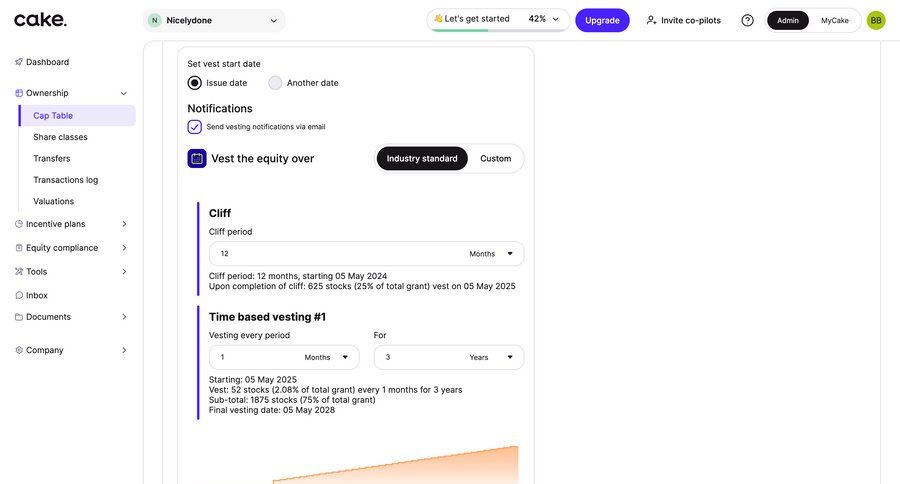
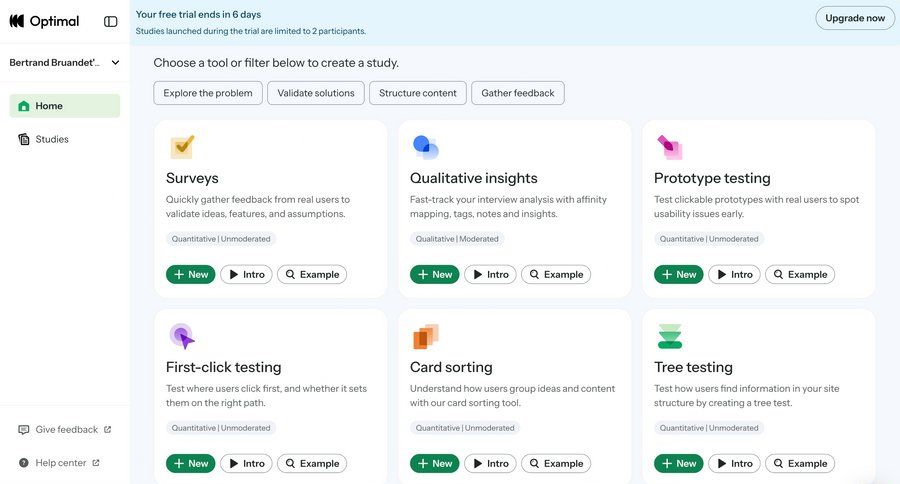
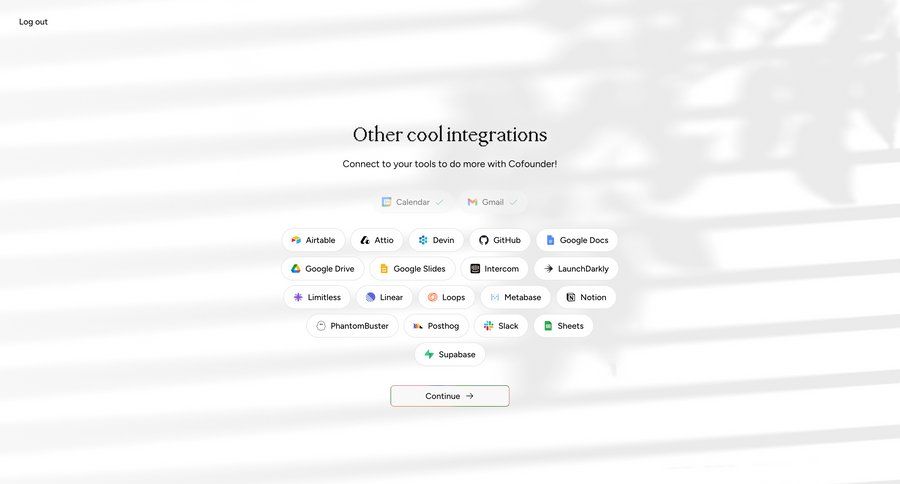
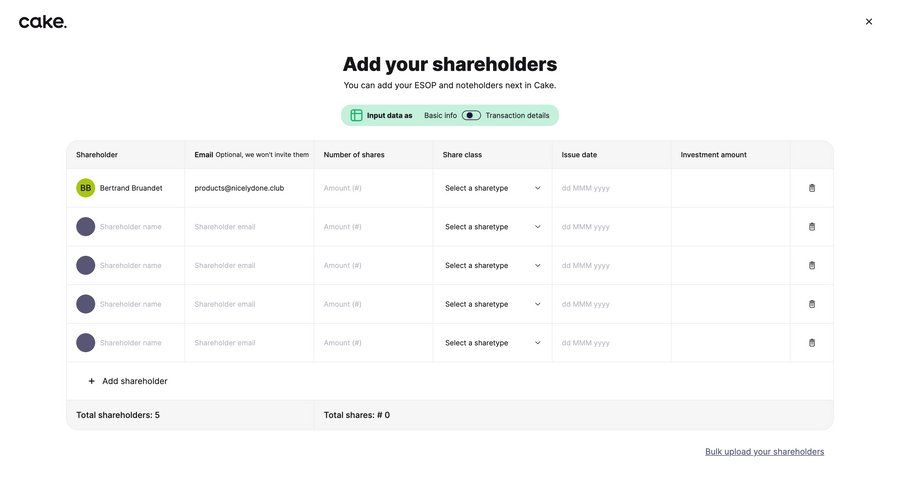
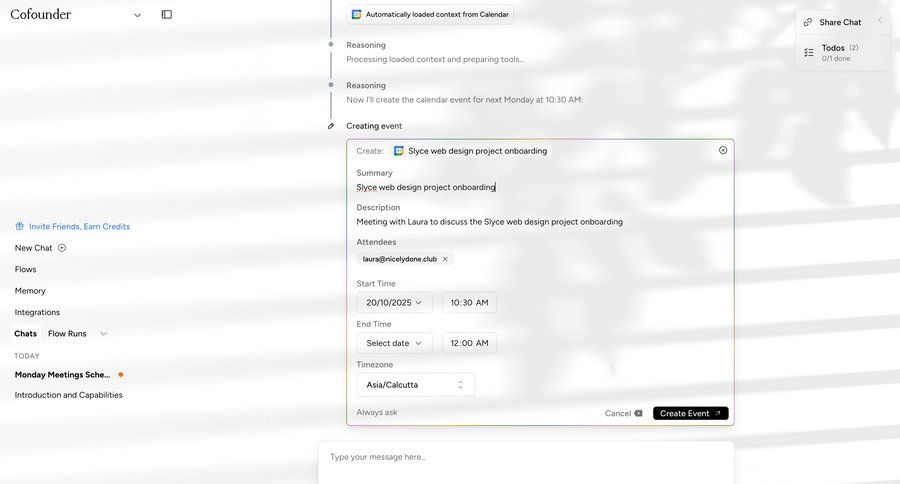
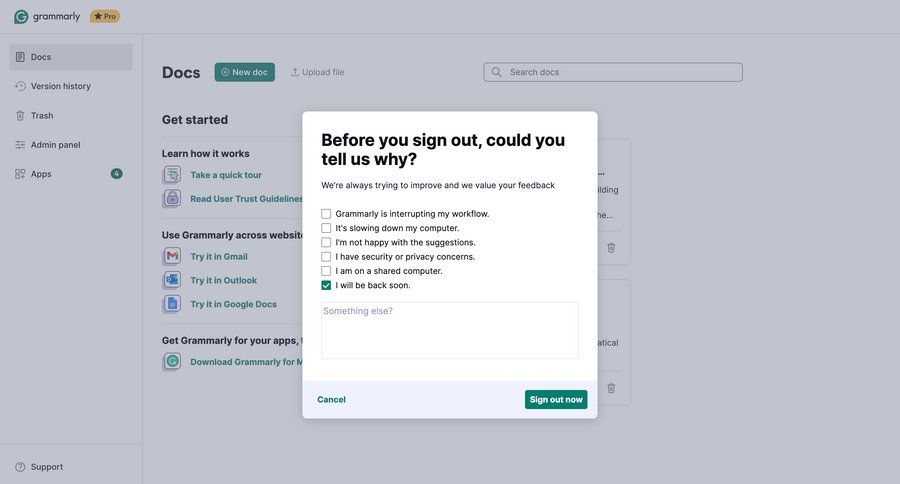
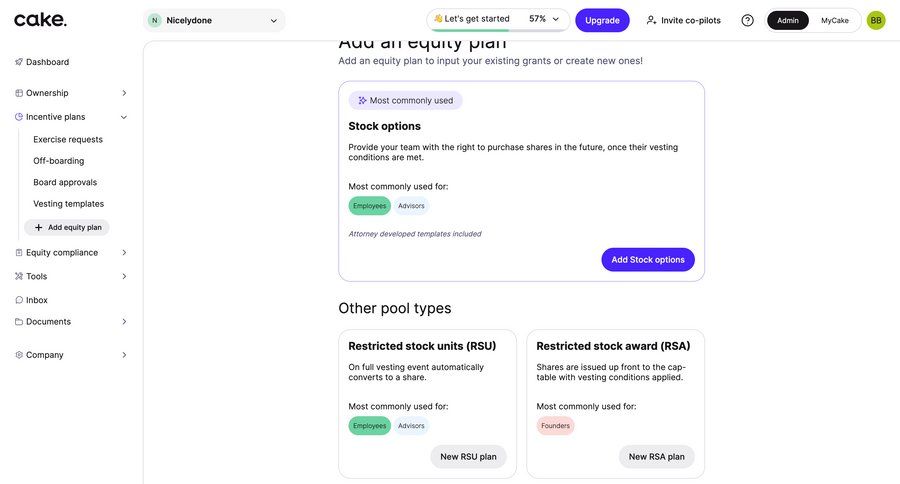
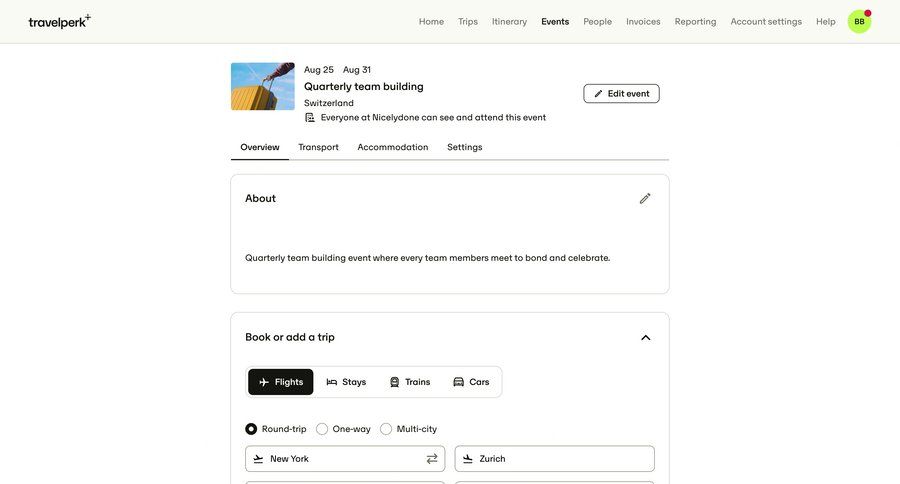
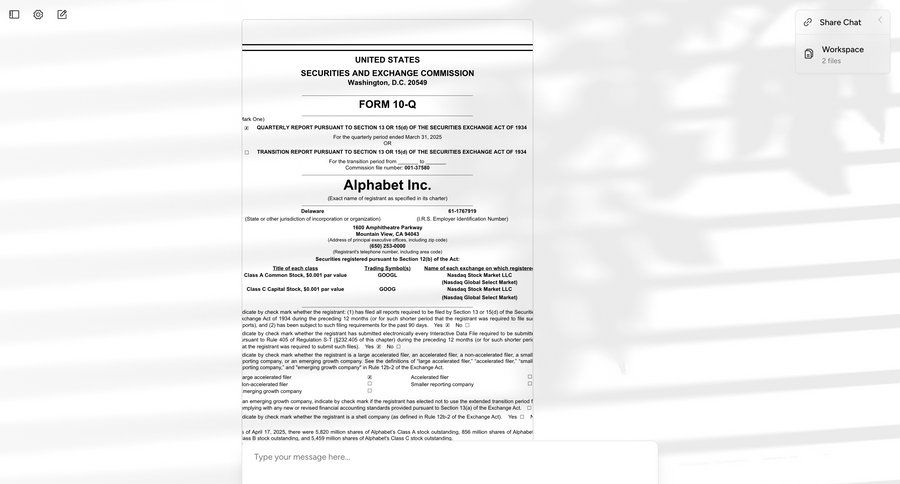
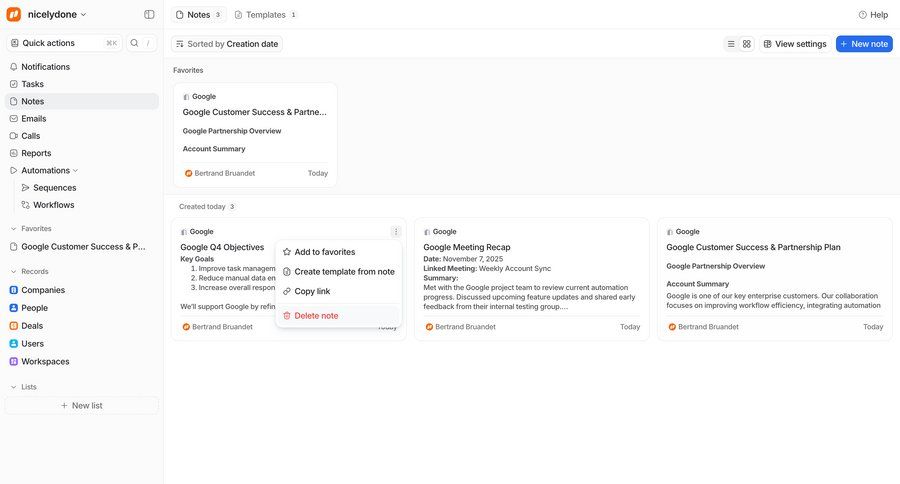
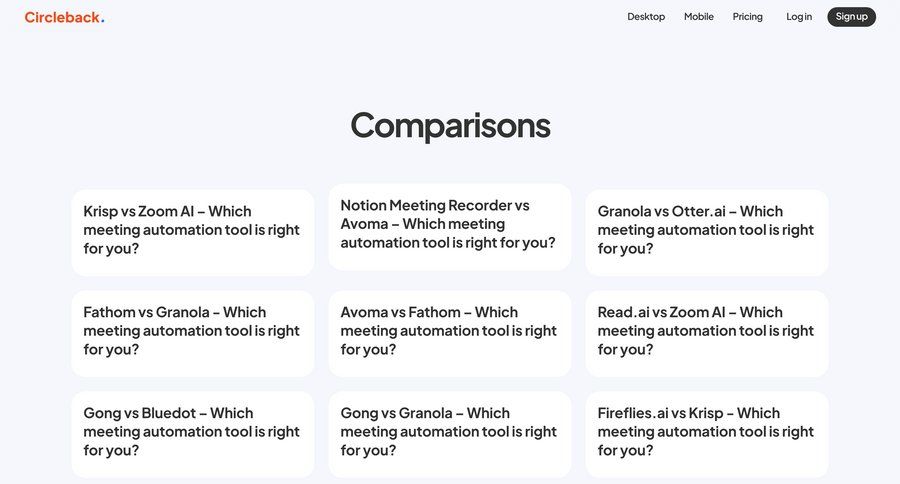
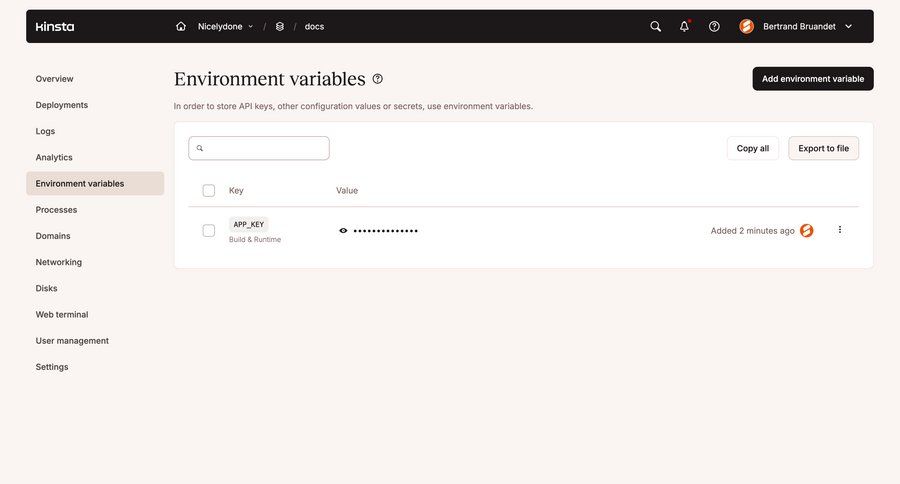
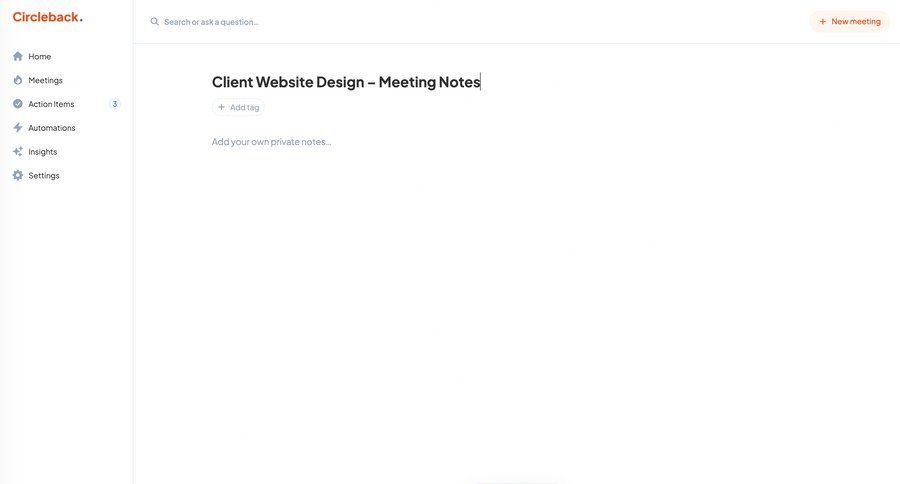
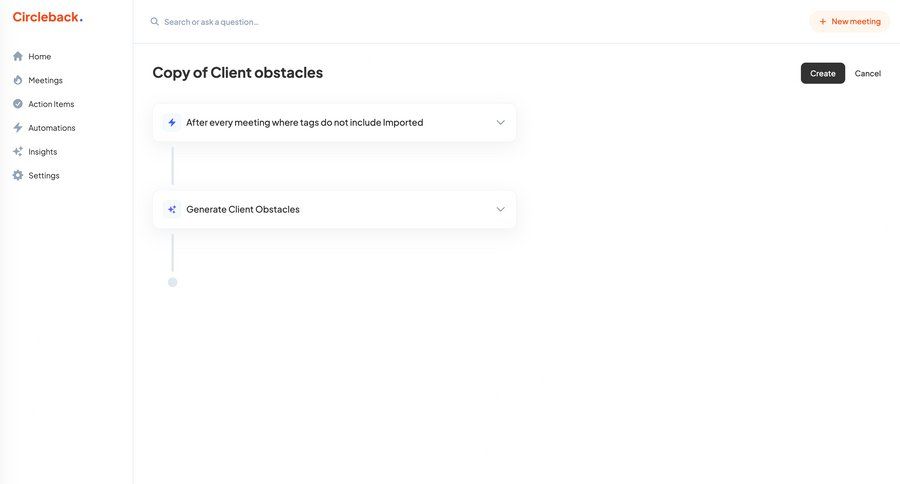
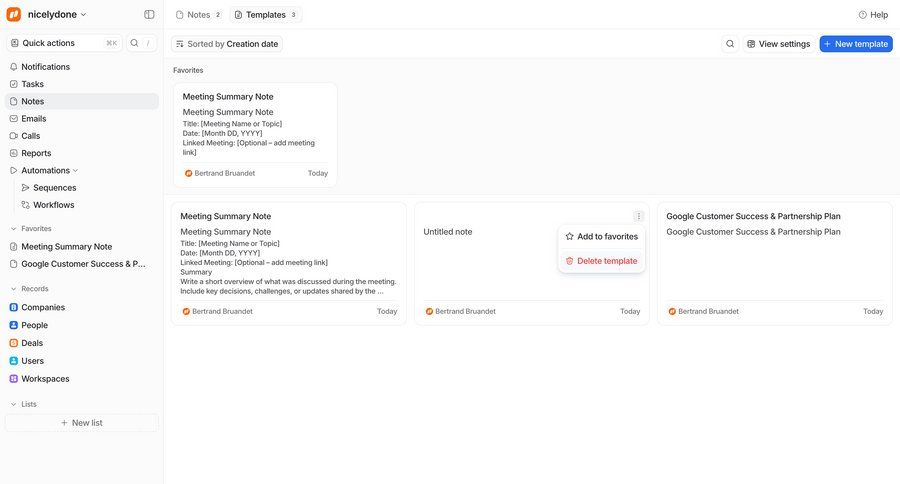
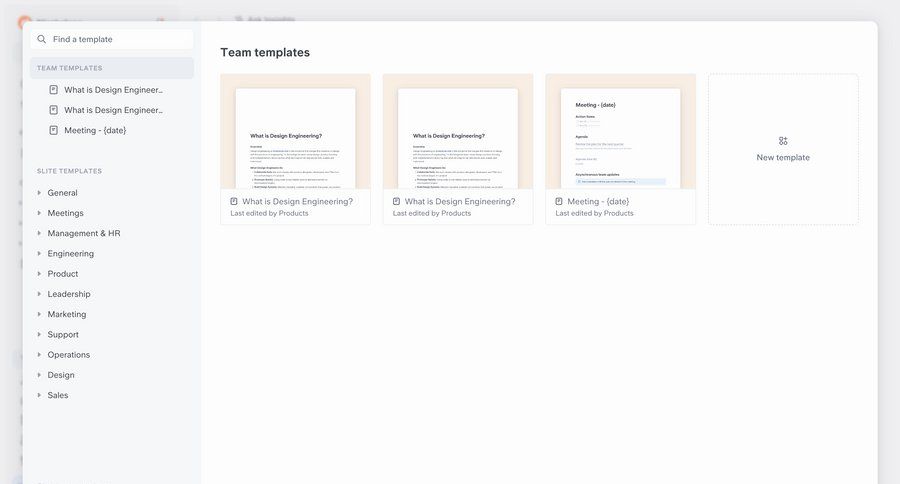
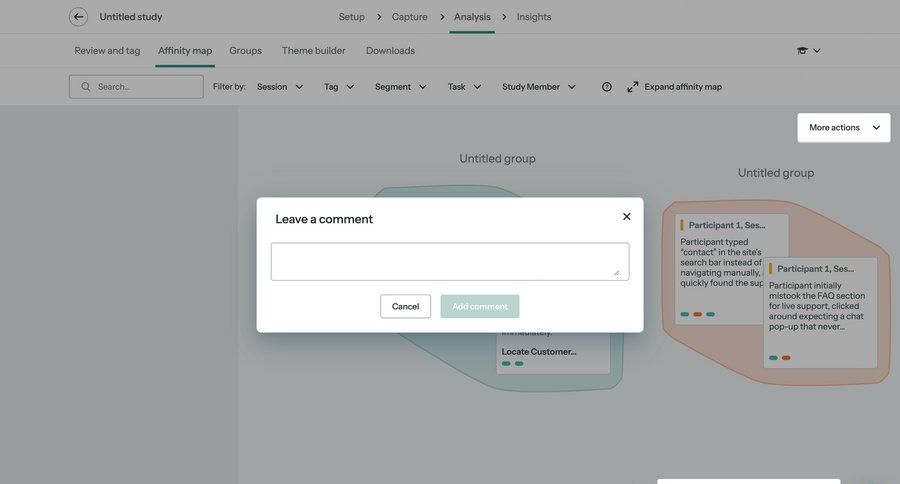
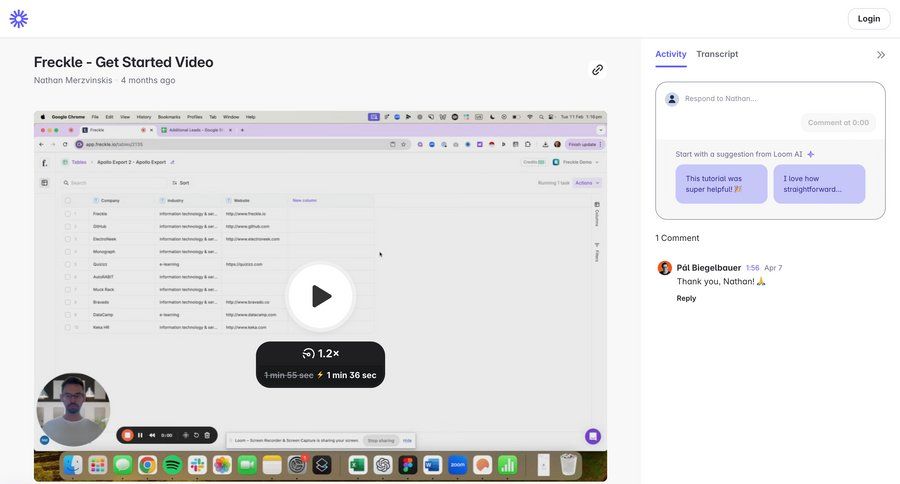
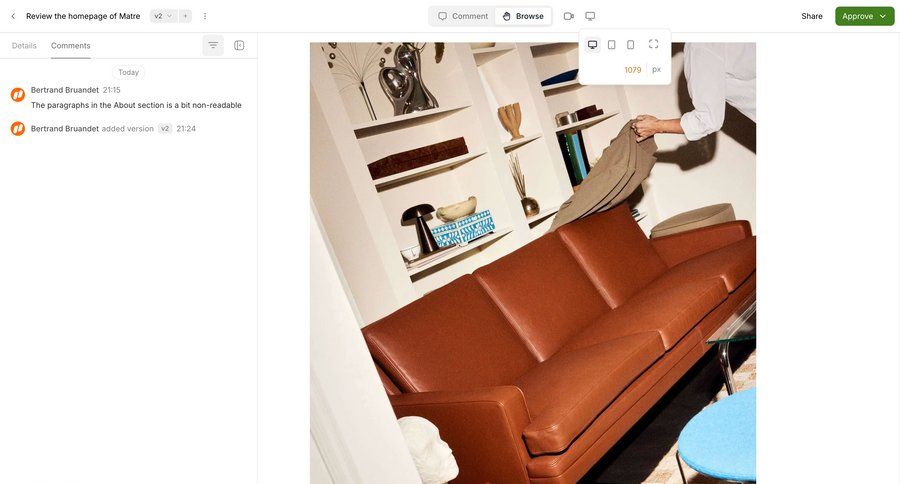
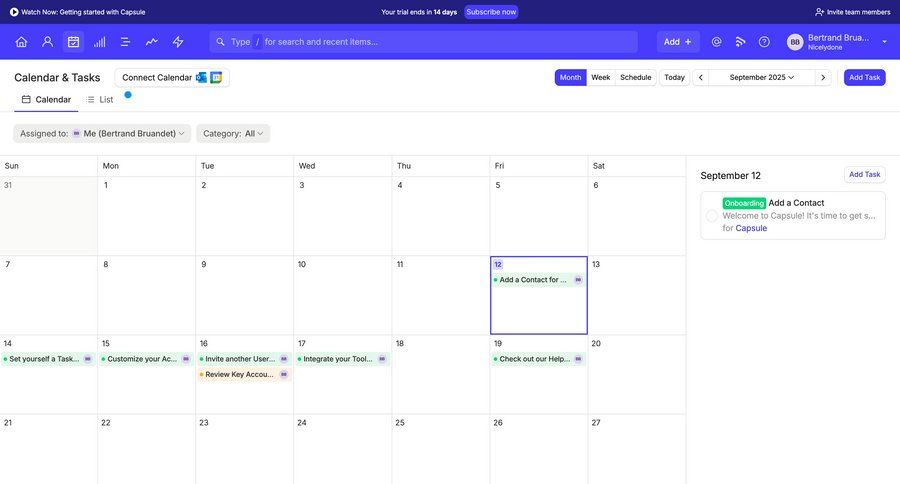
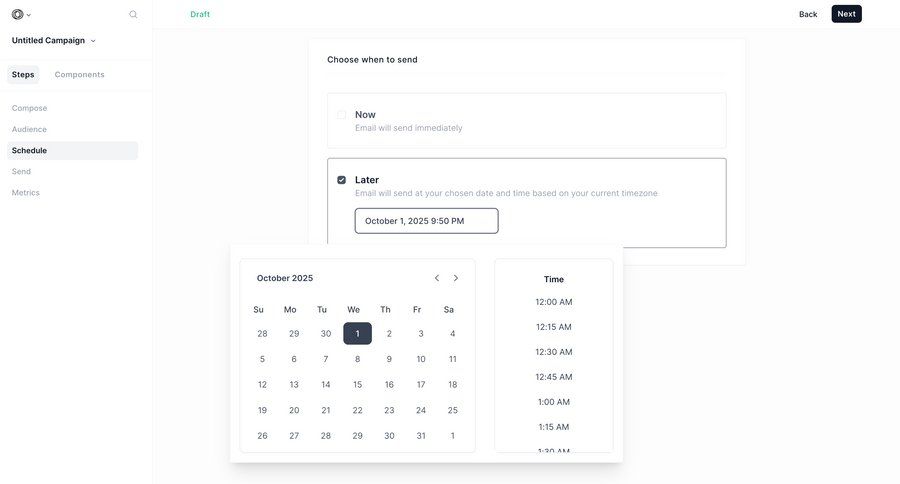
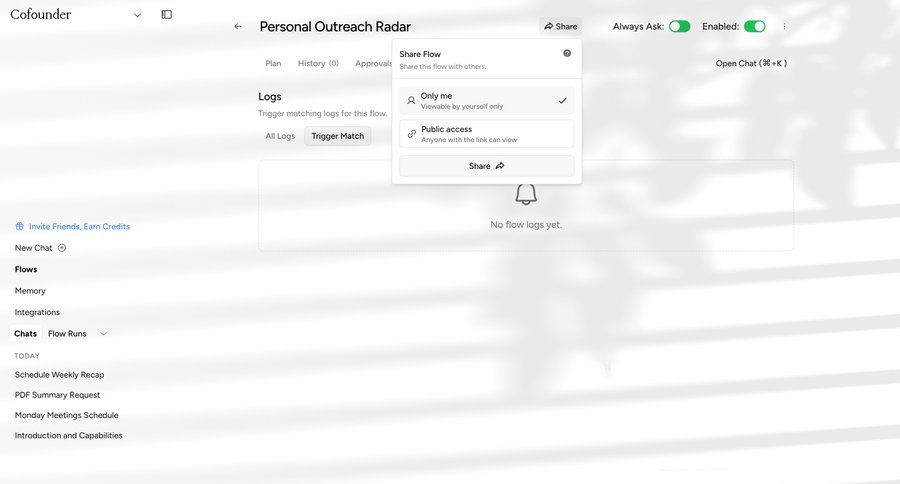
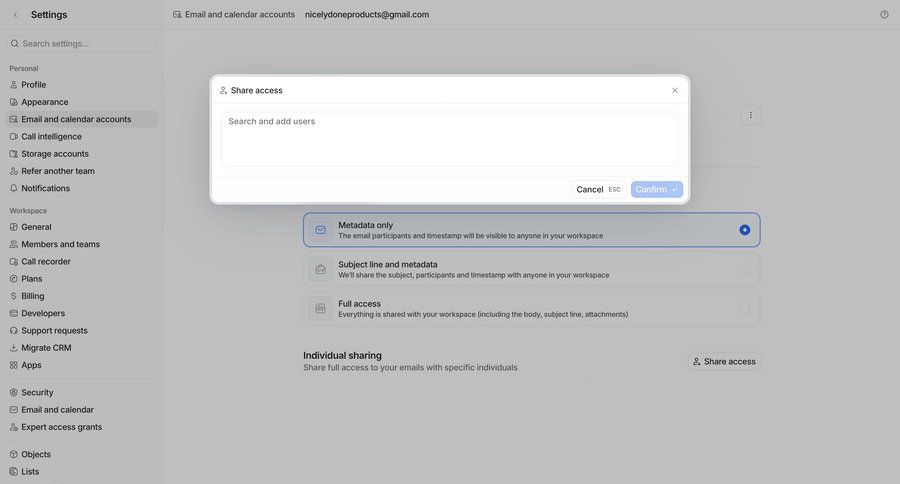
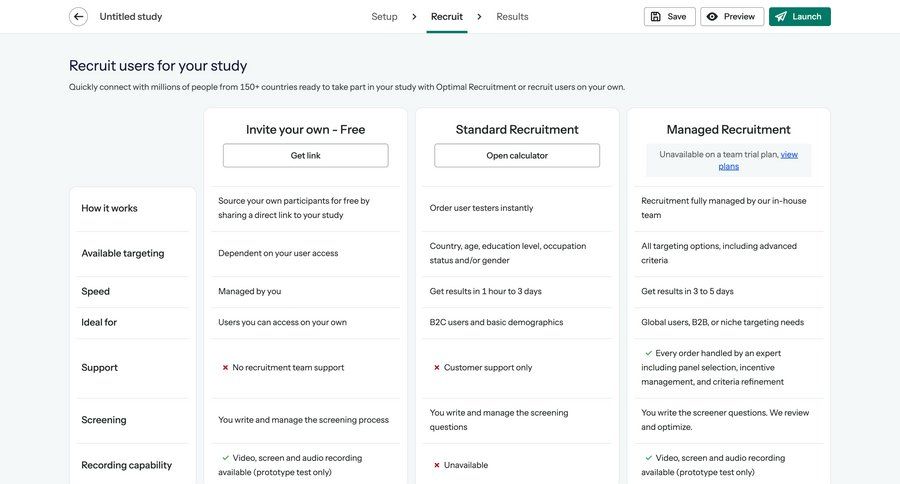
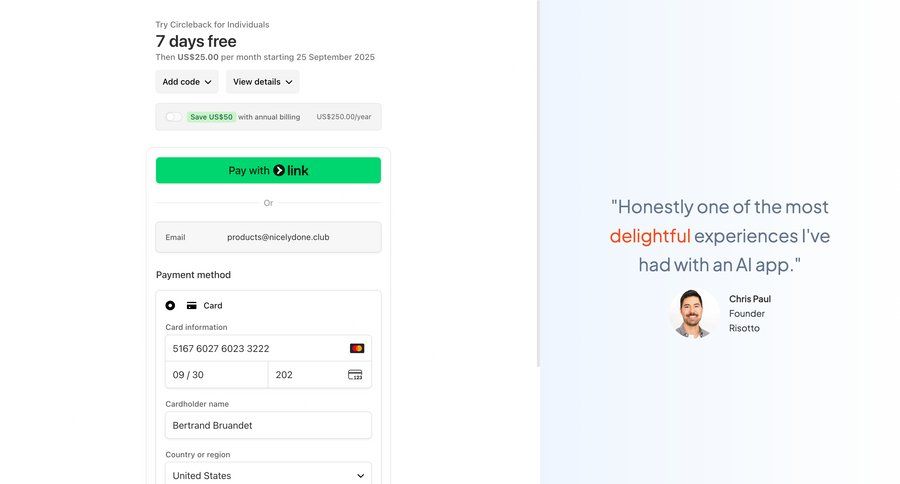
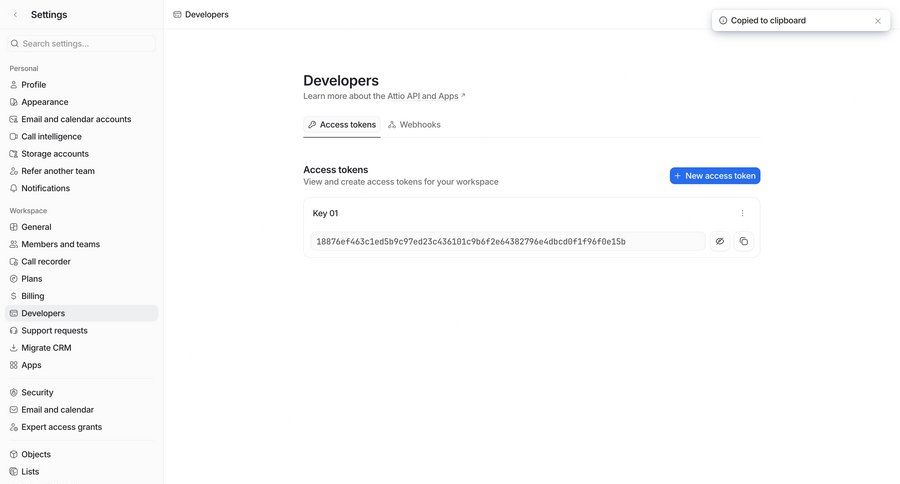
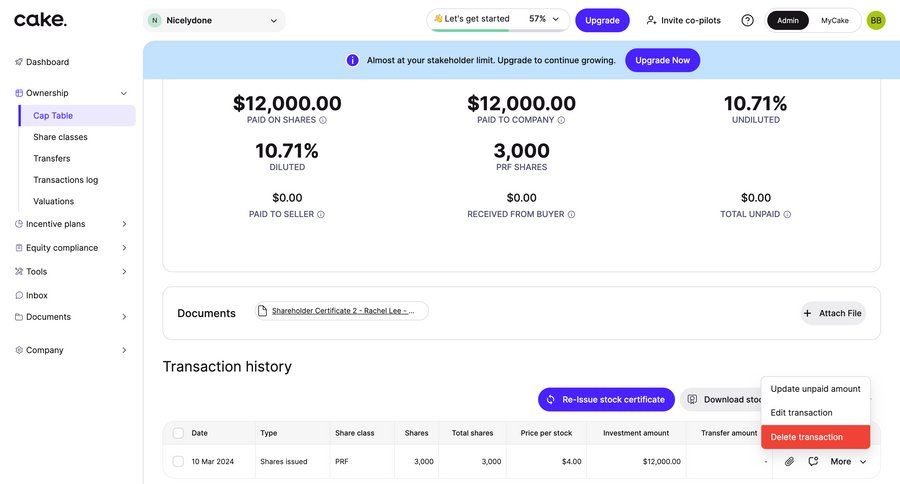
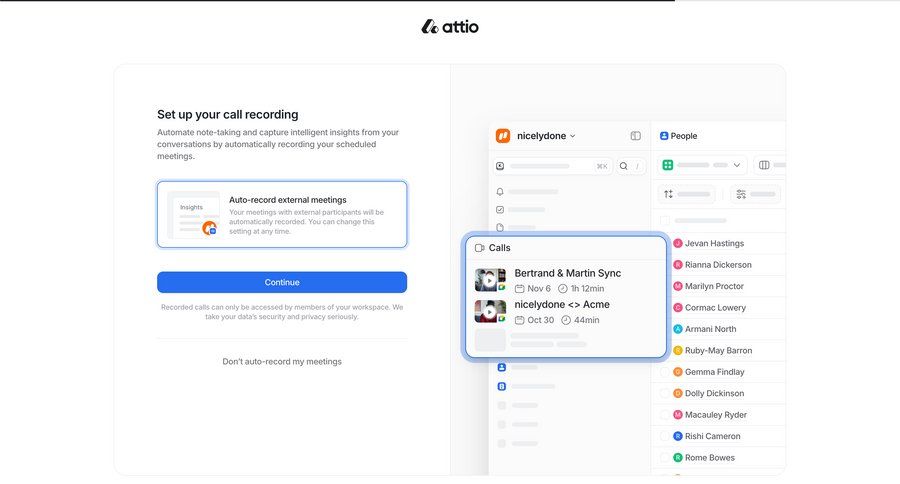
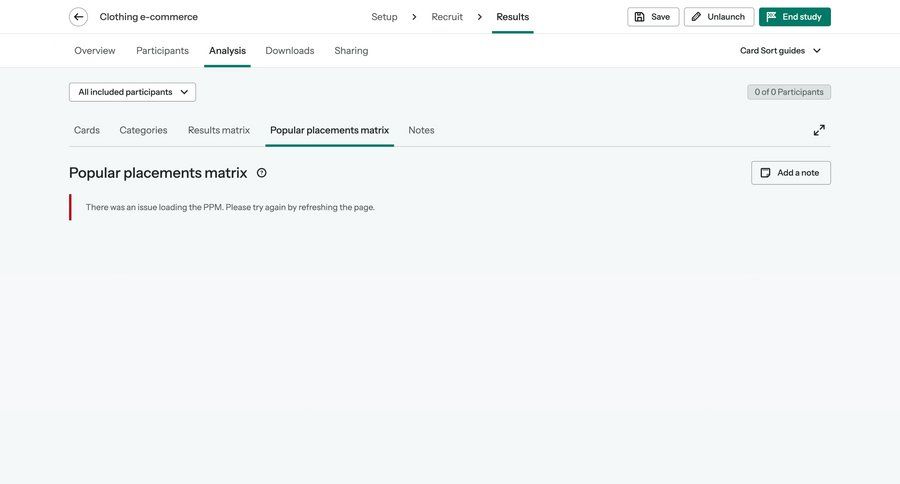
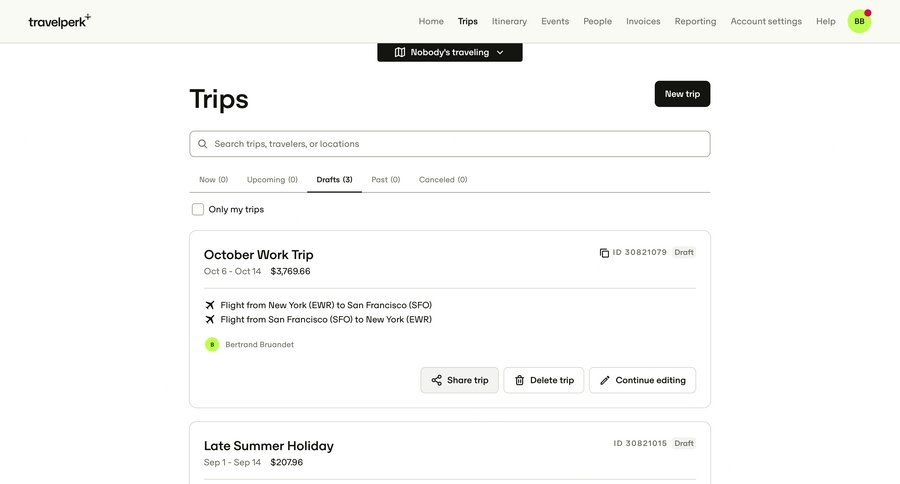
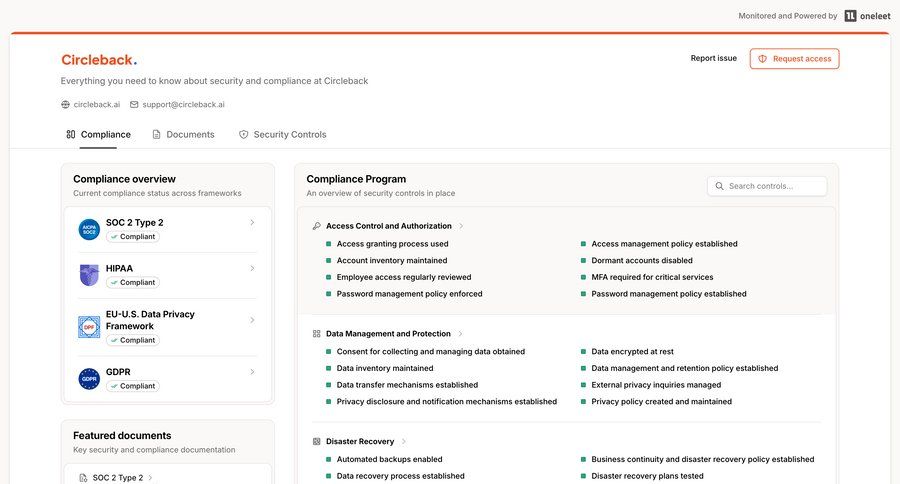
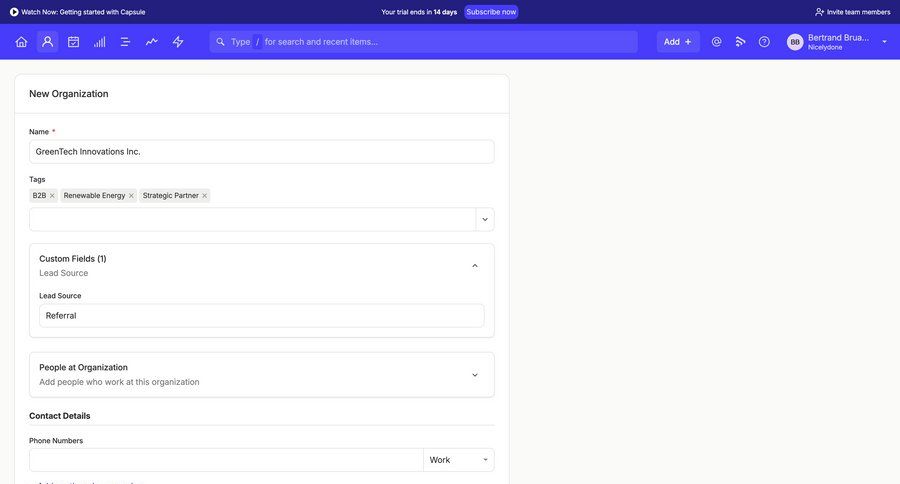
