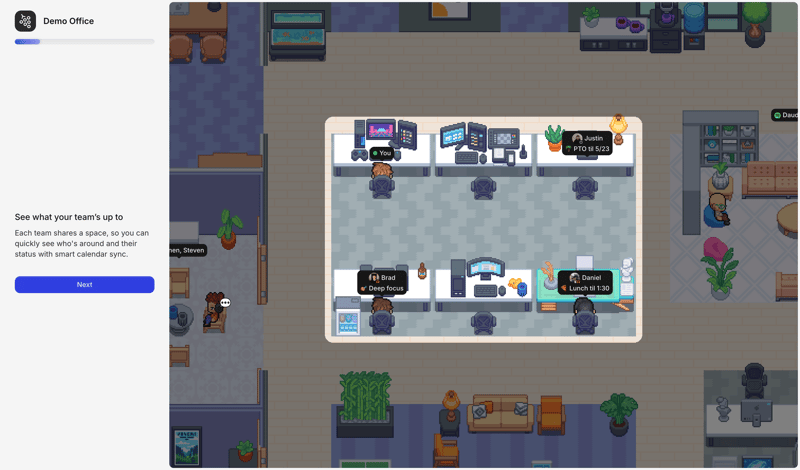
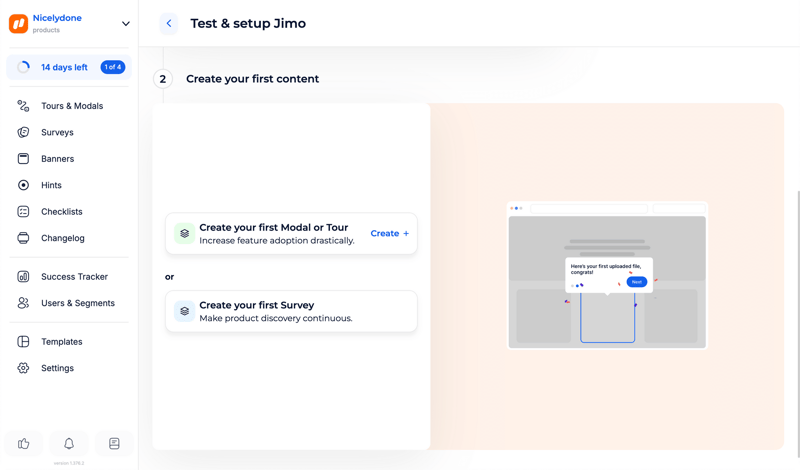
Following product tour user flows
