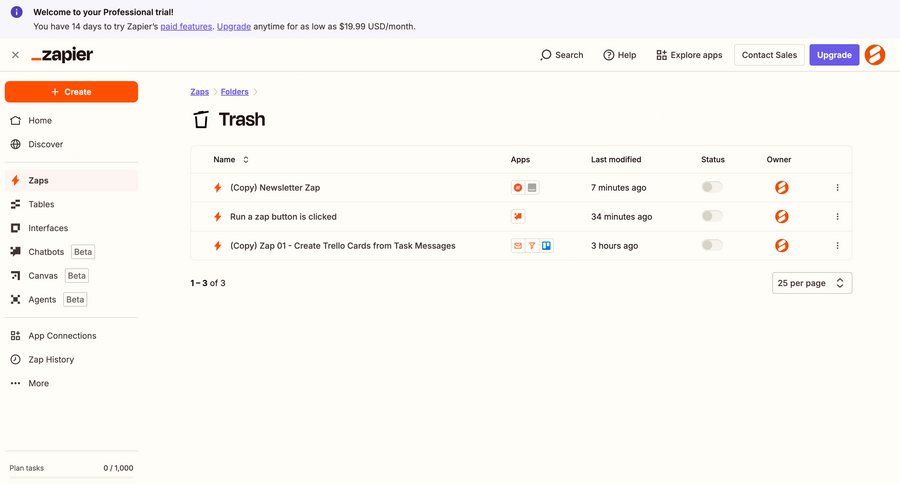
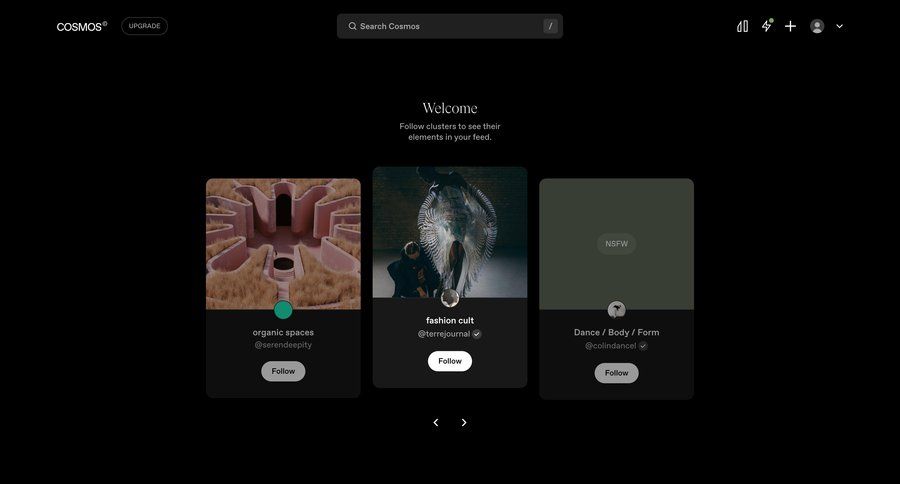
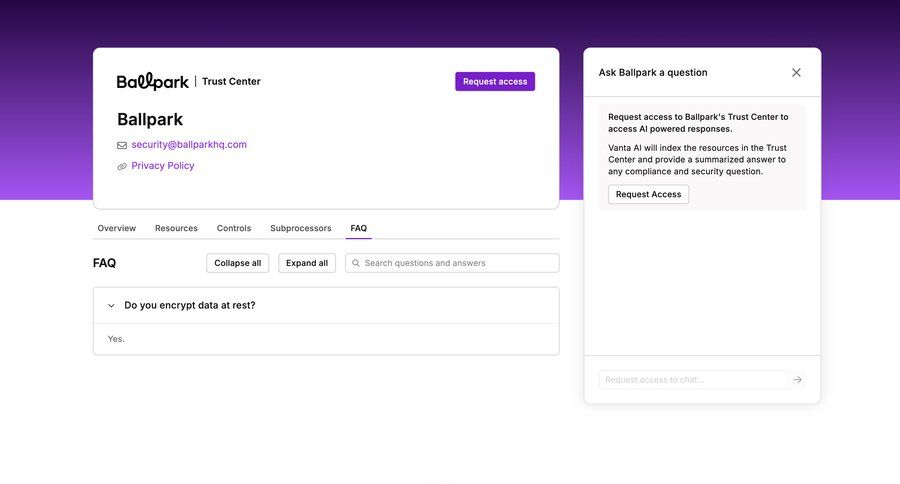
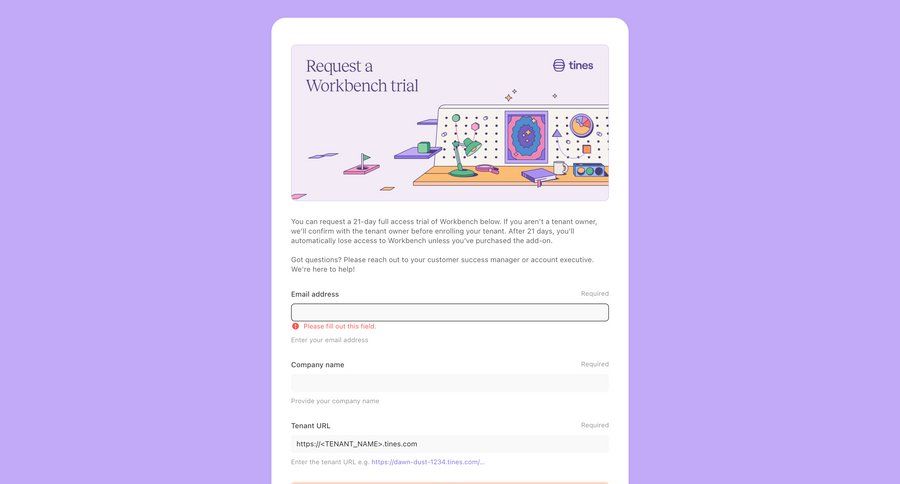
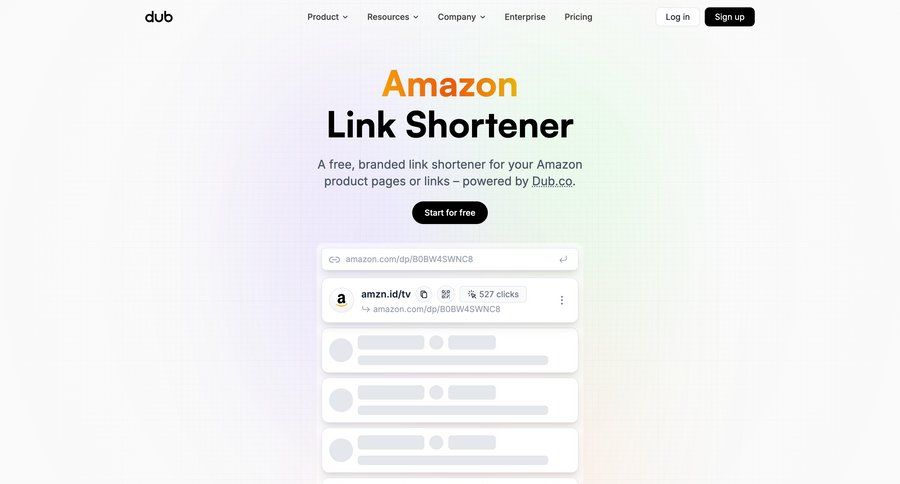
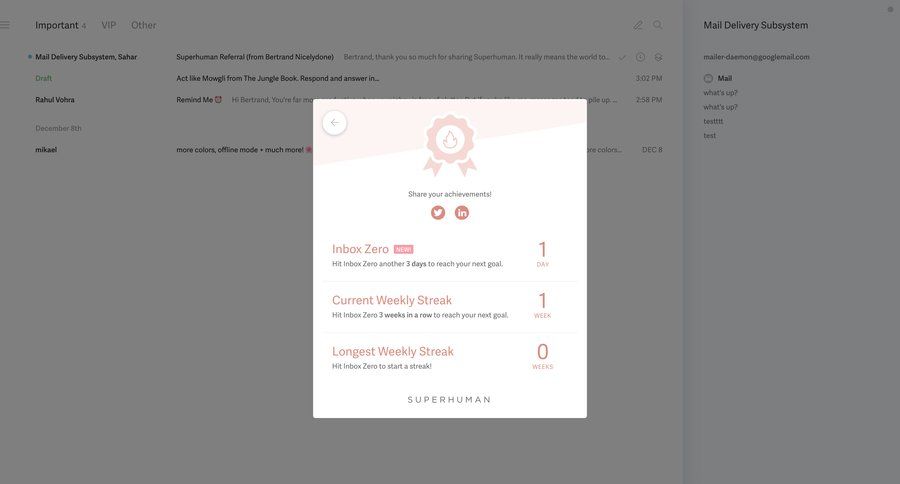
SaaS Warning state page design examples
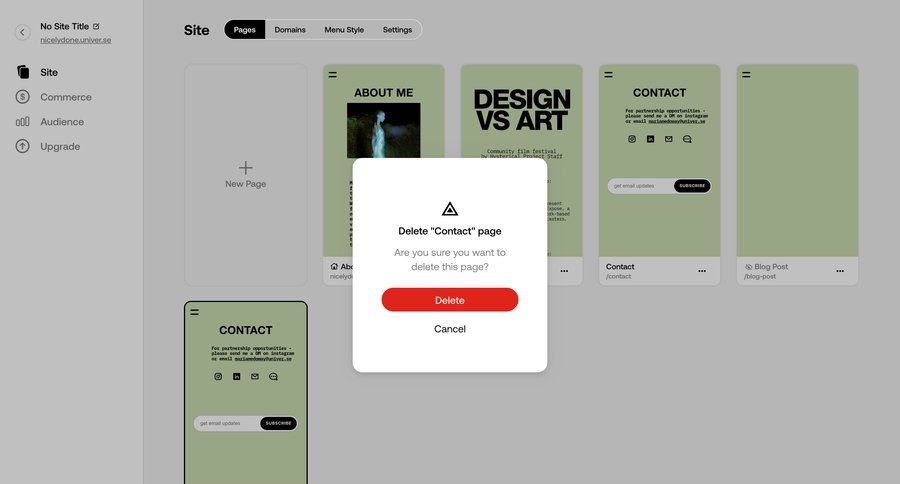
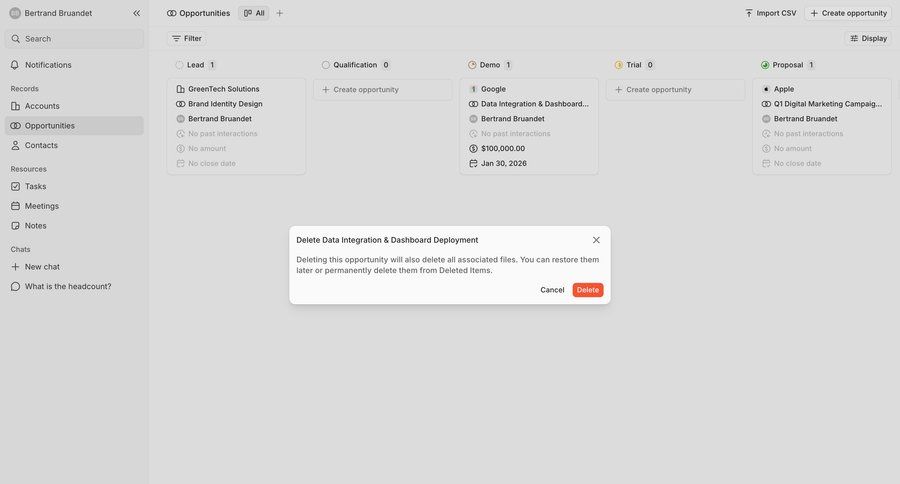
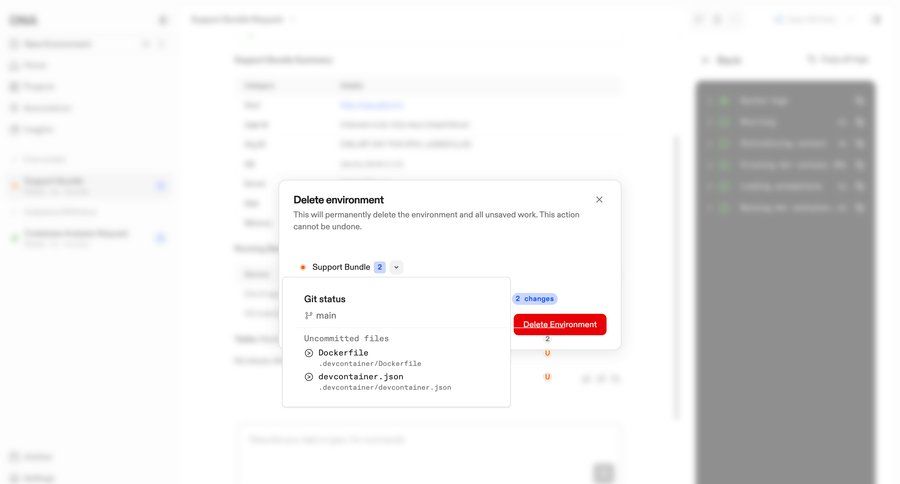
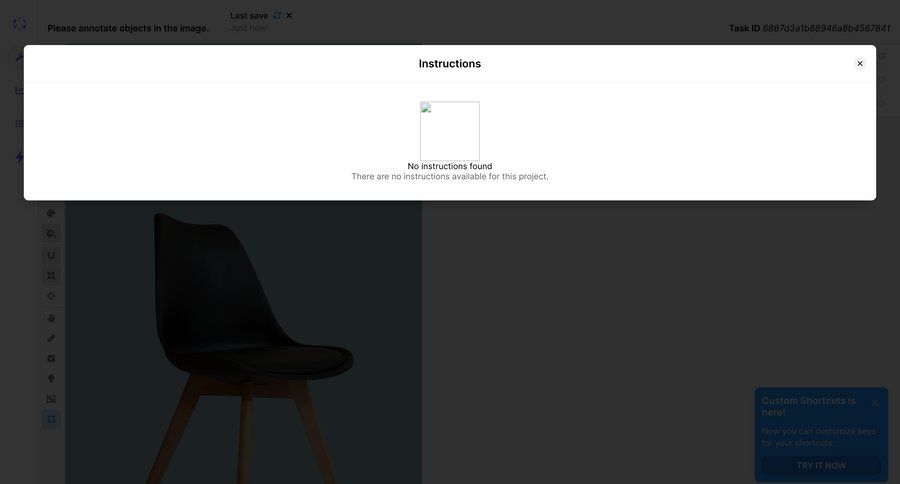
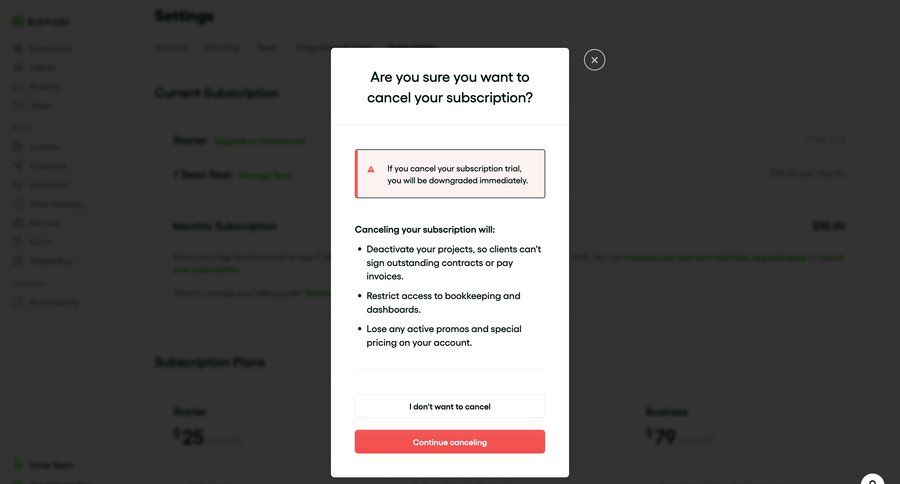
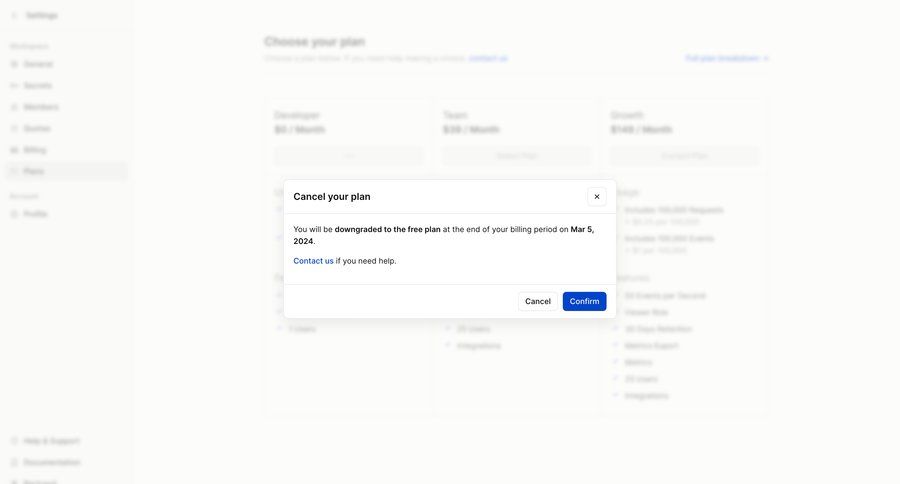
Warning state page design in SaaS informs users about potential problems or errors. It's a crucial user experience element that guides users toward resolution. Browse examples of Warning state pages design from the best SaaS apps. Sometimes called 'Alert' or 'Error' pages, these ...
Over 199,900+ SaaS screen examples, you can inspire from
The only library you'll need when building a web app. Browse screens, user flows & UI componentsSettings page examples
28418 screen examples