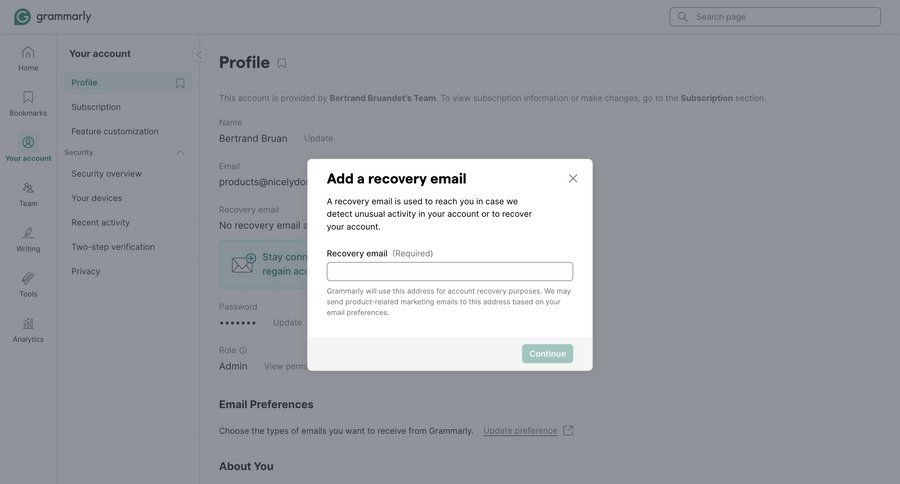
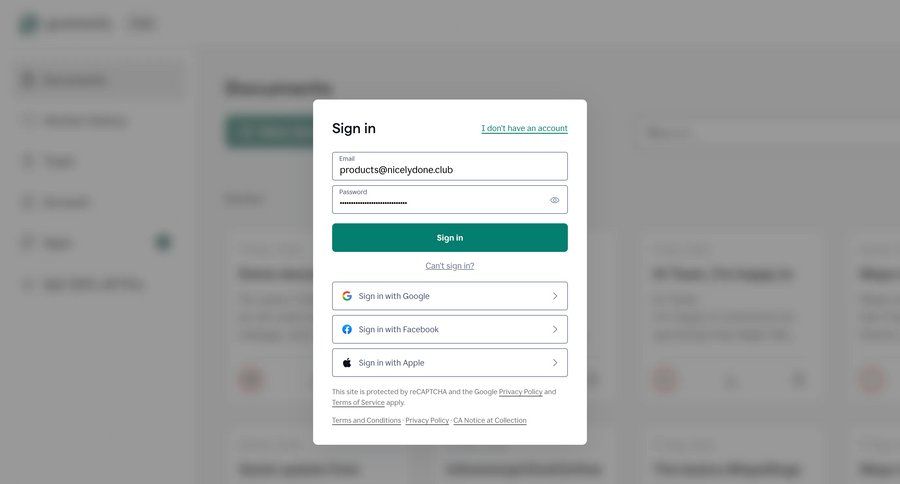
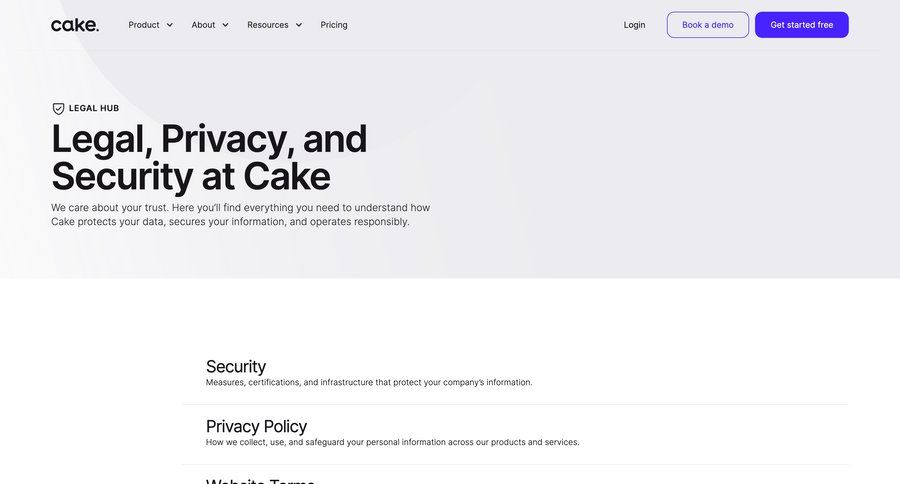
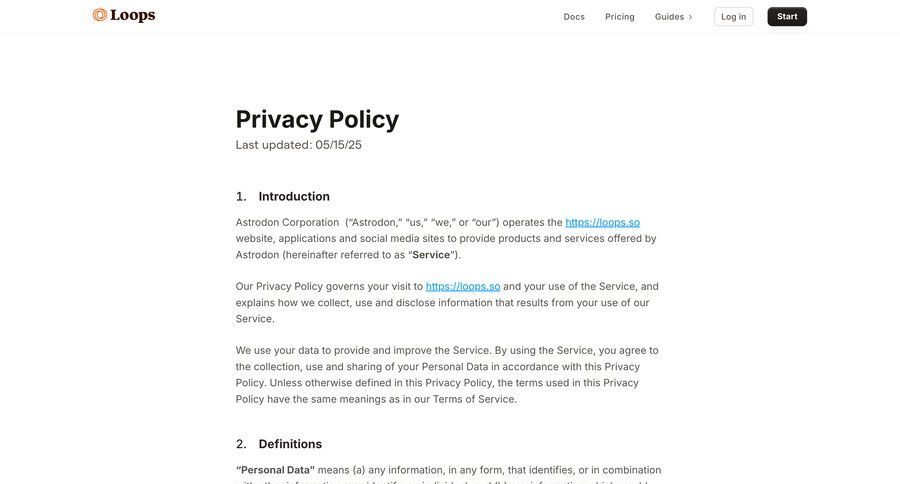
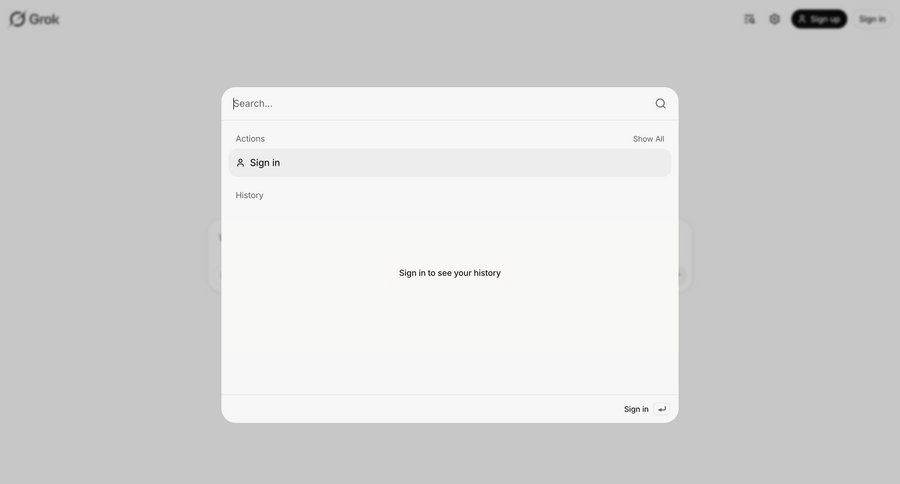
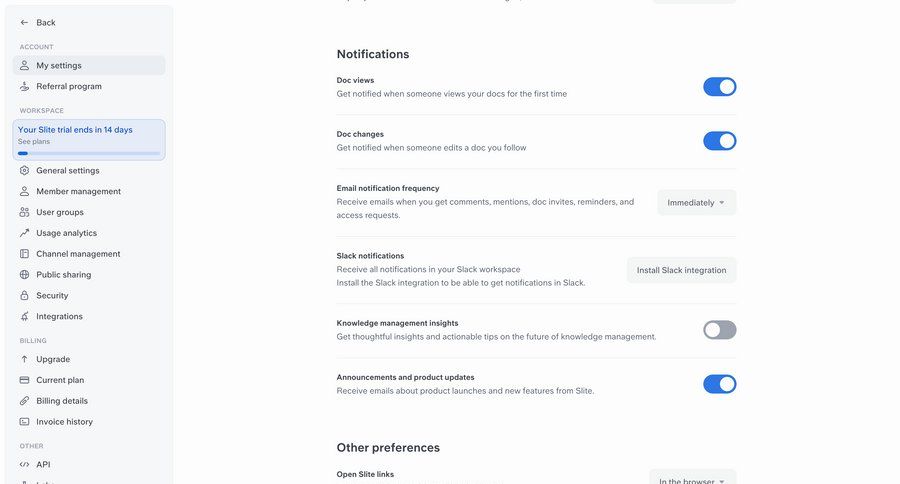
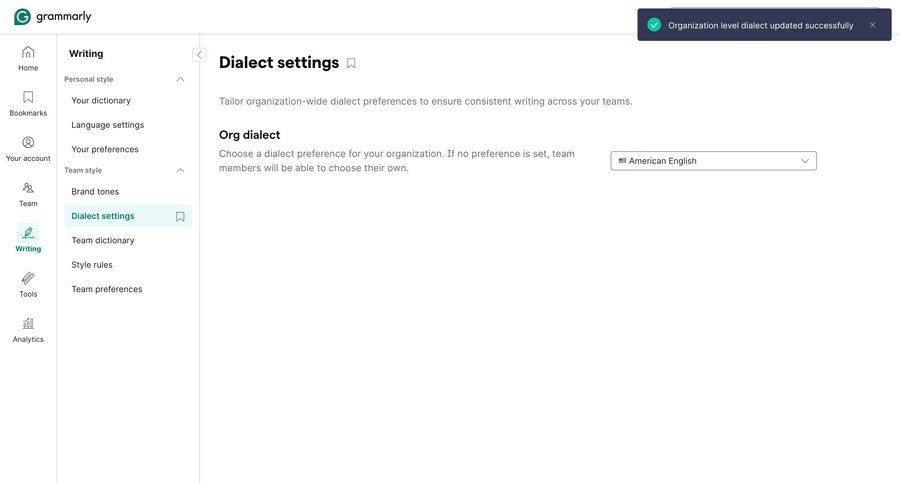
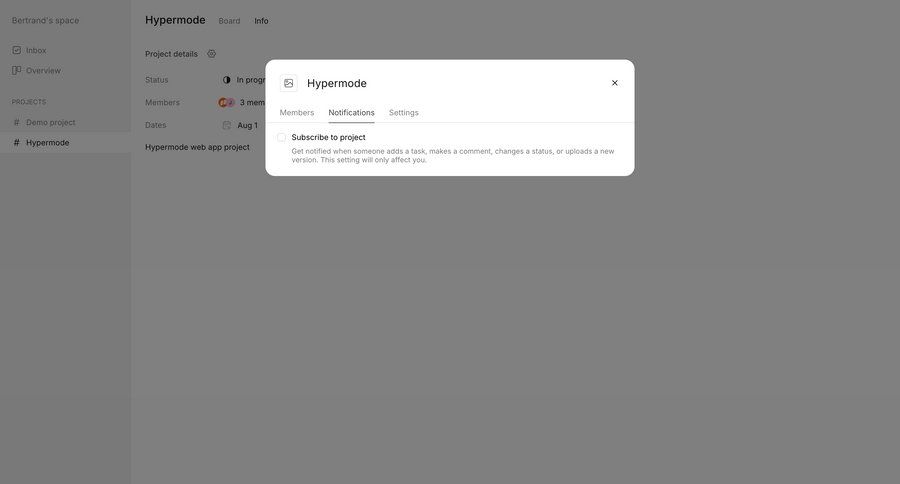
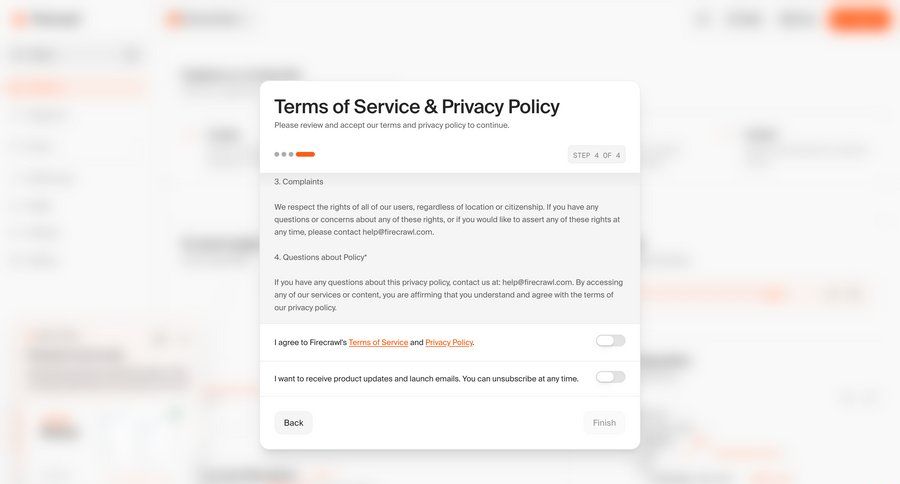
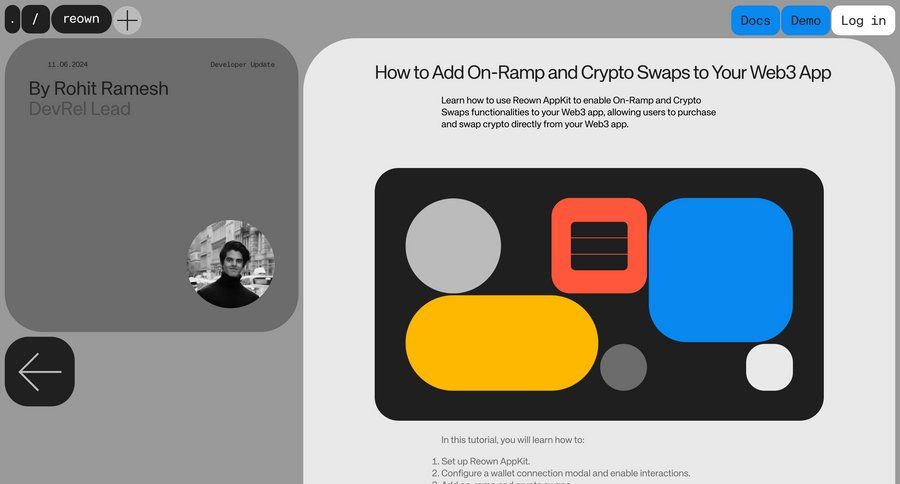
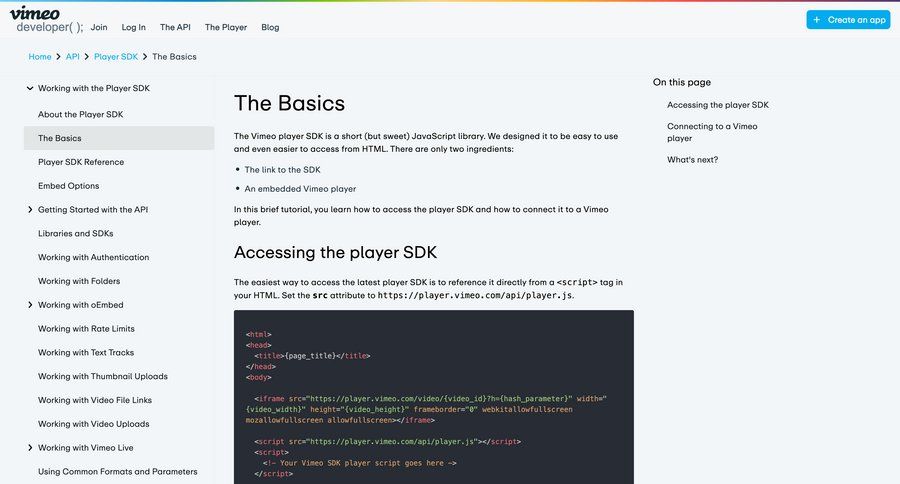
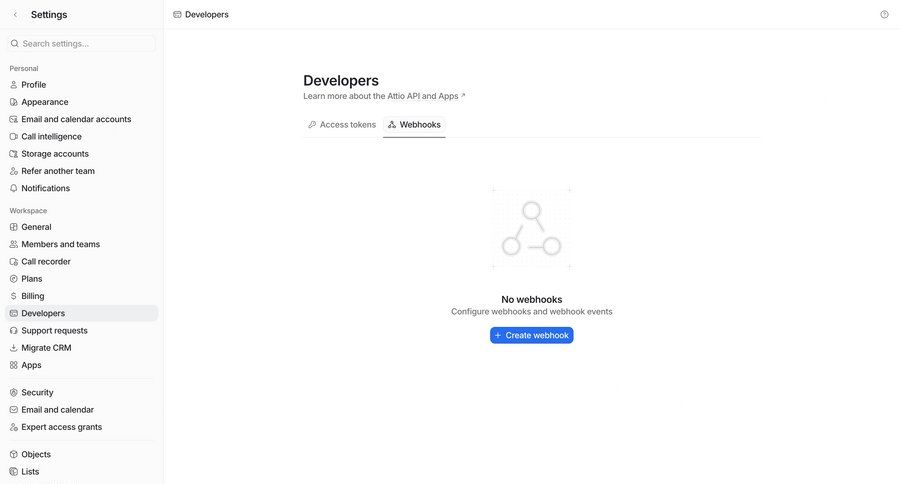
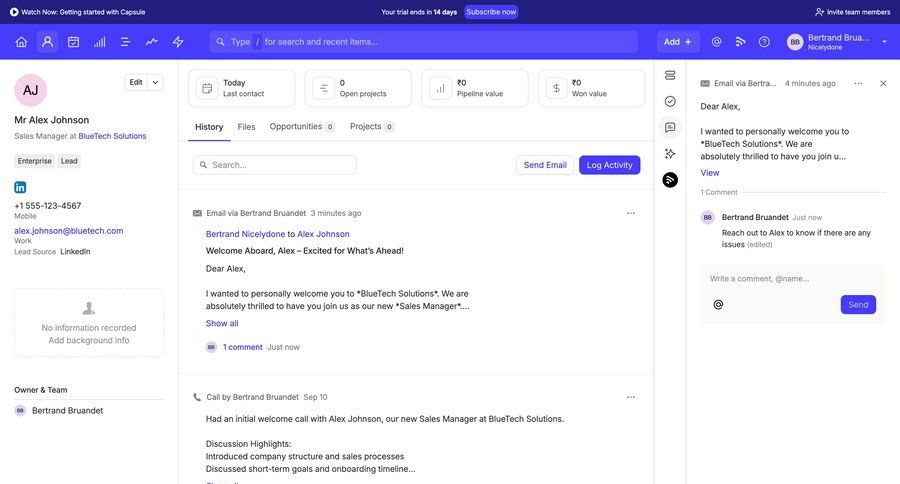
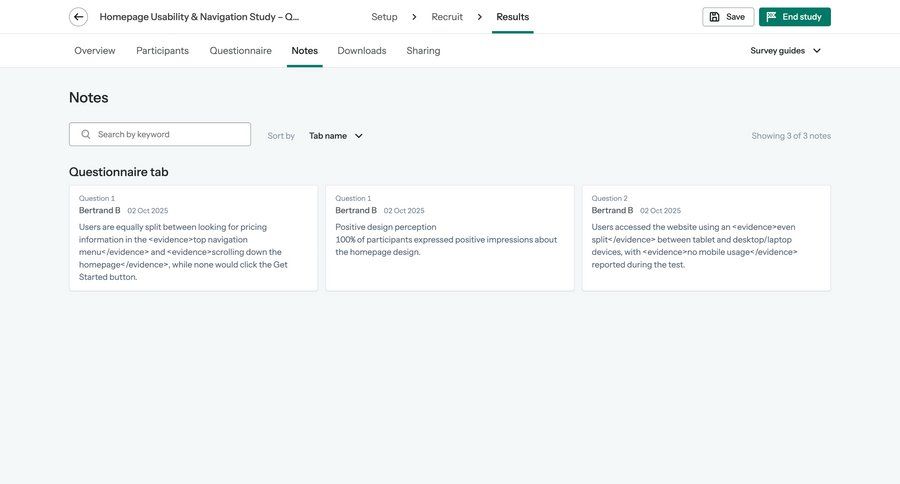
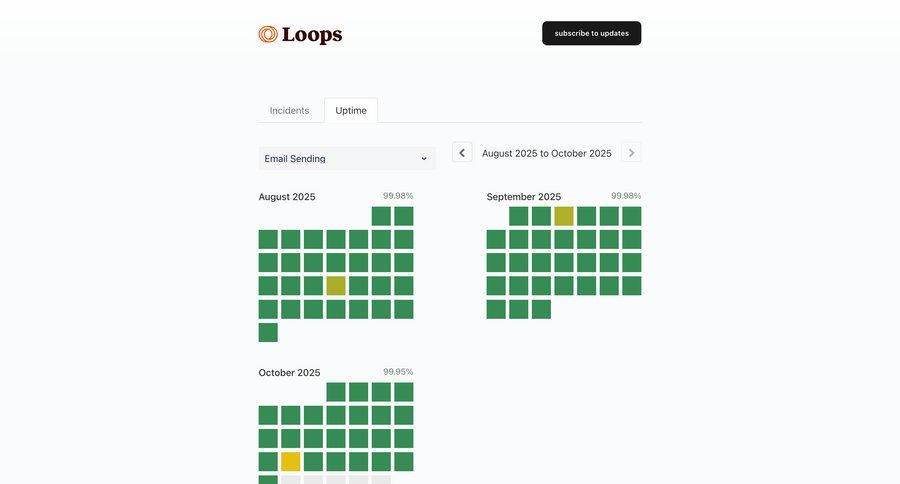
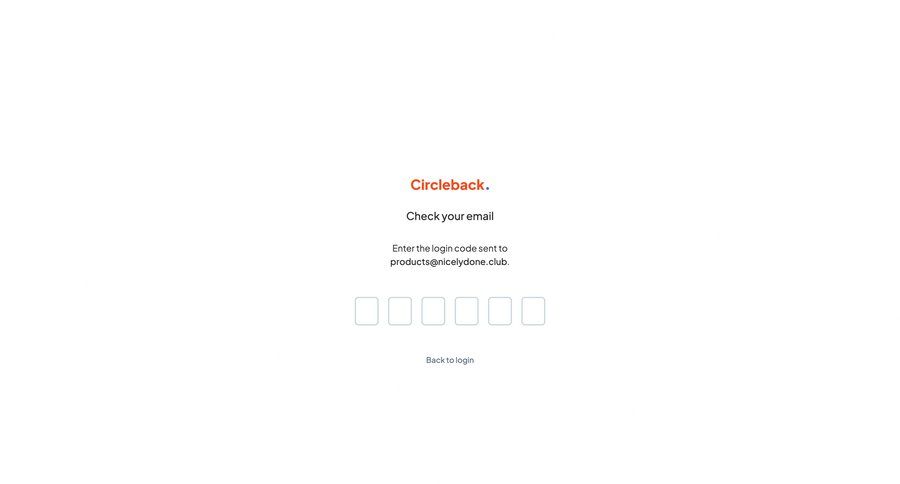
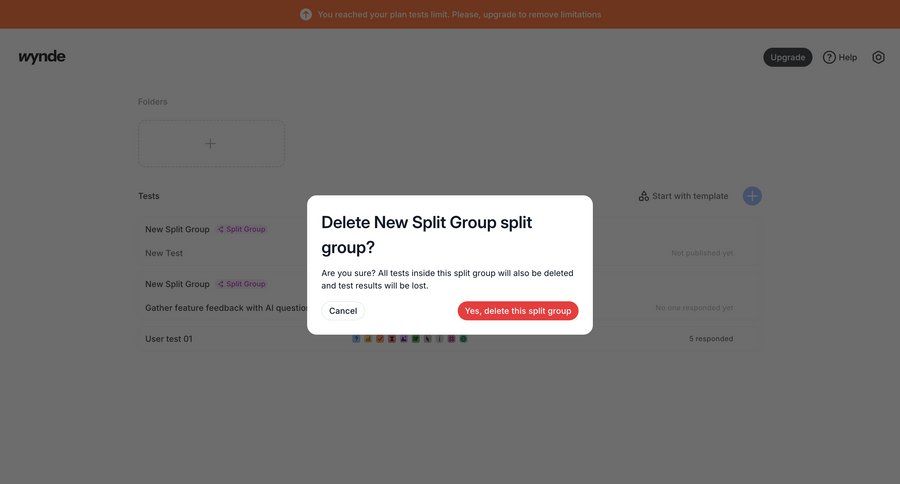
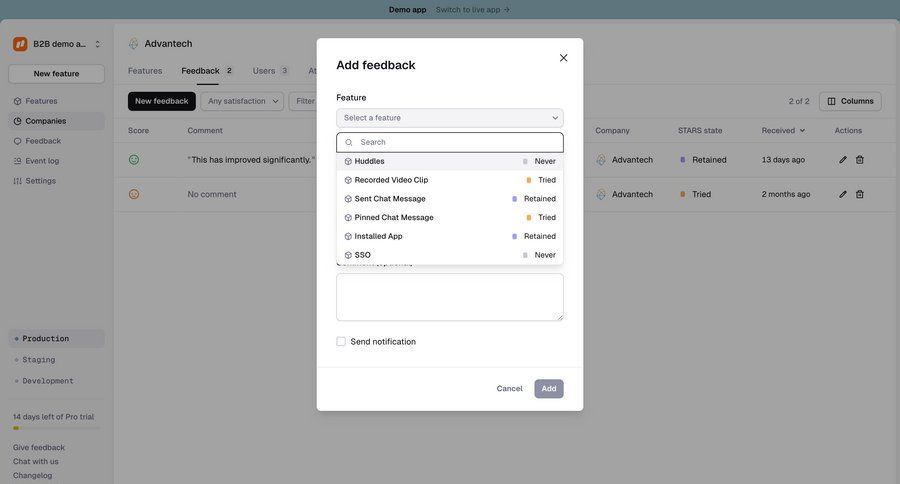
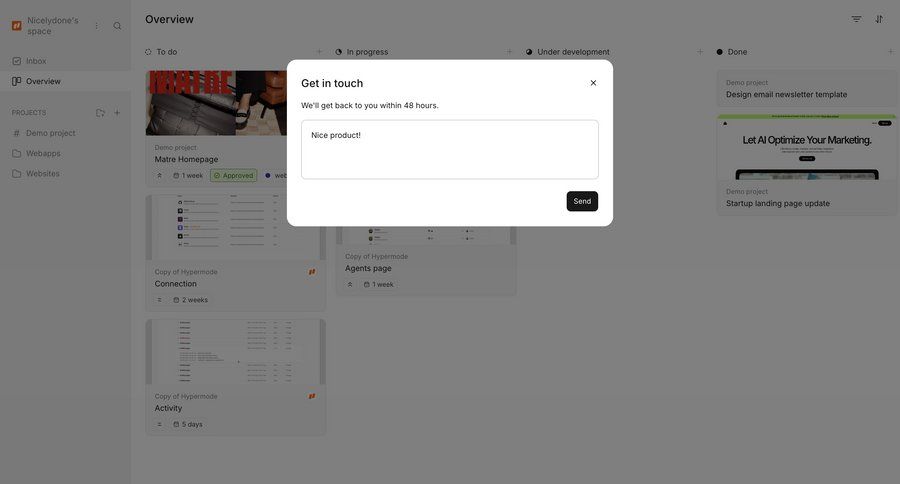
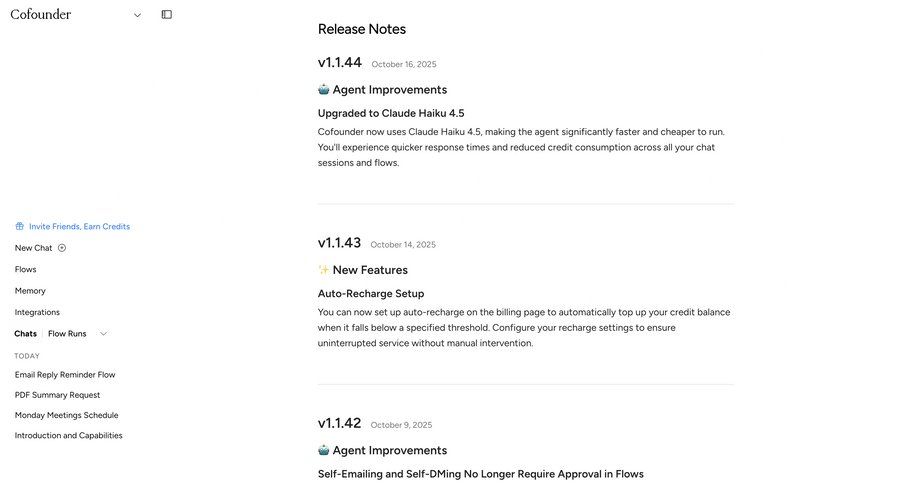
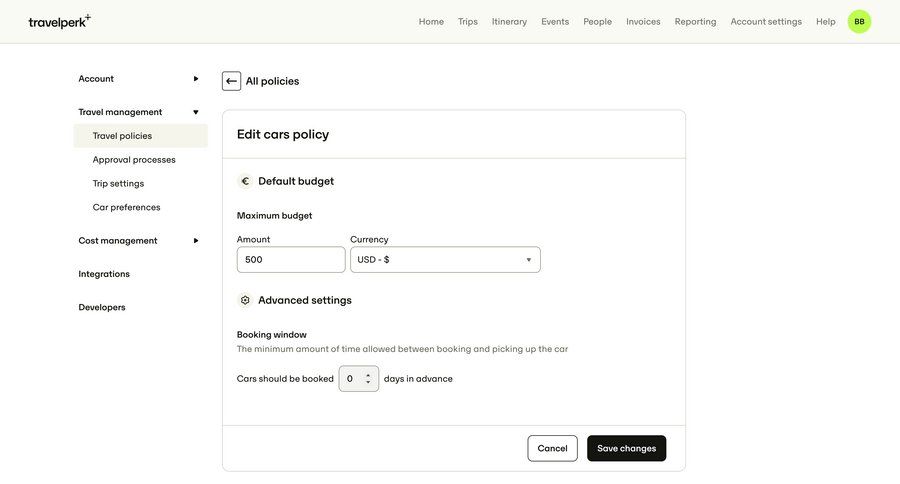
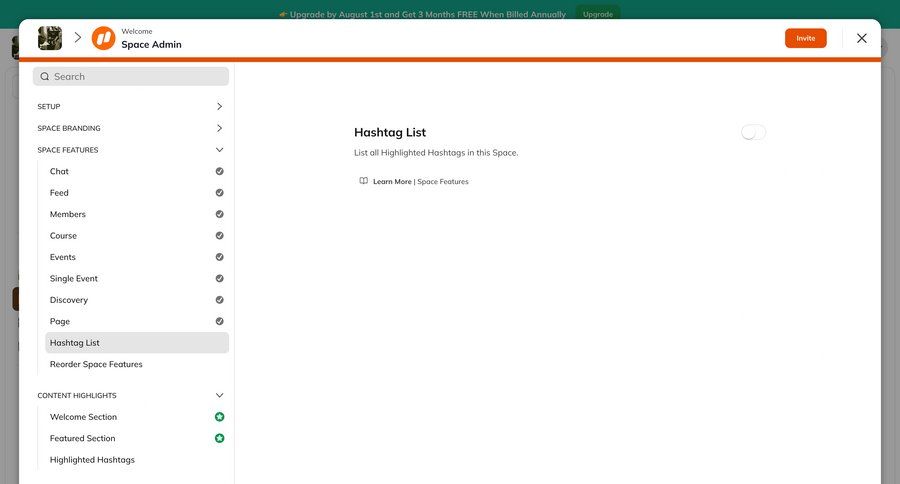
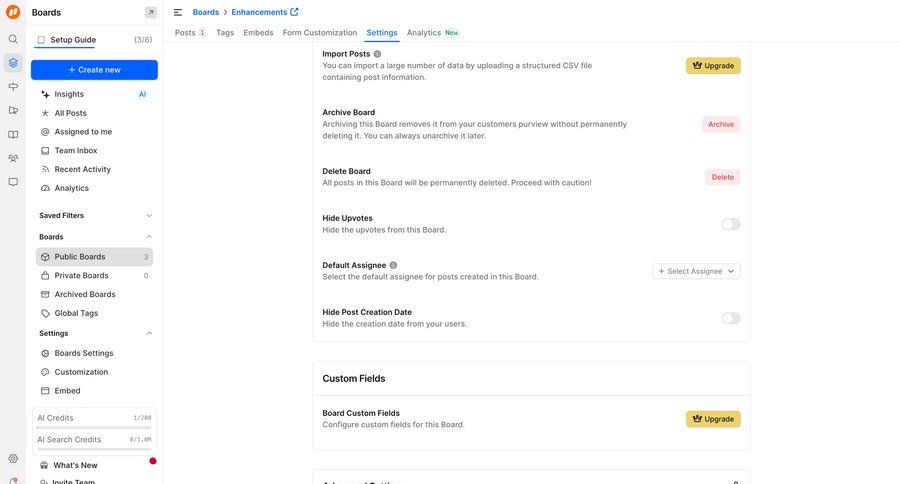
SaaS Popover page design examples
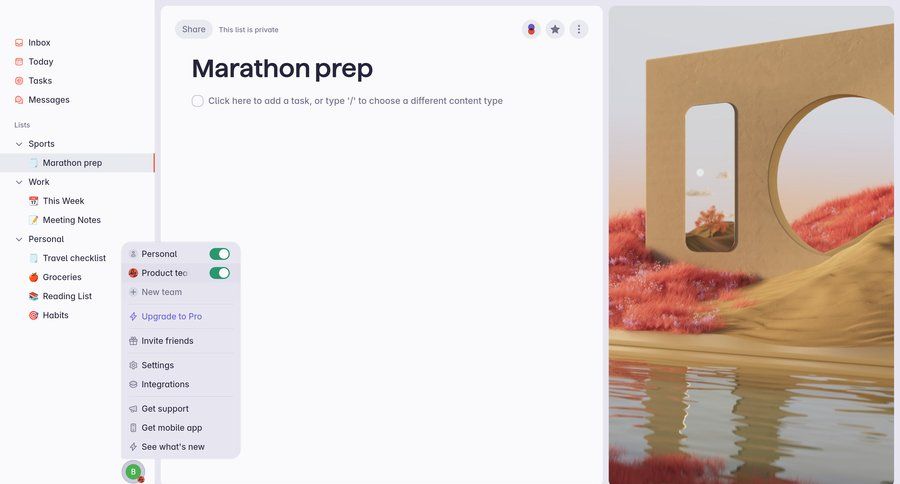
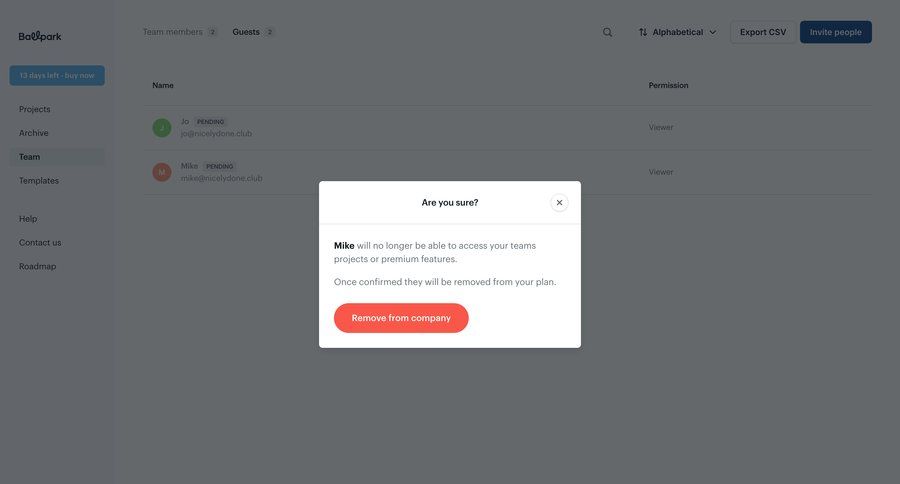
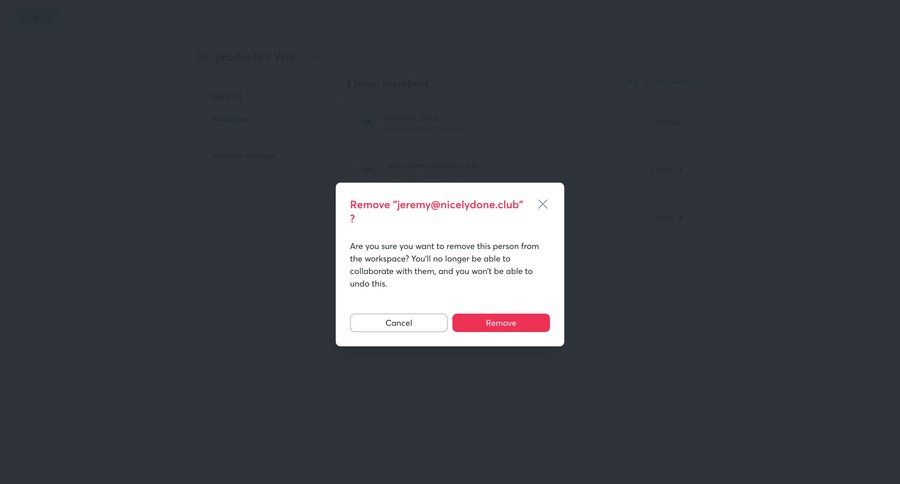
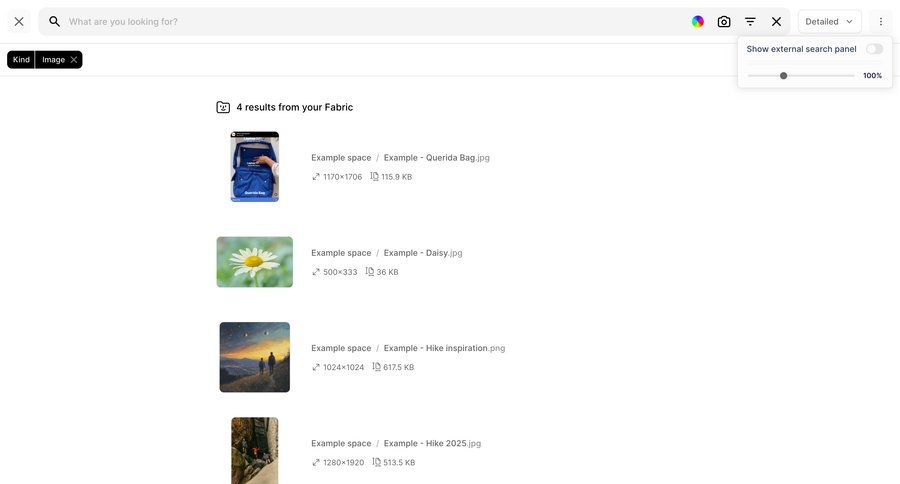
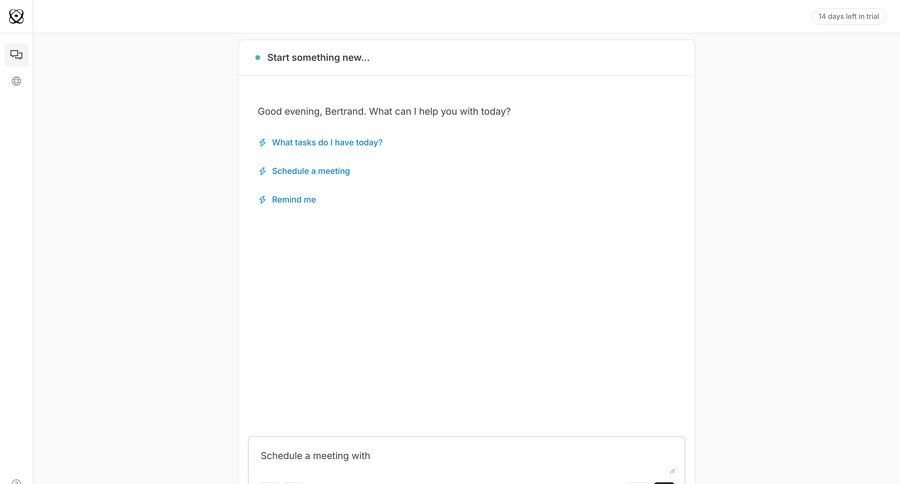
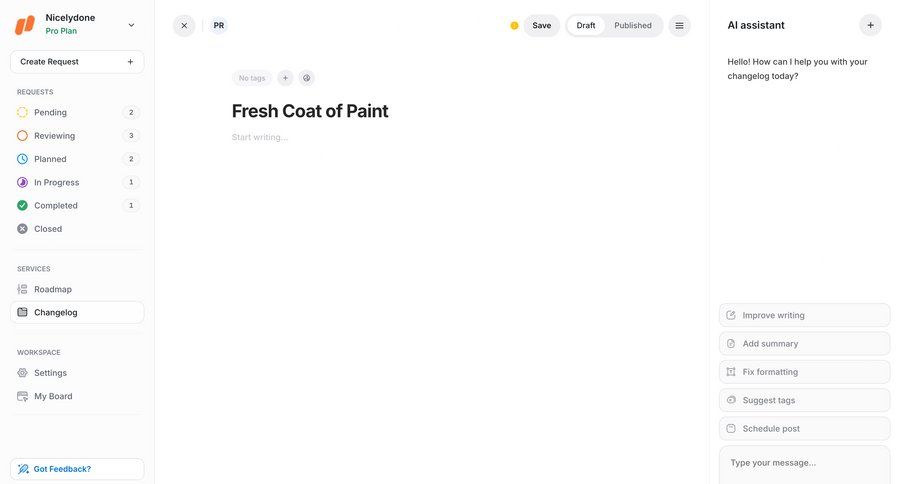
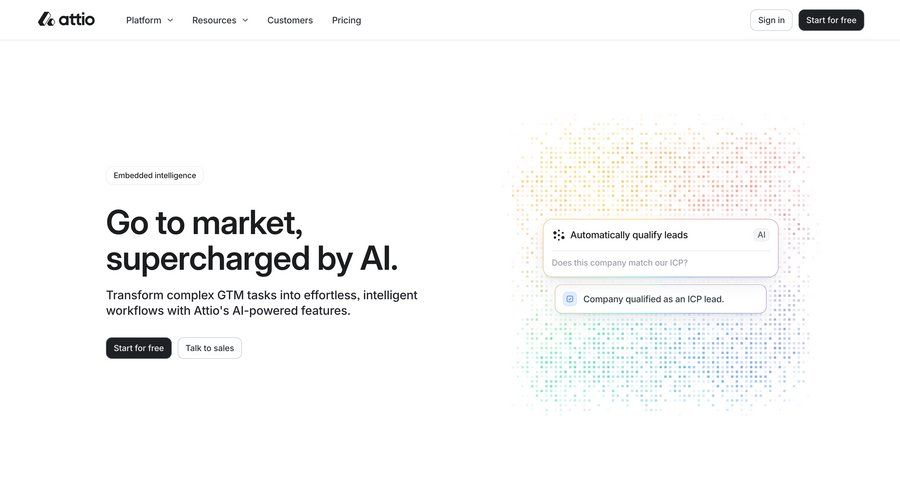