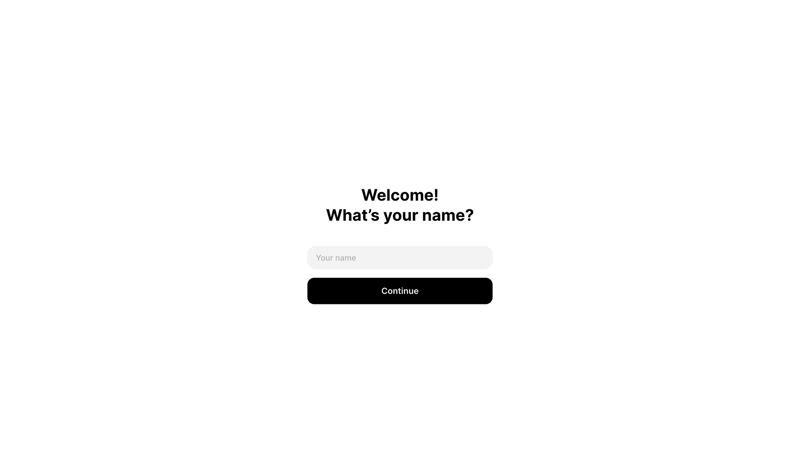
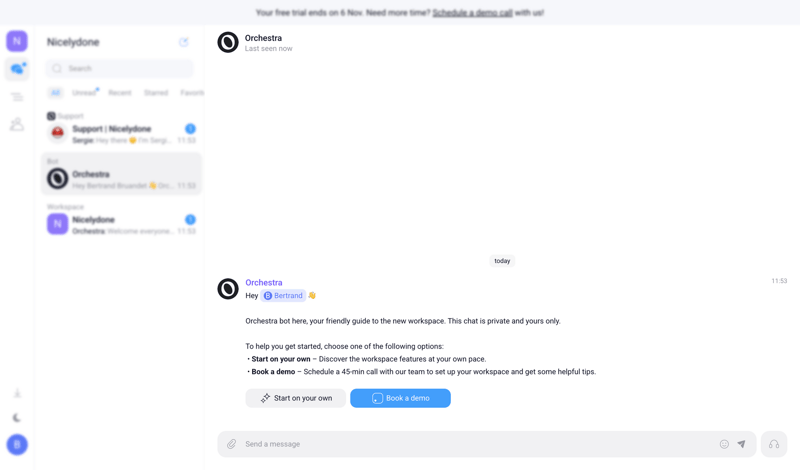
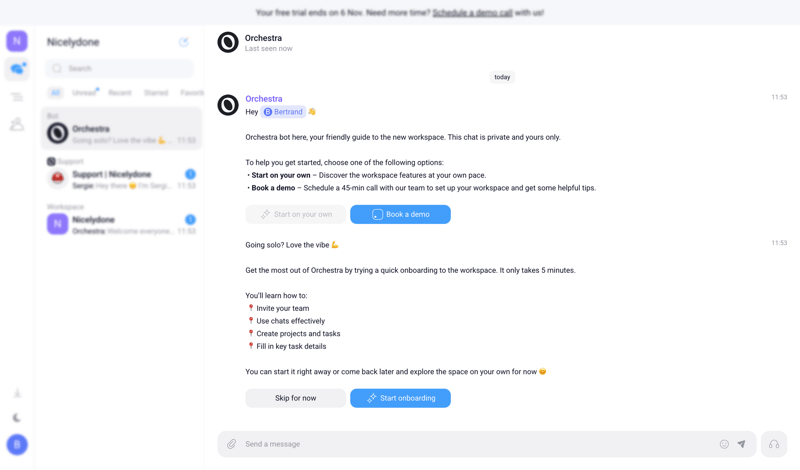