List page examples
26425 screen examples



Modal & popover page examples
24679 screen examples



Create page examples
18338 screen examples



Detail page examples
15468 screen examples



Form page examples
14411 screen examples



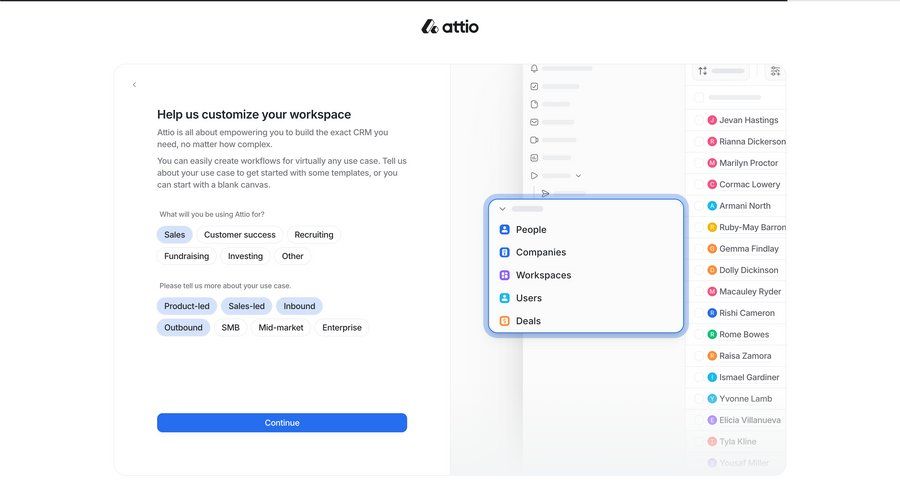
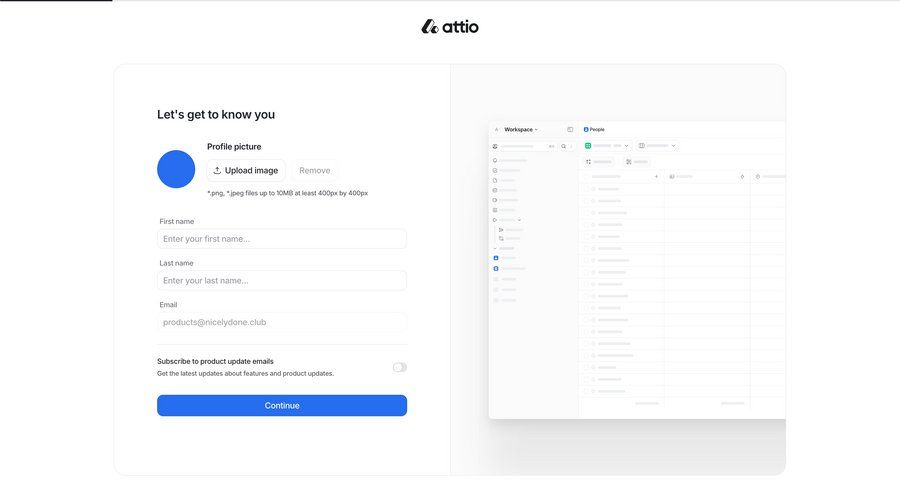
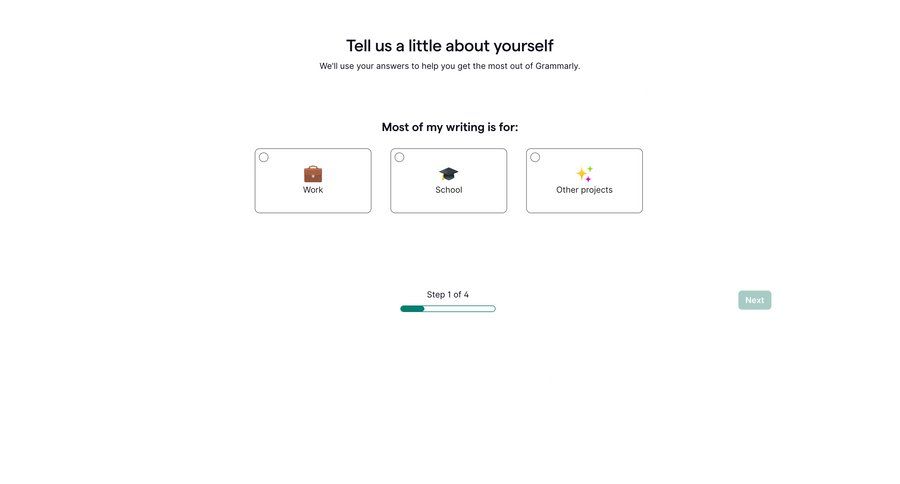
Onboarding page examples
8587 screen examples



Team page examples
8565 screen examples



Filters page examples
8354 screen examples



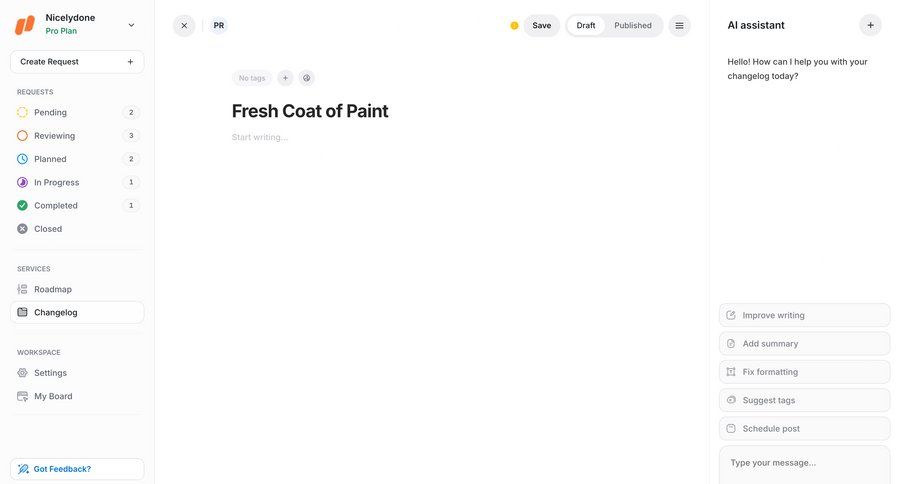
Content editor page examples
7782 screen examples



Collection page examples
6662 screen examples



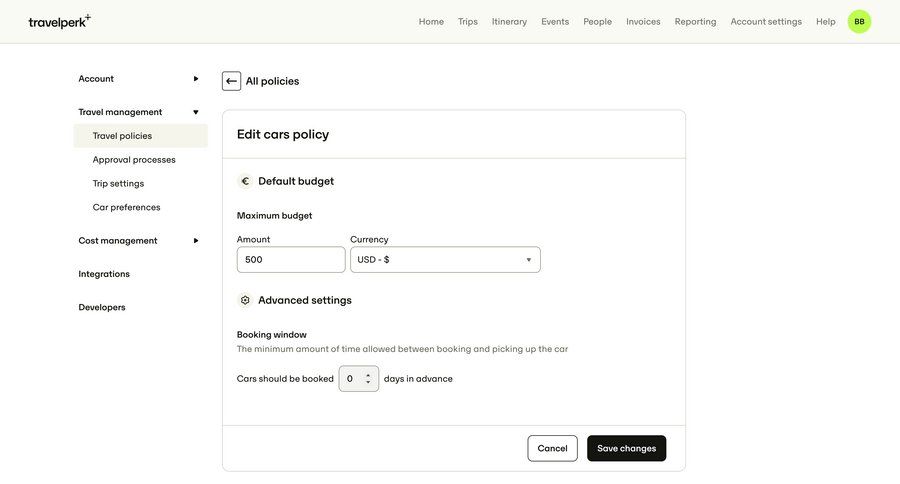
Edit page examples
6604 screen examples



Documentation page examples
5828 screen examples



Design editor page examples
5751 screen examples



Dropdown & other states page examples
5604 screen examples



Empty state page examples
5531 screen examples



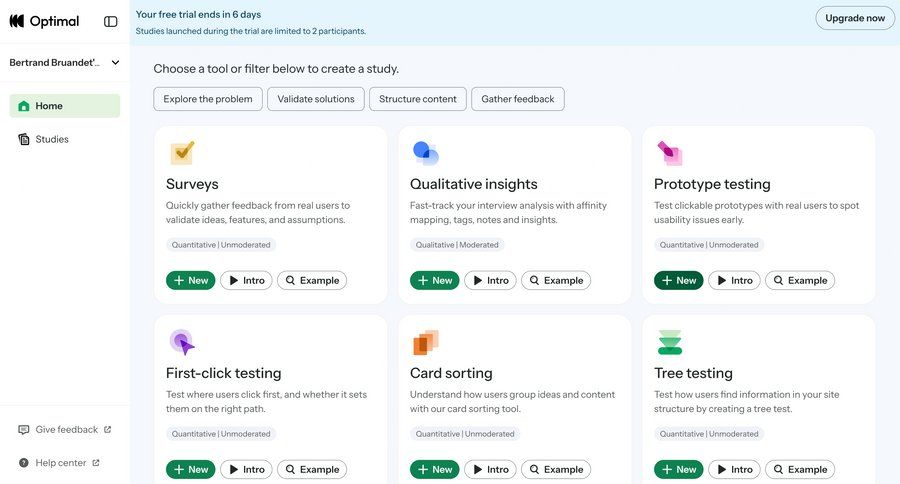
Home page examples
5472 screen examples



Messaging page examples
5317 screen examples



Account settings page examples
5004 screen examples



Table page examples
4991 screen examples



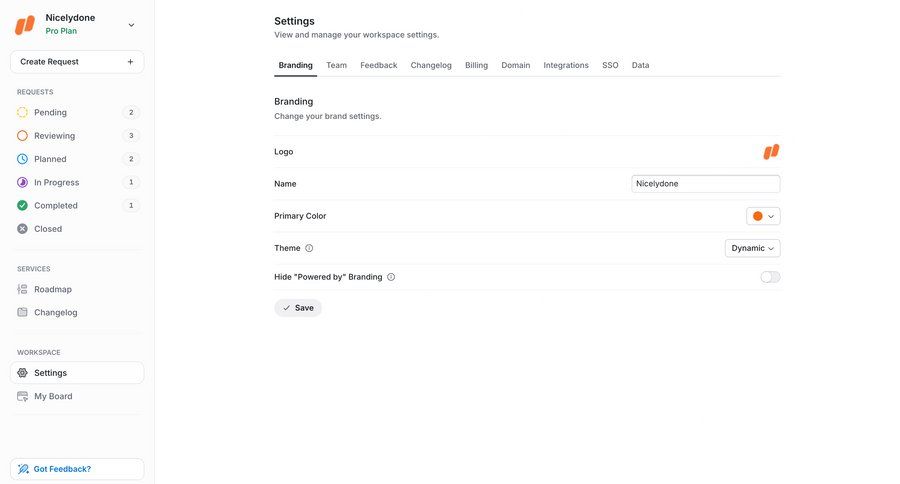
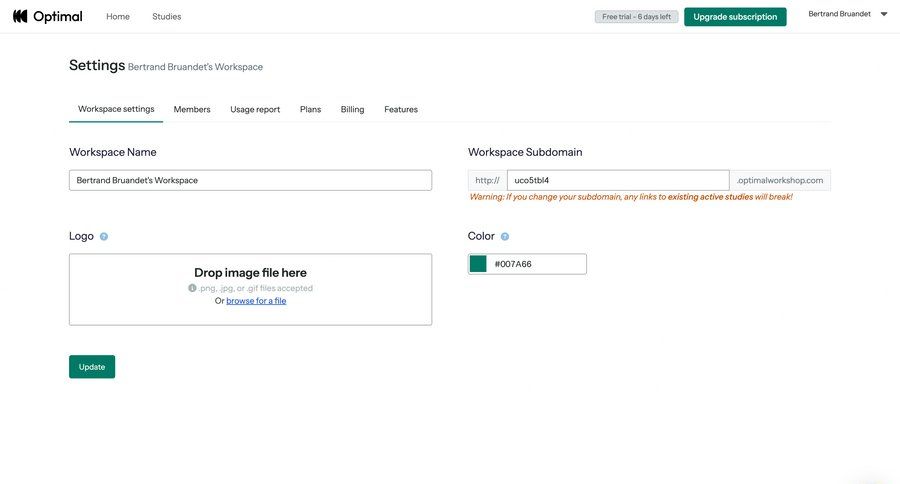
Workspace settings page examples
4408 screen examples



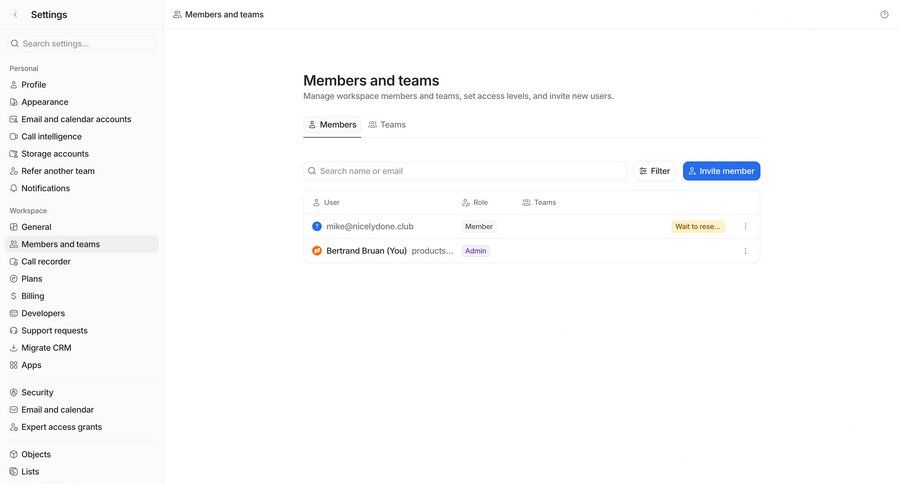
Team settings page examples
3809 screen examples



Feature page examples
3808 screen examples



Product Page page examples
3639 screen examples



Integrations page examples
3576 screen examples



Search page examples
3506 screen examples



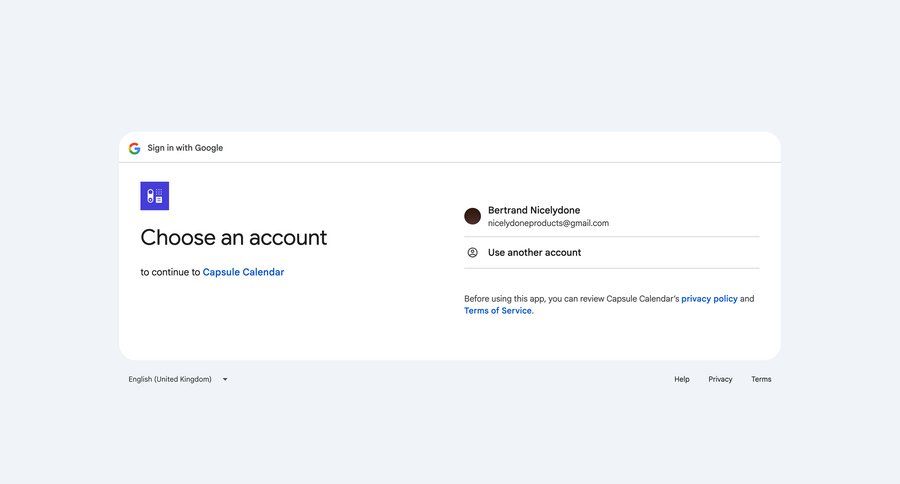
Signin page examples
3415 screen examples



Actions page examples
3257 screen examples



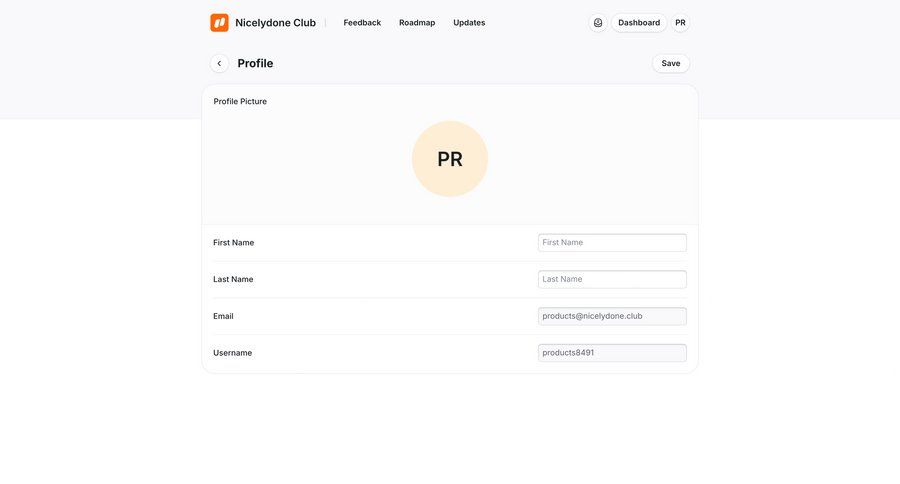
Profile page examples
3100 screen examples