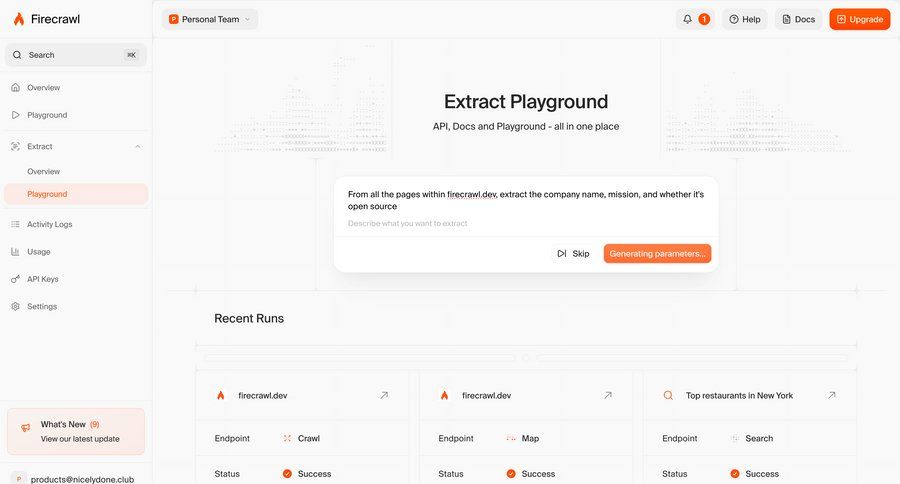
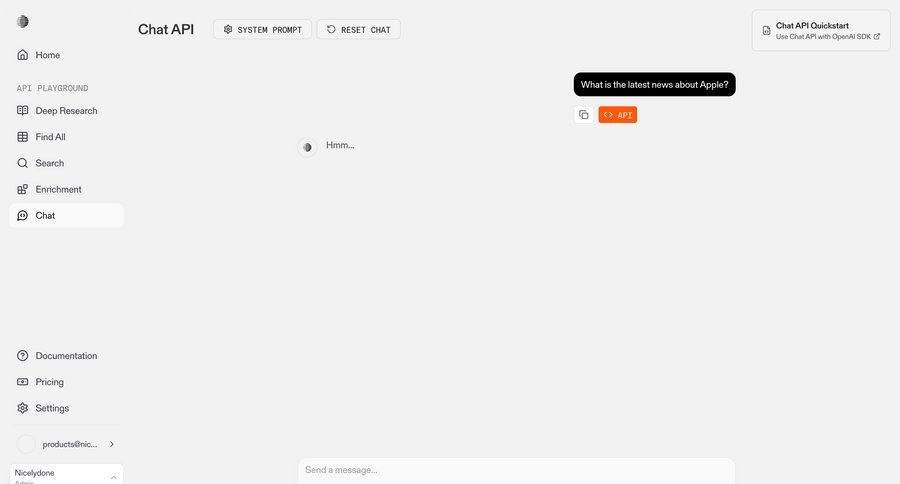
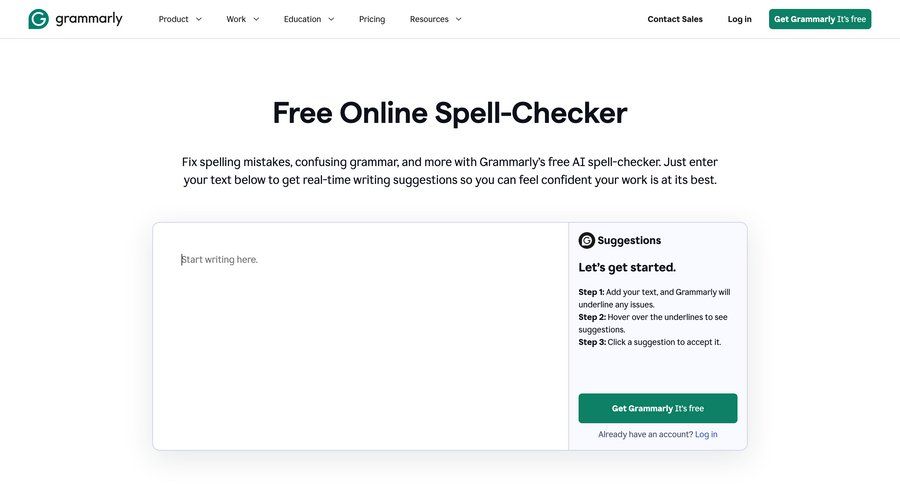
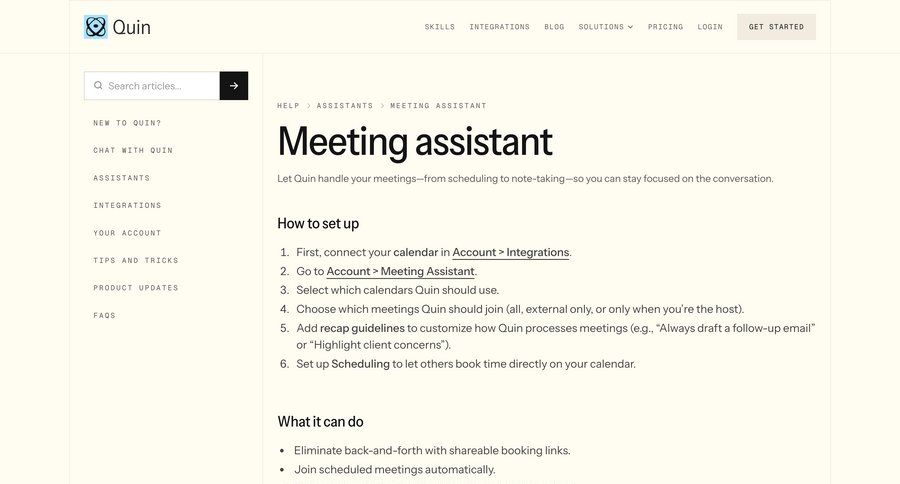
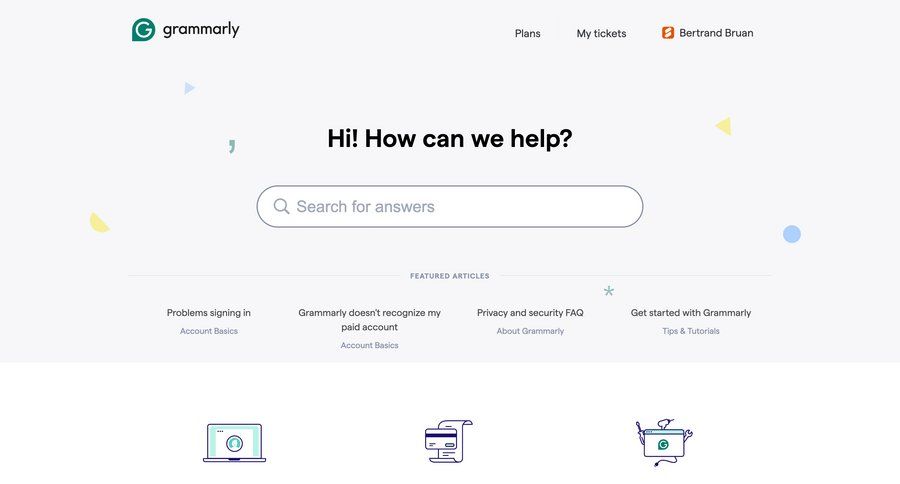
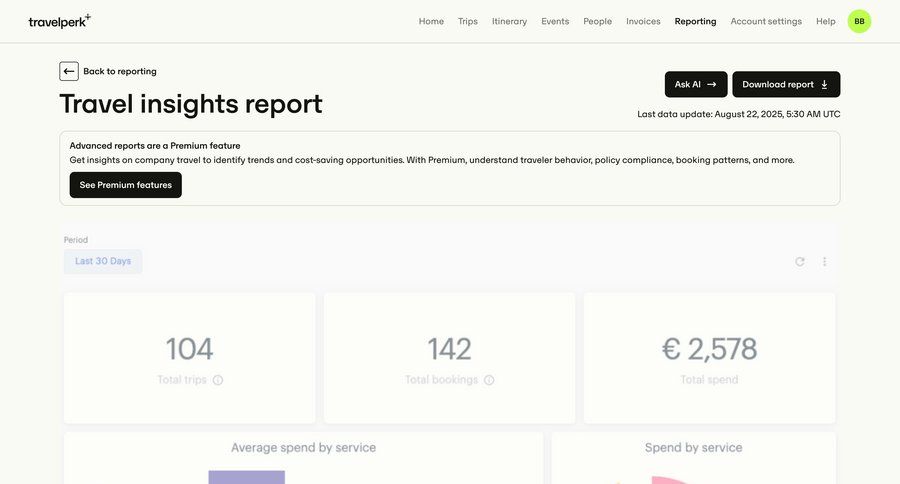
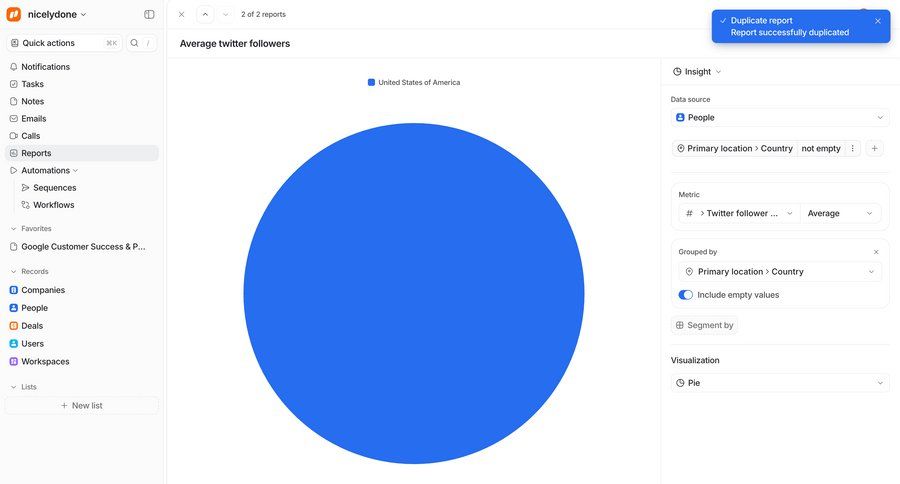
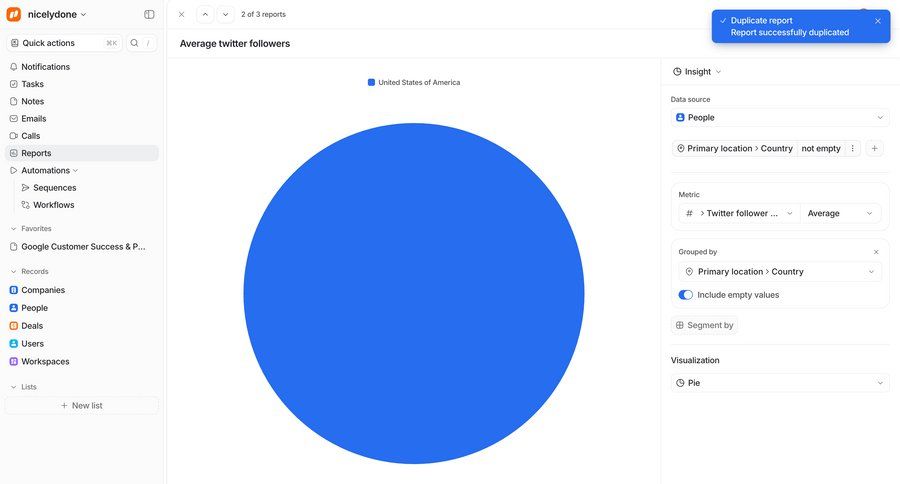
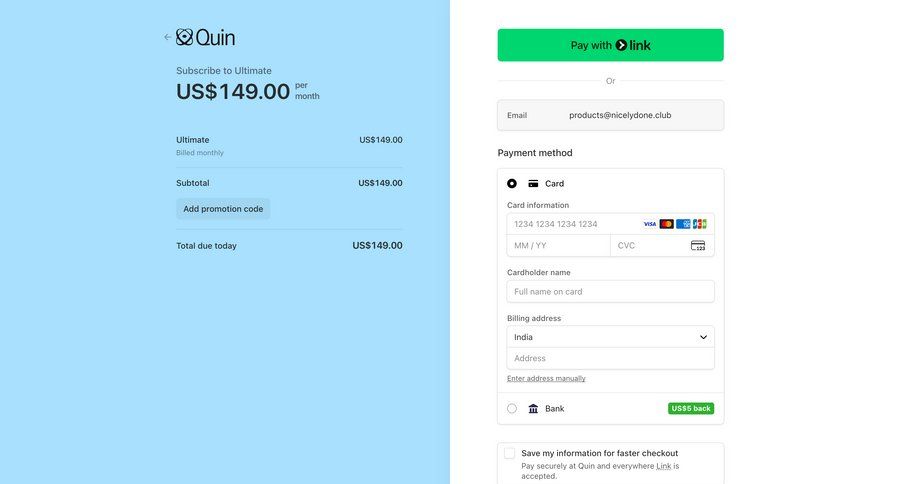
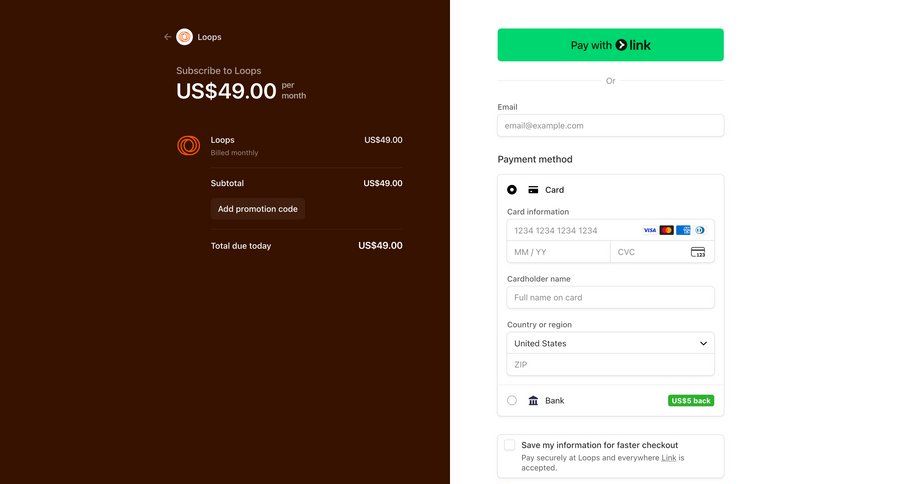
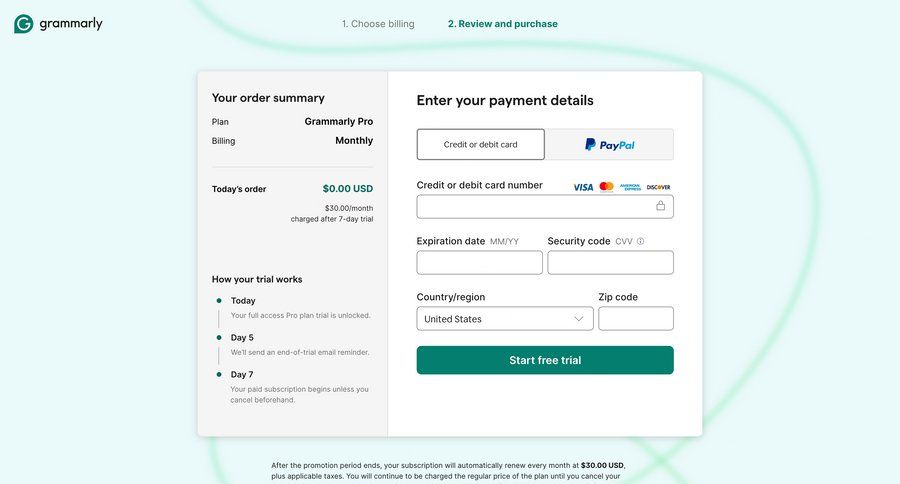
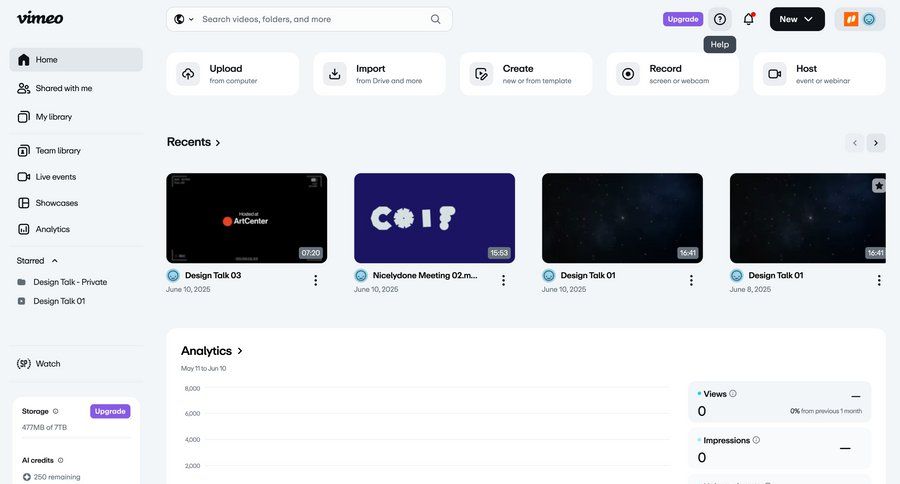
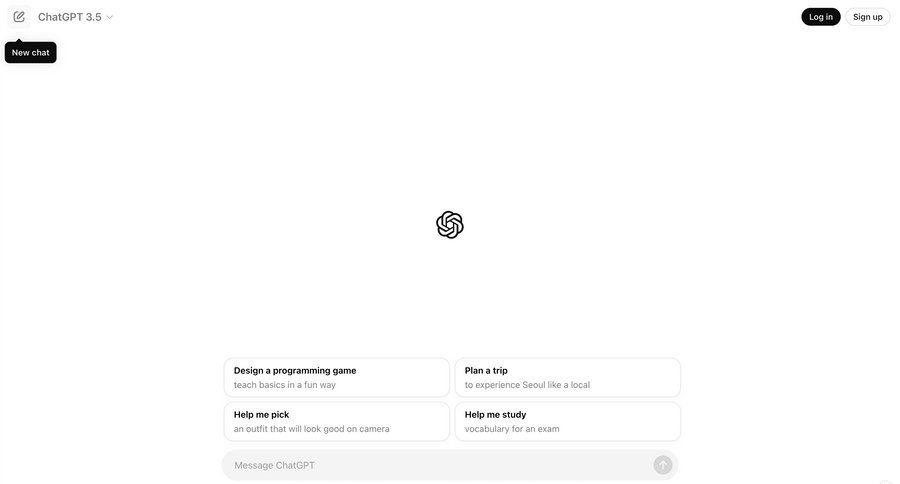
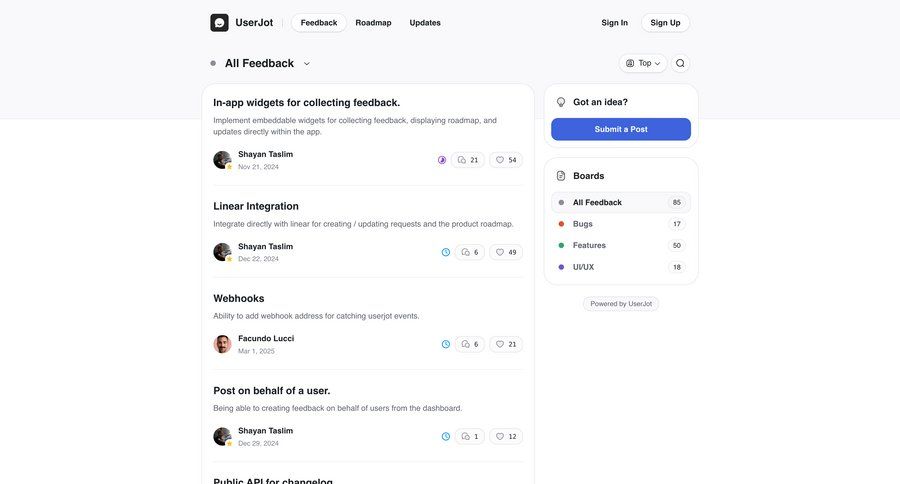
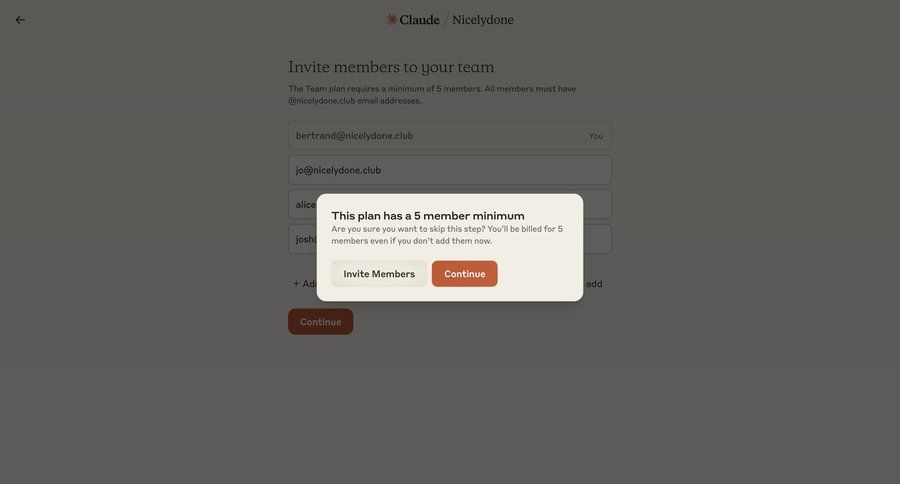
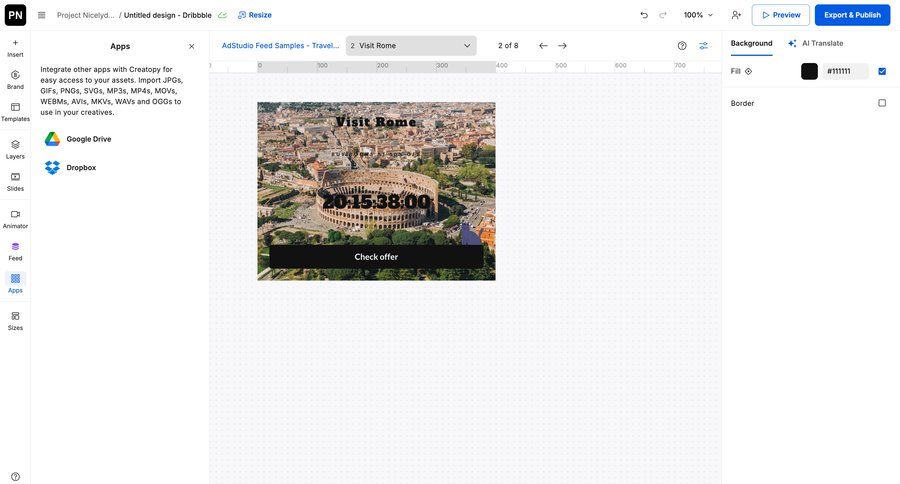
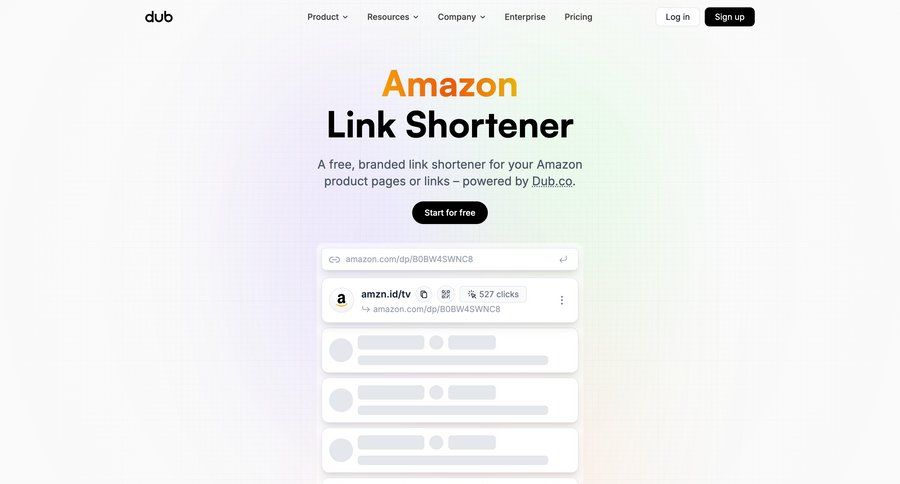
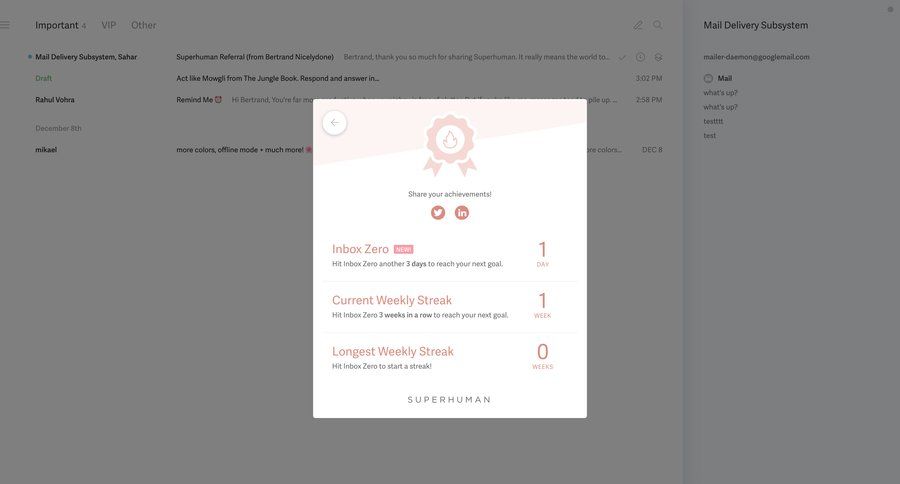
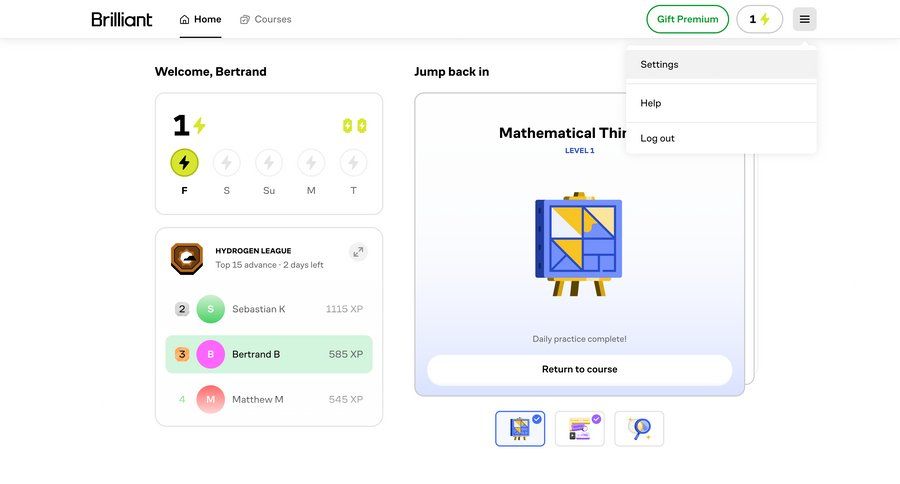
Explore Popover page design in SaaS! Popovers (also called modals or dialogs) are interface elements that appear on top of the main content, offering focused interactions or information. Browse examples of Popover pages design from the best SaaS apps and discover how they enhance...
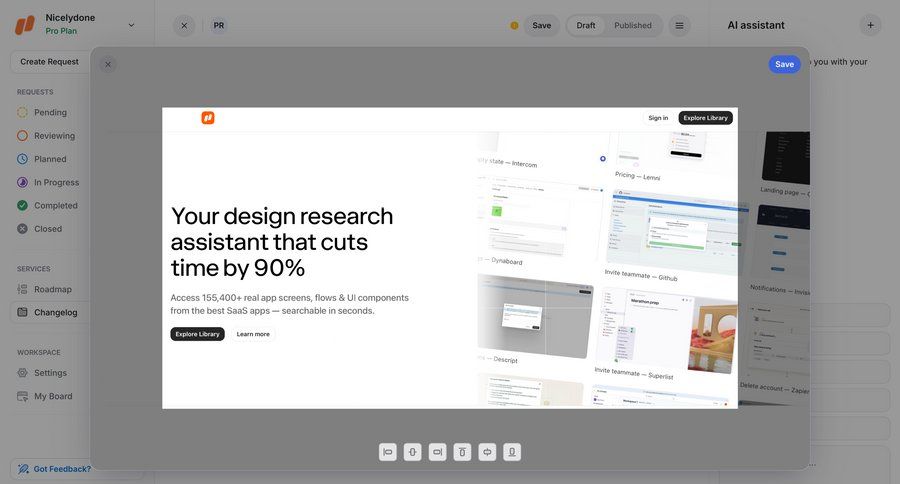
Over 195,400+ SaaS screen examples, you can inspire from
The only library you'll need when building a web app. Browse screens, user flows & UI componentsSettings page examples
26937 screen examples