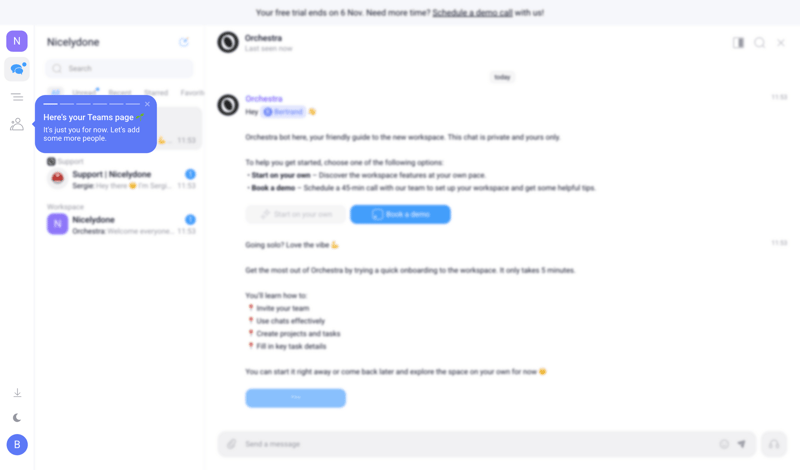
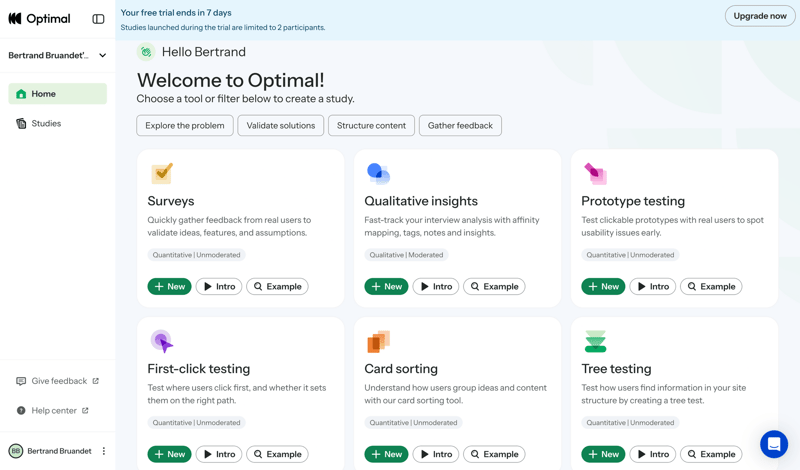
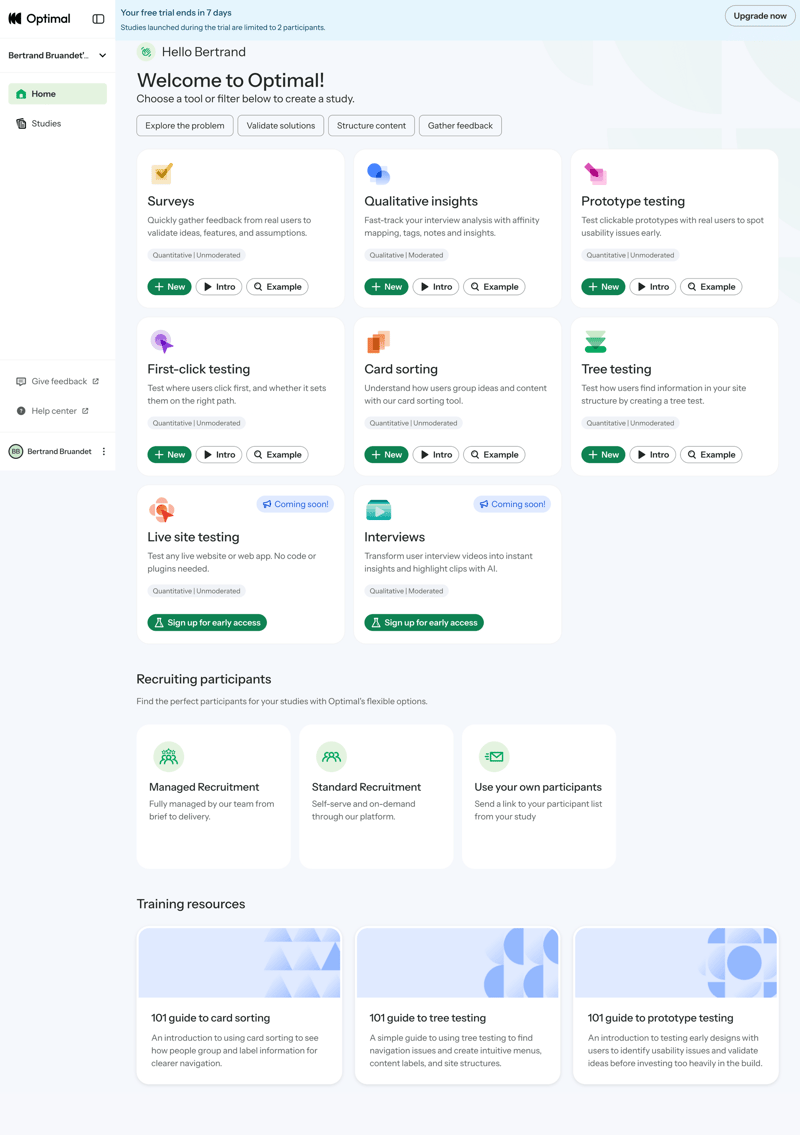
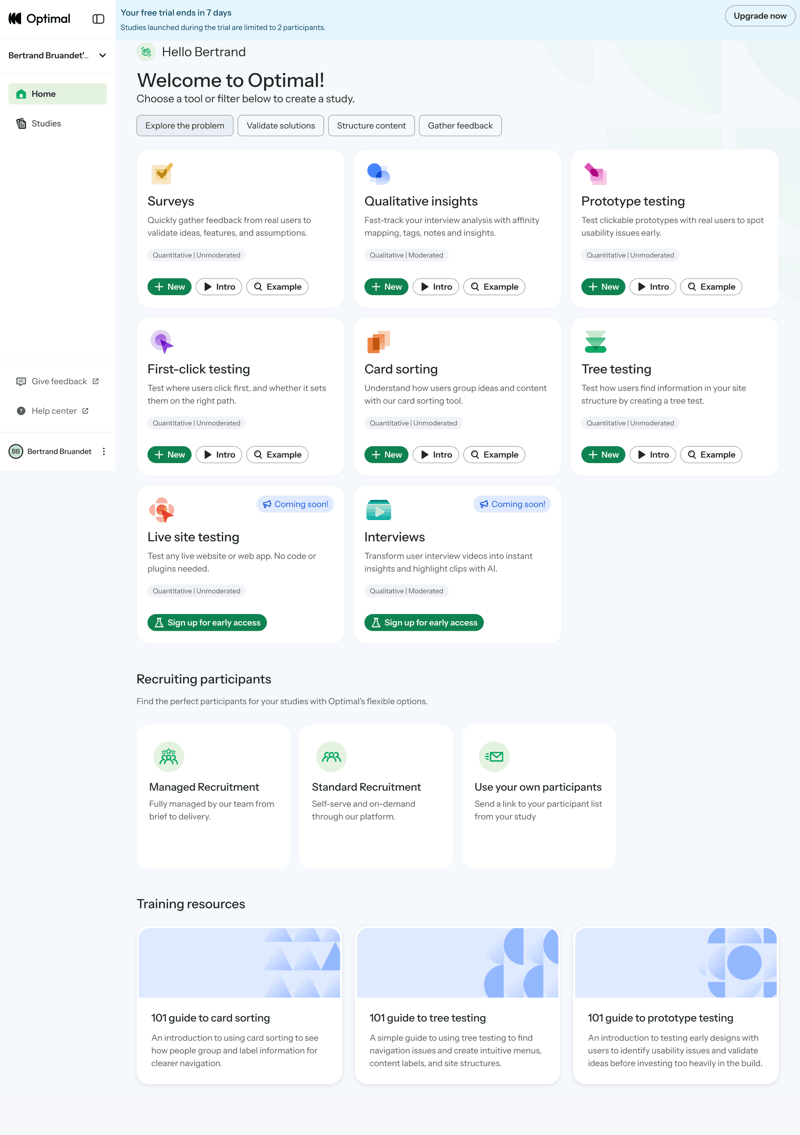