Upgrade your account page examples
3054 screen examples



Notification page examples
2976 screen examples



Templates page examples
2901 screen examples



Signup page examples
2841 screen examples



Activity feed page examples
2752 screen examples



Content page examples
2724 screen examples



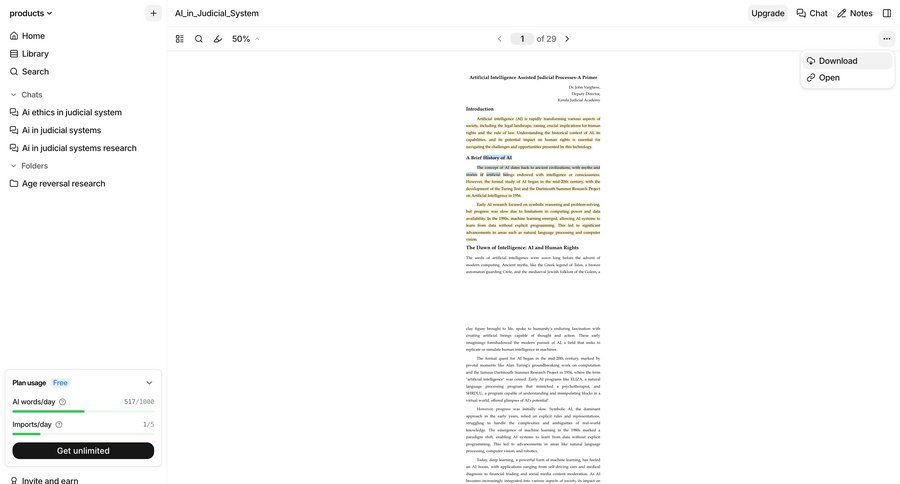
Artificial intelligence page examples
2492 screen examples



Information state page examples
2306 screen examples



Landing page examples
2282 screen examples



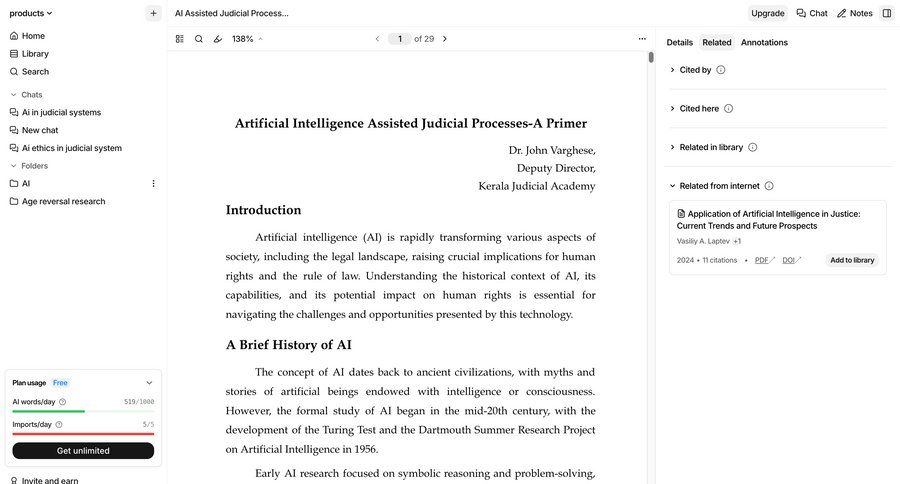
Article page examples
2267 screen examples



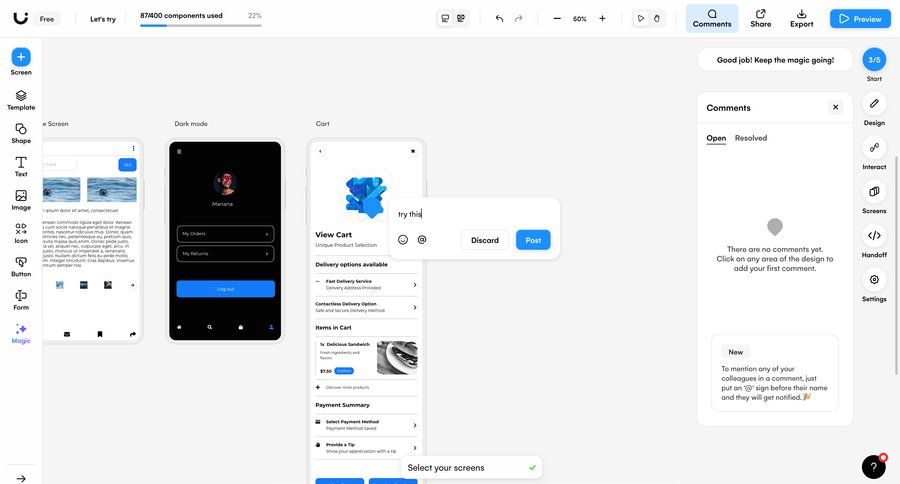
Comments & reactions page examples
2020 screen examples



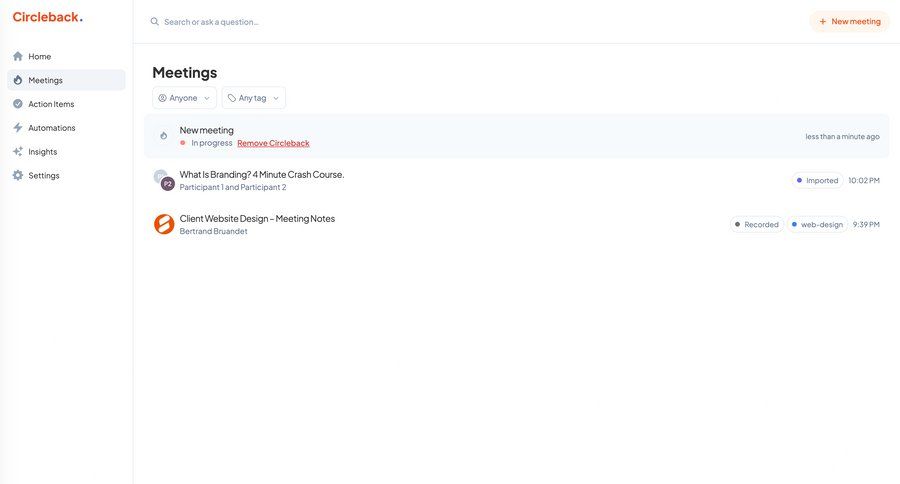
Calendars page examples
1970 screen examples



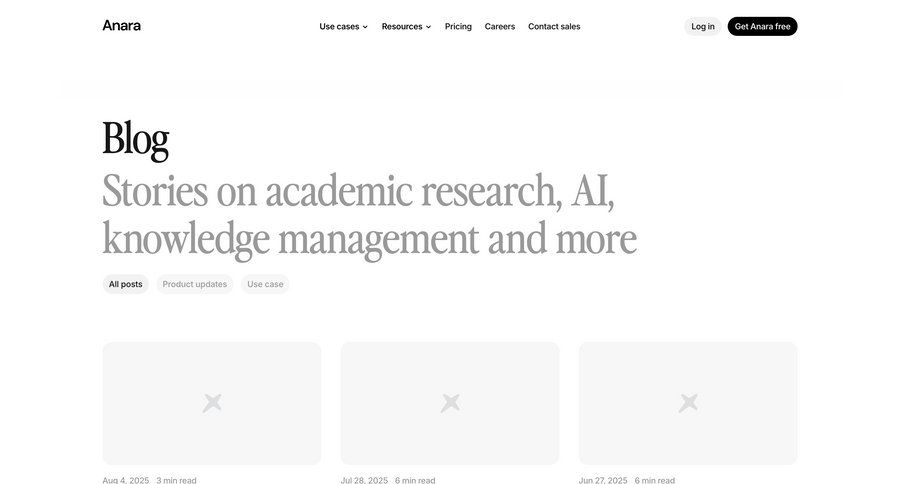
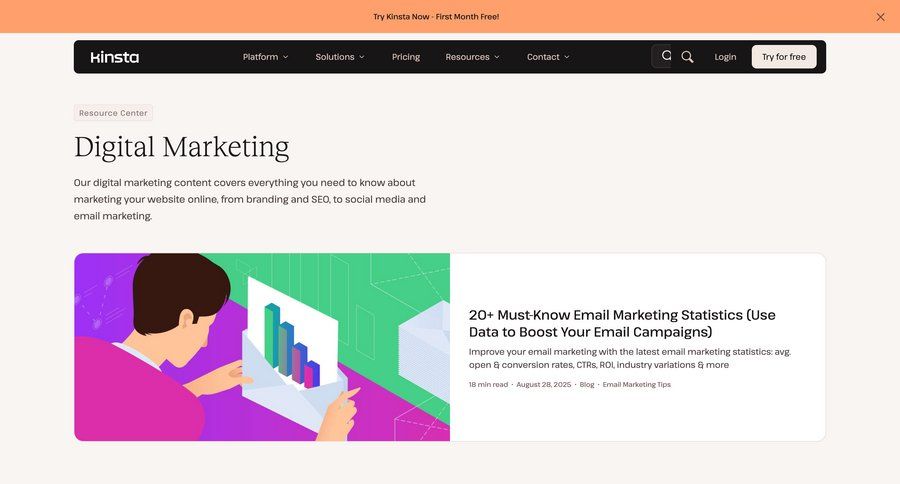
Blog page examples
1945 screen examples



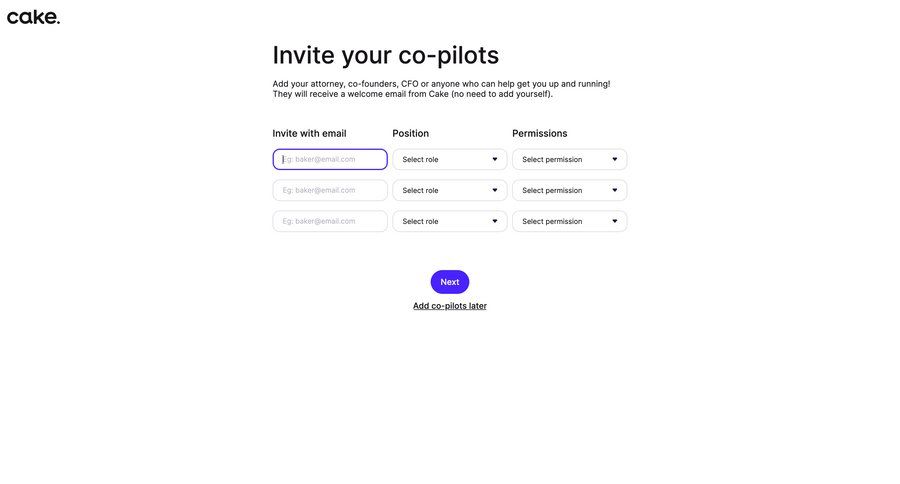
Invite teammate page examples
1789 screen examples



Support / Help center page examples
1724 screen examples



Tools page examples
1674 screen examples



Charts & graphs page examples
1627 screen examples



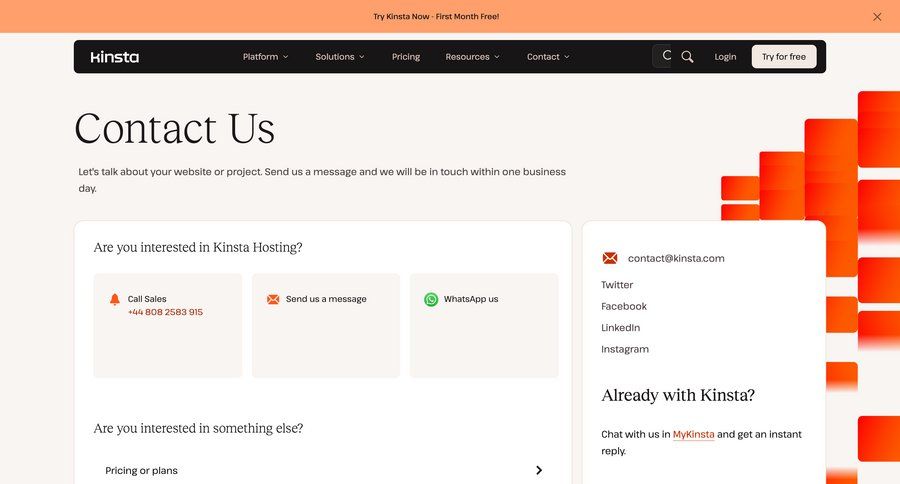
Contact page examples
1603 screen examples



Delete page examples
1587 screen examples



Use cases page examples
1566 screen examples



Plans & pricing (in app) page examples
1518 screen examples



Confirmation page examples
1512 screen examples



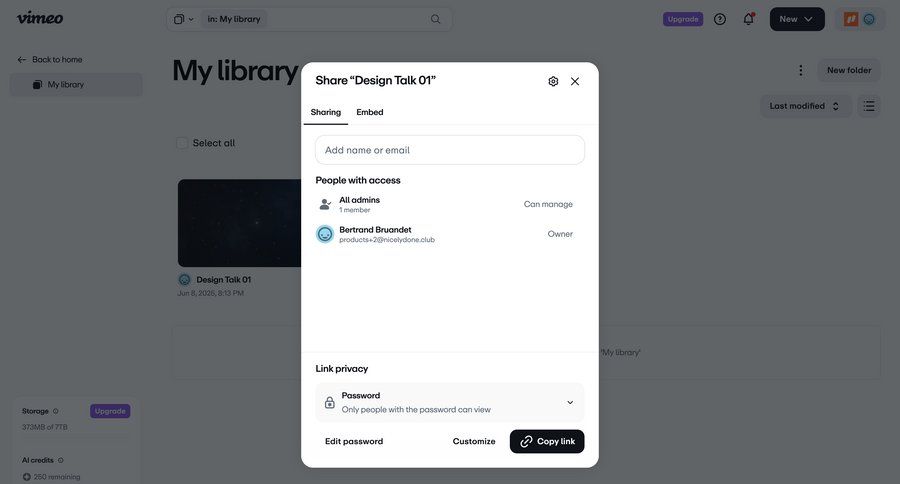
Share page examples
1503 screen examples



Navigation page examples
1425 screen examples



API page examples
1357 screen examples



Plans & pricing page examples
1315 screen examples



Password reset page examples
1298 screen examples



Dashboard & Stats page examples
1282 screen examples



Product tour page examples
1248 screen examples



Success state page examples
1243 screen examples



Upload page examples
1183 screen examples



Billing page examples
1177 screen examples



Import page examples
1147 screen examples



Account setup page examples
1137 screen examples



Help page examples
1055 screen examples



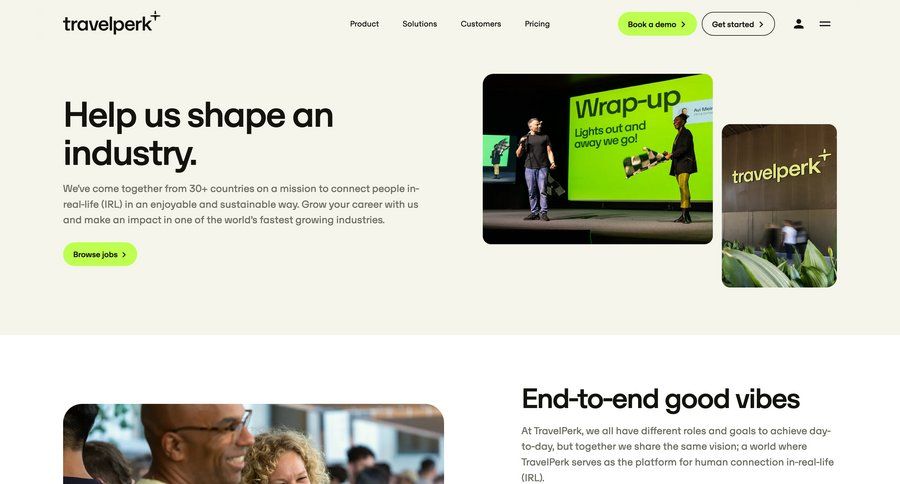
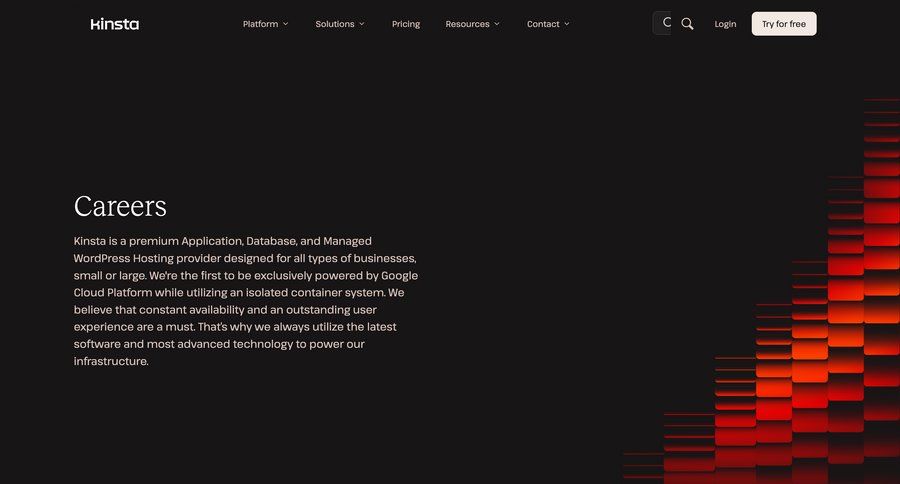
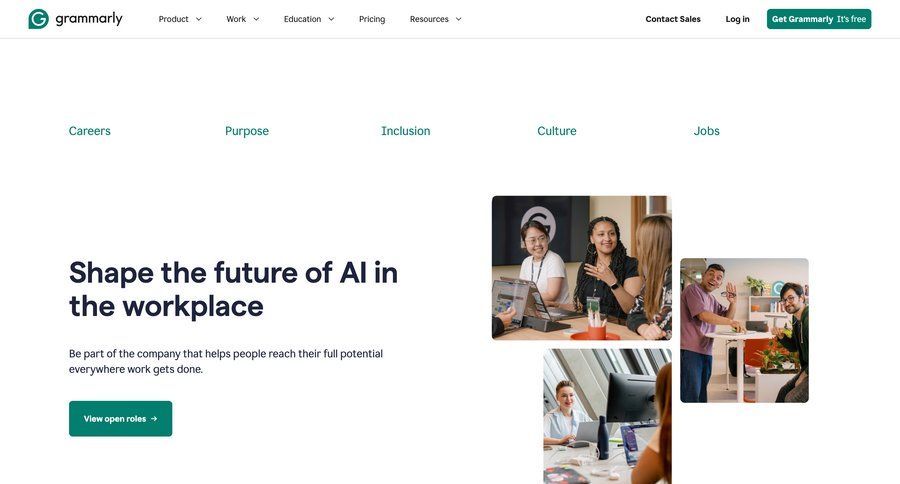
Careers page examples
1000 screen examples