List page examples
25506 screen examples



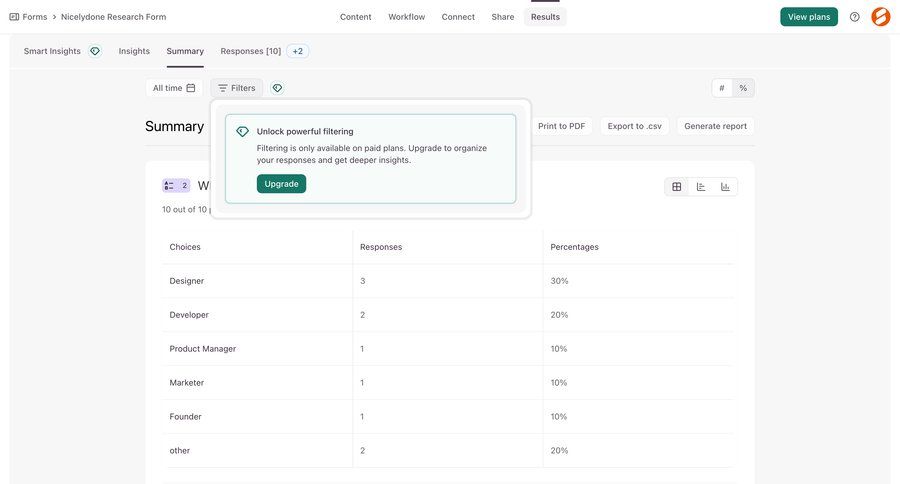
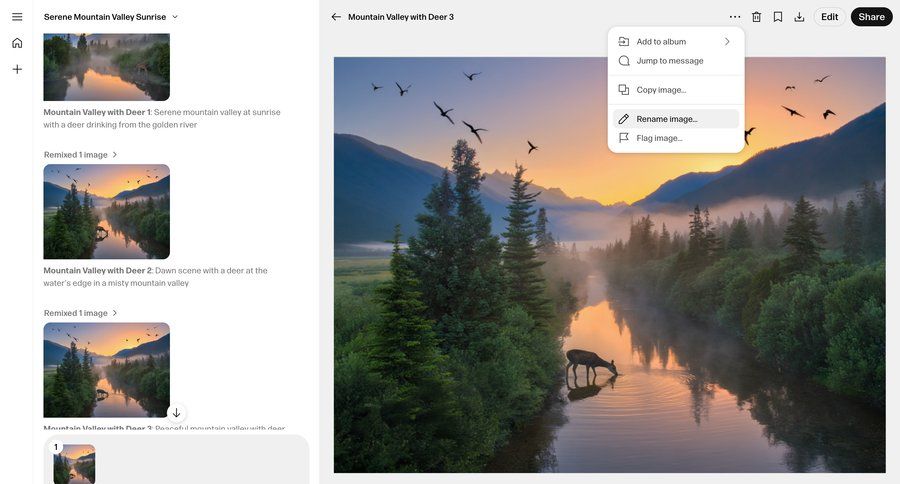
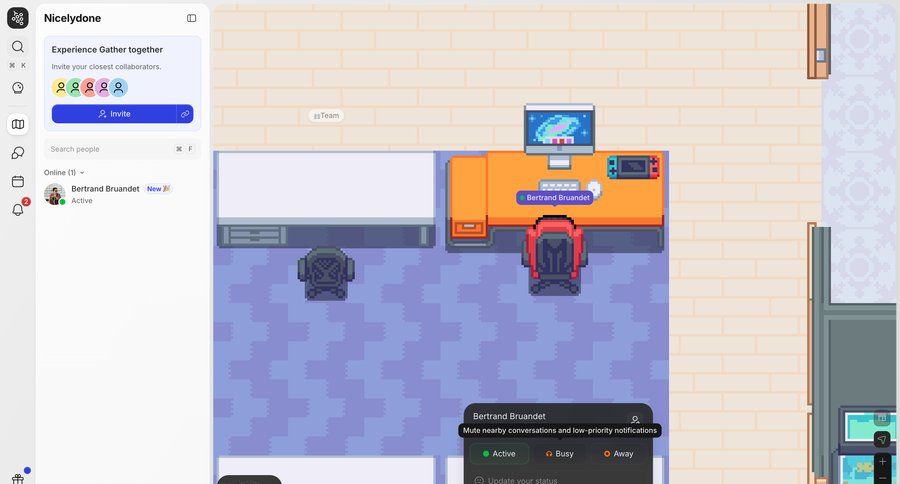
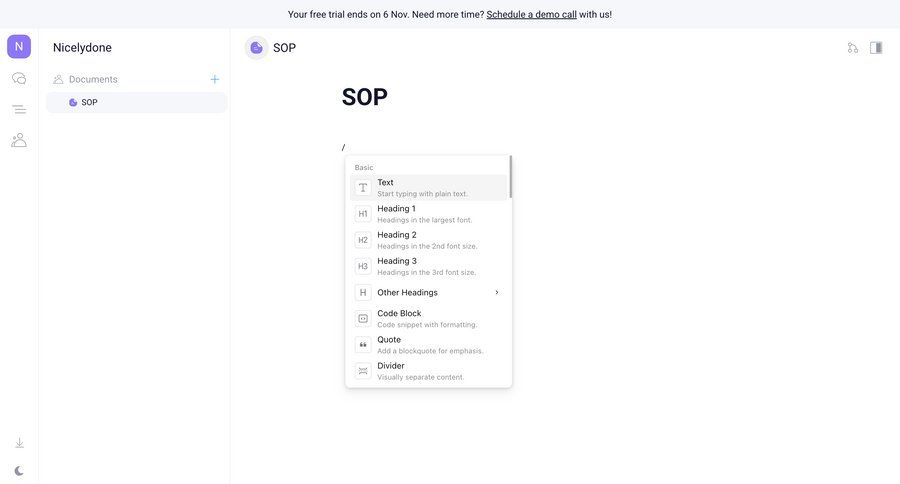
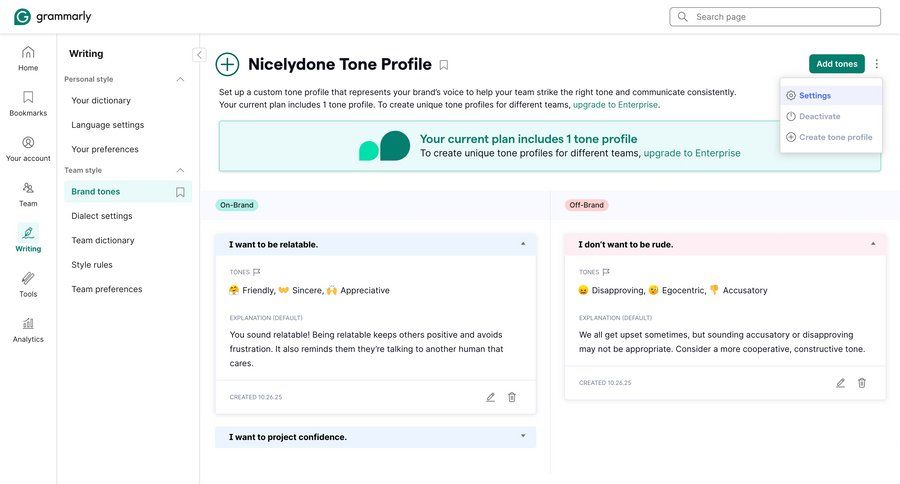
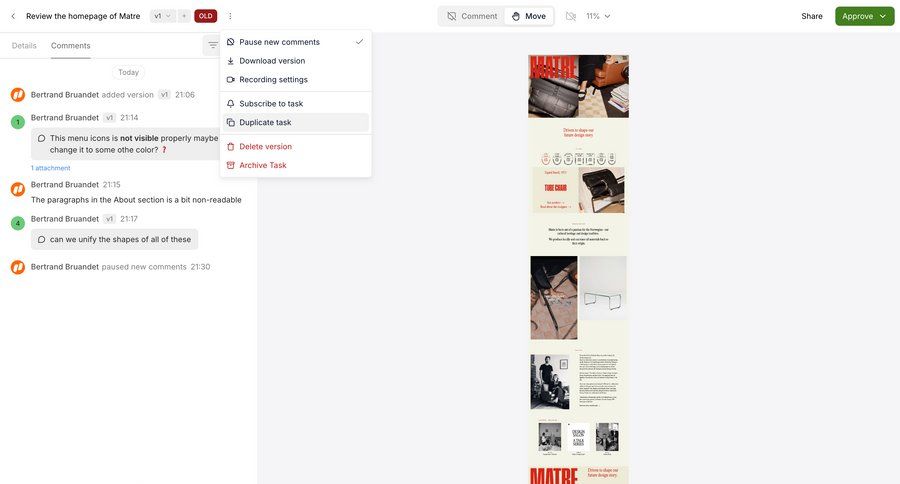
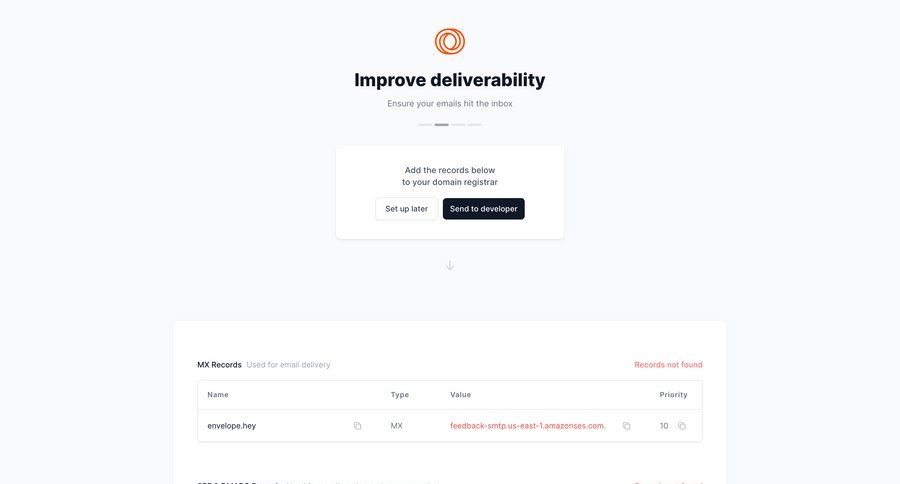
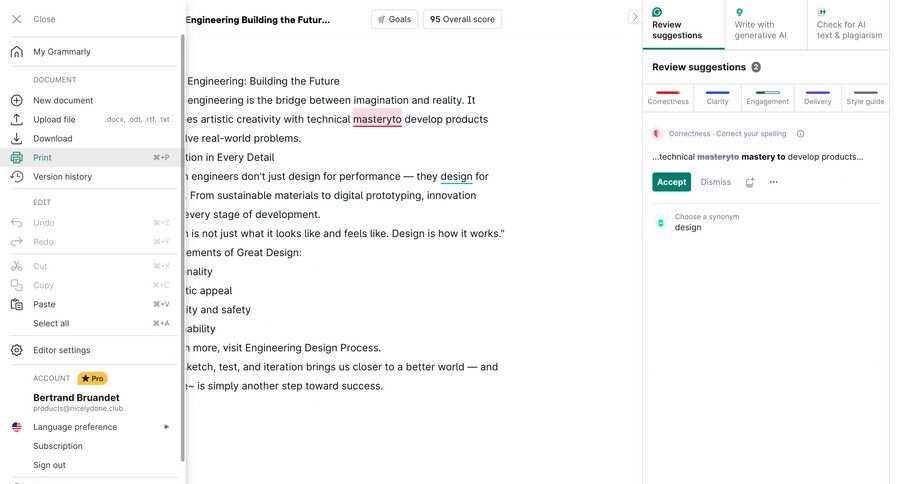
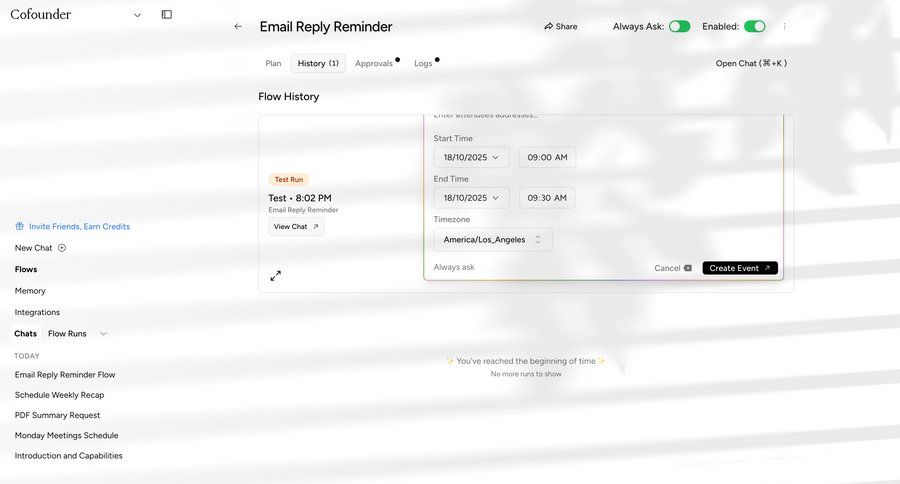
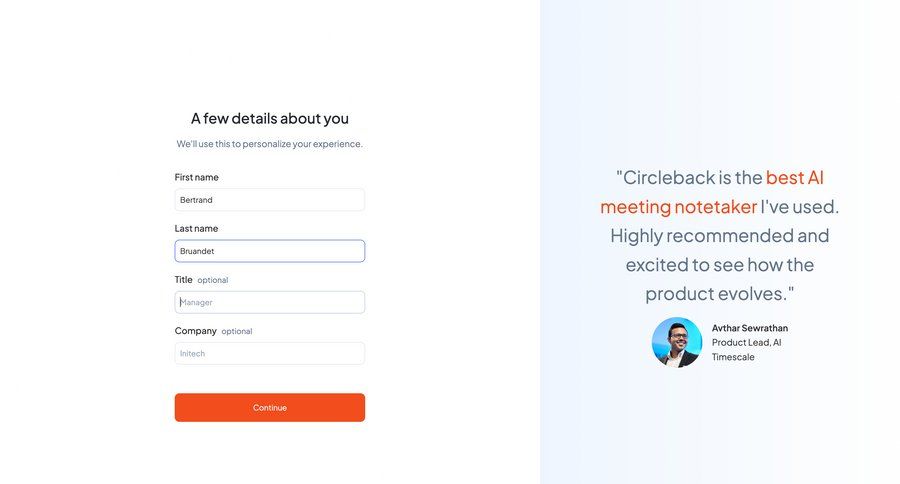
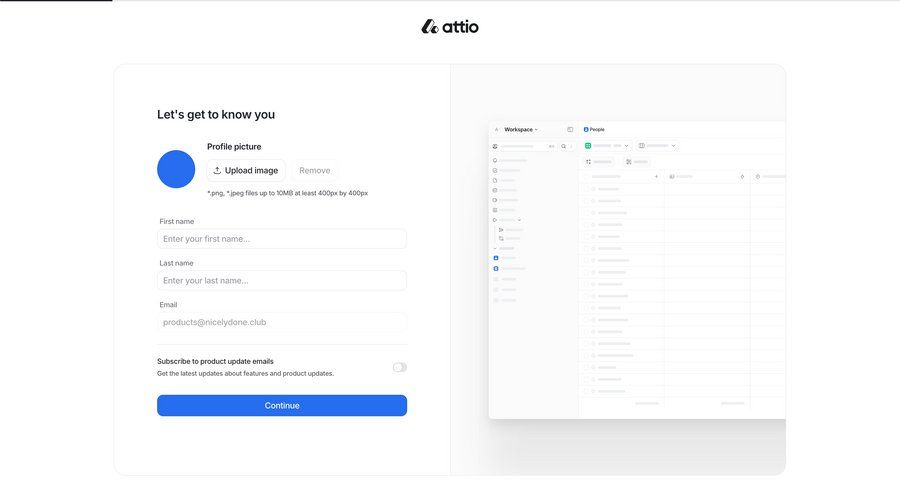
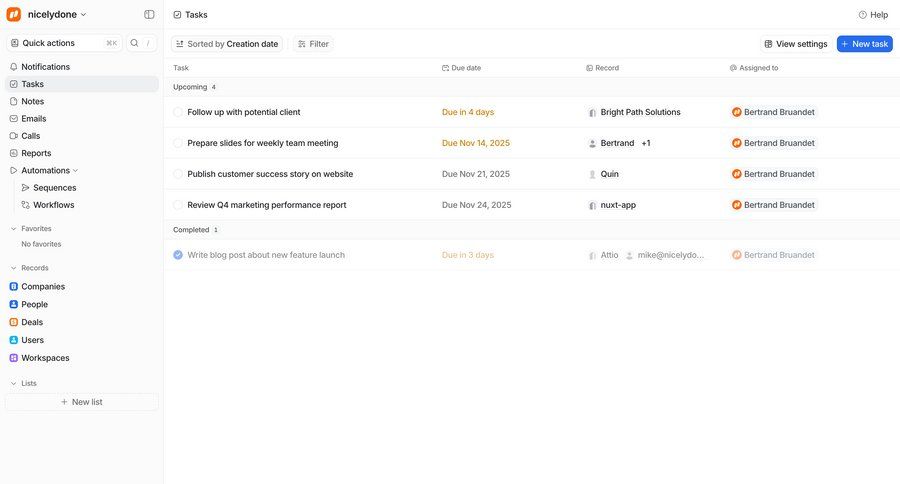
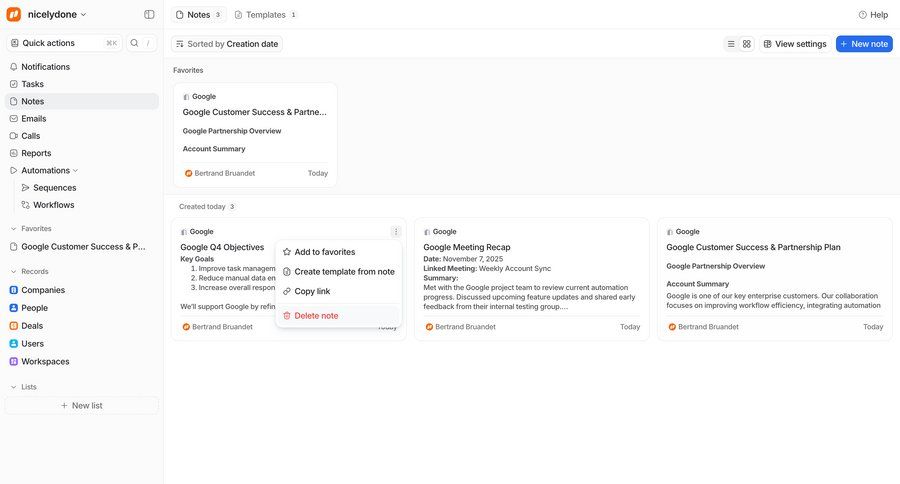
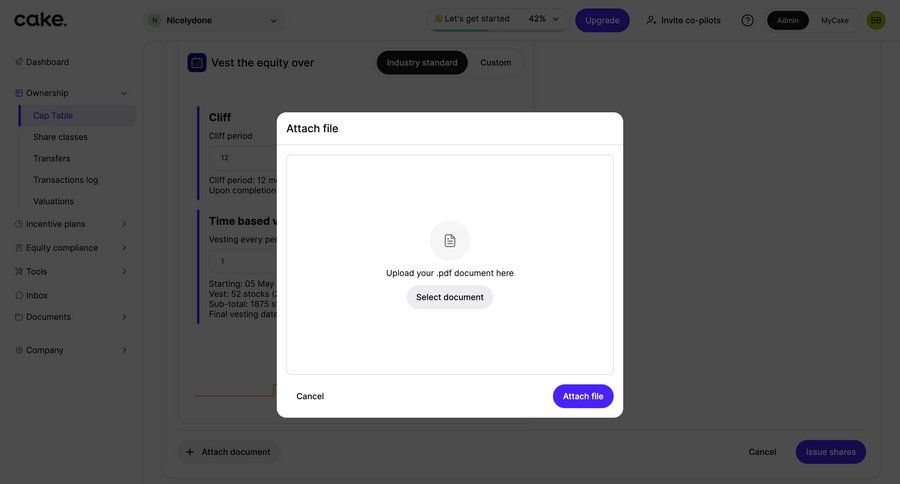
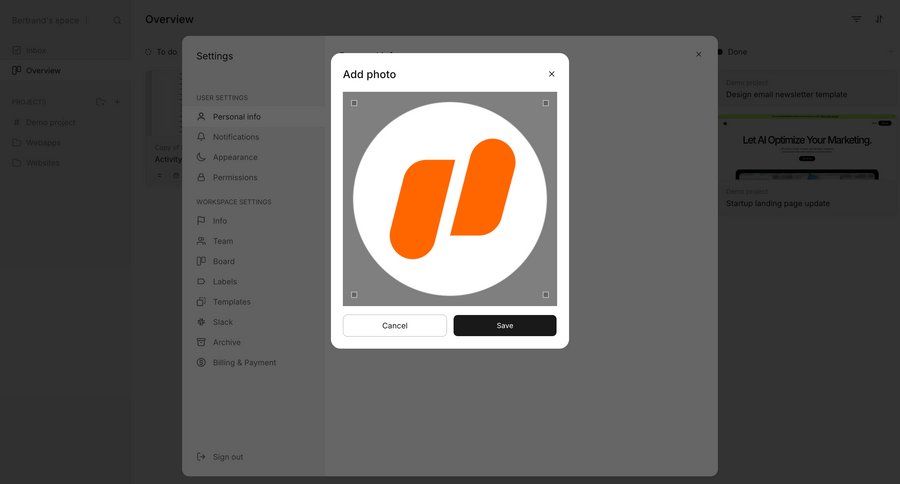
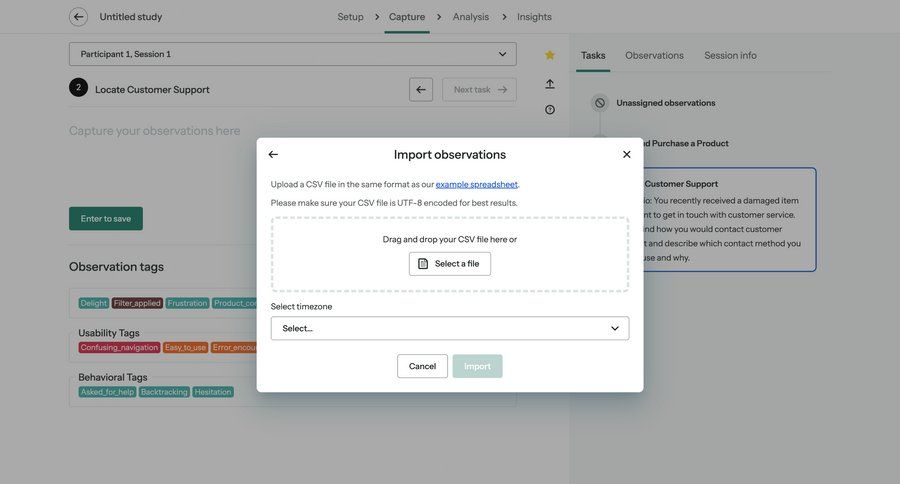
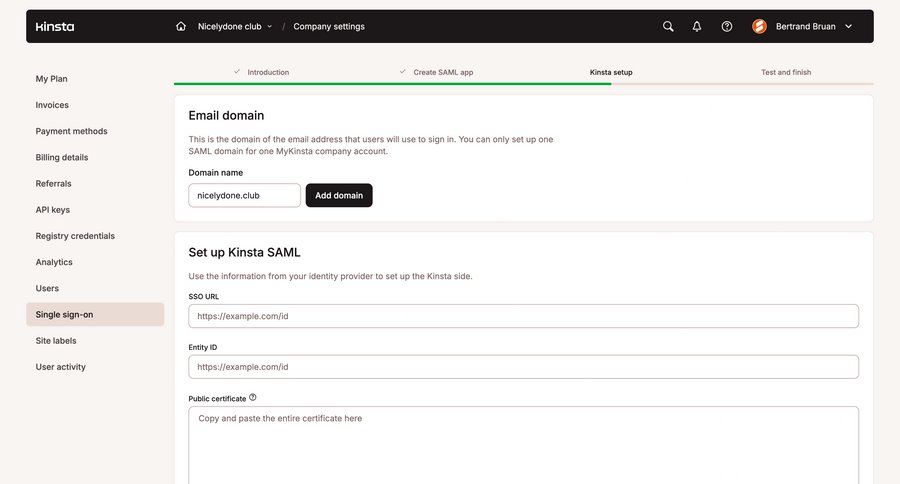
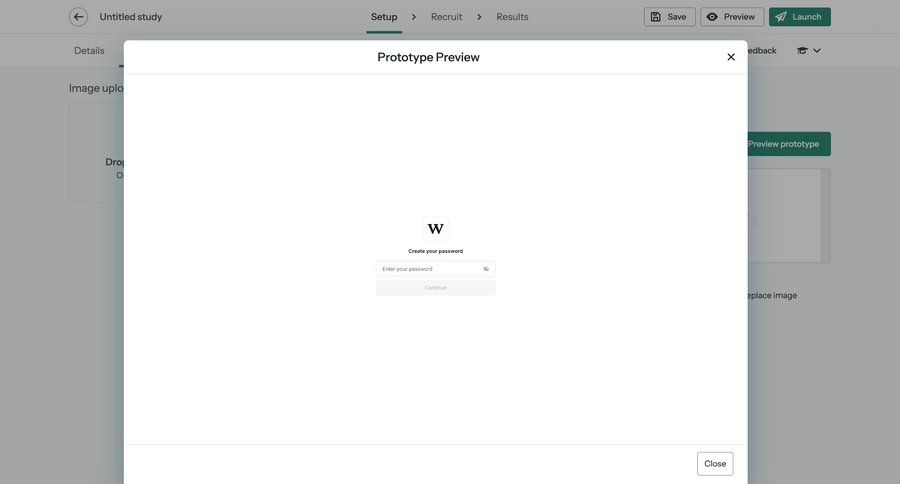
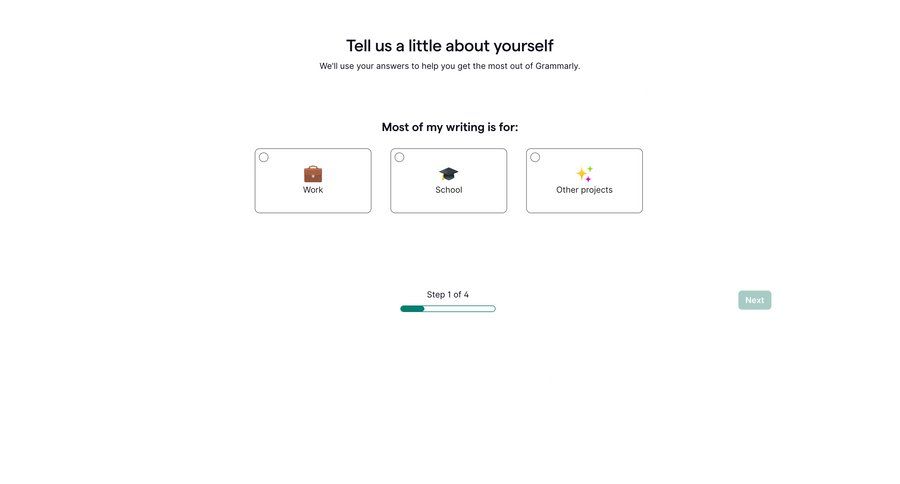
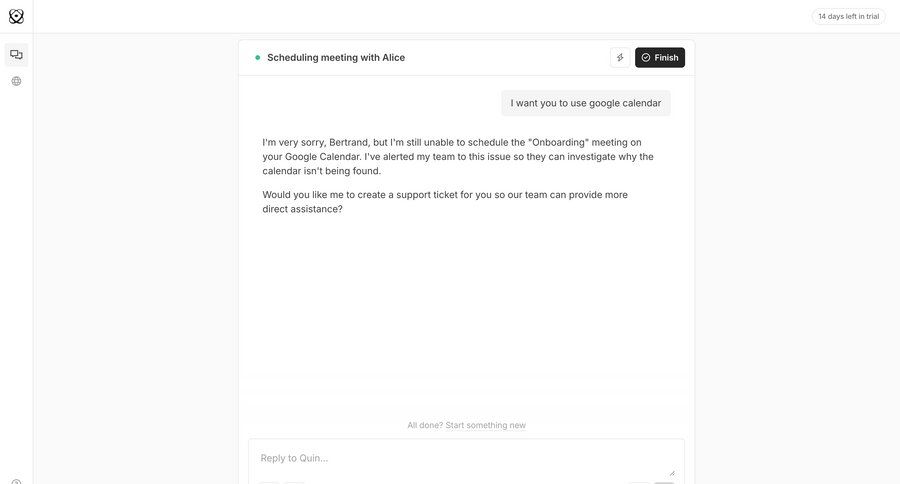
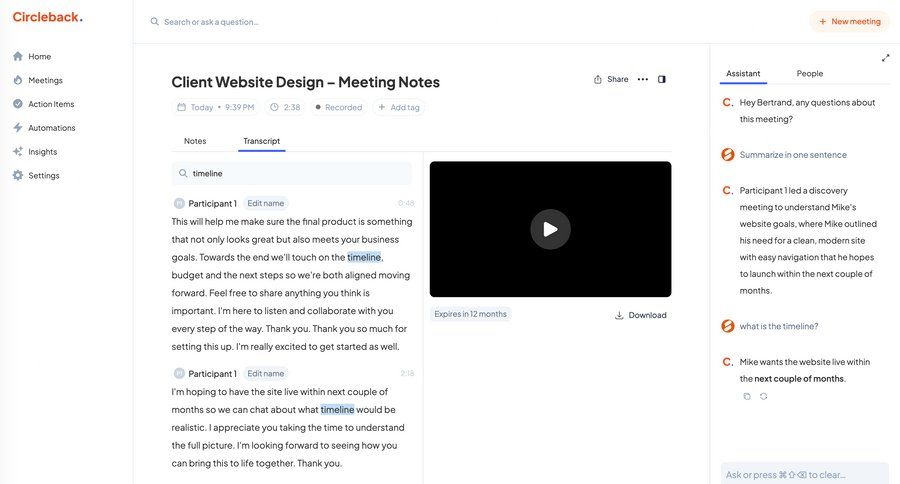
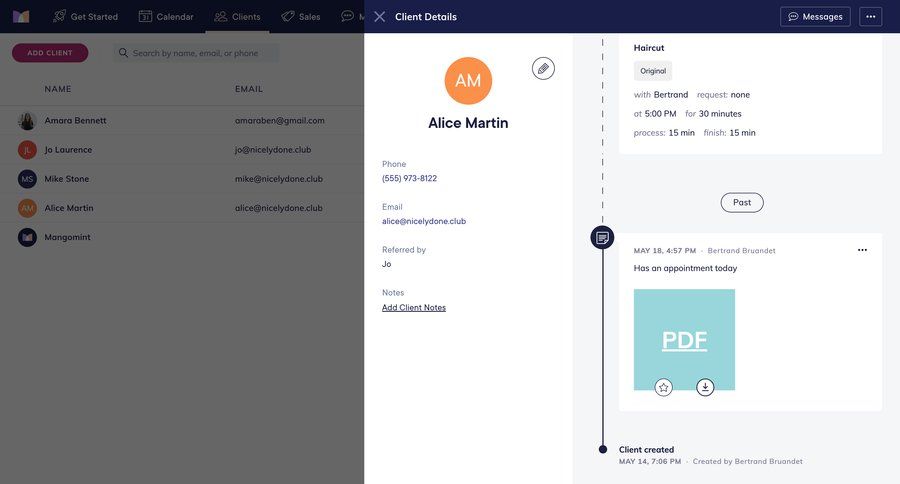
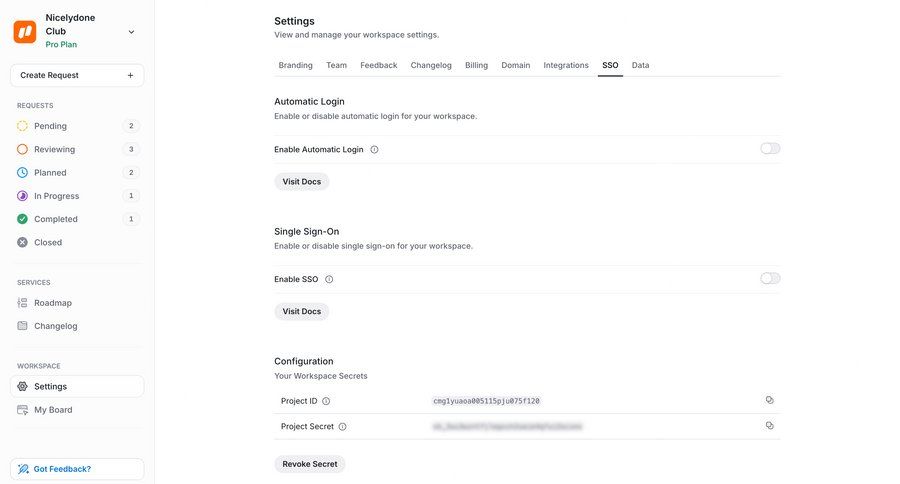
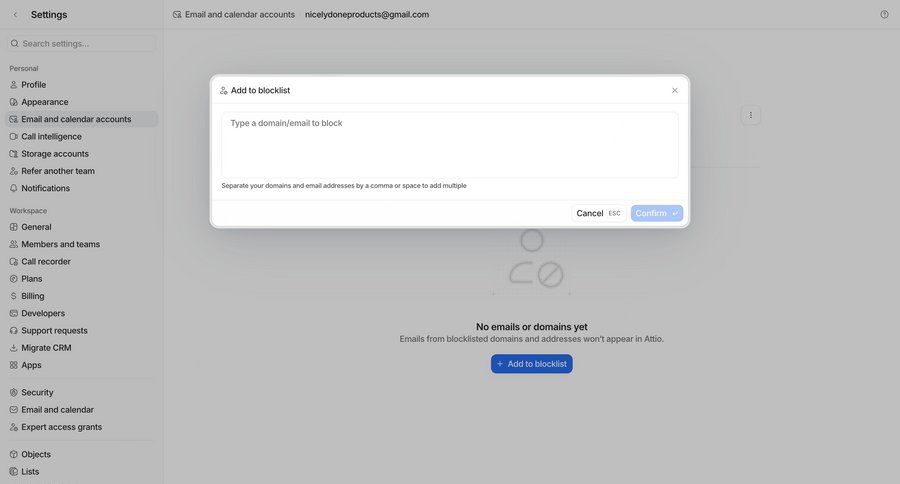
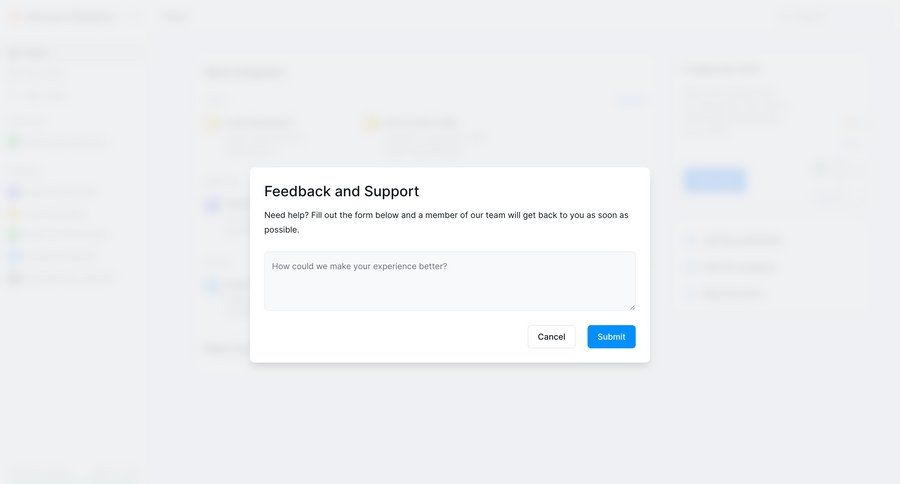
Modal & popover page examples
24434 screen examples