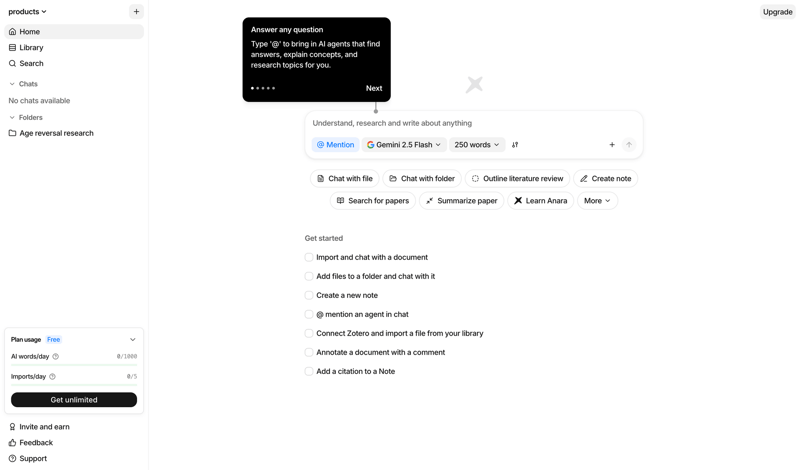
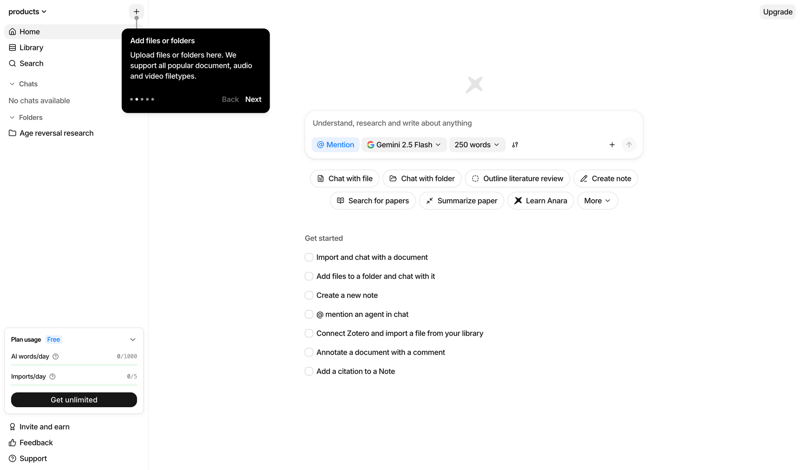
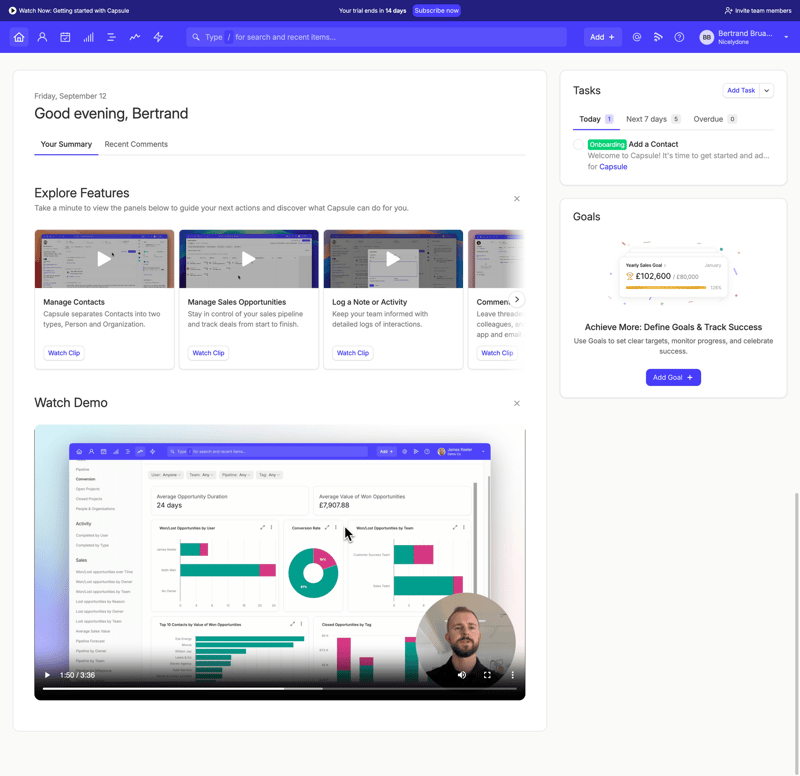