Integration settings page examples
981 screen examples



Checkout page examples
975 screen examples



Resources page examples
970 screen examples



Error state page examples
969 screen examples



Company page examples
958 screen examples



Loading state page examples
916 screen examples



Guide page examples
915 screen examples



About & company mission page examples
909 screen examples



Player page examples
876 screen examples



Billing settings page examples
866 screen examples



Tooltip page examples
821 screen examples



Testimonials page examples
815 screen examples



Community page examples
810 screen examples



Gallery page examples
800 screen examples



Changelog page examples
788 screen examples



Multi-factor authentication (MFA) page examples
725 screen examples



Item settings page examples
721 screen examples



Demo page examples
659 screen examples



Timeline page examples
655 screen examples



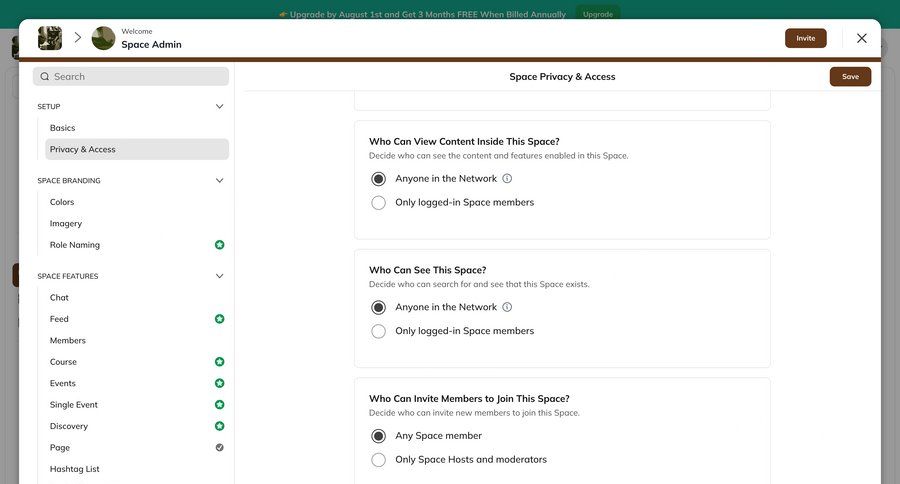
Security Settings page examples
628 screen examples



Privacy policy page examples
626 screen examples



Delete account page examples
598 screen examples



Popover page examples
598 screen examples



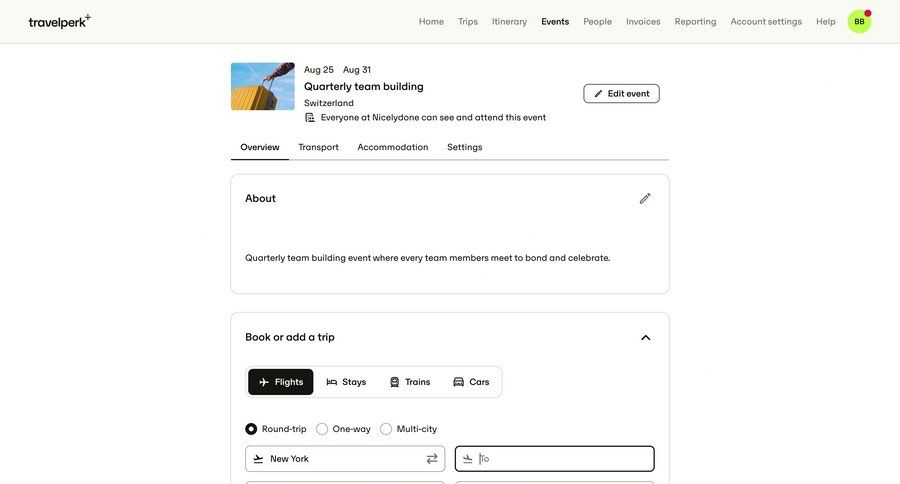
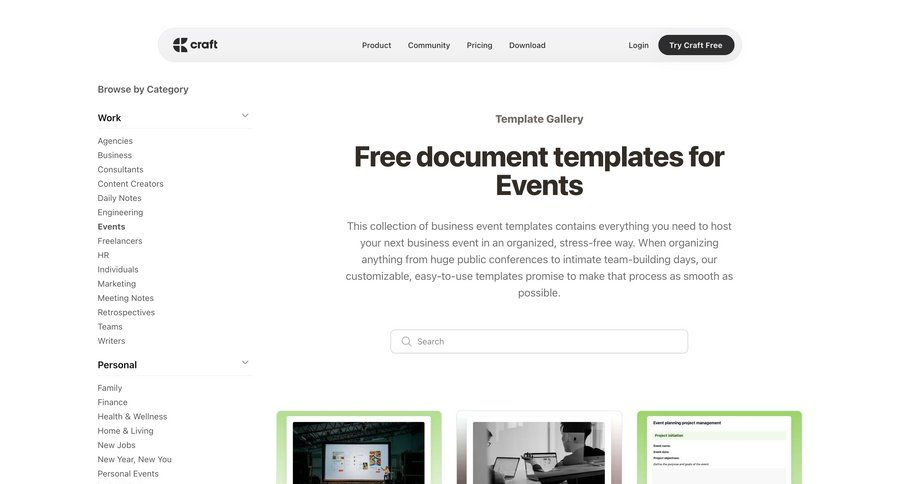
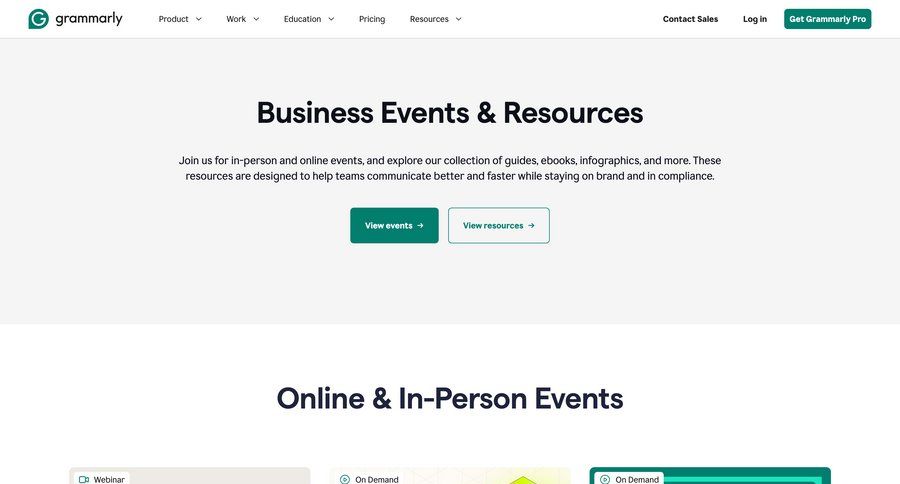
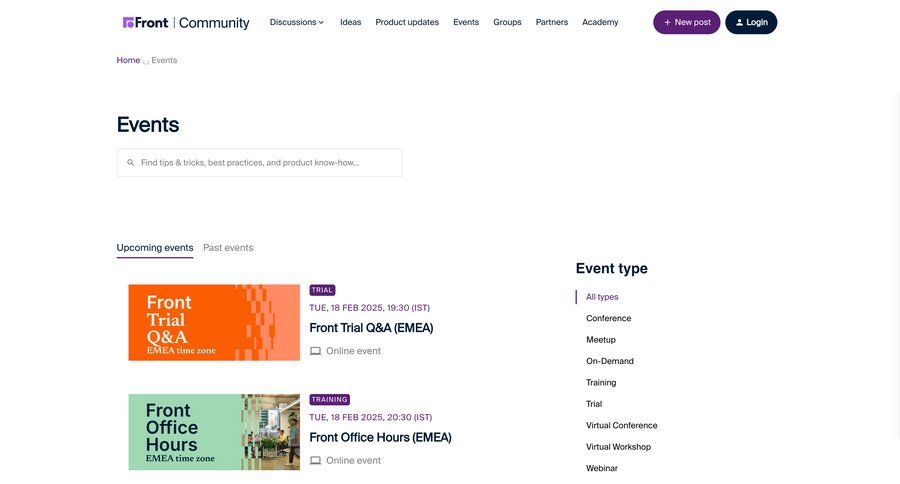
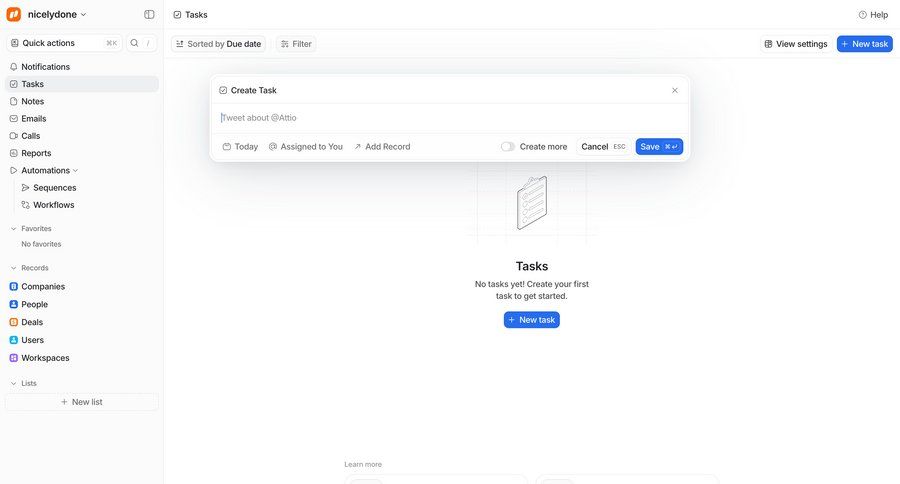
Events page examples
594 screen examples



Command palette page examples
585 screen examples



Notification settings page examples
584 screen examples



Security page examples
579 screen examples



Export page examples
577 screen examples



Terms & conditions page examples
568 screen examples



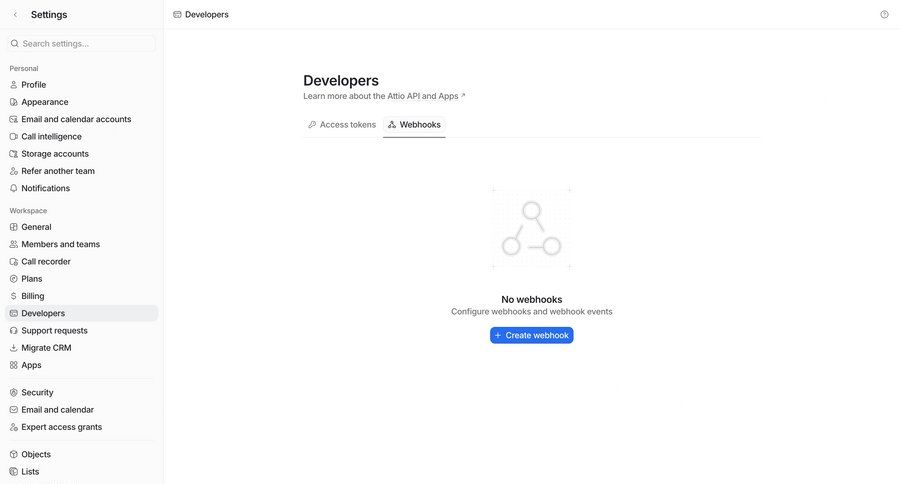
Developers section page examples
539 screen examples



Legal page examples
527 screen examples



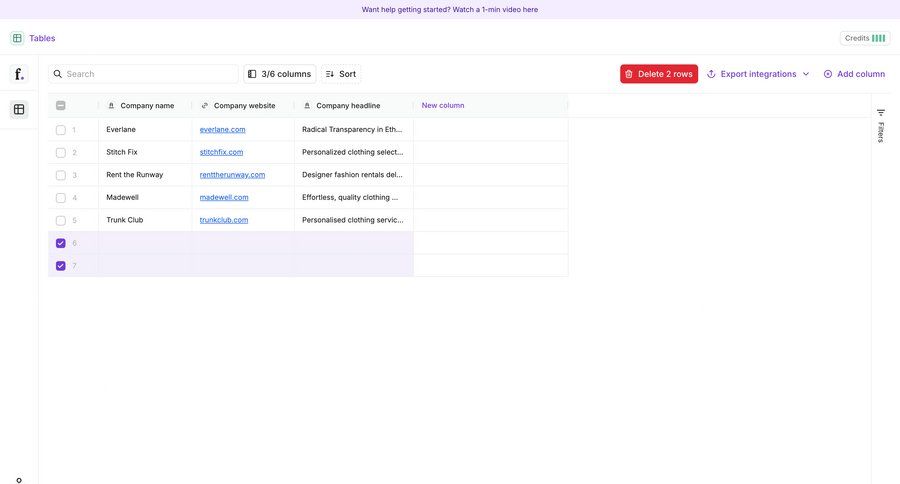
Bulk actions page examples
500 screen examples



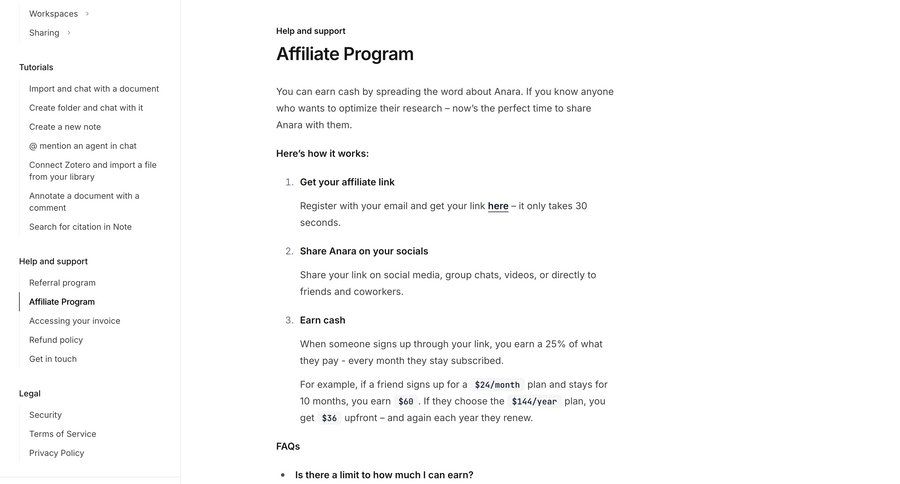
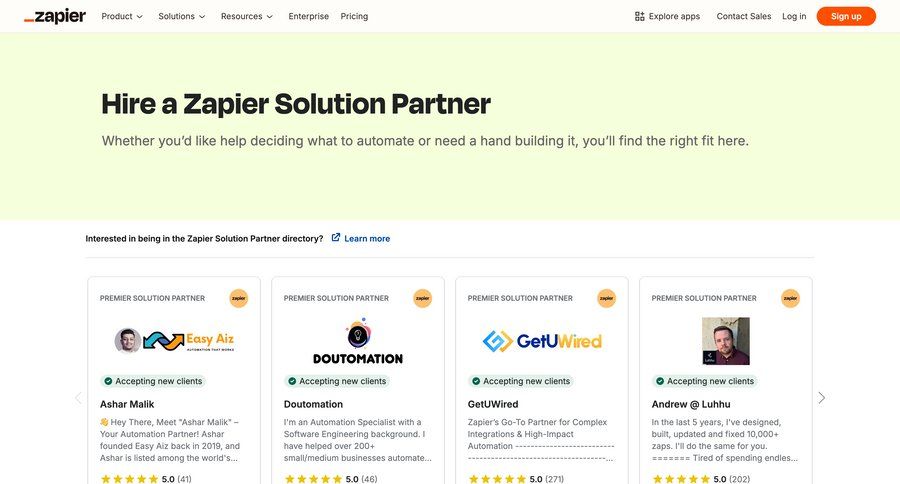
Partner program & Affiliation page examples
490 screen examples



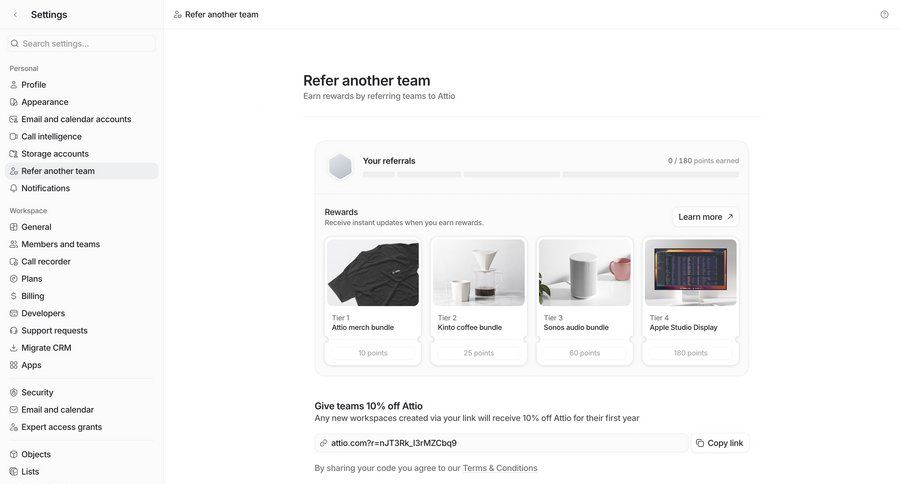
Referral & Invite your friends page examples
464 screen examples