Create page examples
17876 screen examples



Detail page examples
15169 screen examples



Form page examples
14411 screen examples



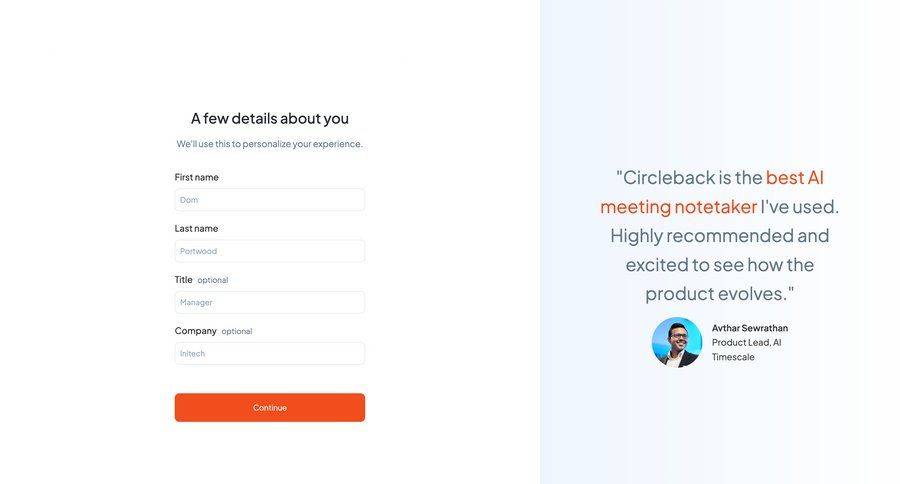
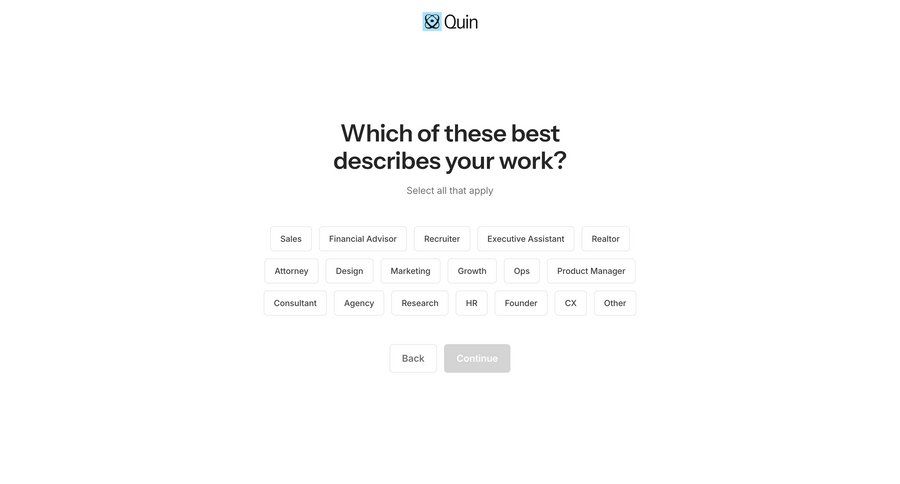
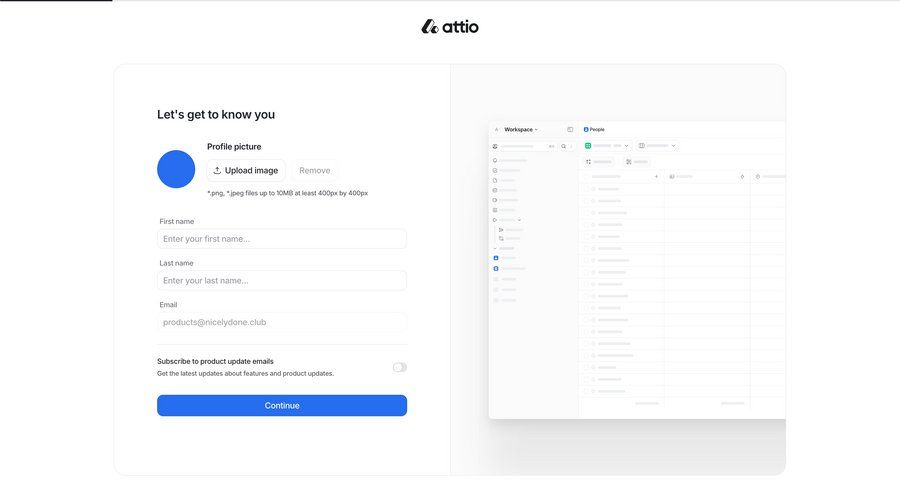
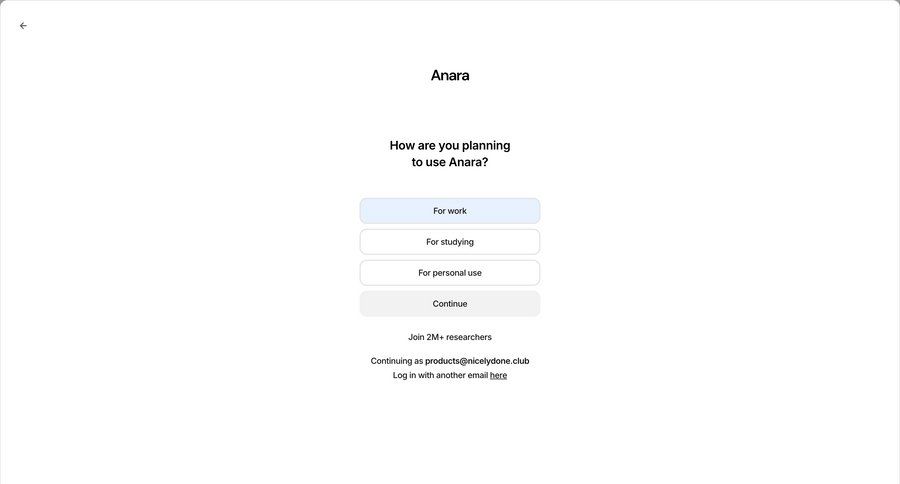
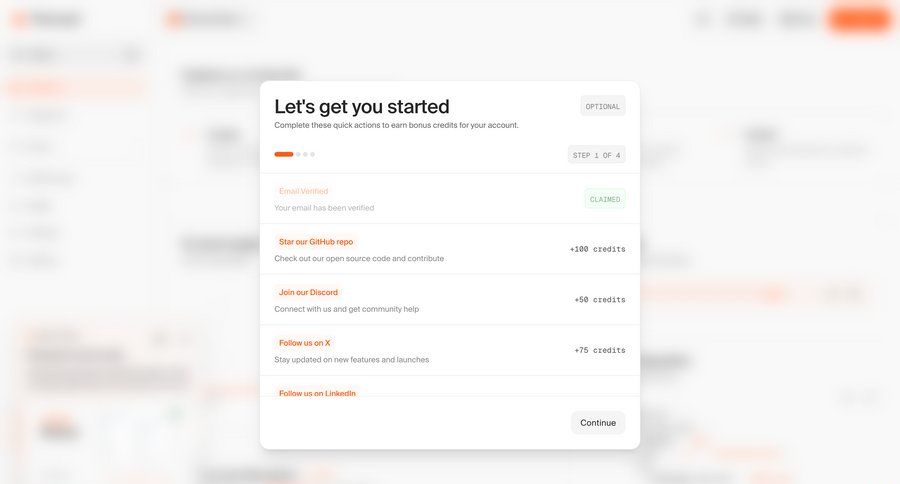
Onboarding page examples
8446 screen examples



Team page examples
8405 screen examples



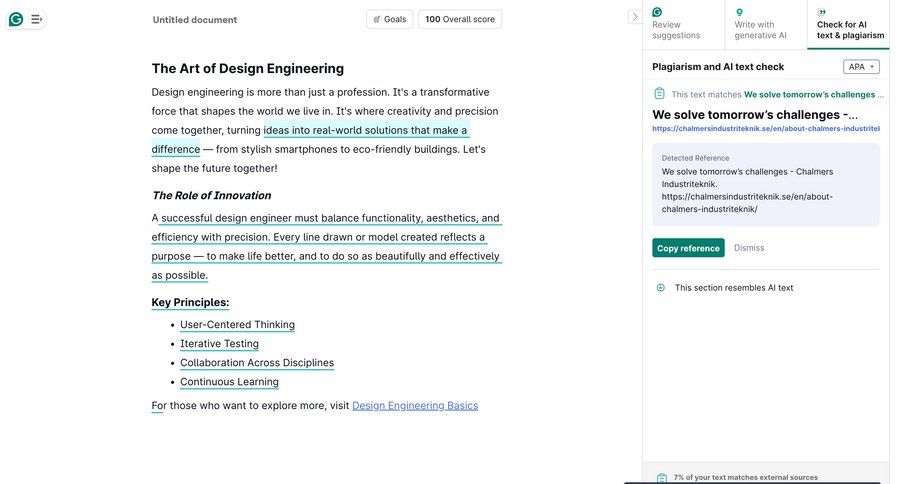
Content editor page examples
7782 screen examples



Filters page examples
7692 screen examples



Collection page examples
6602 screen examples



Edit page examples
6433 screen examples



Documentation page examples
5776 screen examples



Dropdown & other states page examples
5534 screen examples



Empty state page examples
5347 screen examples



Messaging page examples
5317 screen examples



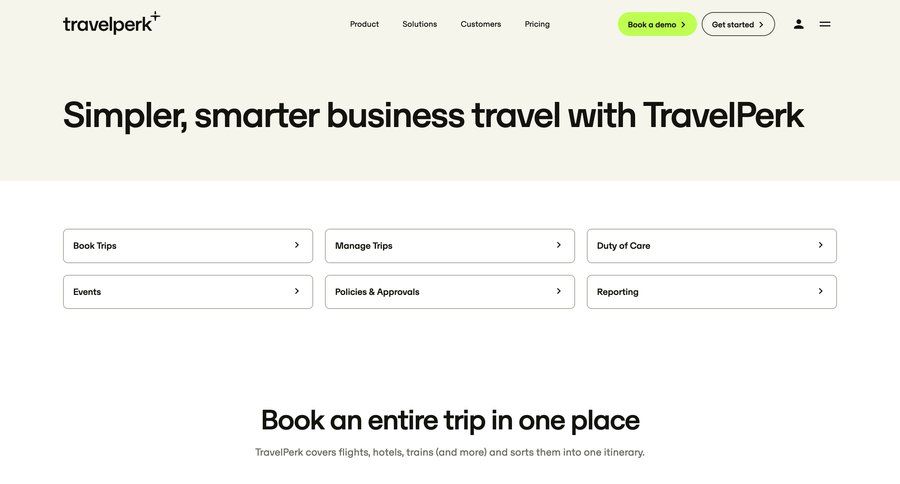
Home page examples
5265 screen examples



Design editor page examples
5115 screen examples



Table page examples
4991 screen examples



Account settings page examples
4826 screen examples



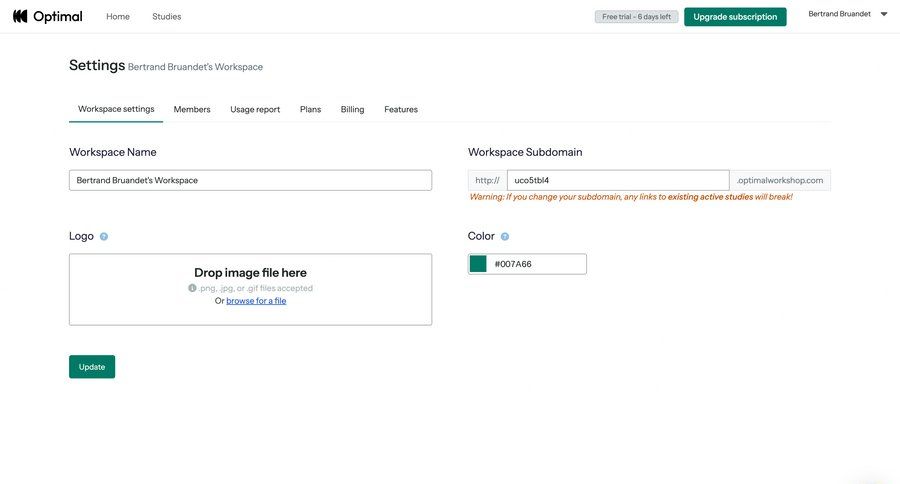
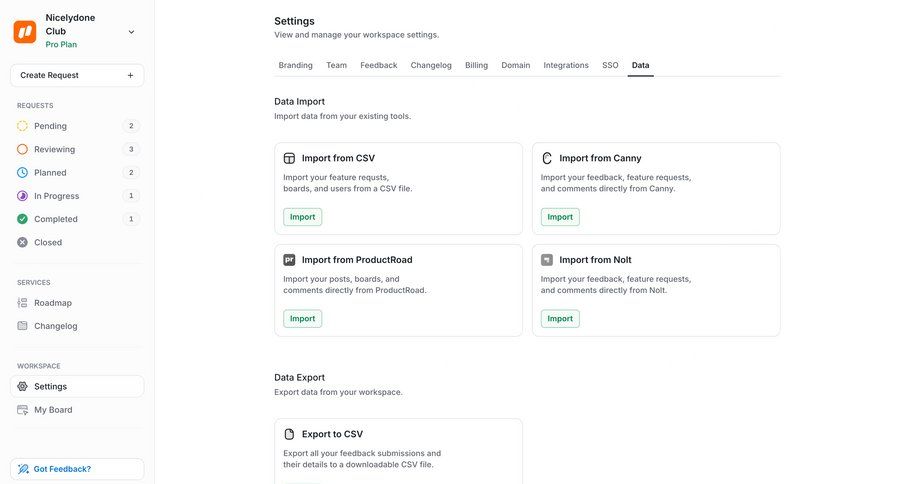
Workspace settings page examples
4399 screen examples



Feature page examples
3798 screen examples



Team settings page examples
3664 screen examples



Product Page page examples
3608 screen examples



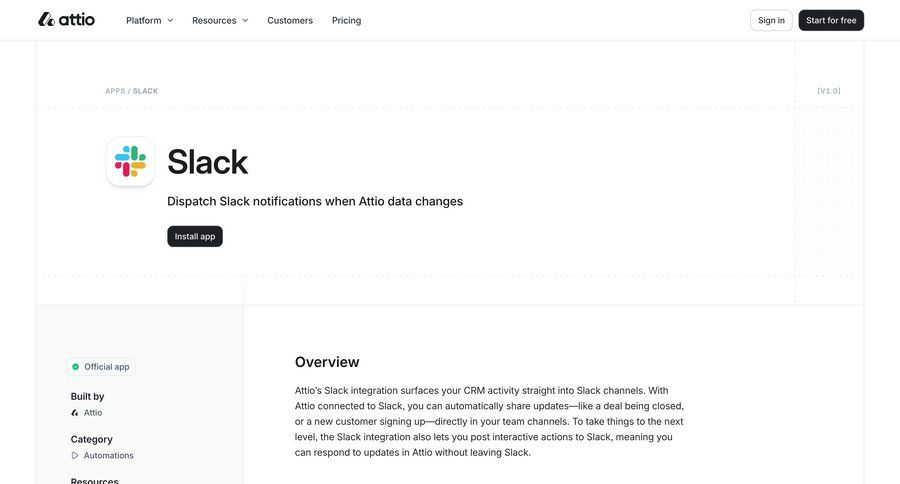
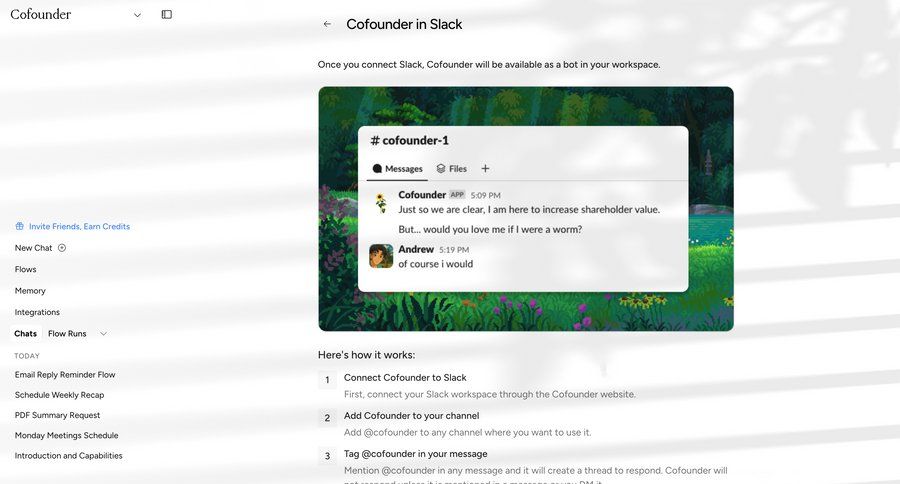
Integrations page examples
3537 screen examples



Search page examples
3336 screen examples



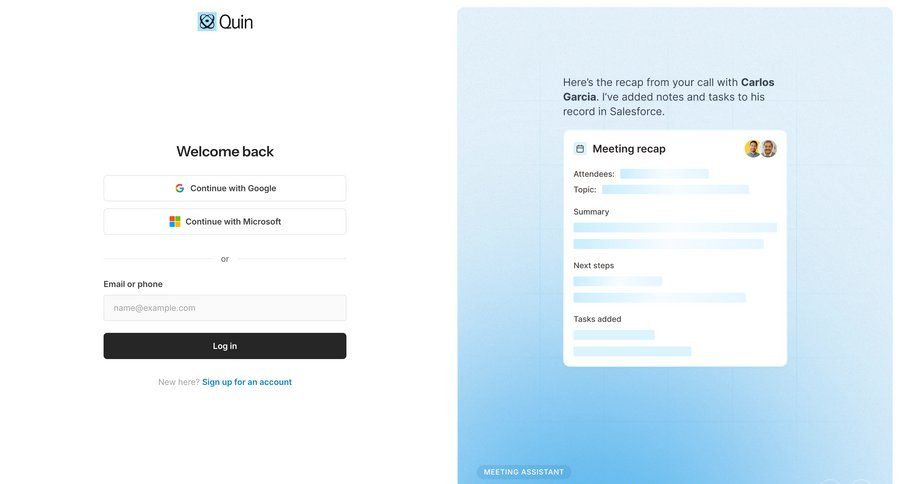
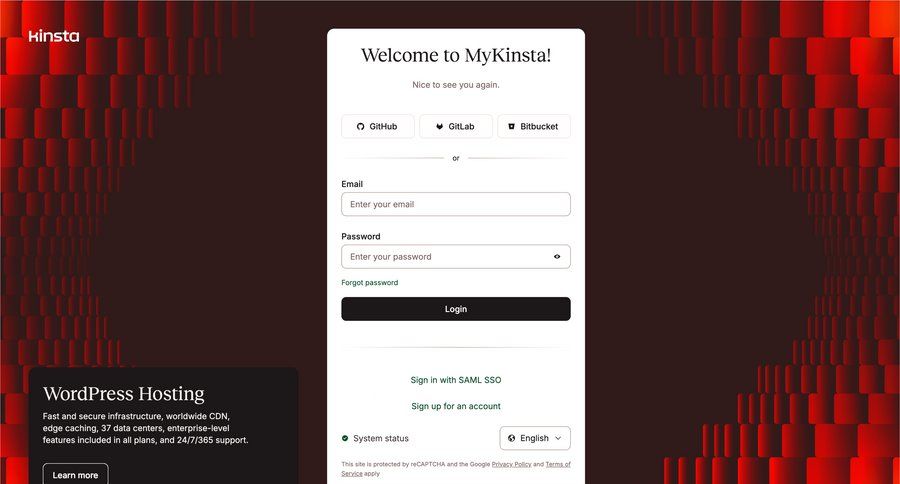
Signin page examples
3232 screen examples



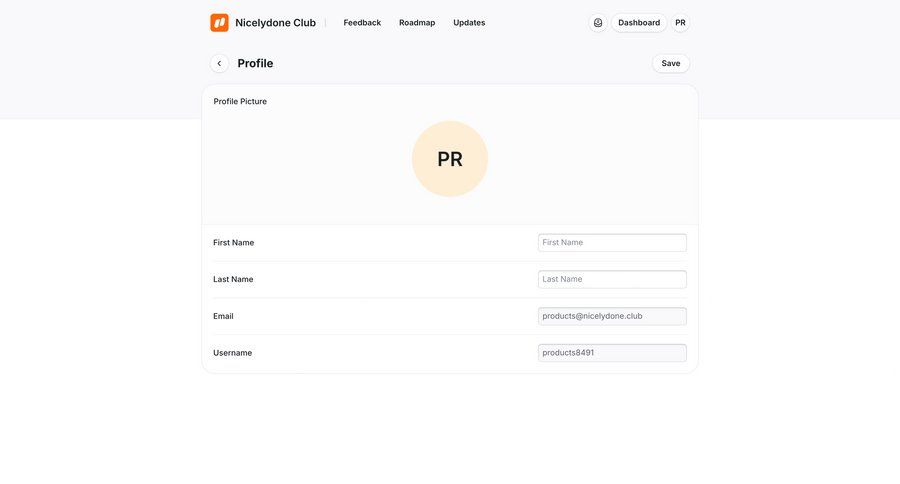
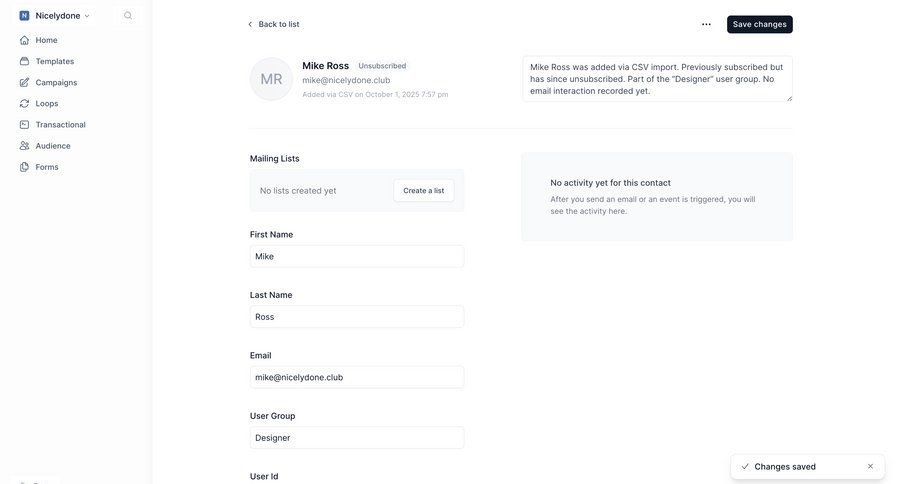
Profile page examples
3083 screen examples



Actions page examples
3077 screen examples



Notification page examples
2963 screen examples



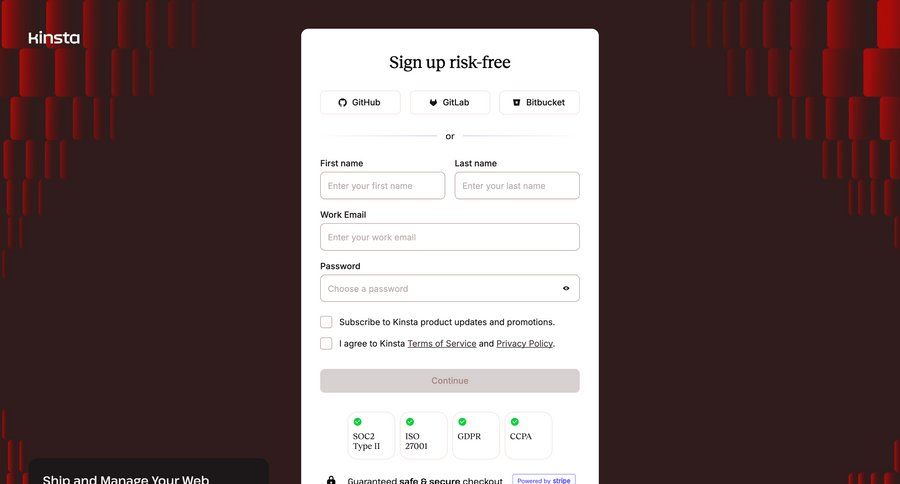
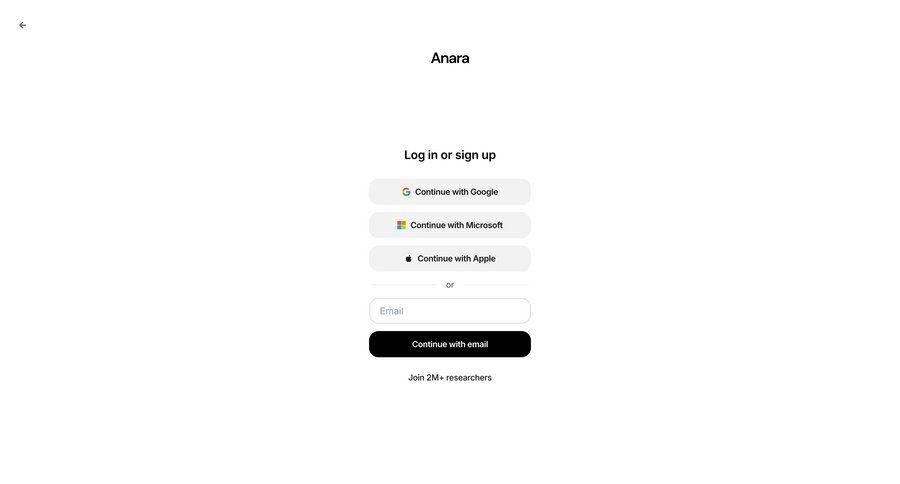
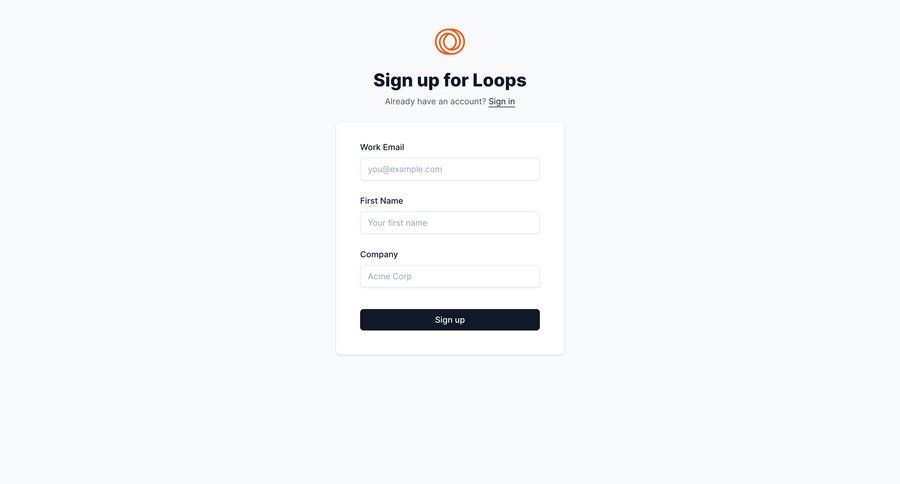
Signup page examples
2755 screen examples