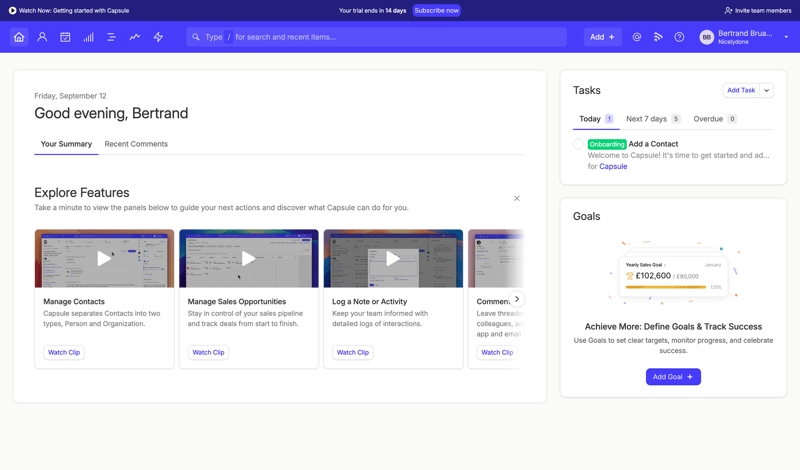
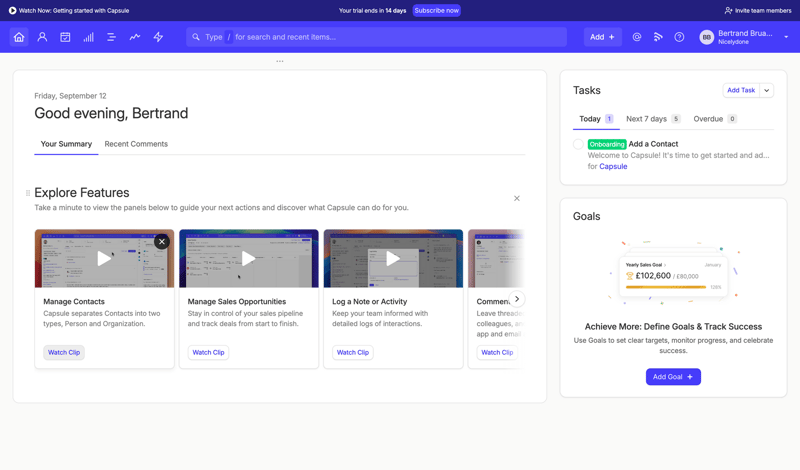
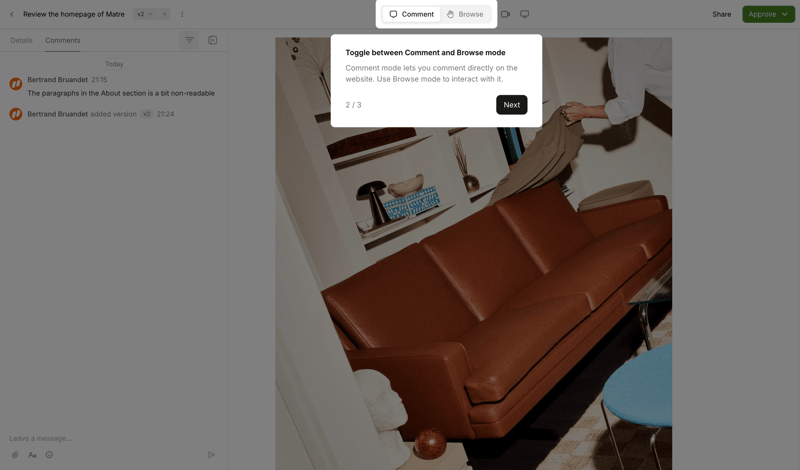