404 page examples
445 screen examples



History page examples
420 screen examples



Team management page examples
409 screen examples



Verification page examples
404 screen examples



Knowledge page examples
390 screen examples



Education program page examples
389 screen examples



Application download page examples
341 screen examples



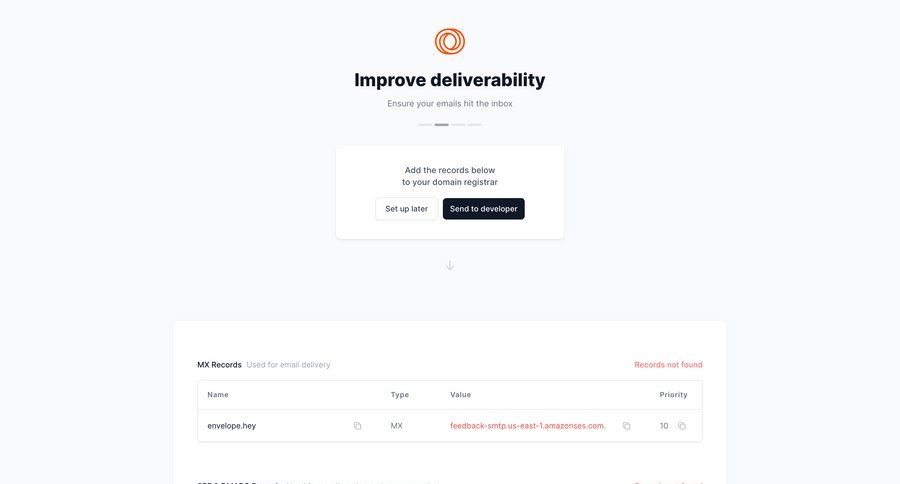
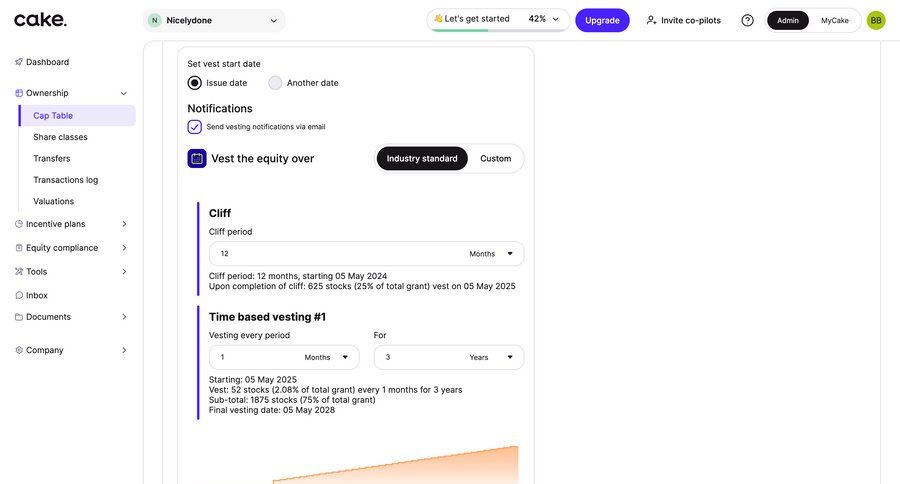
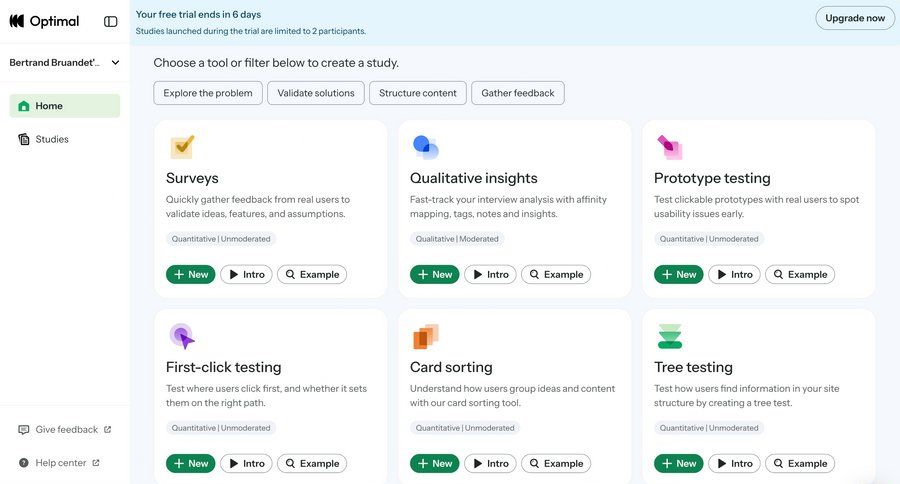
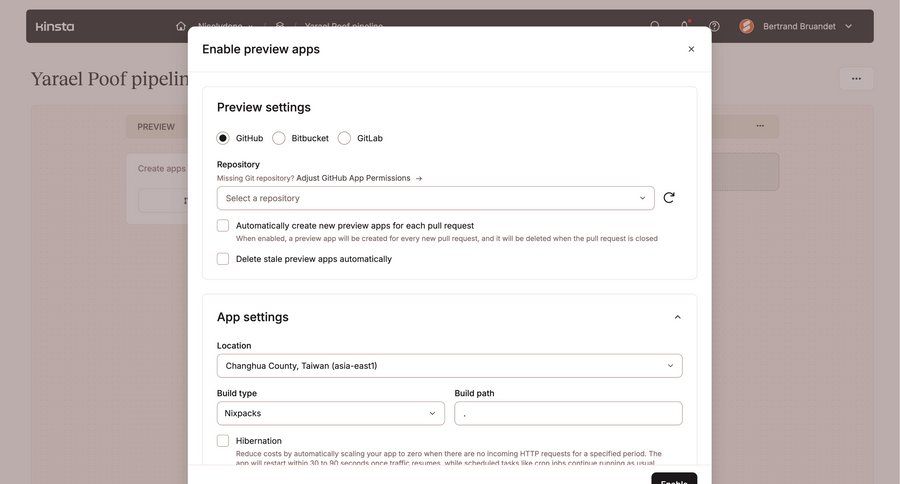
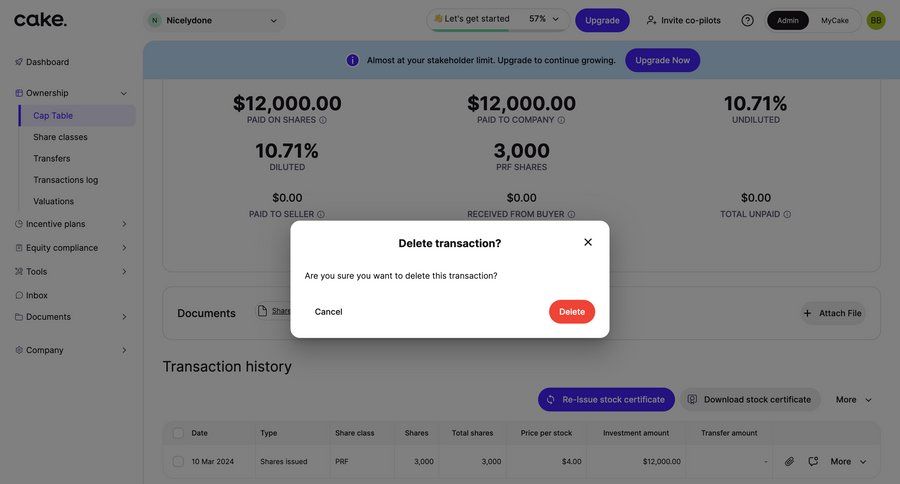
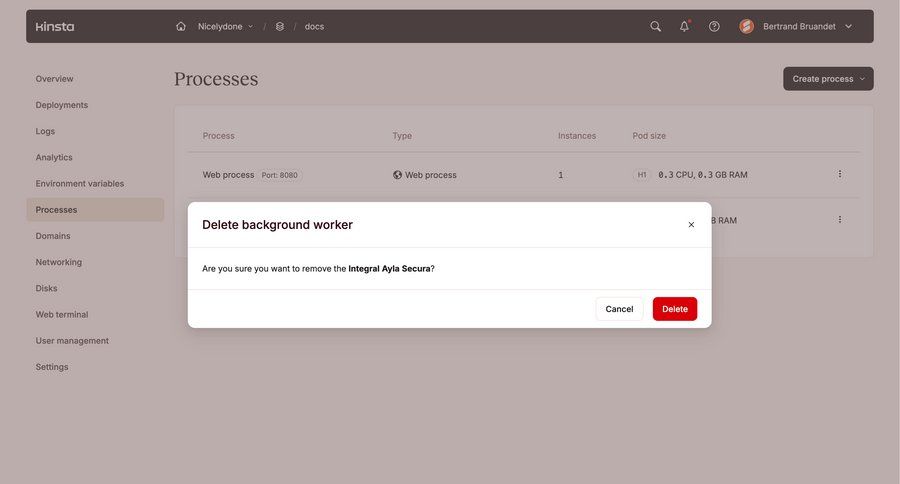
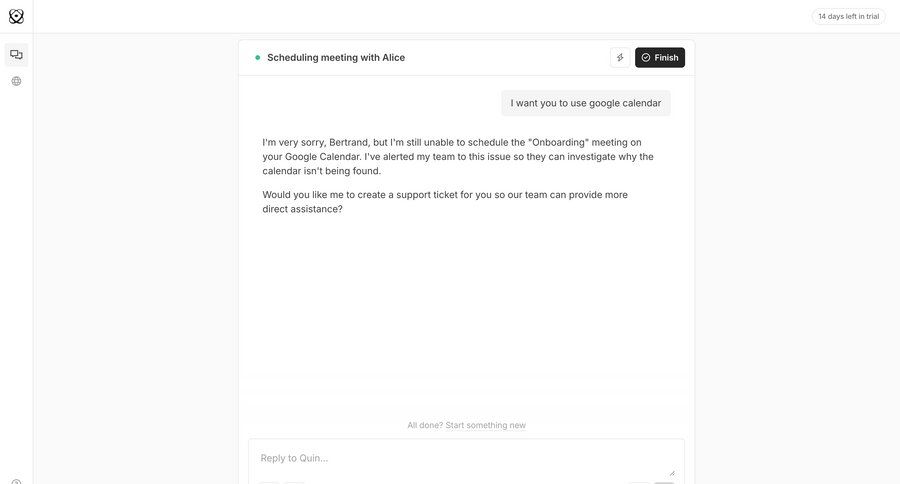
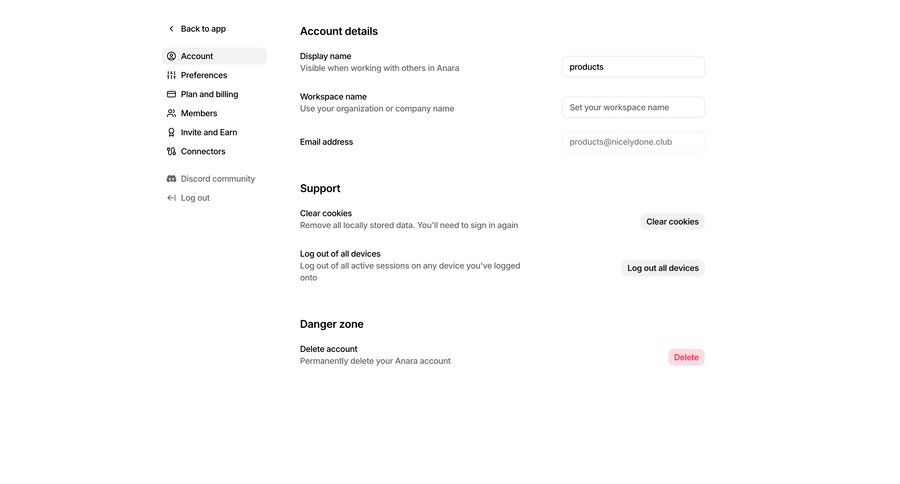
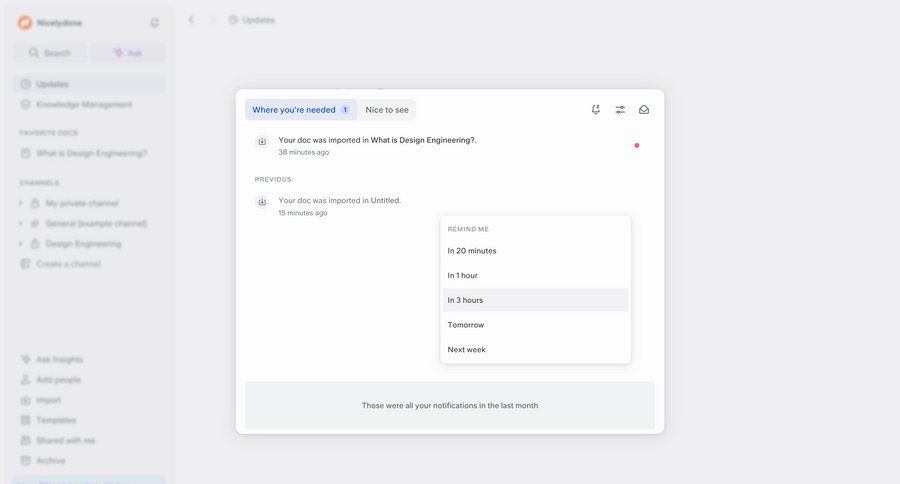
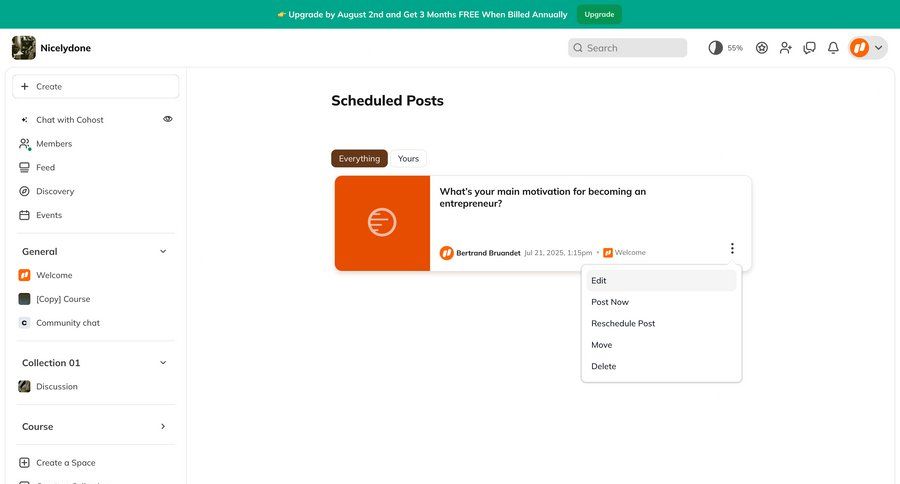
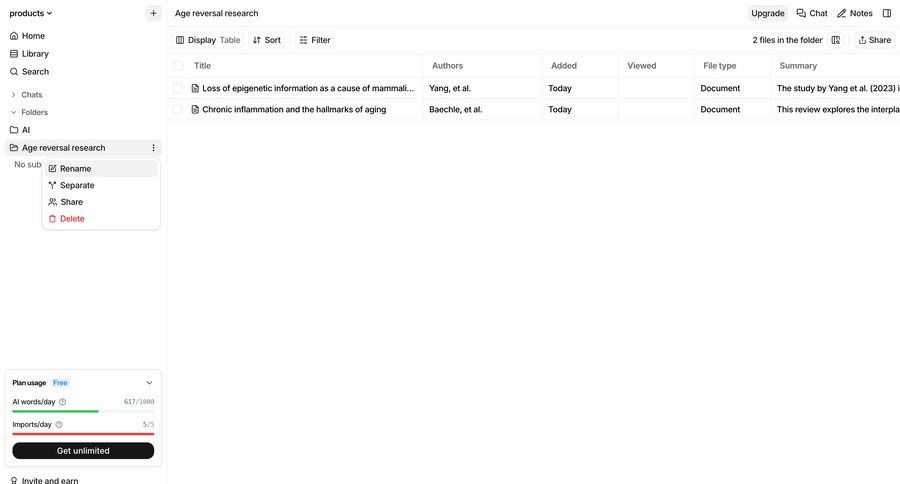
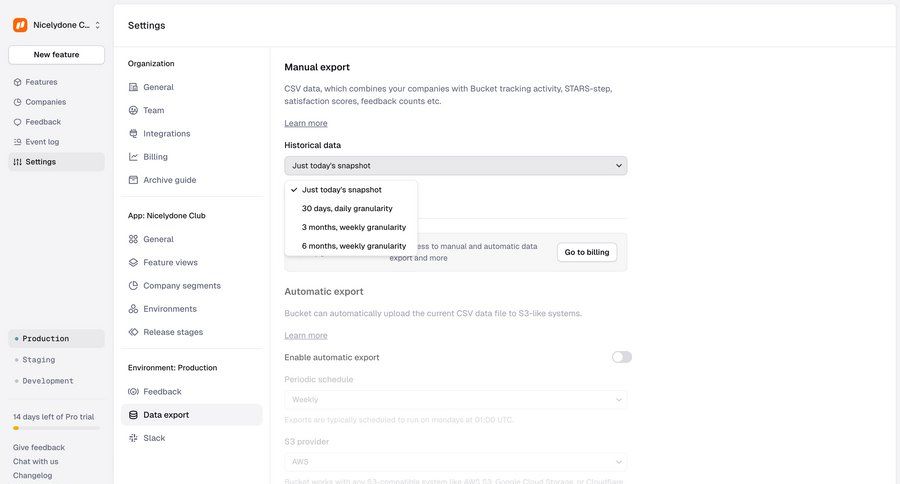
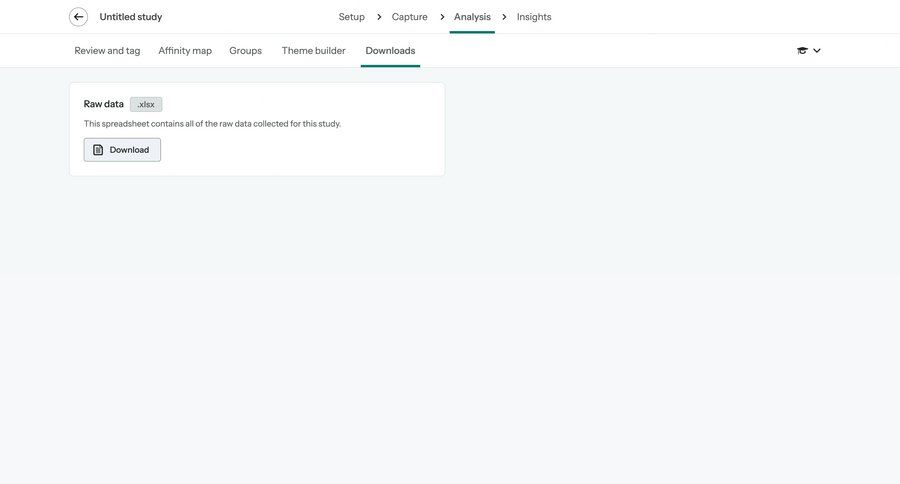
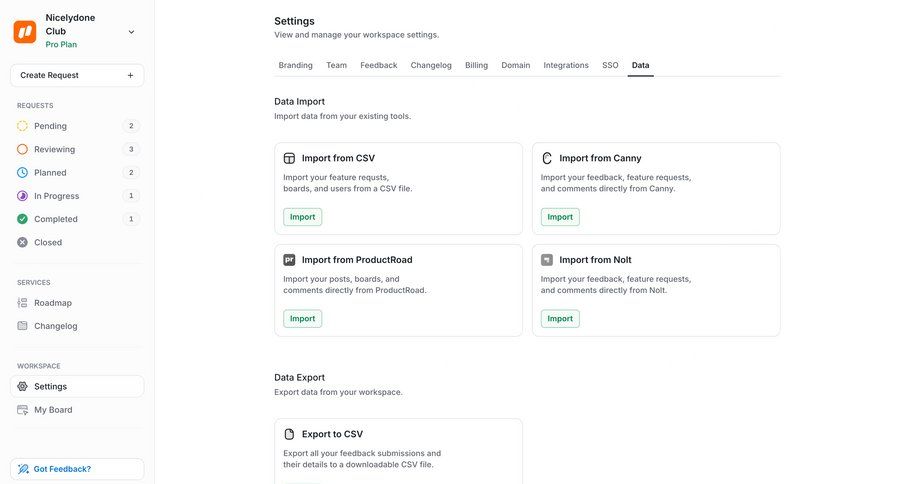
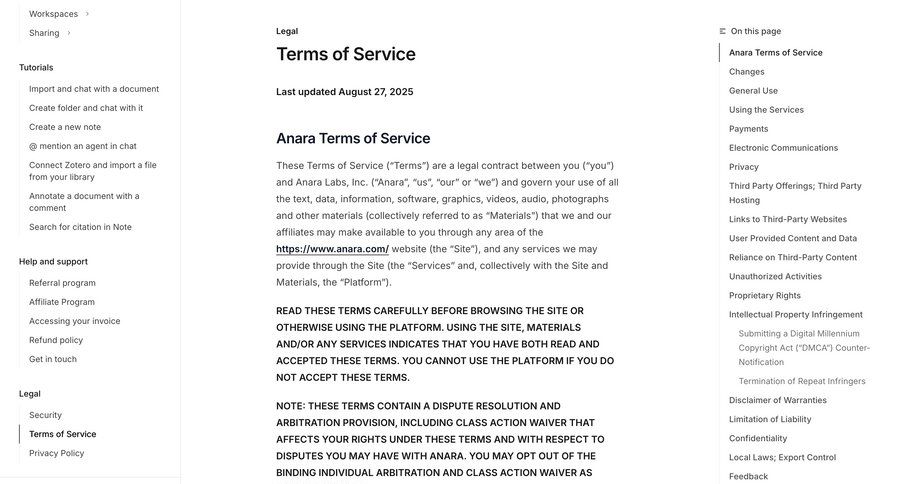
Warning state page examples
319 screen examples