Activity feed page examples
2627 screen examples



Content page examples
2526 screen examples



Templates page examples
2339 screen examples



Landing page examples
2238 screen examples



Article page examples
2238 screen examples



Upgrade your account page examples
2187 screen examples



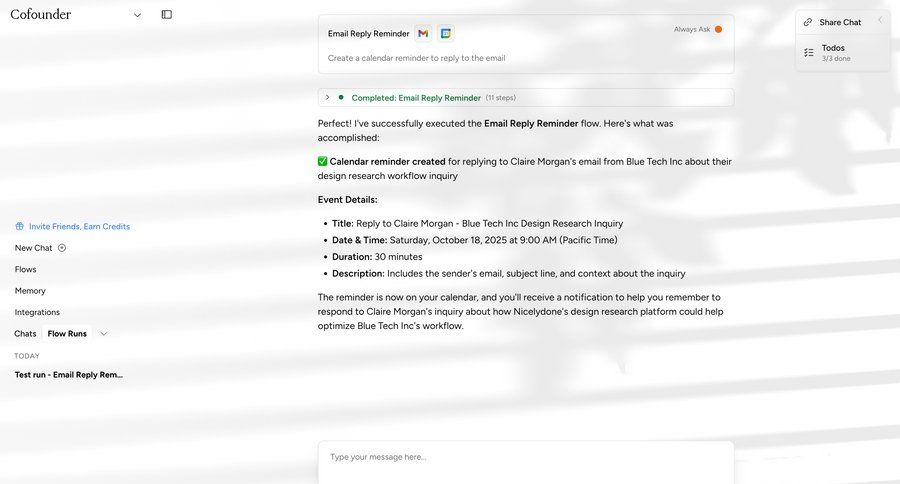
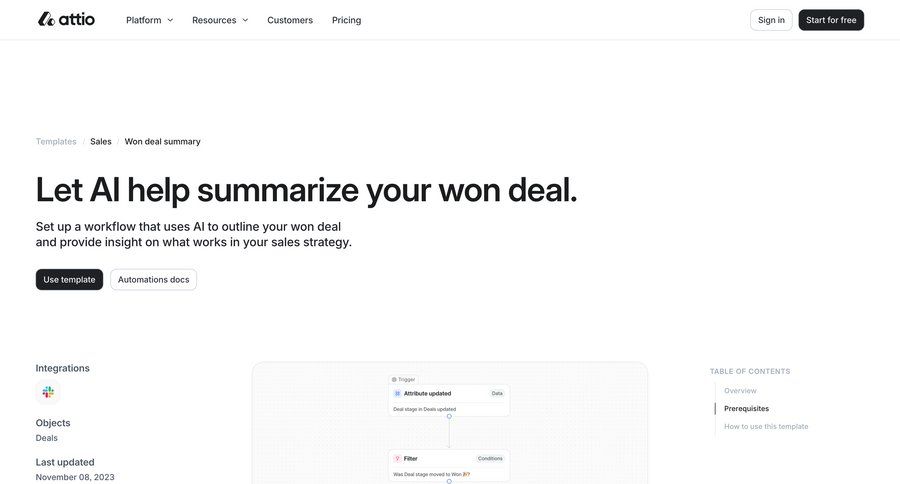
Artificial intelligence page examples
2107 screen examples



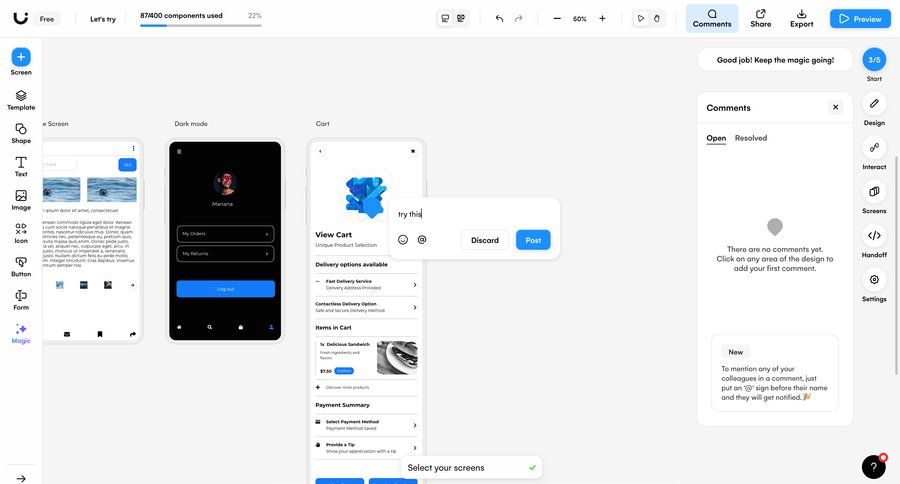
Comments & reactions page examples
2020 screen examples



Calendars page examples
1967 screen examples



Information state page examples
1890 screen examples



Blog page examples
1788 screen examples



Invite teammate page examples
1773 screen examples



Tools page examples
1673 screen examples



Support / Help center page examples
1659 screen examples



Delete page examples
1587 screen examples



Use cases page examples
1556 screen examples



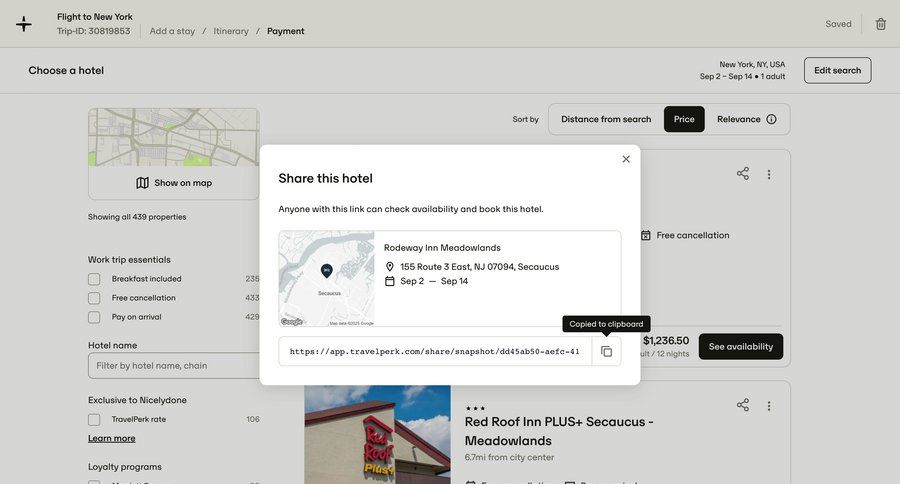
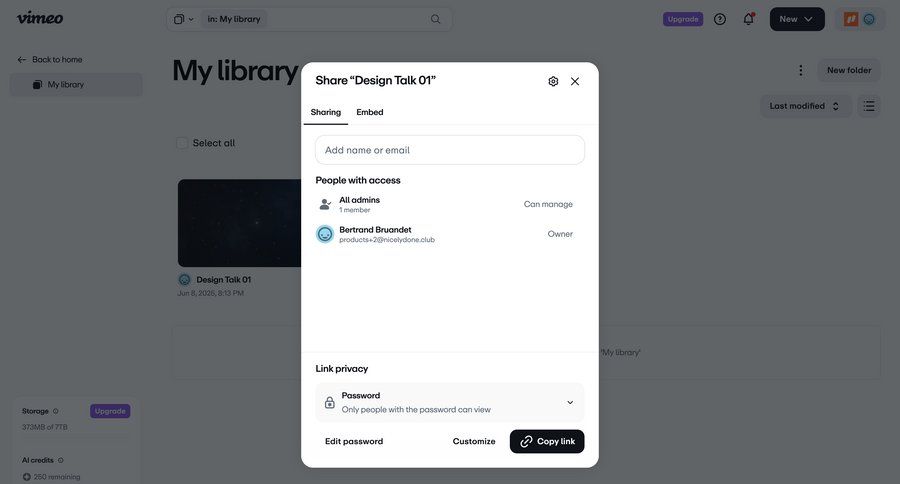
Share page examples
1503 screen examples



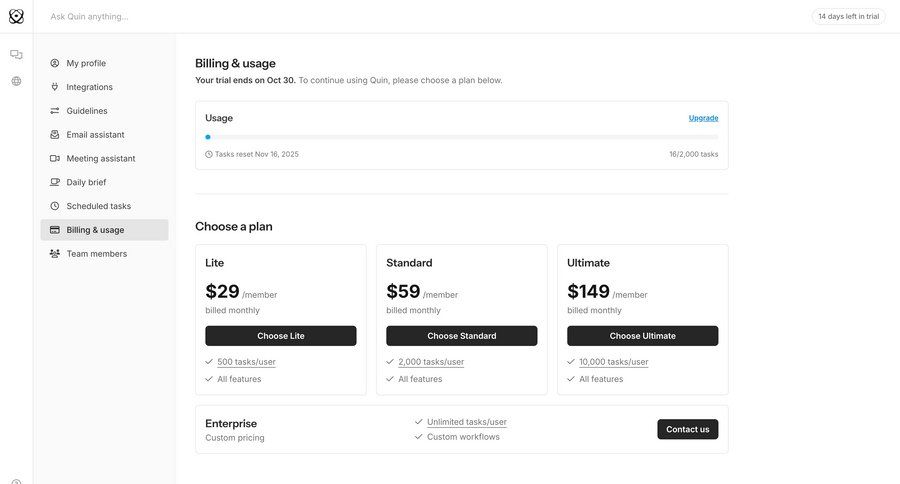
Plans & pricing (in app) page examples
1491 screen examples



Confirmation page examples
1475 screen examples



Navigation page examples
1425 screen examples



API page examples
1356 screen examples



Plans & pricing page examples
1296 screen examples



Dashboard & Stats page examples
1282 screen examples



Product tour page examples
1247 screen examples



Charts & graphs page examples
1240 screen examples



Success state page examples
1224 screen examples



Password reset page examples
1219 screen examples



Contact page examples
1198 screen examples



Upload page examples
1176 screen examples



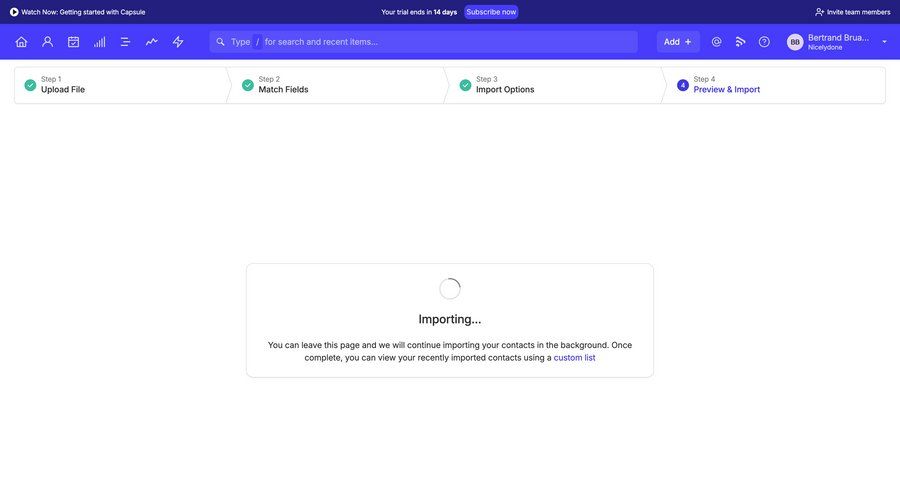
Import page examples
1147 screen examples



Billing page examples
1147 screen examples



Account setup page examples
1043 screen examples



Help page examples
1029 screen examples



Careers page examples
999 screen examples



Integration settings page examples
981 screen examples



Checkout page examples
972 screen examples



Resources page examples
969 screen examples



Error state page examples
960 screen examples



Company page examples
958 screen examples



About & company mission page examples
896 screen examples



Loading state page examples
893 screen examples



Guide page examples
893 screen examples



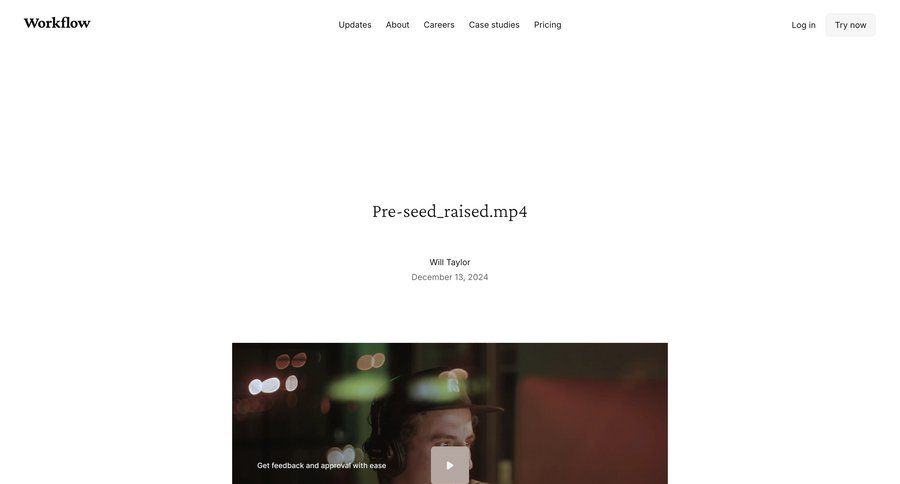
Player page examples
876 screen examples



Billing settings page examples
854 screen examples



Tooltip page examples
821 screen examples



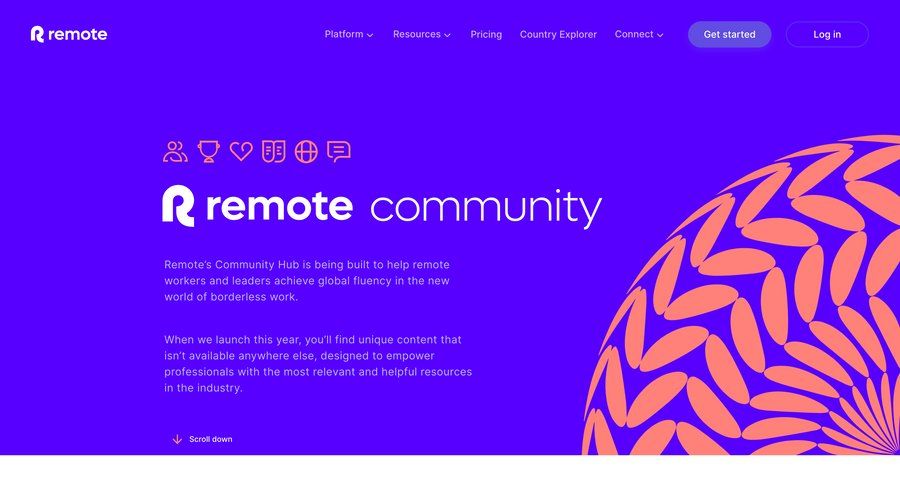
Community page examples
806 screen examples



Testimonials page examples
805 screen examples



Gallery page examples
797 screen examples



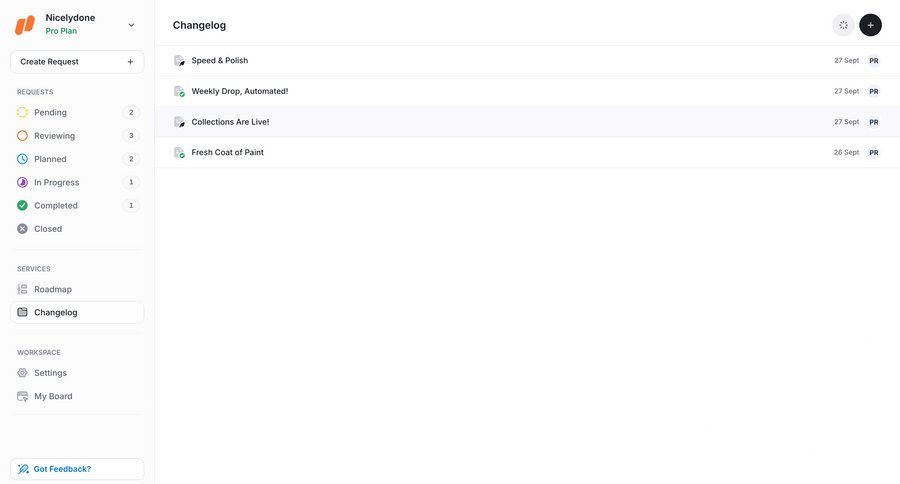
Changelog page examples
787 screen examples



Multi-factor authentication (MFA) page examples
721 screen examples



Item settings page examples
715 screen examples



Demo page examples
659 screen examples



Timeline page examples
655 screen examples



Security Settings page examples
625 screen examples



Privacy policy page examples
617 screen examples



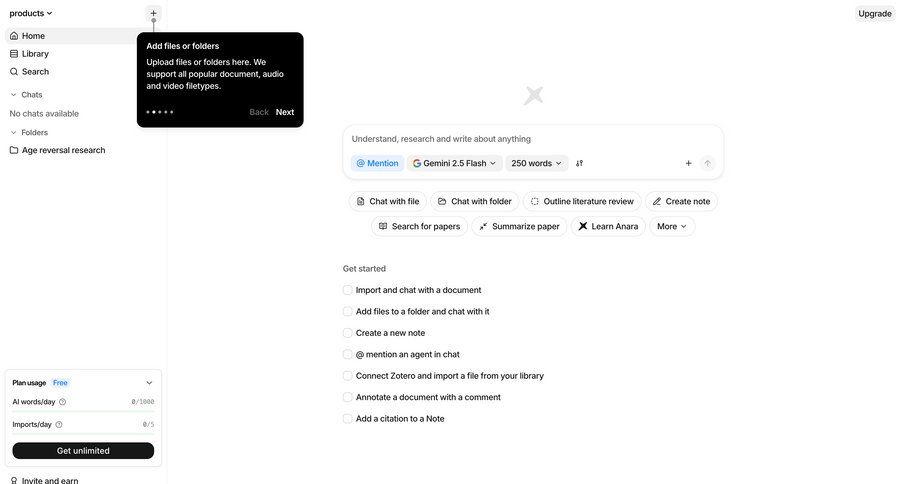
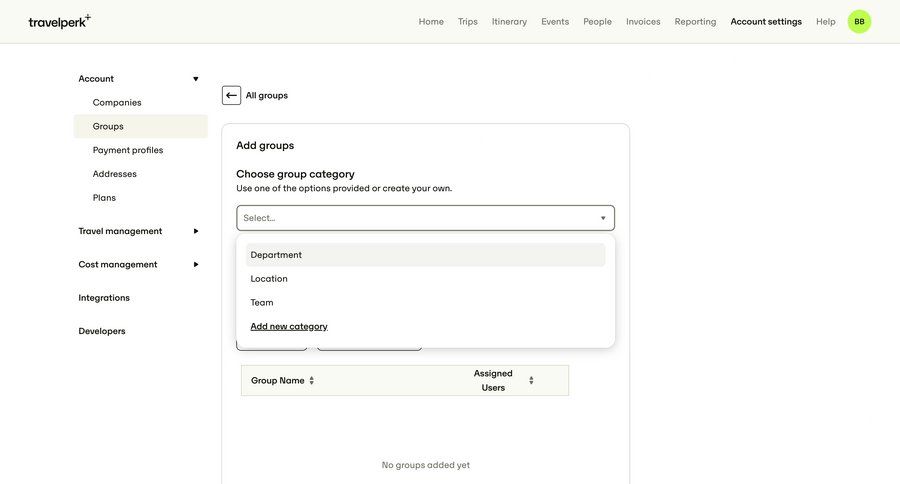
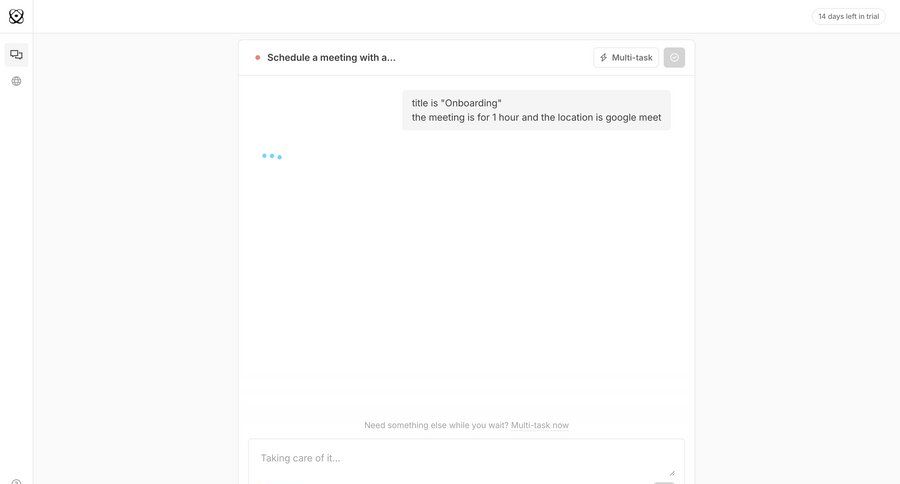
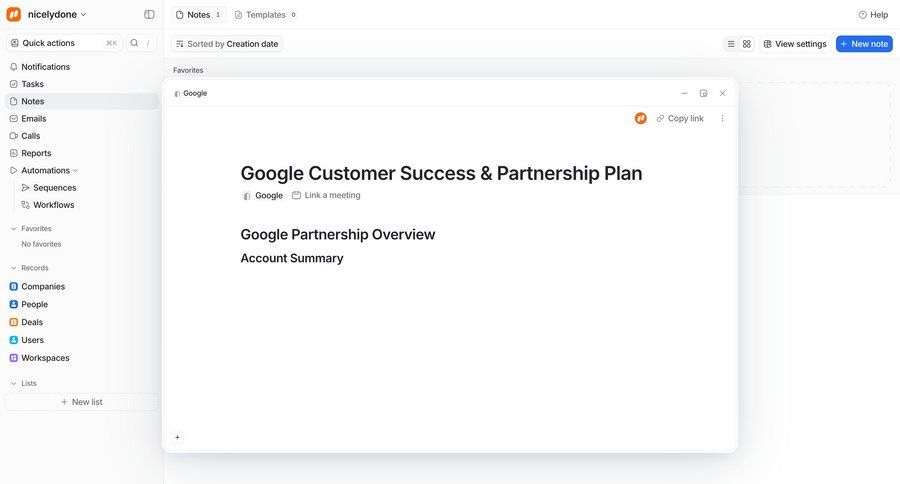
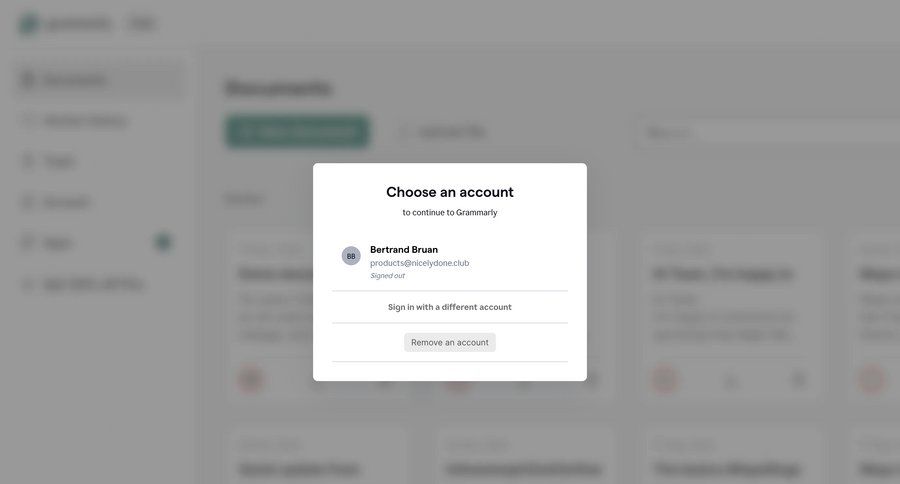
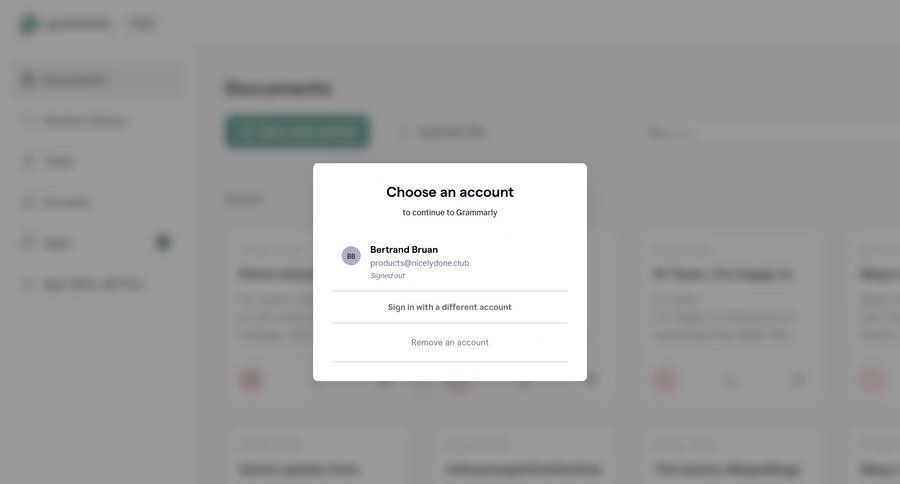
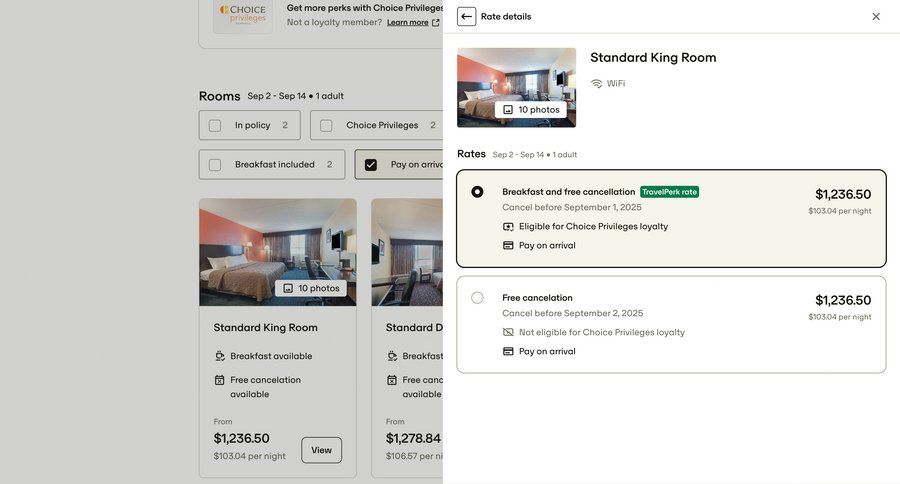
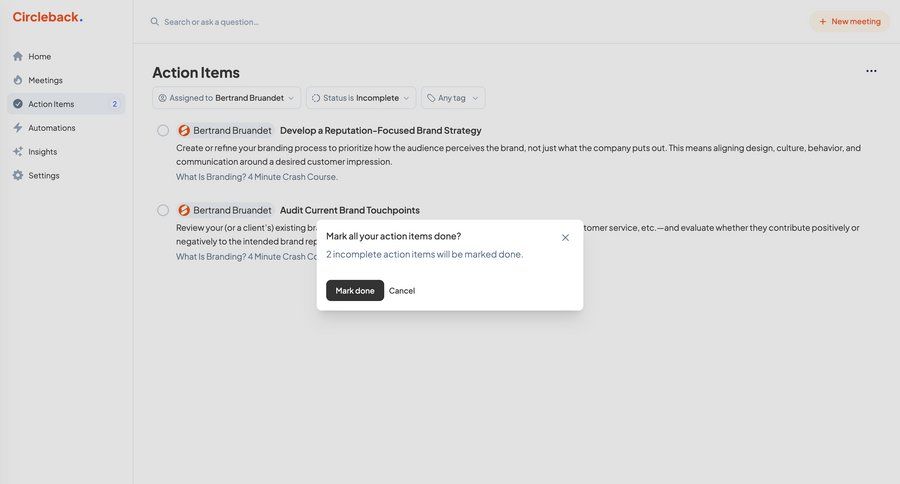
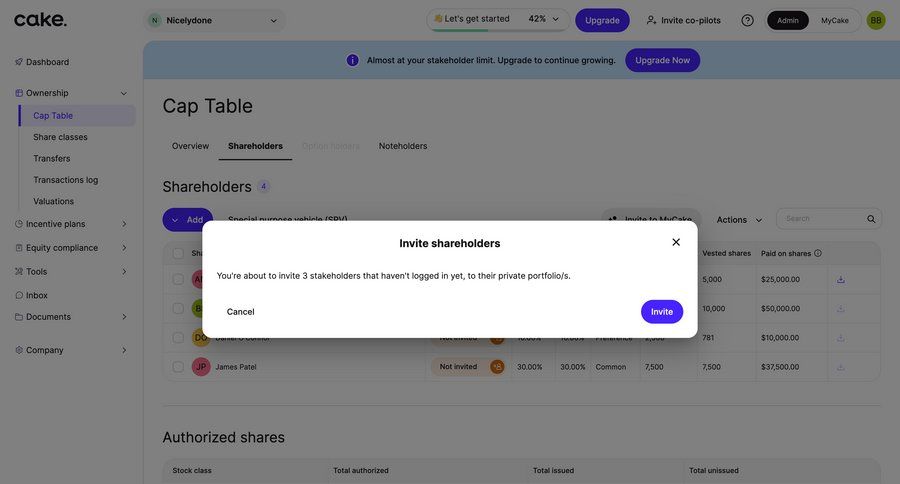
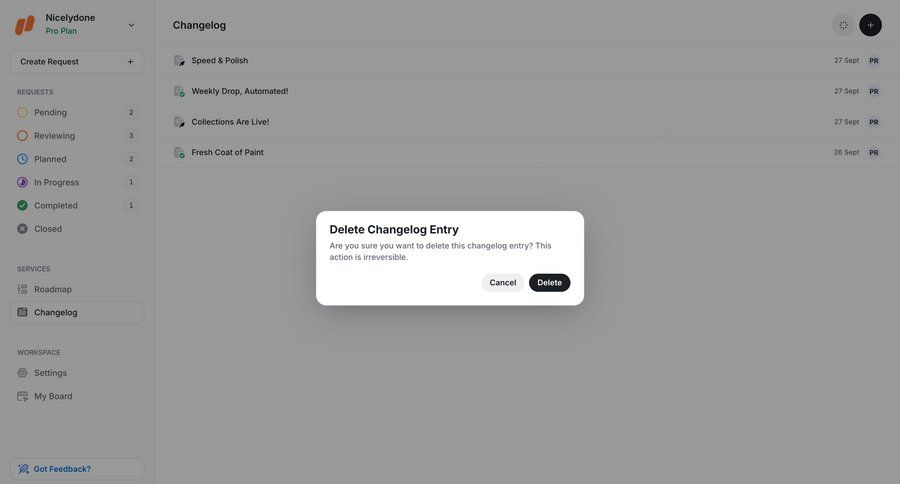
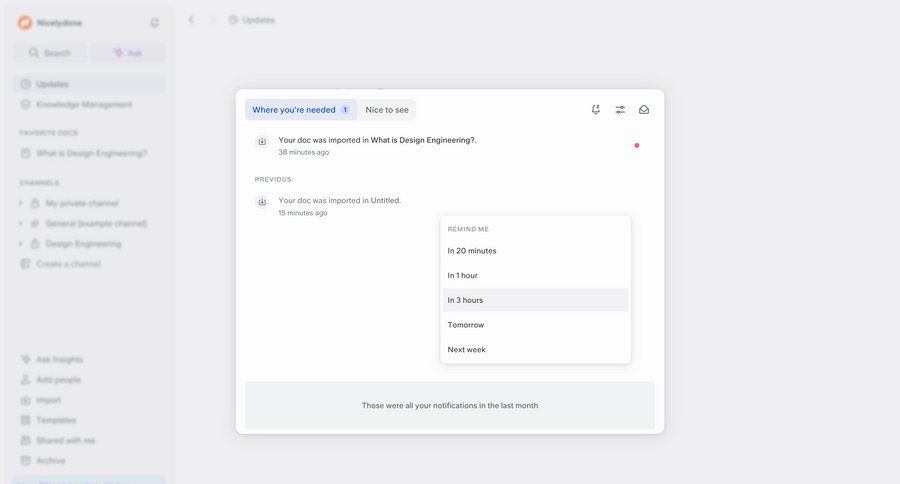
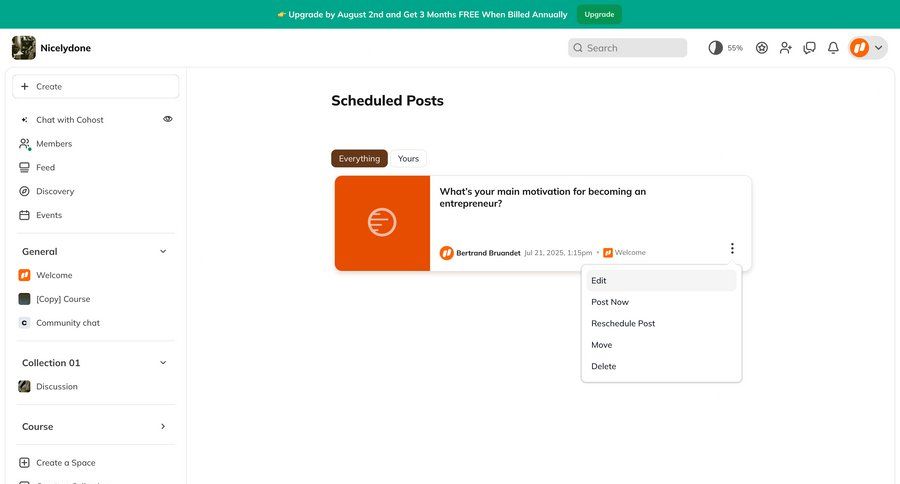
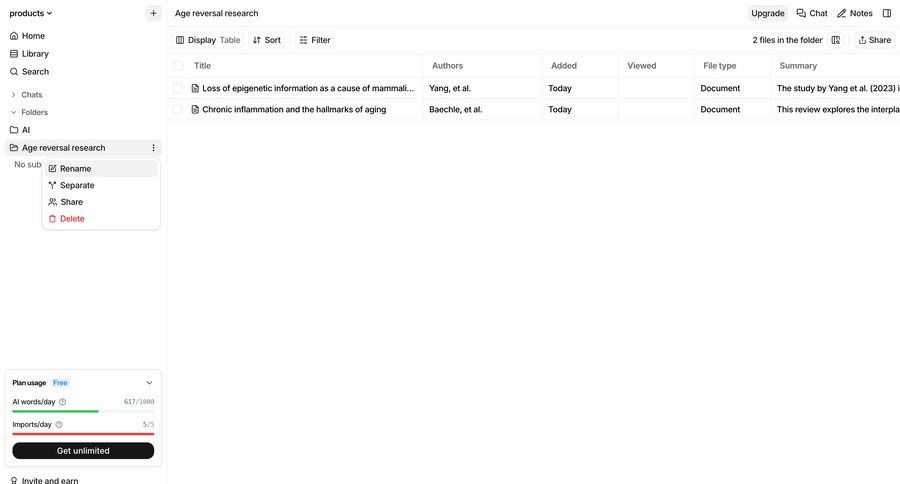
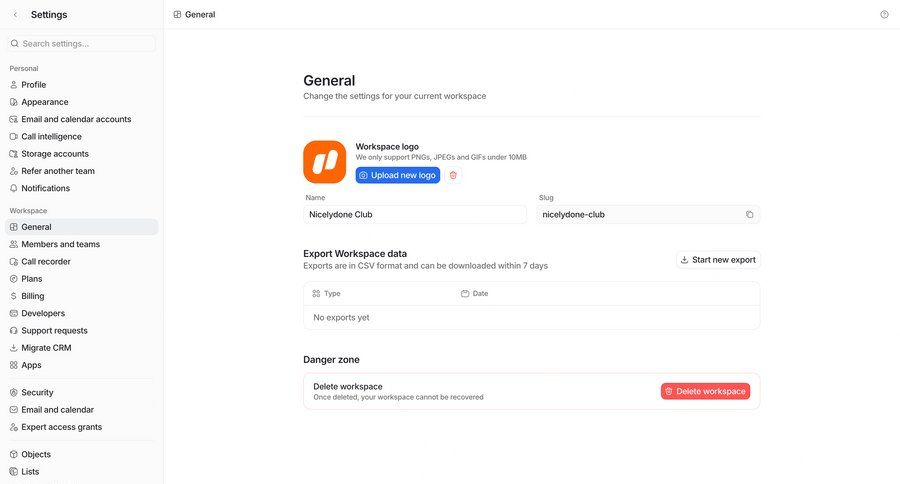
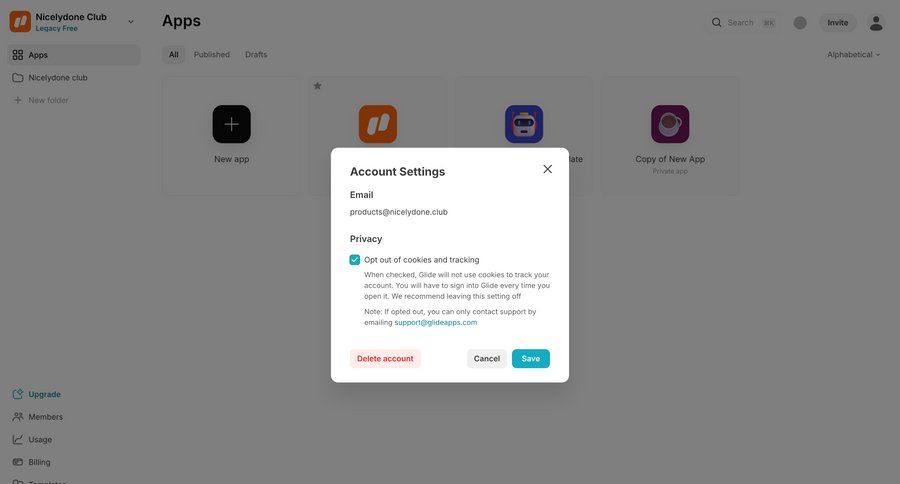
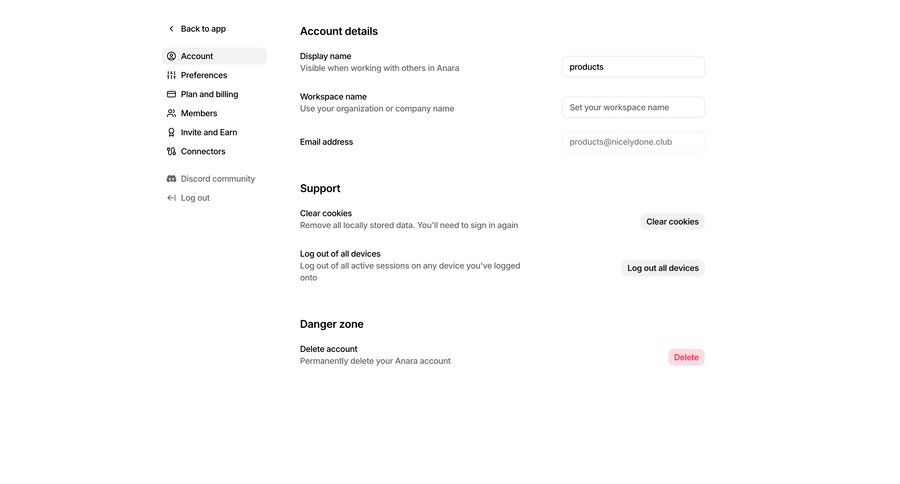
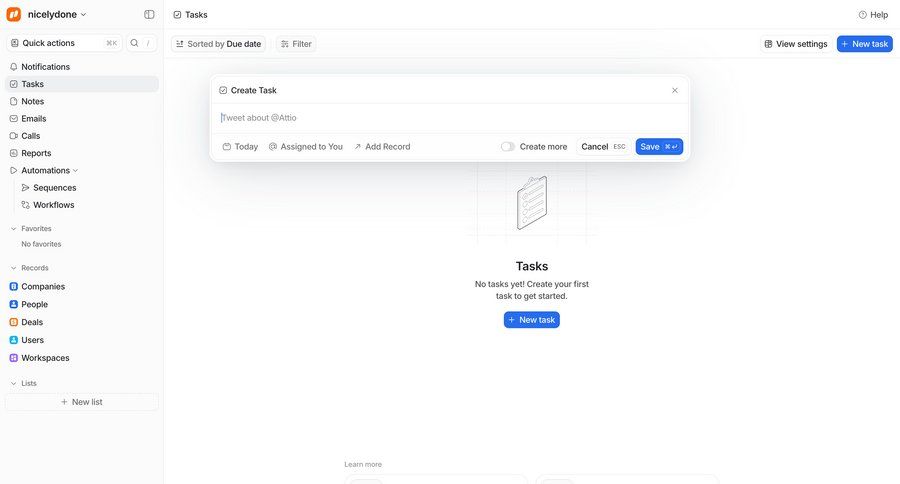
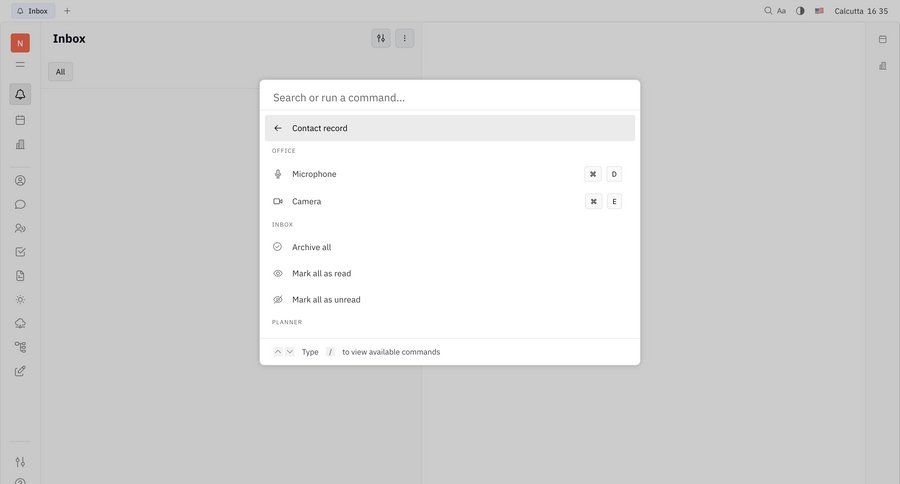
Popover page examples
597 screen examples