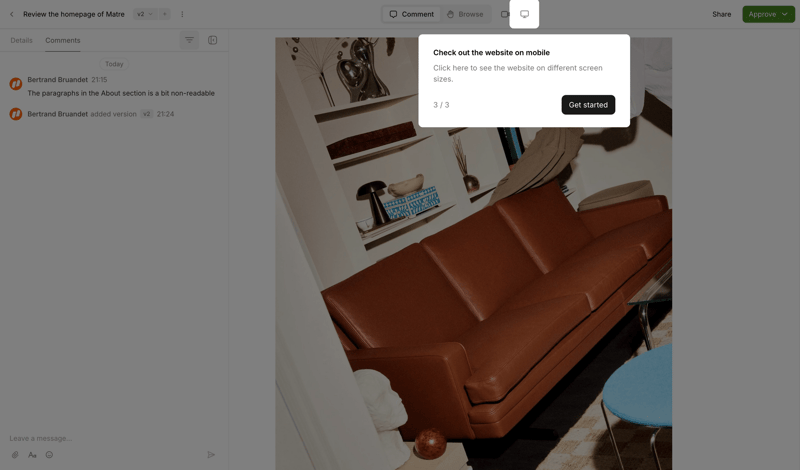
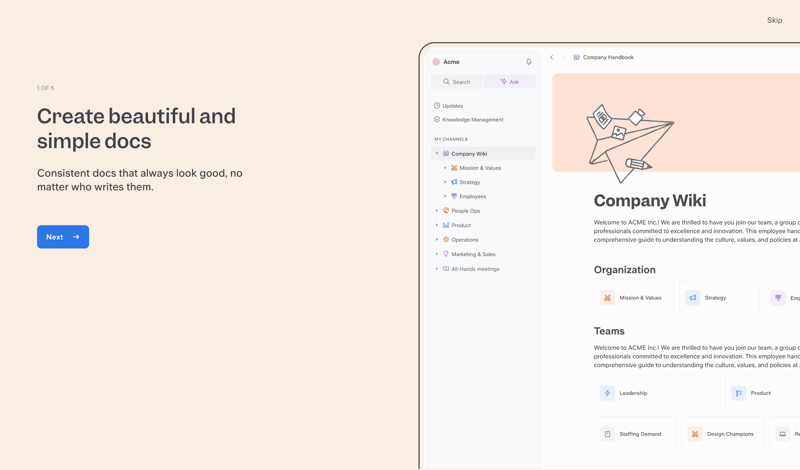
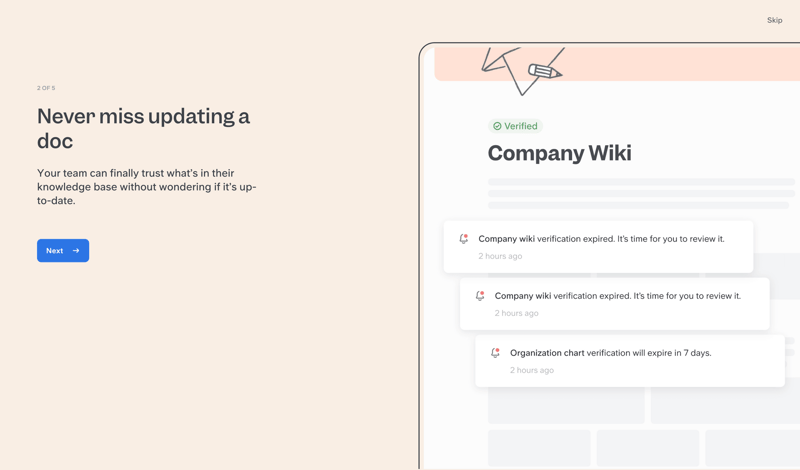