Maps page examples
316 screen examples



Newsletter page examples
294 screen examples



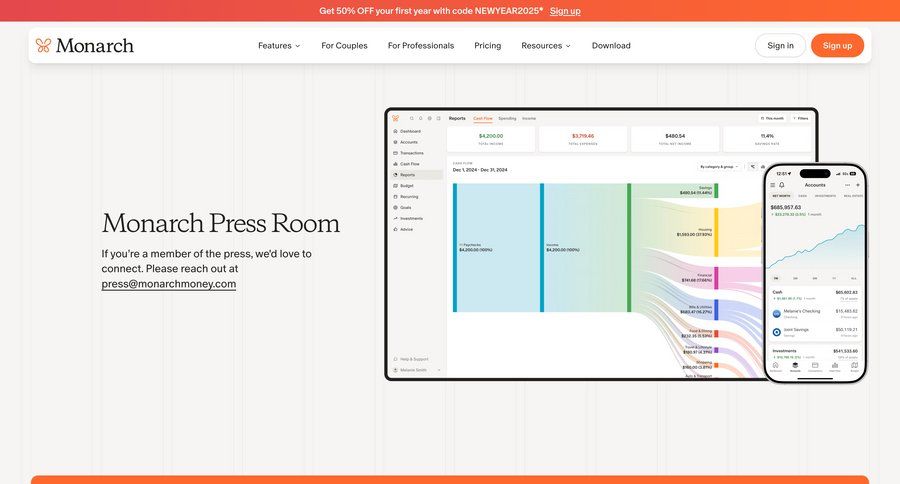
Press page examples
242 screen examples



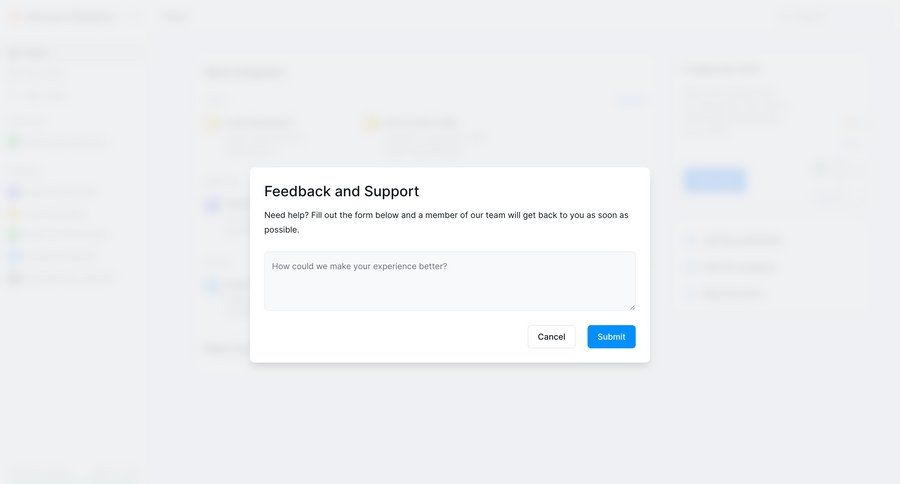
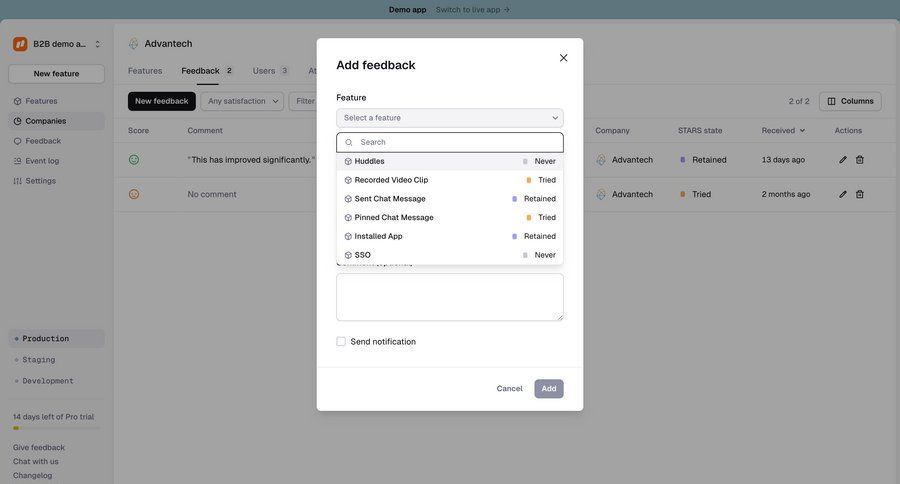
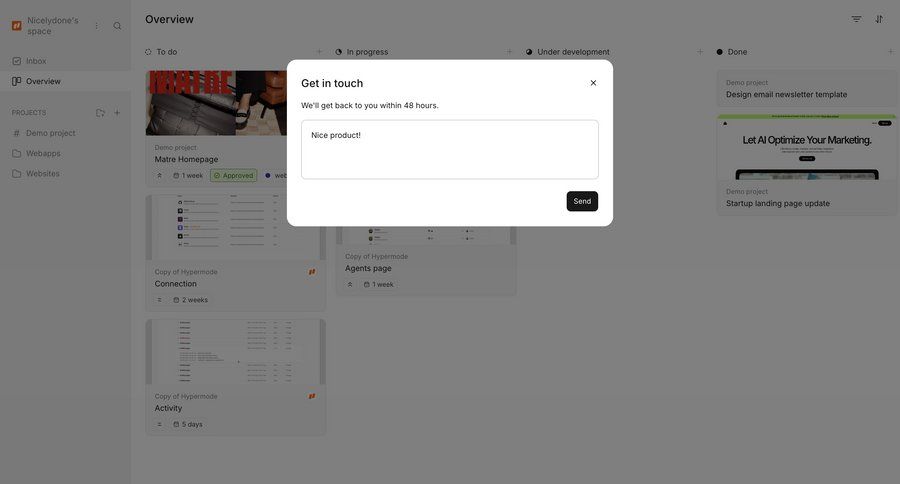
Share feedback page examples
231 screen examples



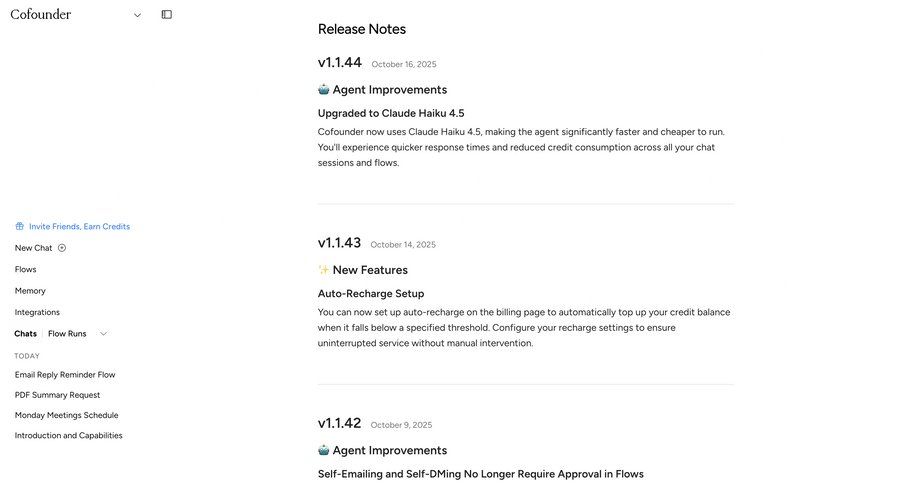
Changelog (Product) page examples
221 screen examples



Collection settings page examples
216 screen examples



Brand resources page examples
187 screen examples



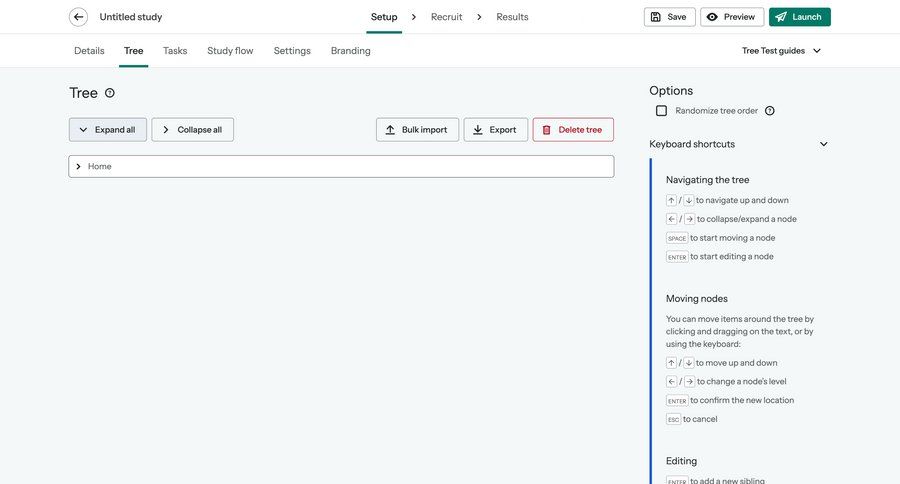
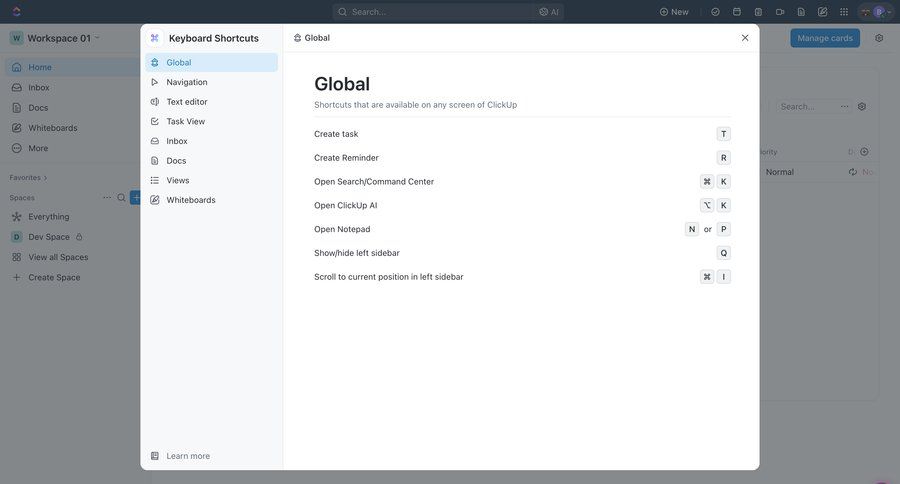
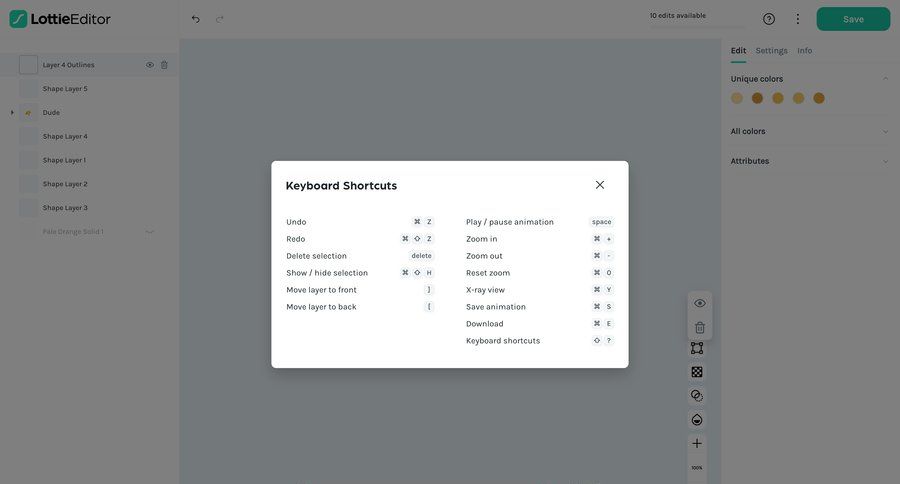
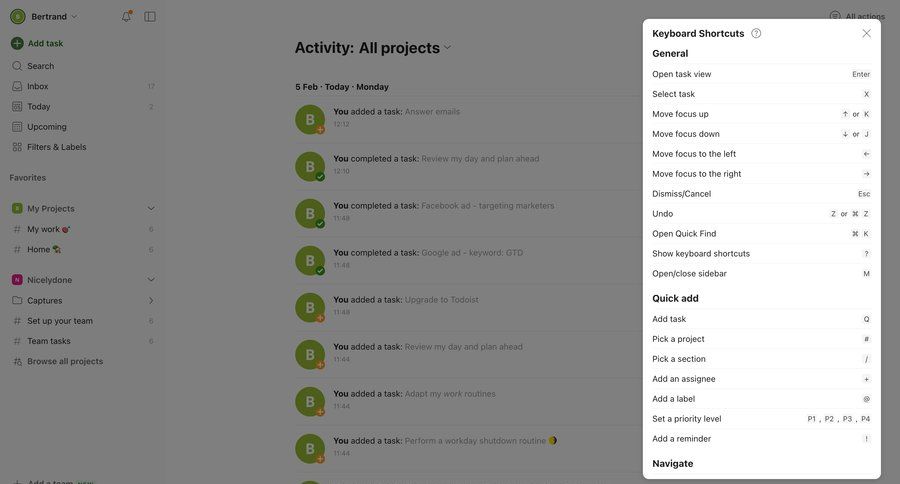
Keyboard shortcuts page examples
163 screen examples