Delete account page examples
593 screen examples



Command palette page examples
585 screen examples



Notification settings page examples
581 screen examples



Security page examples
579 screen examples



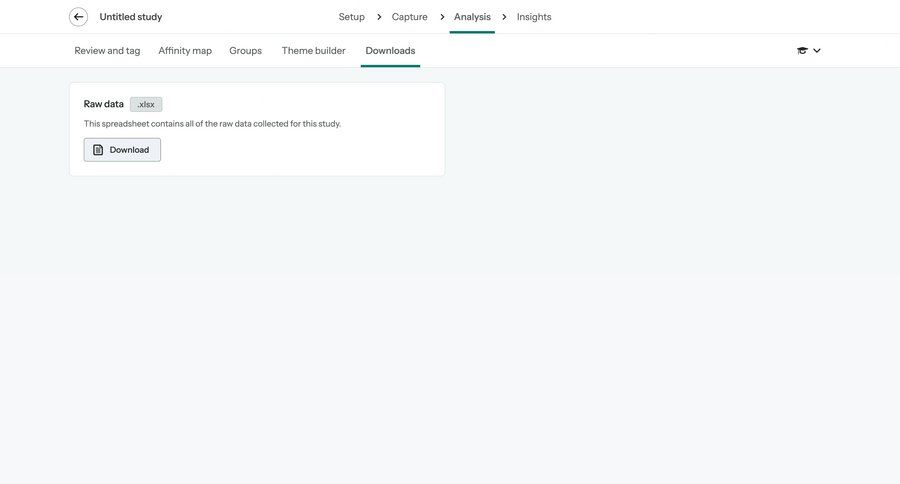
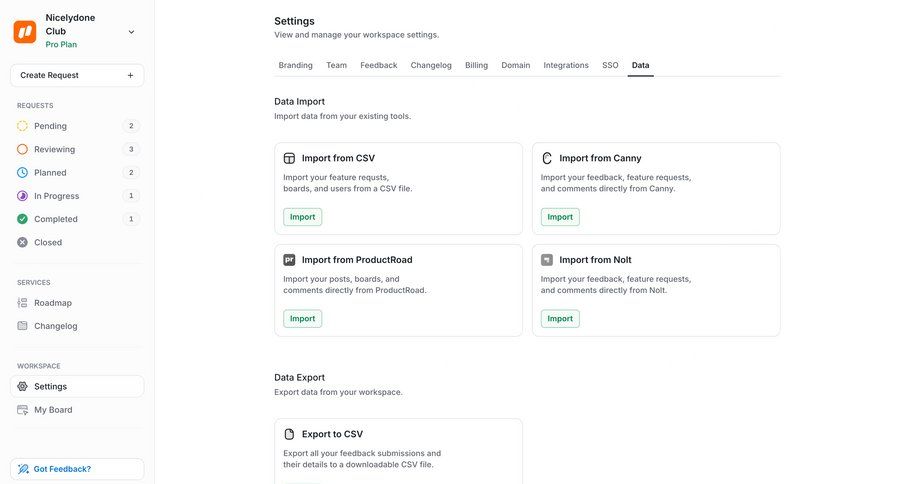
Export page examples
573 screen examples



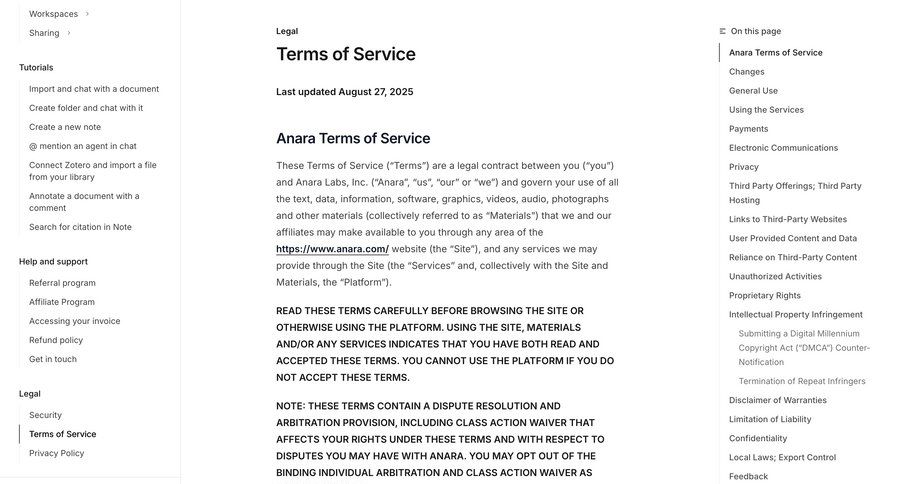
Terms & conditions page examples
560 screen examples



Developers section page examples
538 screen examples



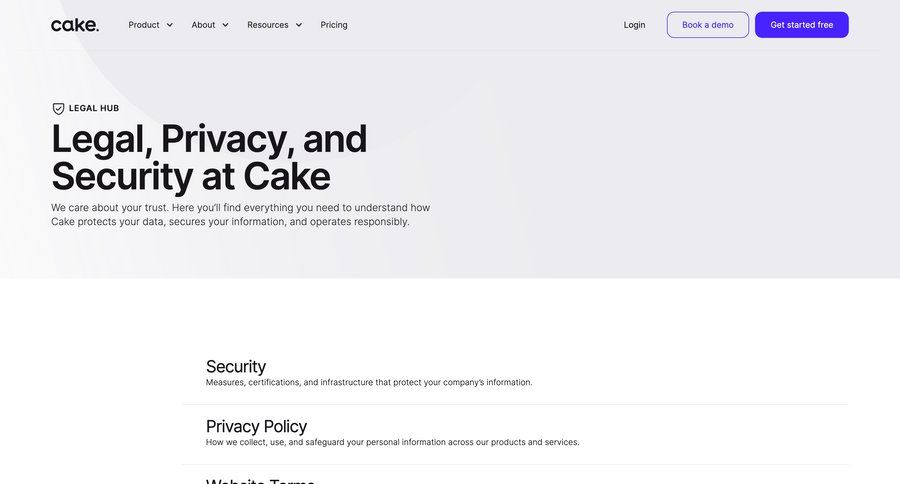
Legal page examples
523 screen examples



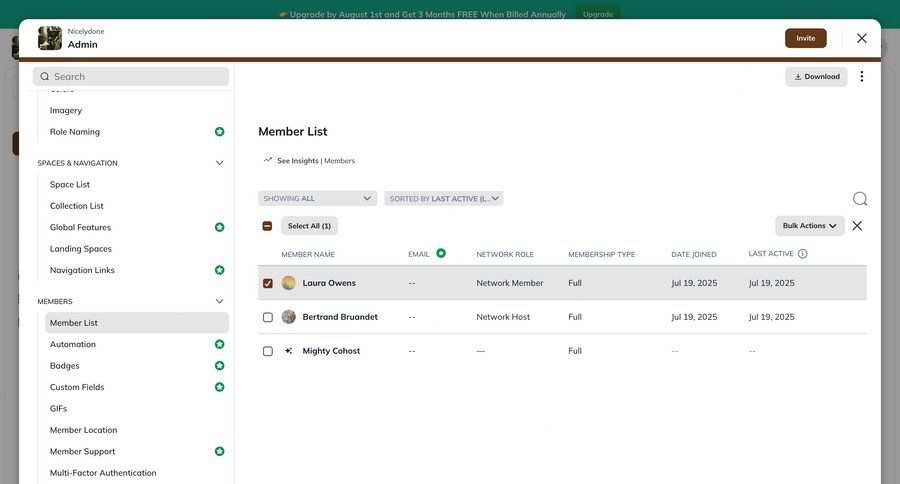
Bulk actions page examples
495 screen examples



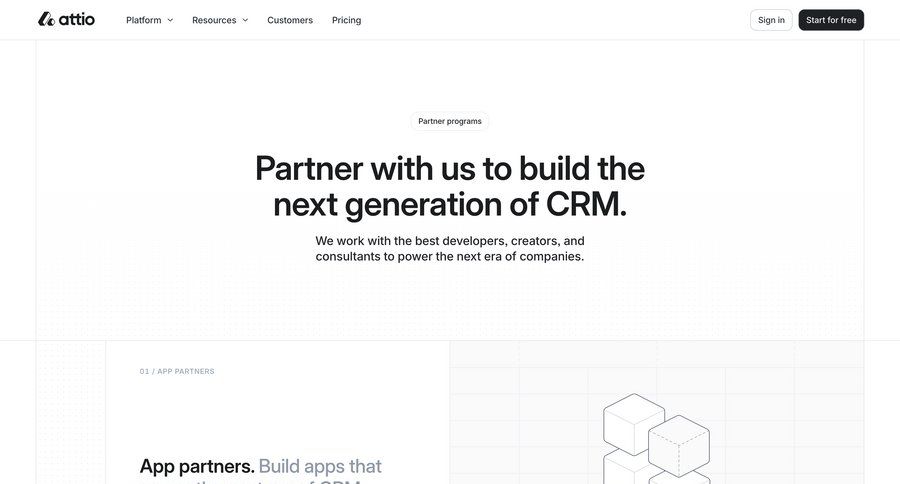
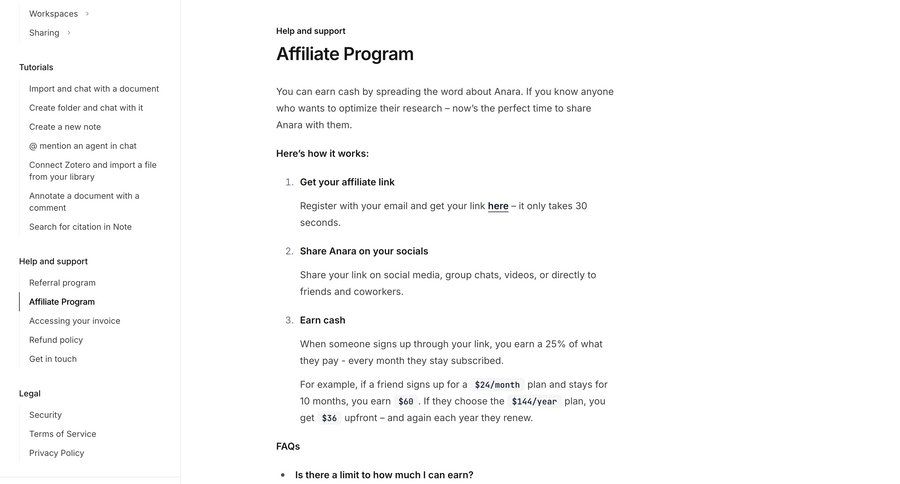
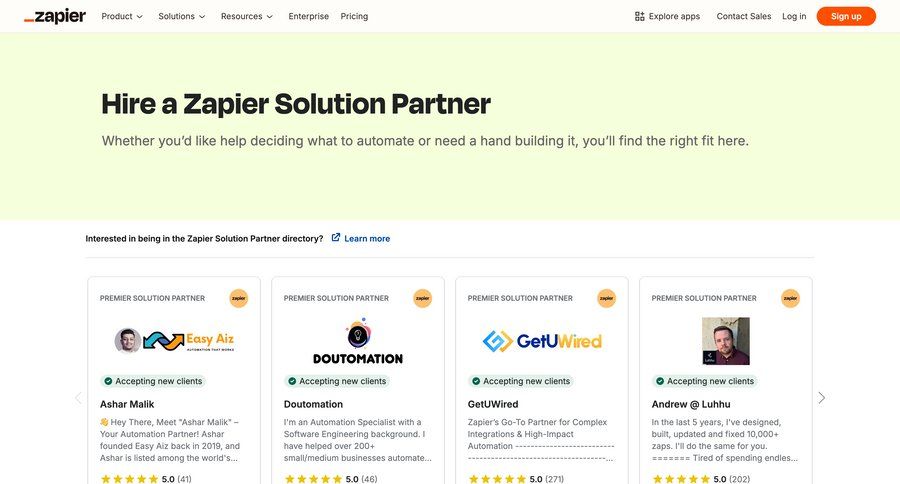
Partner program & Affiliation page examples
489 screen examples



Referral & Invite your friends page examples
461 screen examples



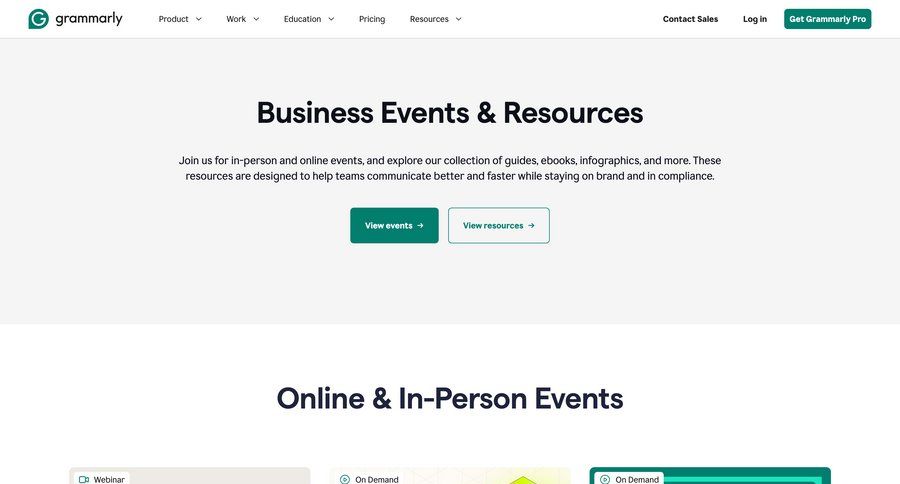
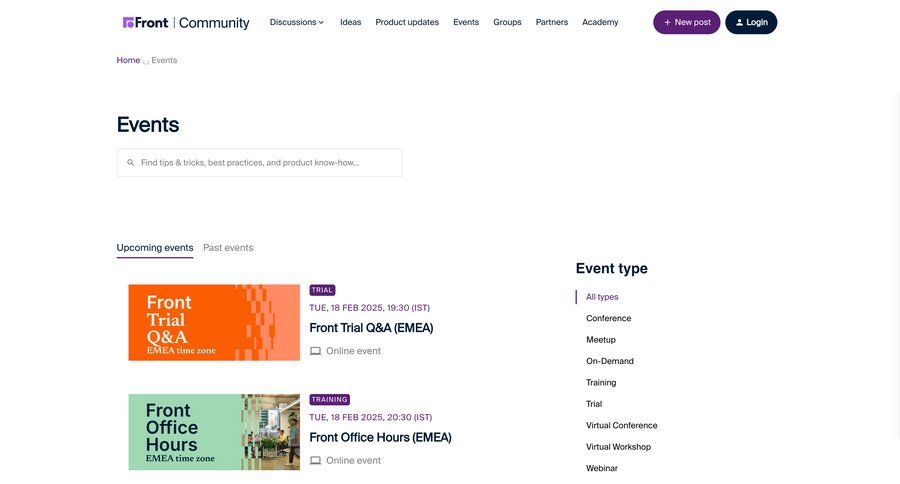
Events page examples
451 screen examples



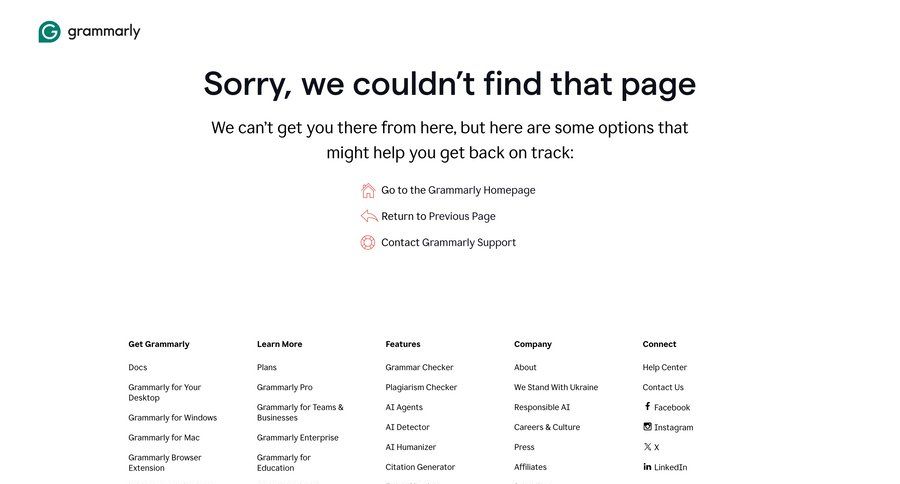
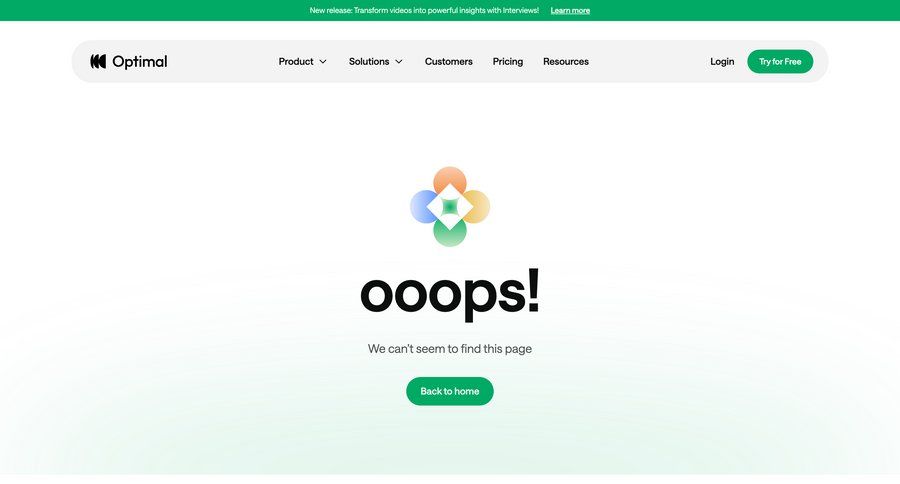
404 page examples
438 screen examples



Team management page examples
409 screen examples



History page examples
398 screen examples



Verification page examples
397 screen examples



Knowledge page examples
390 screen examples



Education program page examples
389 screen examples



Application download page examples
340 screen examples



Maps page examples
316 screen examples



Warning state page examples
312 screen examples



Newsletter page examples
292 screen examples



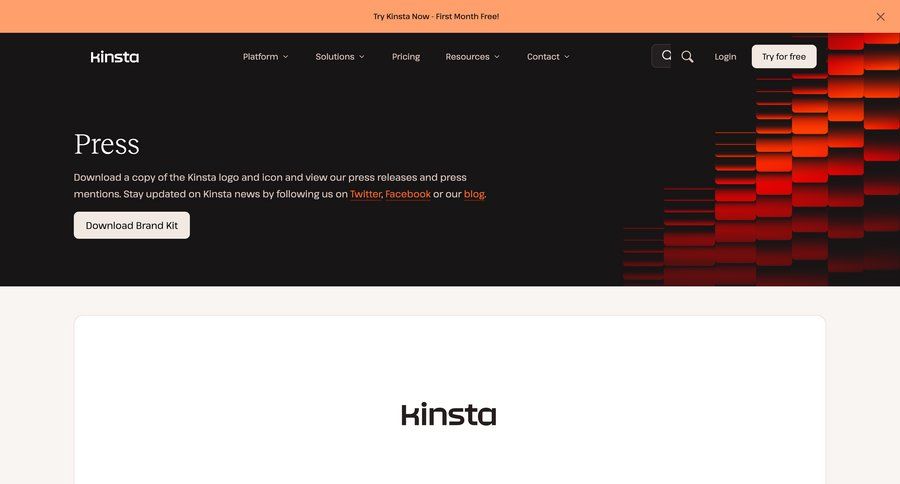
Press page examples
242 screen examples



Share feedback page examples
228 screen examples



Changelog (Product) page examples
221 screen examples



Collection settings page examples
216 screen examples



Brand resources page examples
186 screen examples



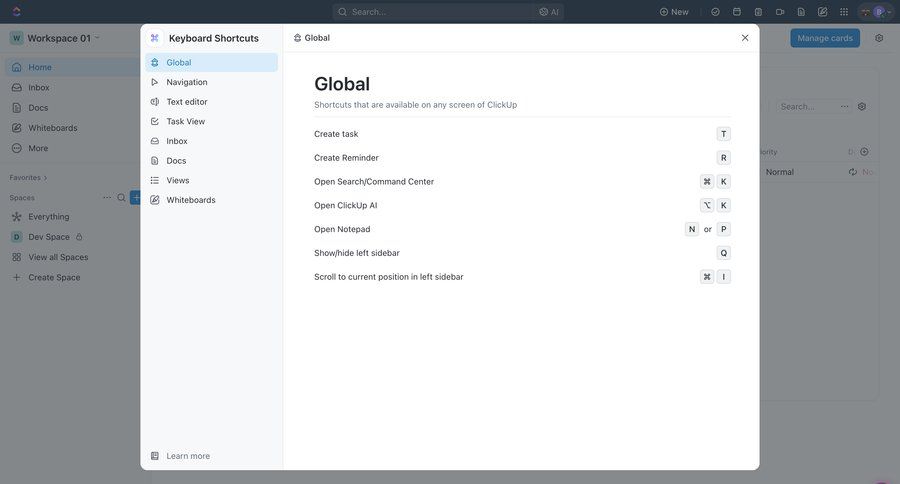
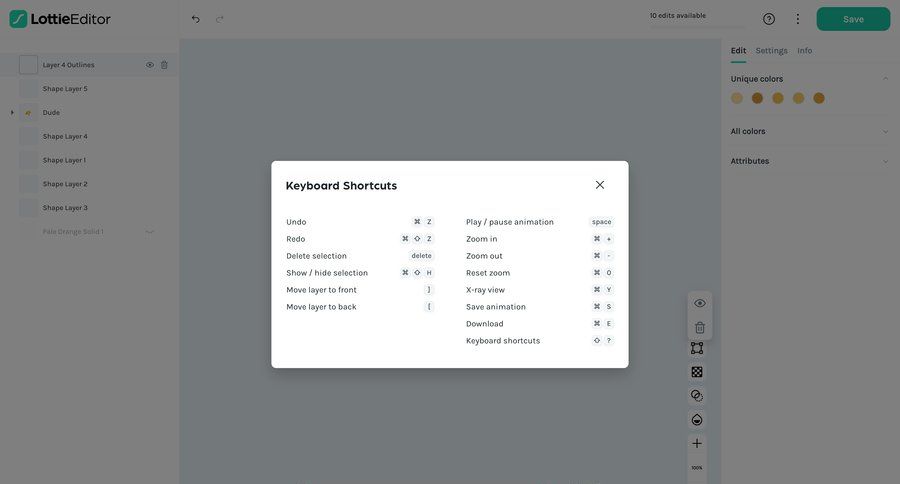
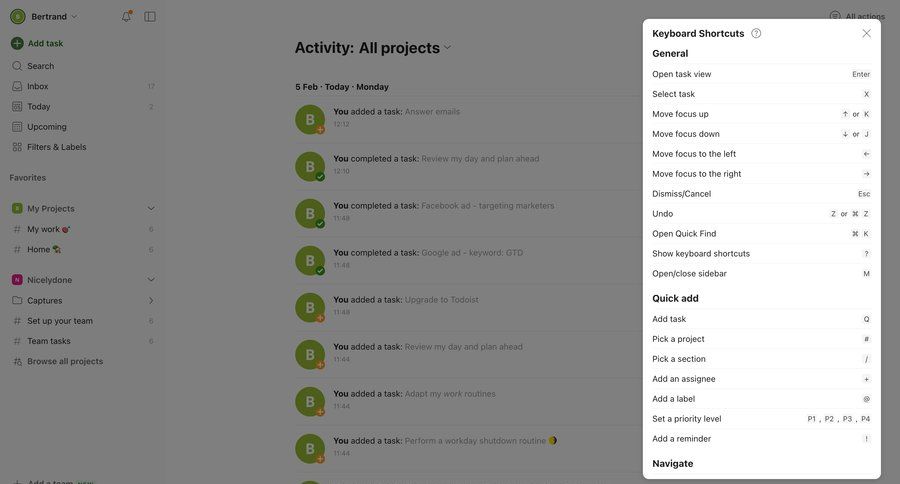
Keyboard shortcuts page examples
163 screen examples



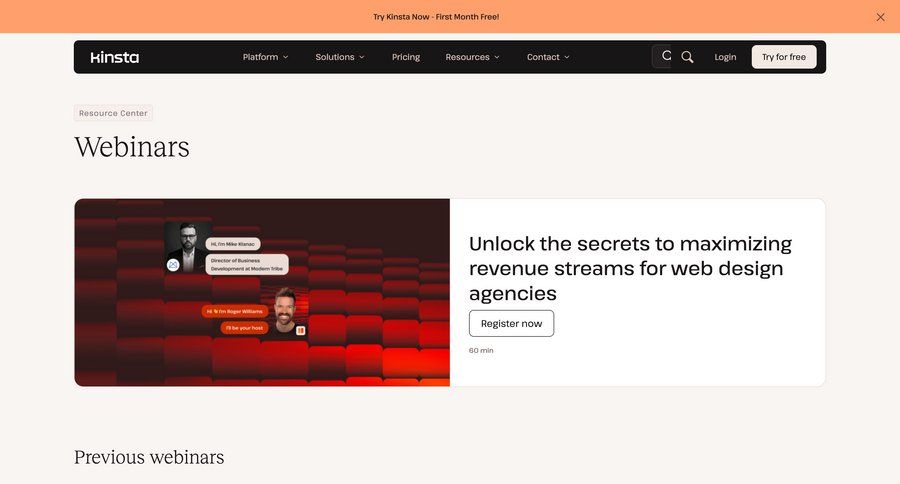
Webinars page examples
151 screen examples



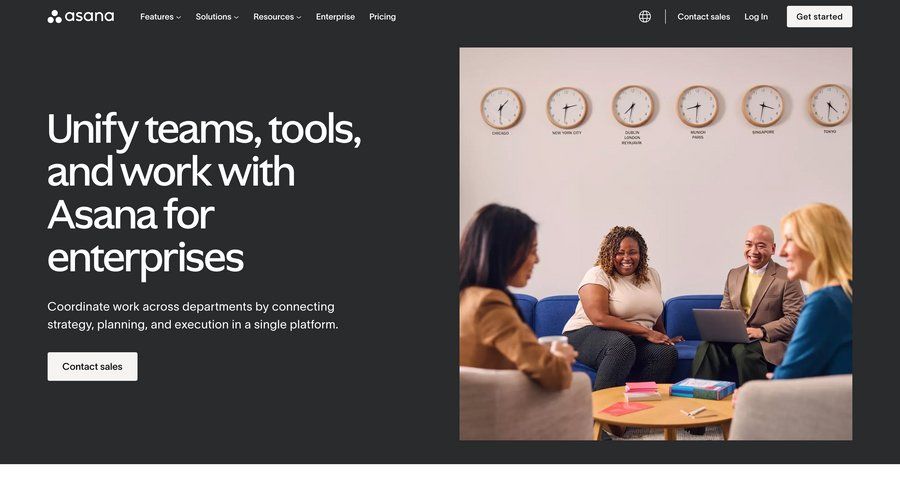
Enterprise page examples
147 screen examples