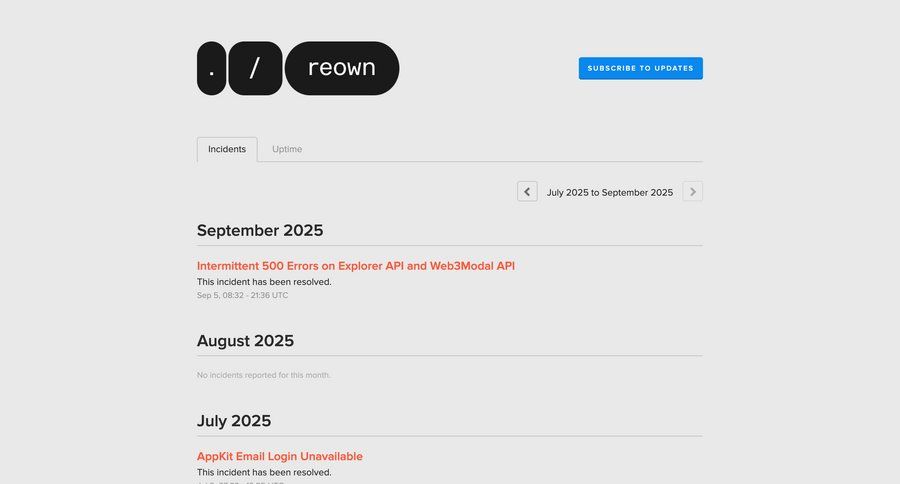
System status page examples
155 screen examples



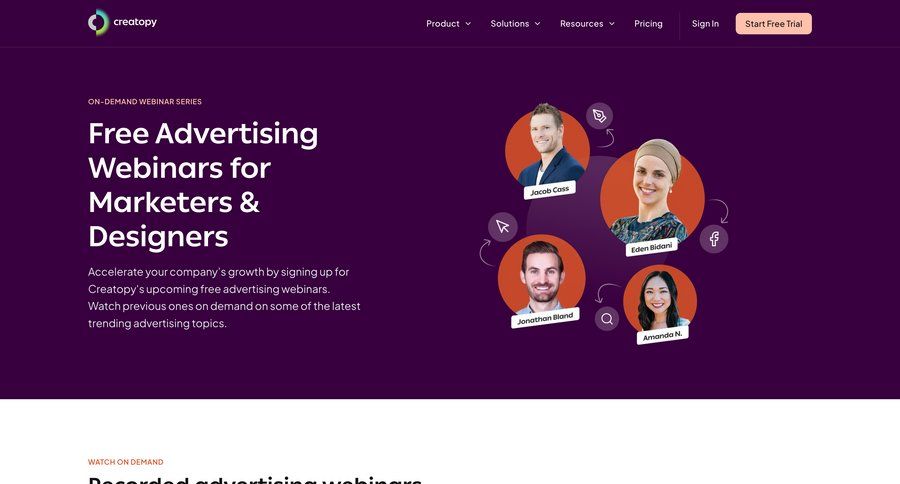
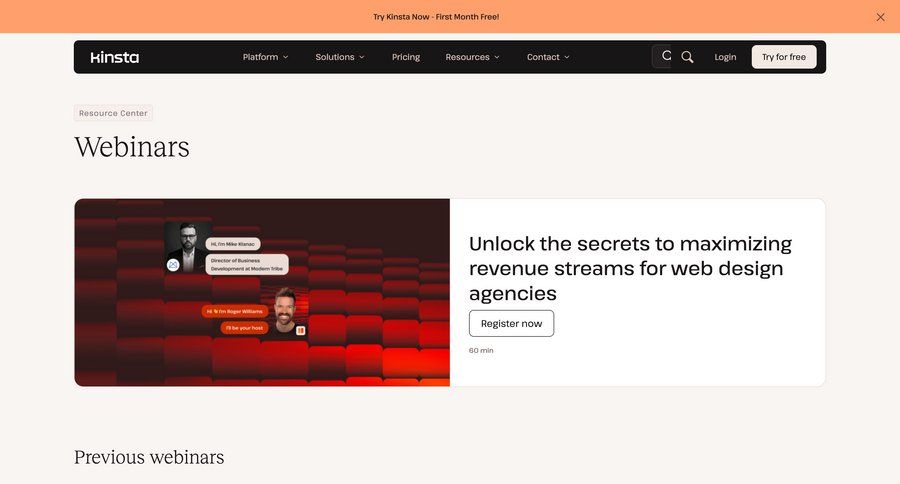
Webinars page examples
152 screen examples



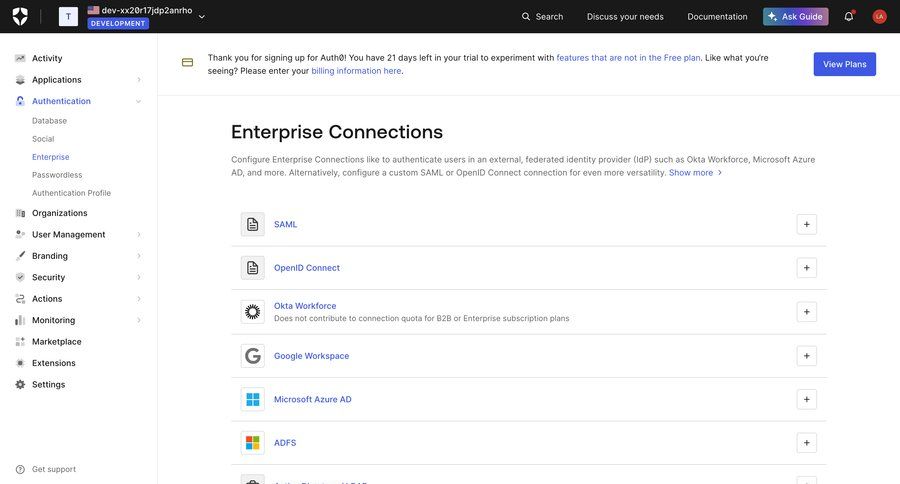
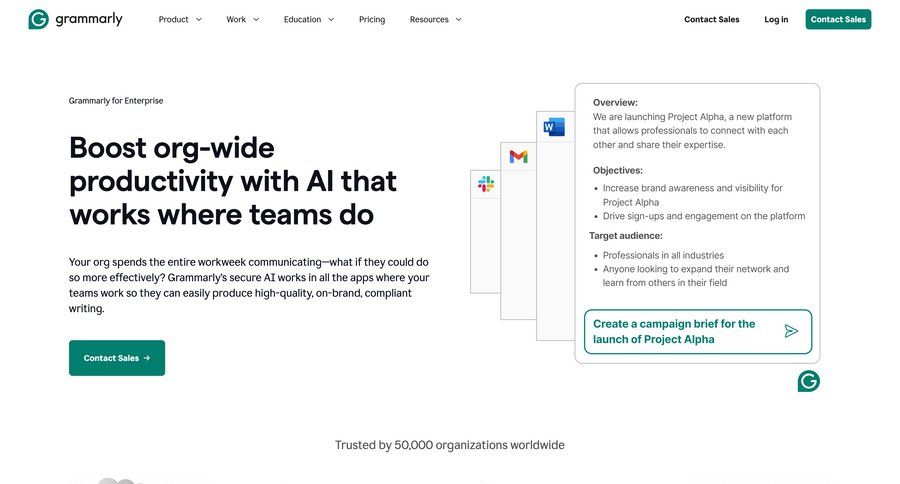
Enterprise page examples
147 screen examples



News page examples
145 screen examples



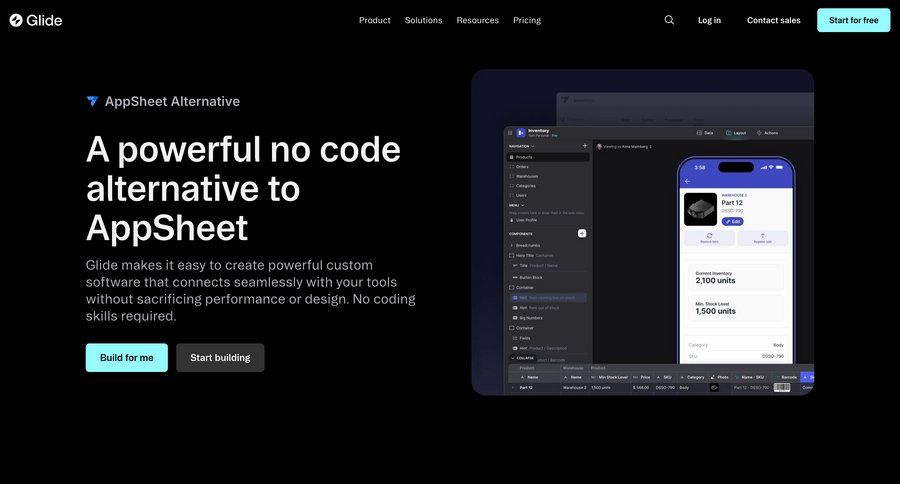
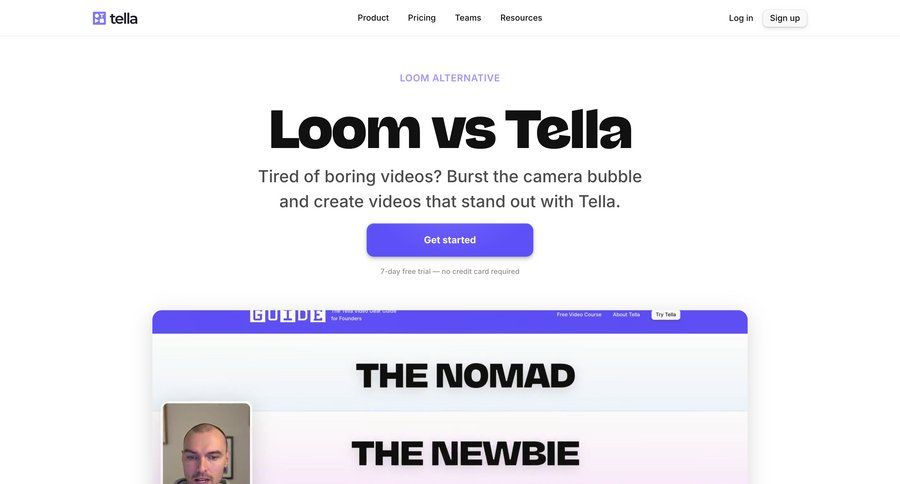
Alternative page examples
143 screen examples



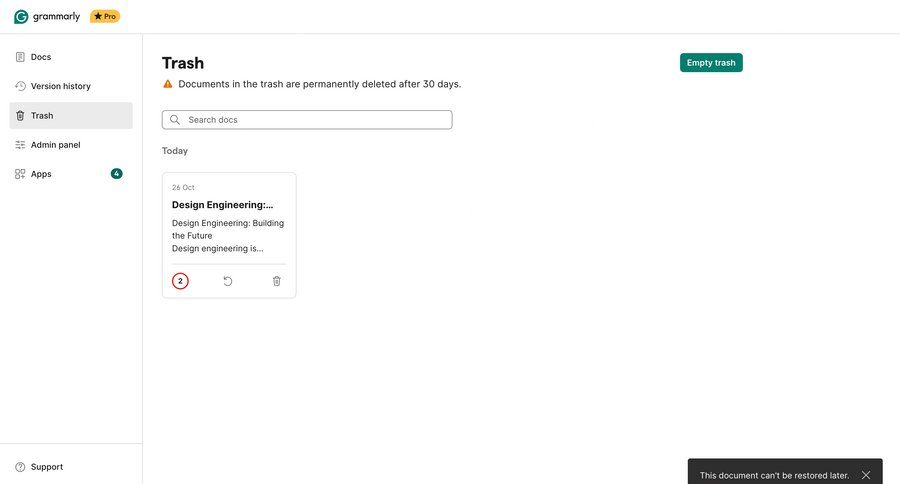
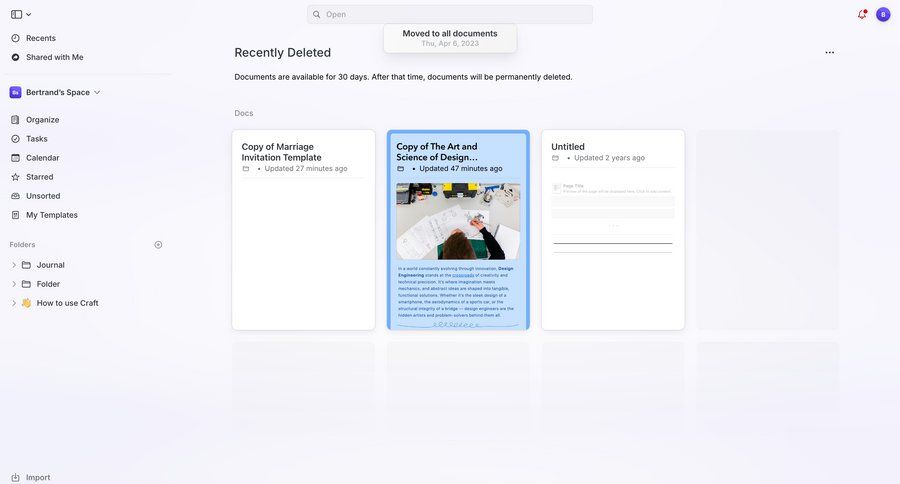
Trash & Archive page examples
119 screen examples



Sharing settings page examples
117 screen examples



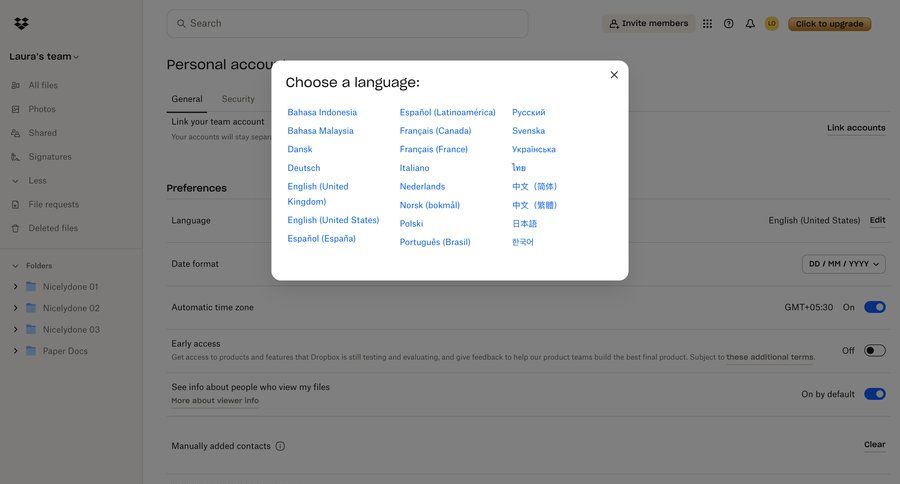
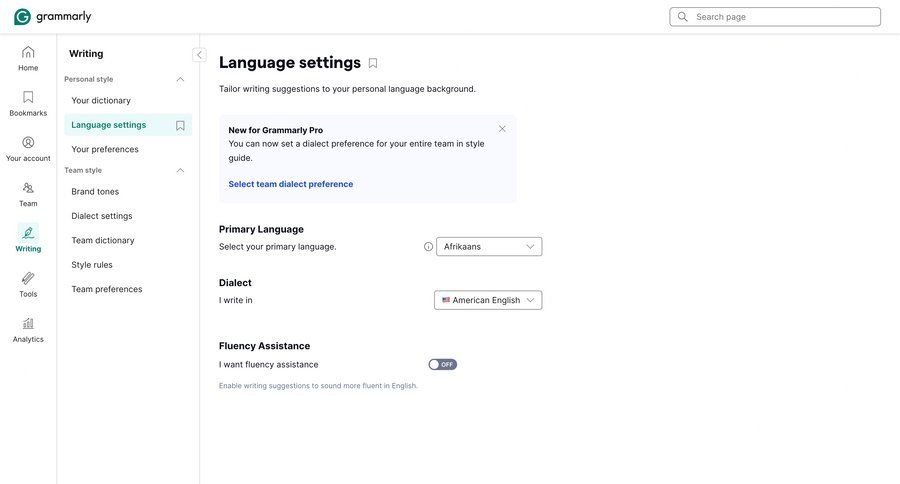
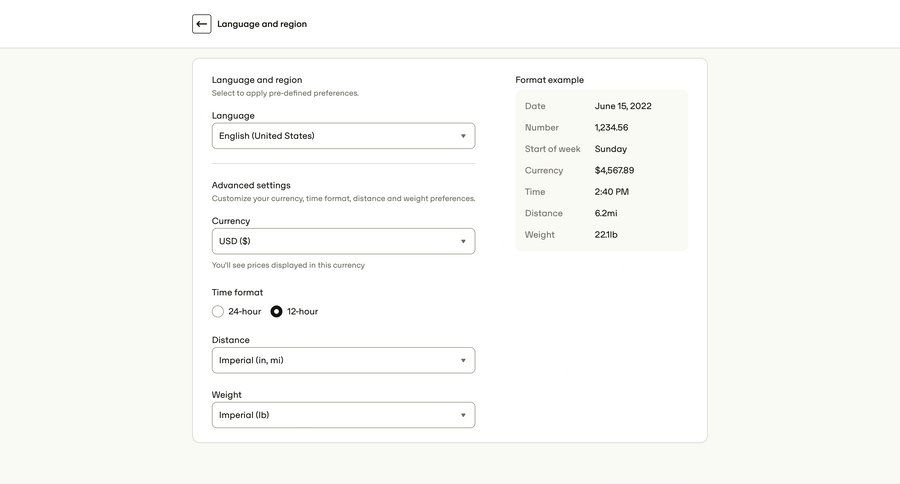
Language settings page examples
113 screen examples