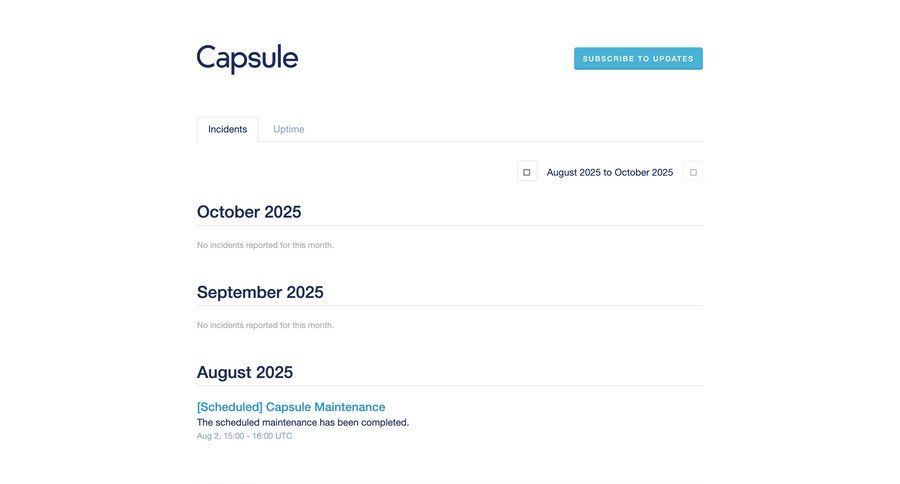
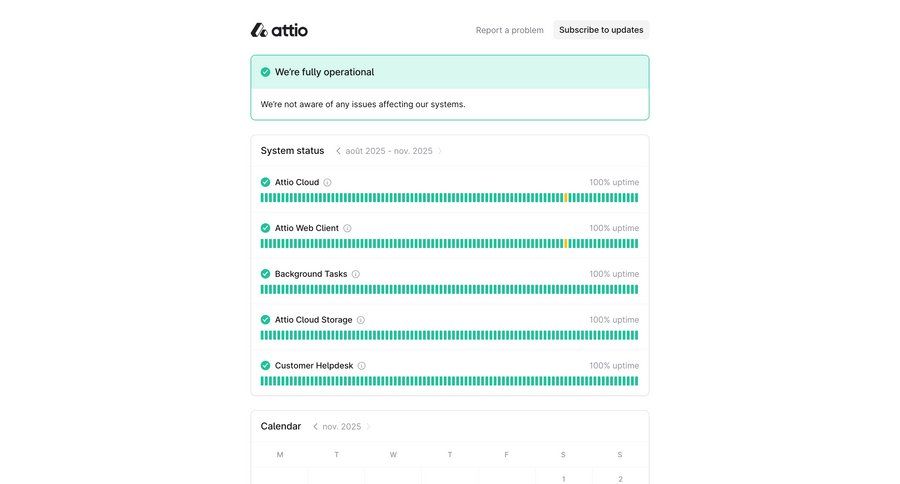
System status page examples
147 screen examples



News page examples
145 screen examples



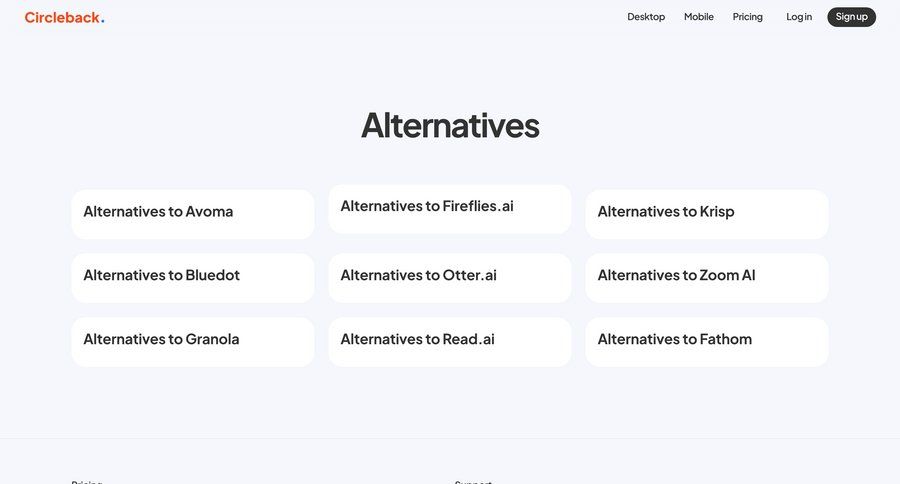
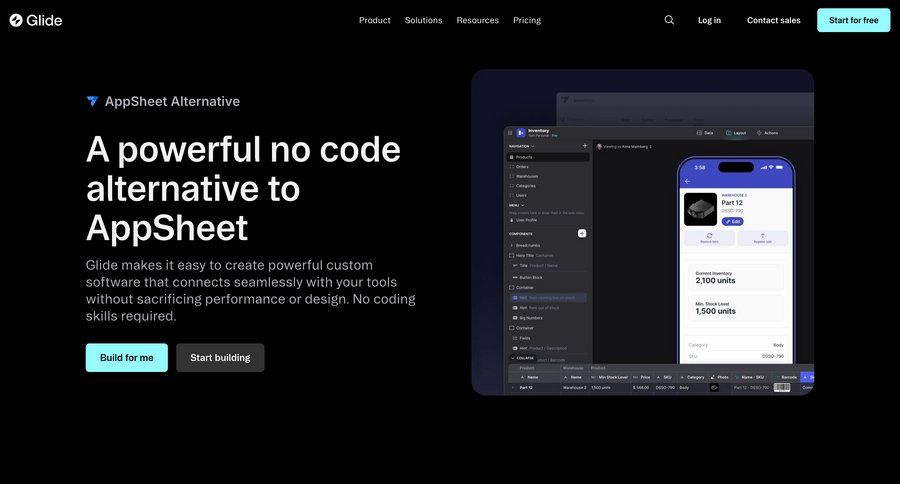
Alternative page examples
143 screen examples



Sharing settings page examples
117 screen examples



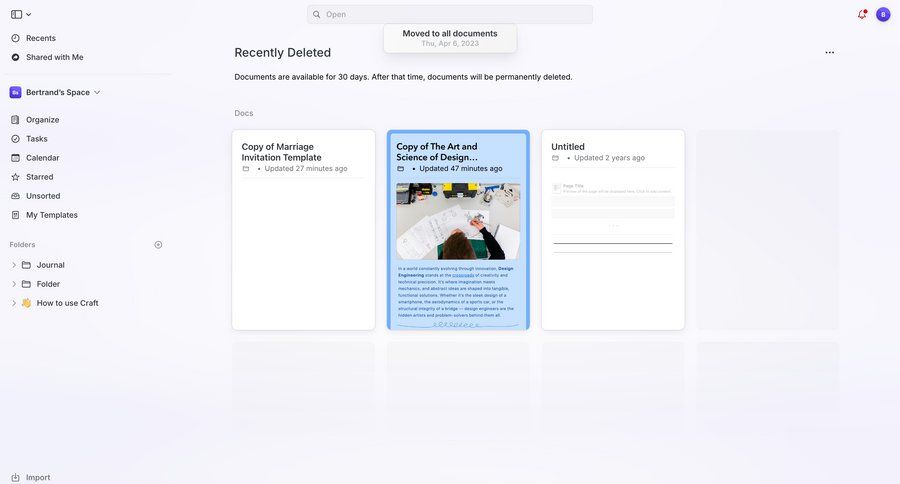
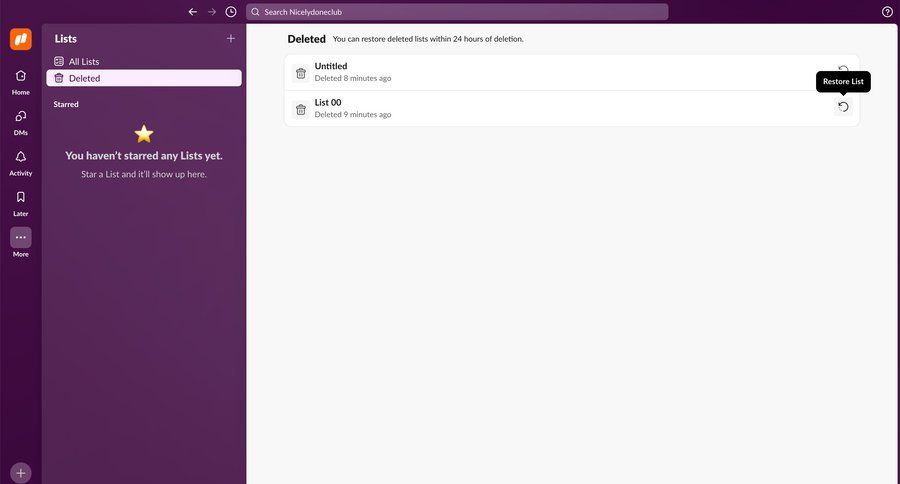
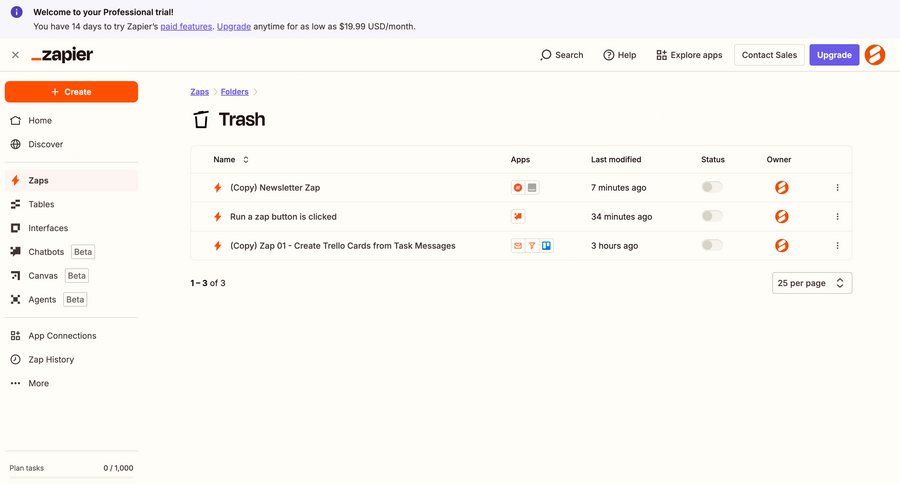
Trash & Archive page examples
112 screen examples



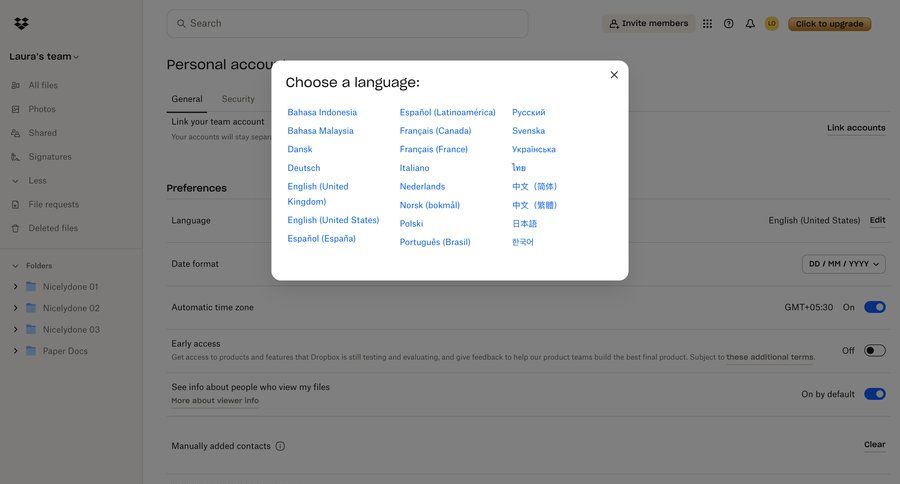
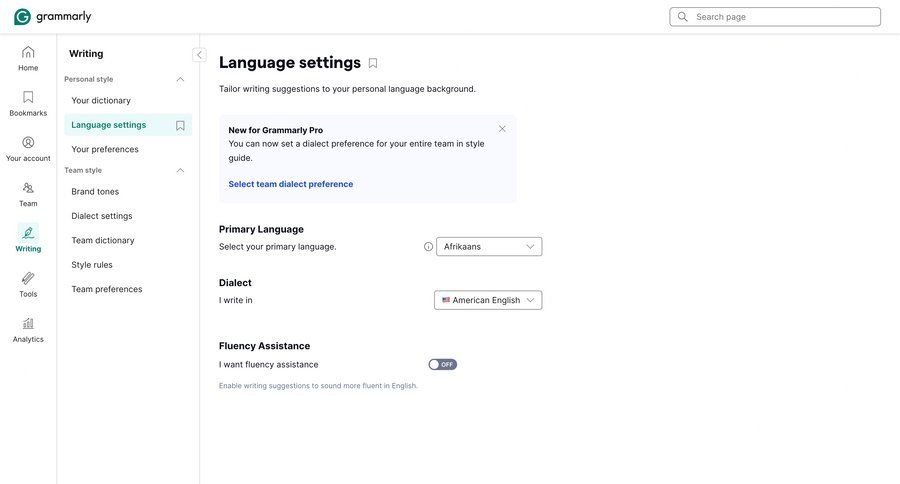
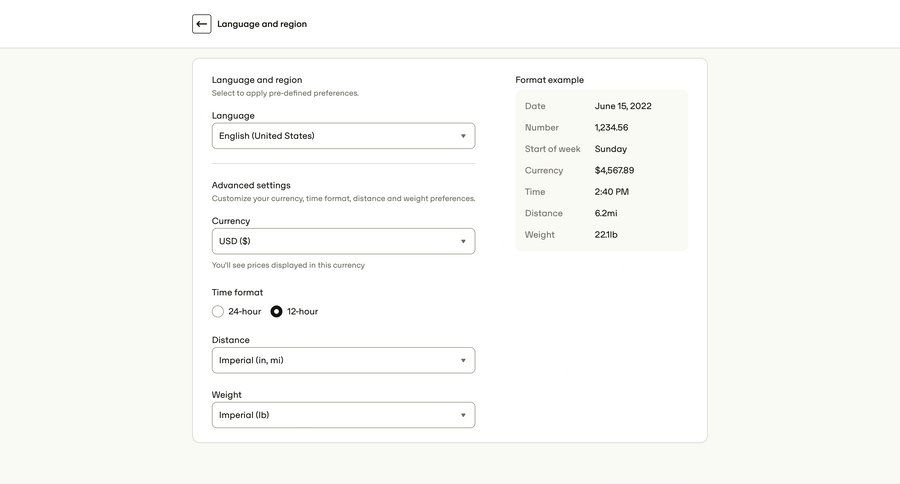
Language settings page examples
108 screen examples



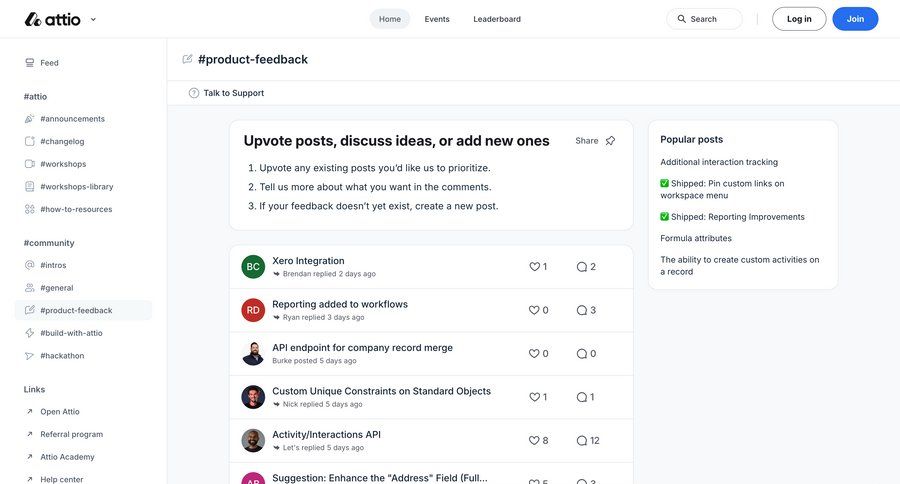
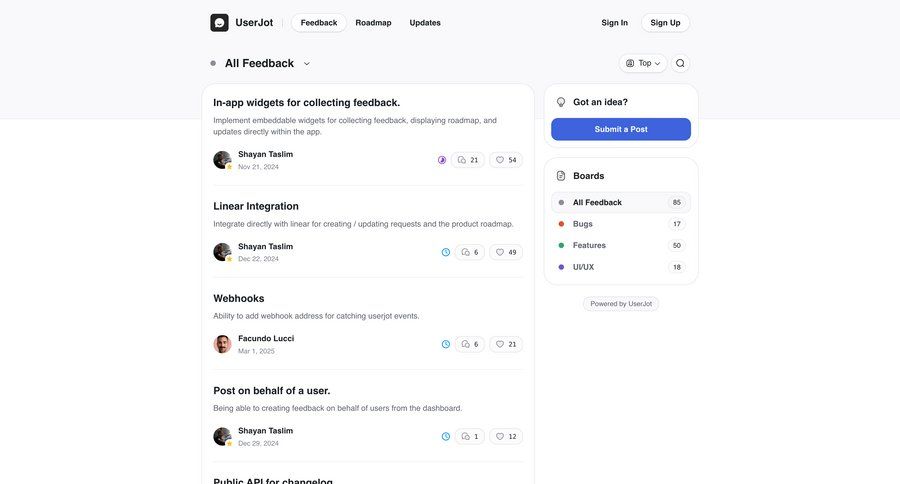
Forum page examples
87 screen examples



Cancel subscription page examples
82 screen examples



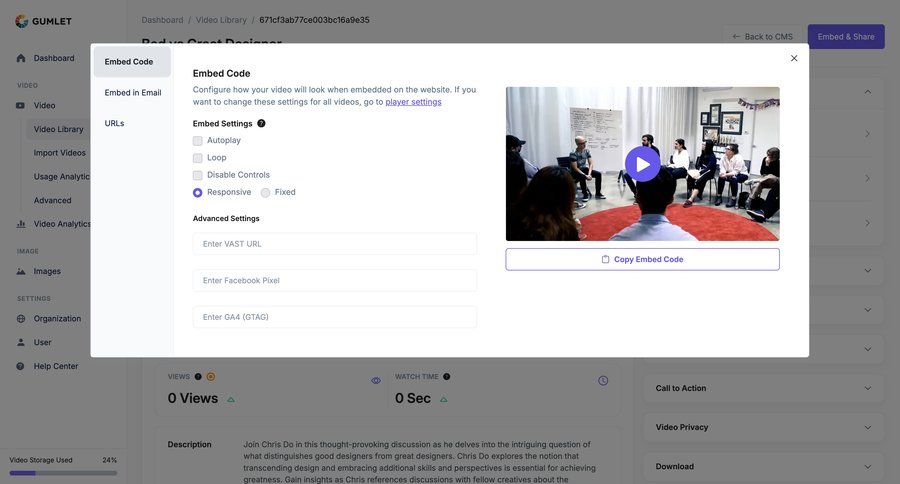
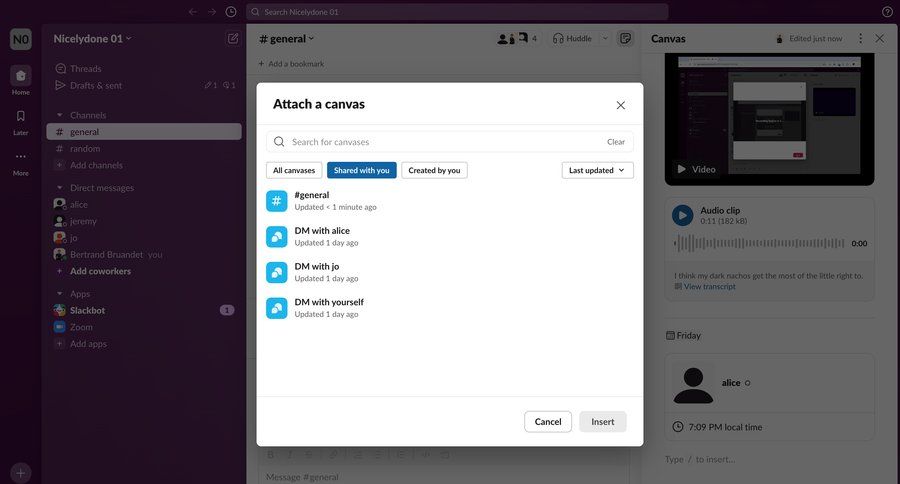
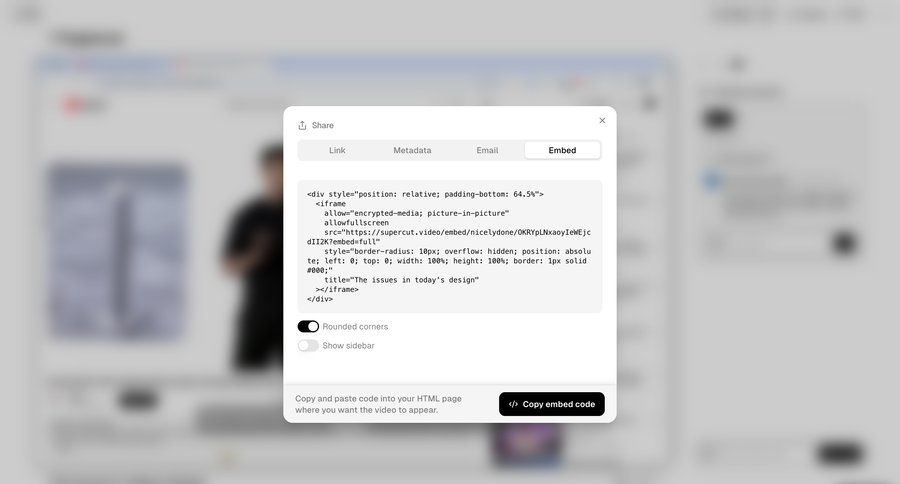
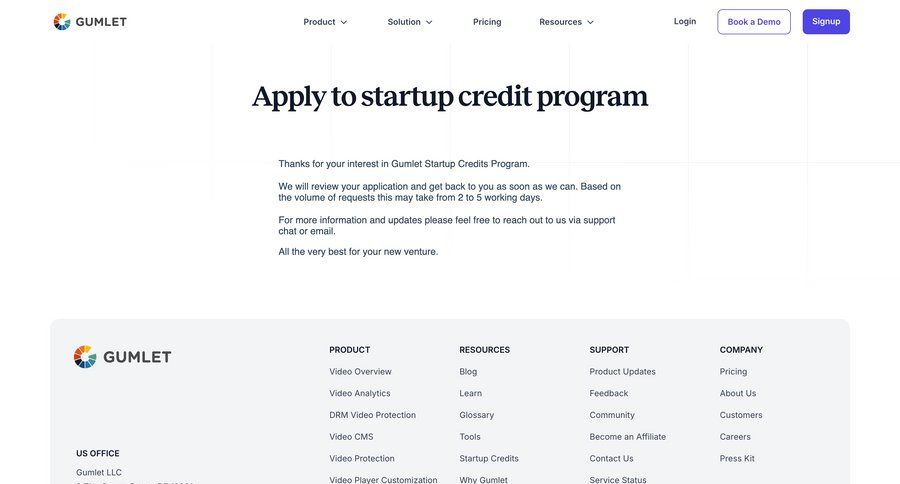
Embed page examples
76 screen examples



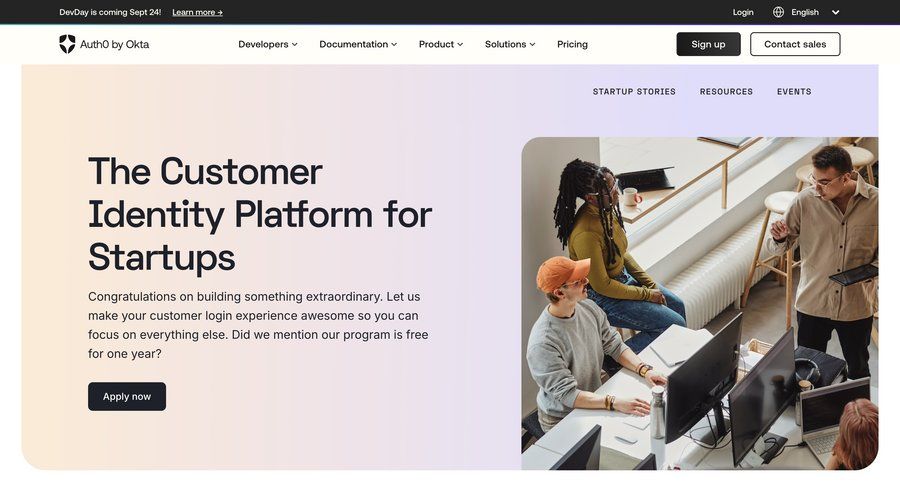
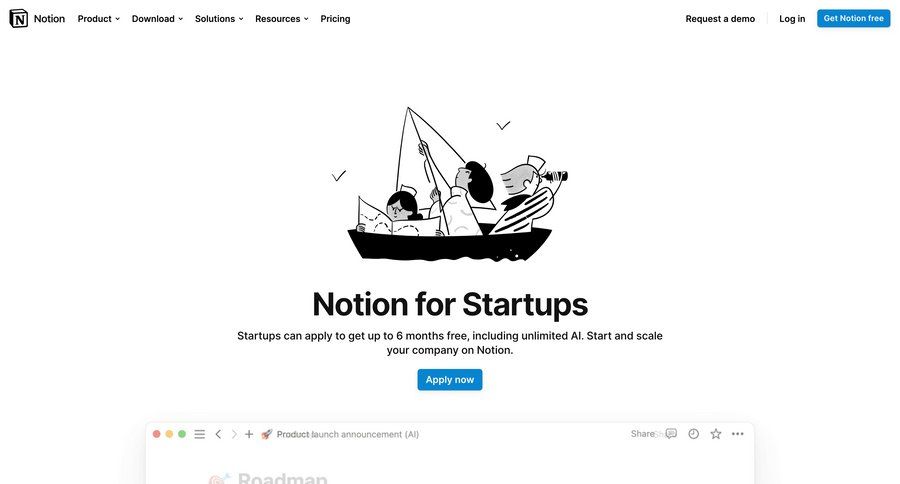
Startup & non-profit program page examples
65 screen examples



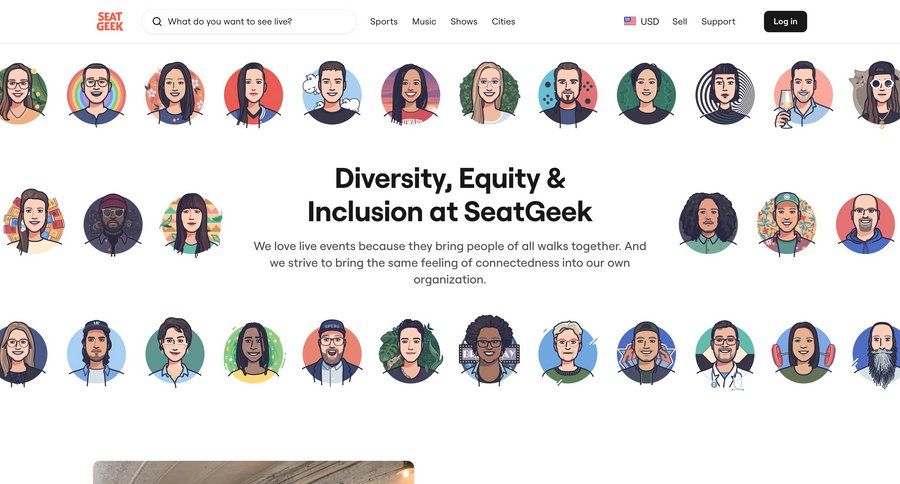
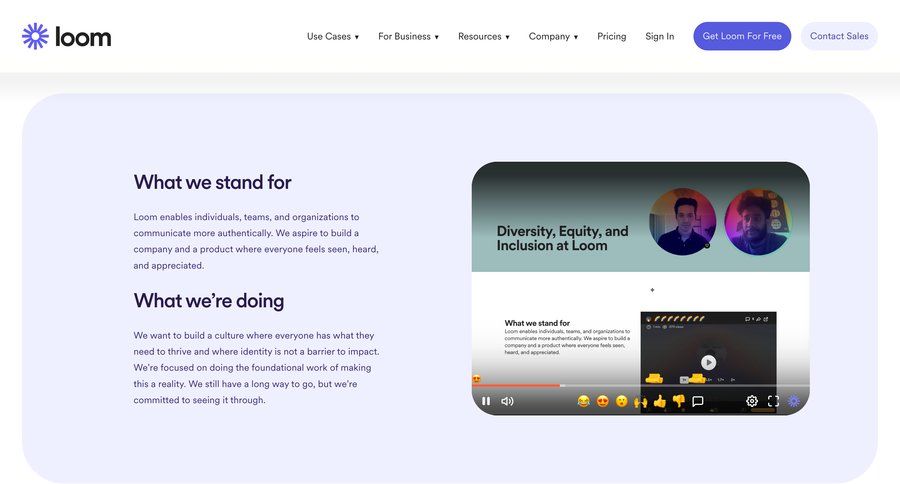
Diversity, equity and inclusion page examples
64 screen examples



Values page examples
62 screen examples



Waitlist page examples
59 screen examples



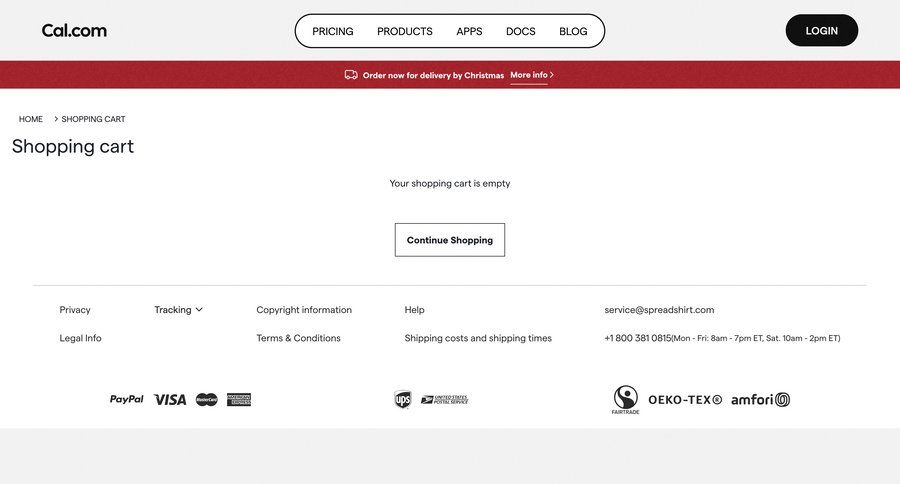
Shopping cart page examples
46 screen examples



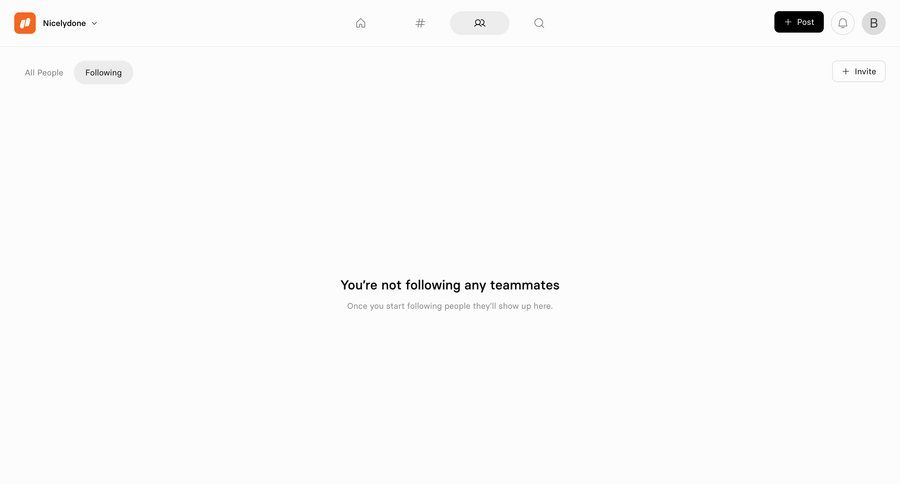
Followers & following page examples
46 screen examples



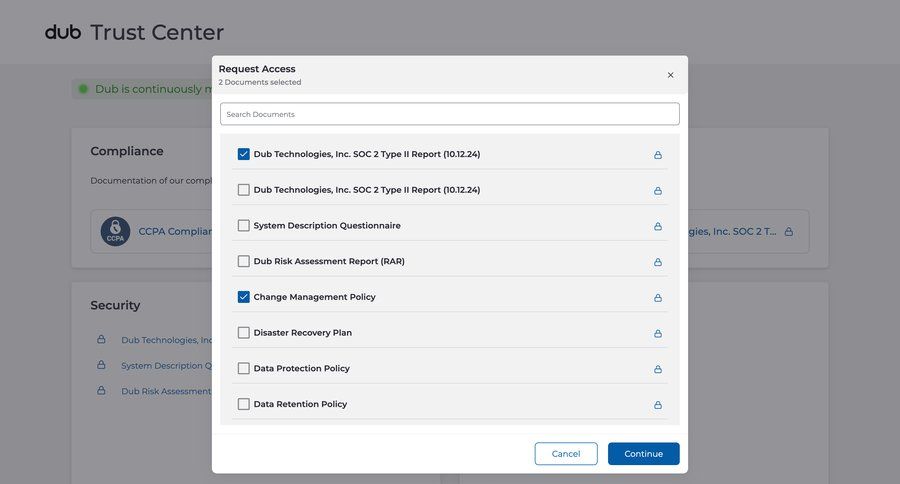
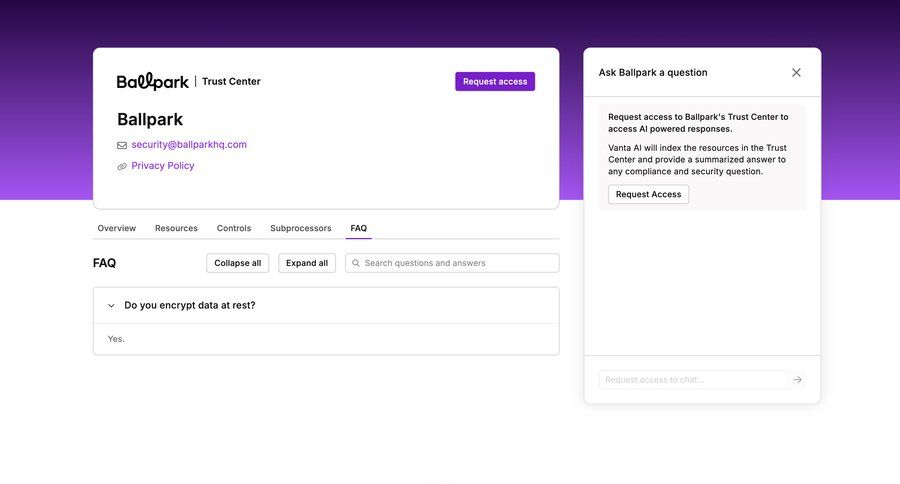
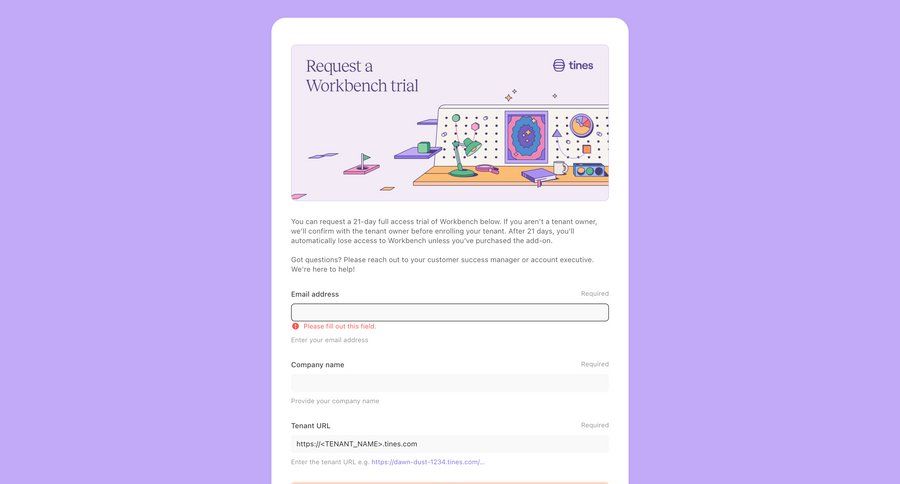
Request access page examples
40 screen examples



Leaderboard page examples
36 screen examples



Remove teammate page examples
29 screen examples