Forum page examples
87 screen examples



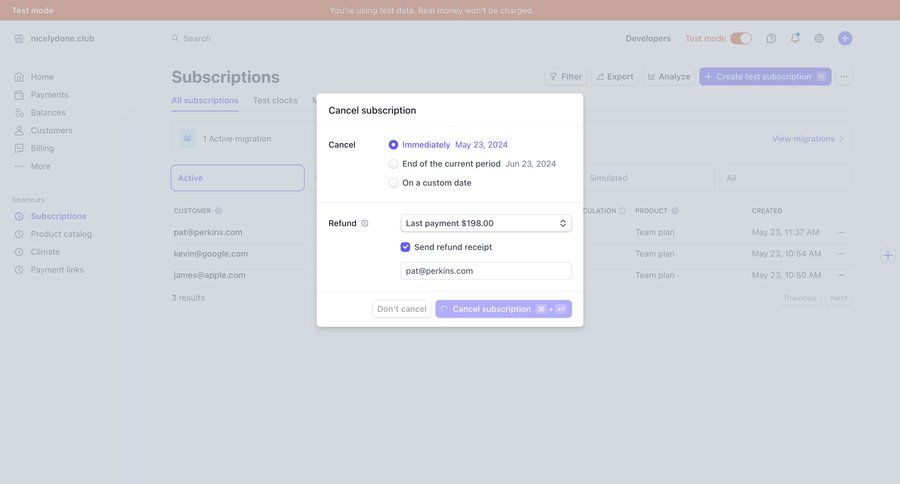
Cancel subscription page examples
86 screen examples



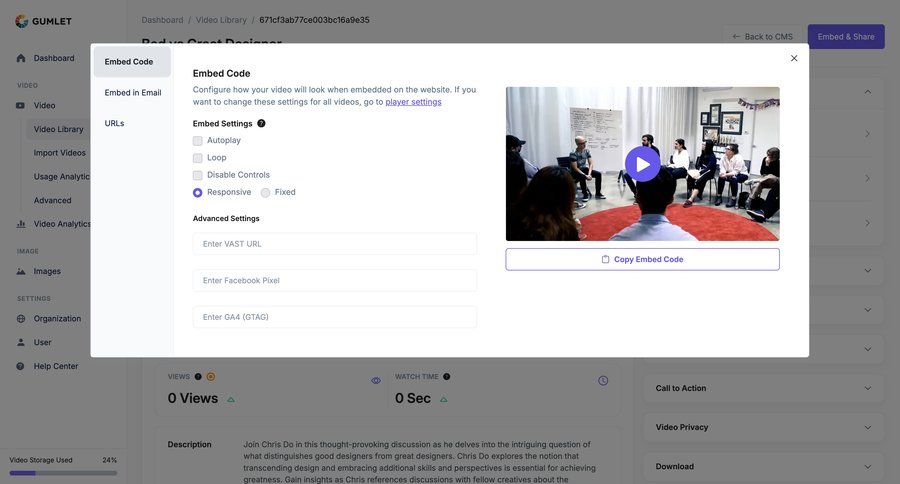
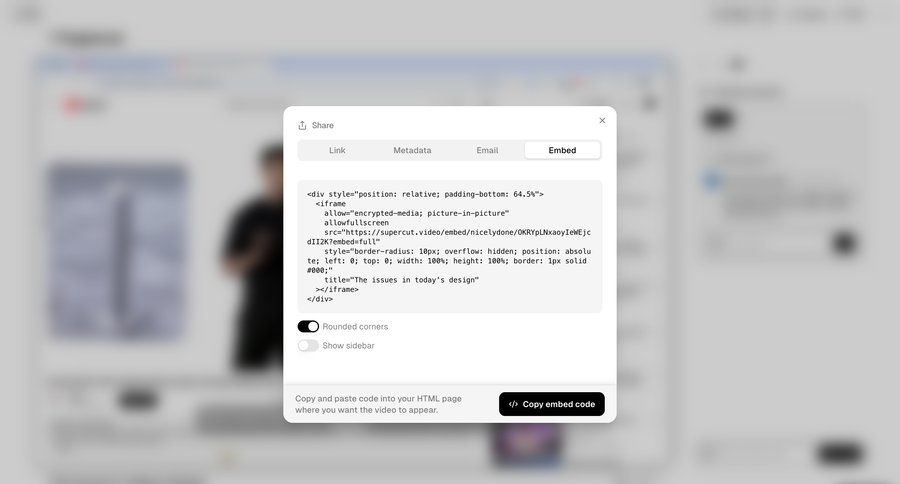
Embed page examples
76 screen examples



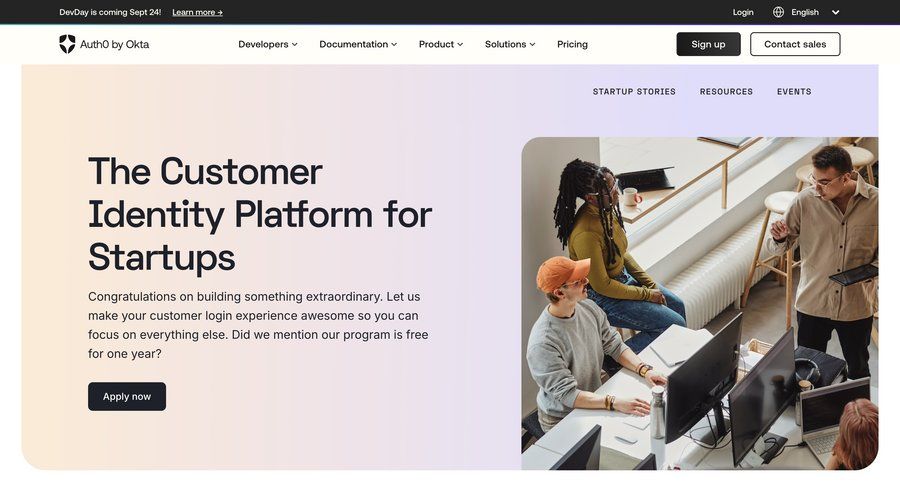
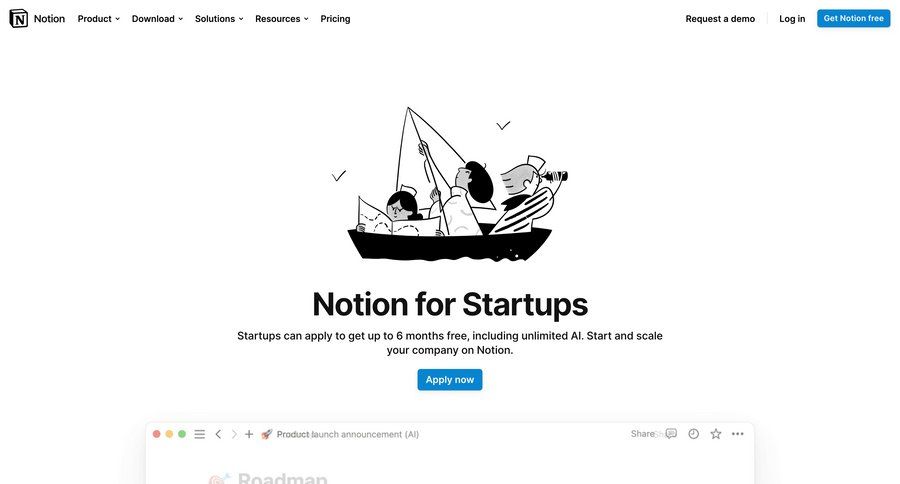
Startup & non-profit program page examples
67 screen examples



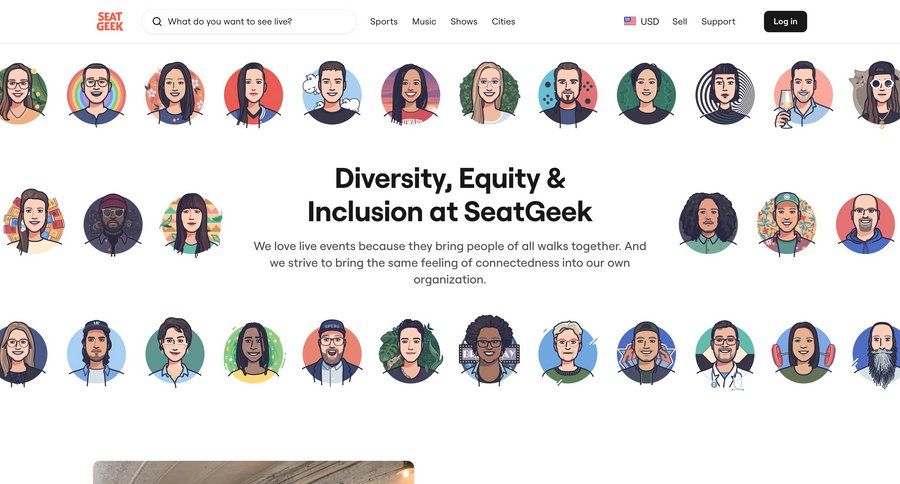
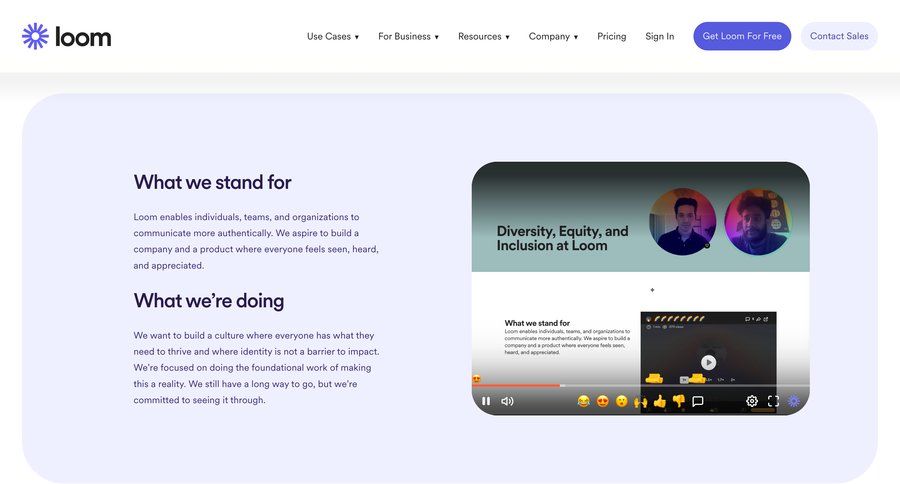
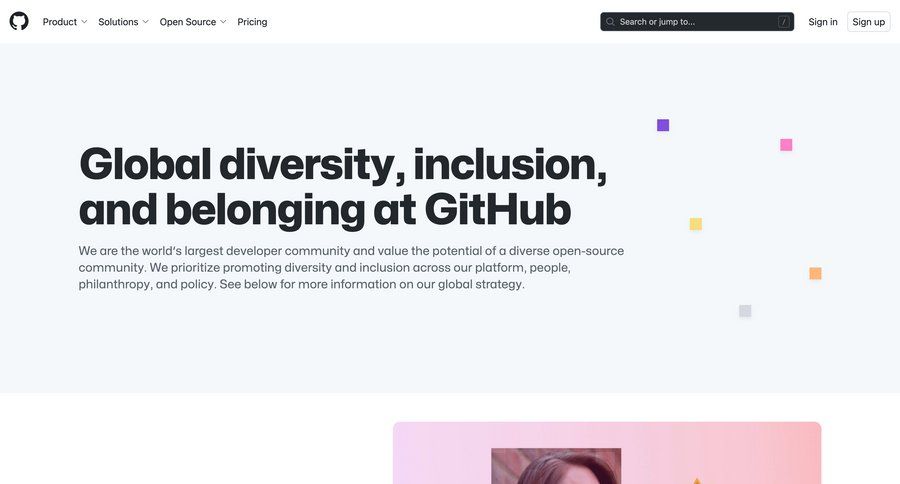
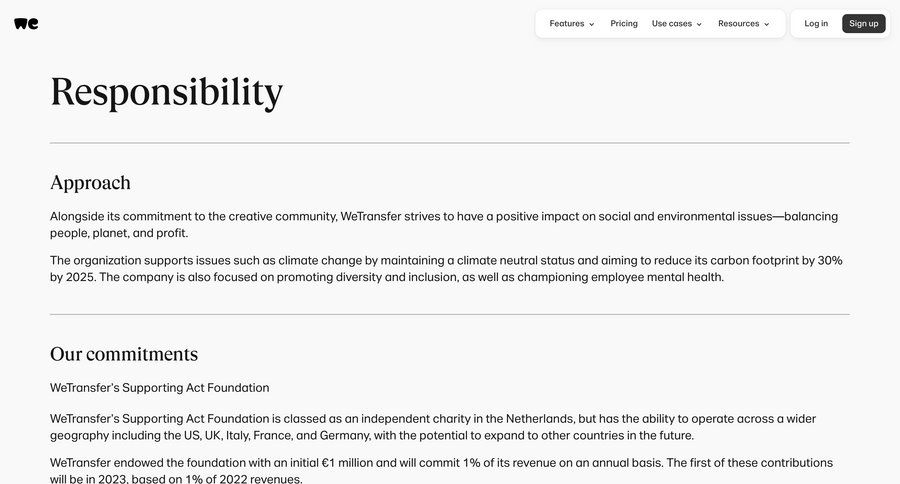
Diversity, equity and inclusion page examples
64 screen examples



Values page examples
62 screen examples



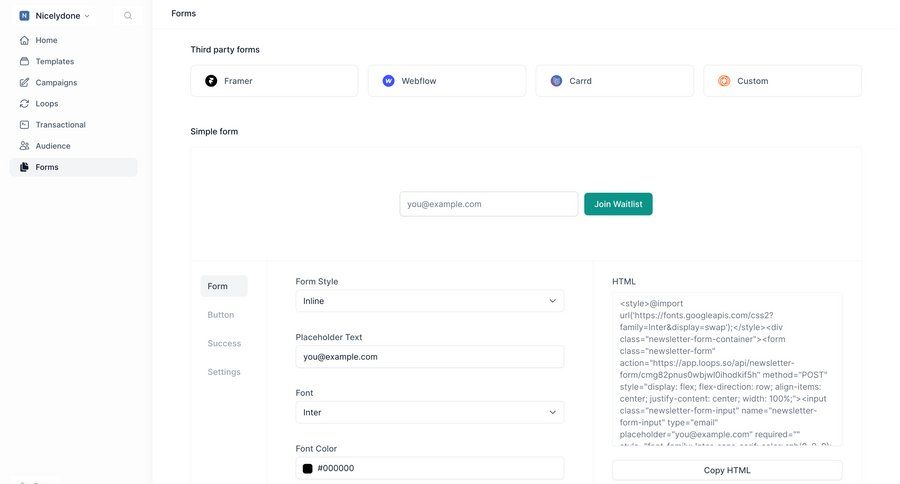
Waitlist page examples
59 screen examples



Shopping cart page examples
46 screen examples



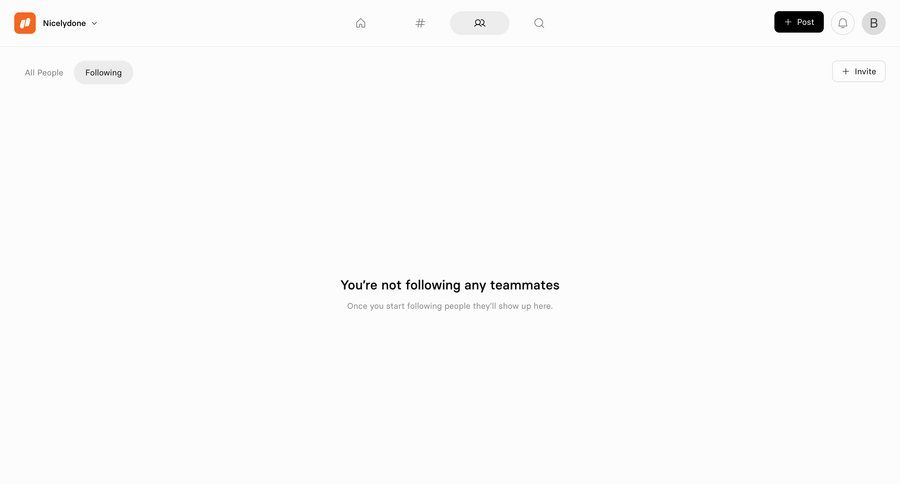
Followers & following page examples
46 screen examples



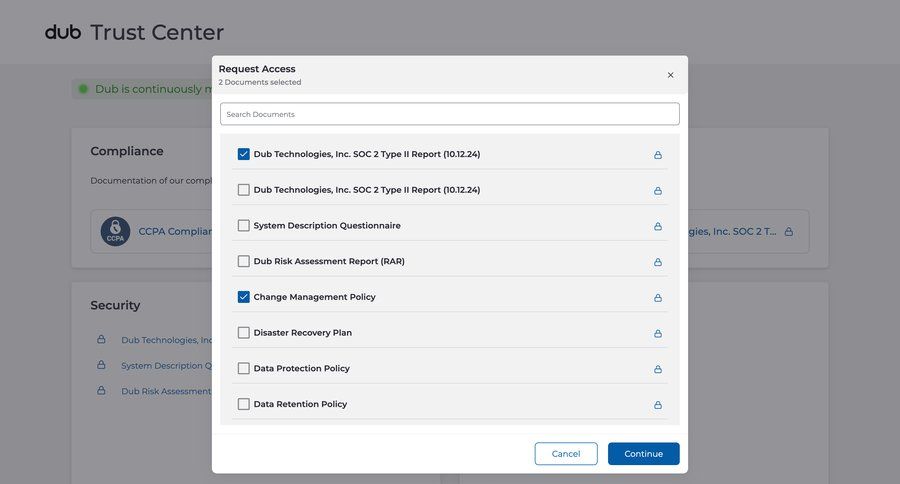
Request access page examples
40 screen examples



Leaderboard page examples
36 screen examples



Remove teammate page examples
29 screen examples