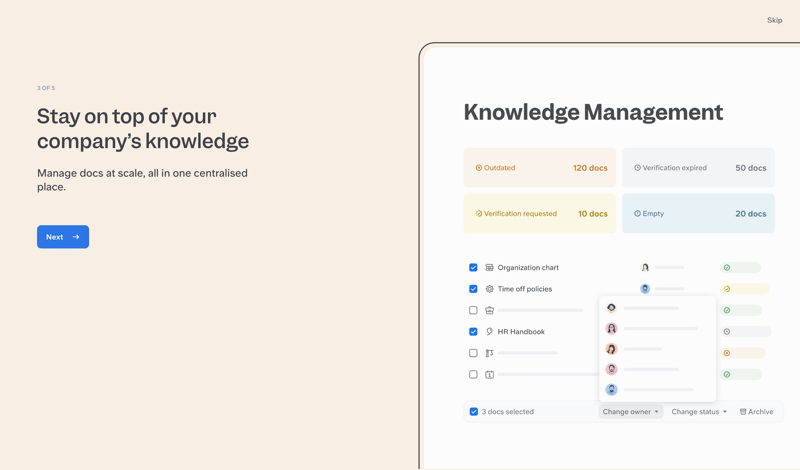
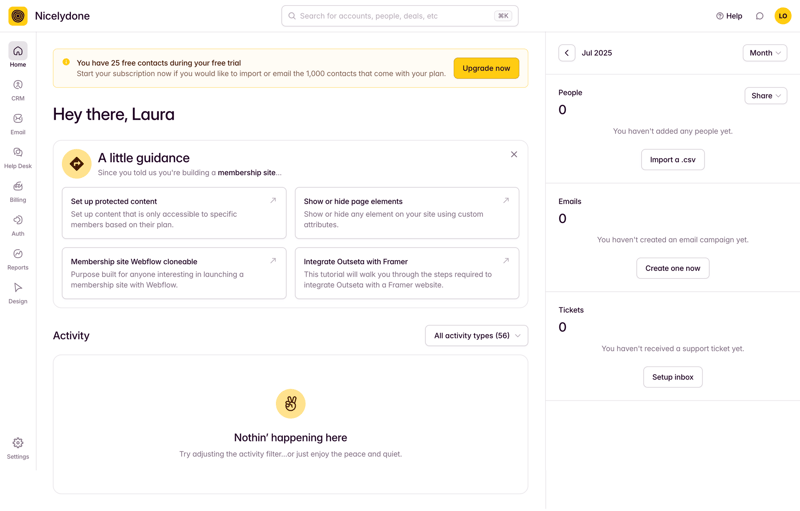
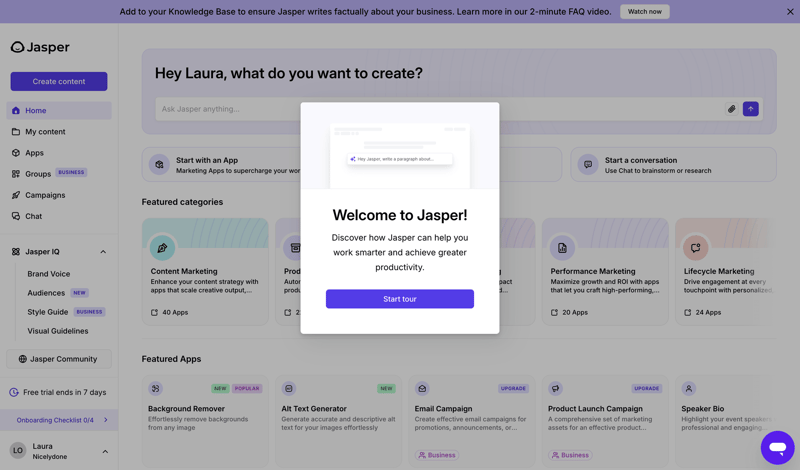
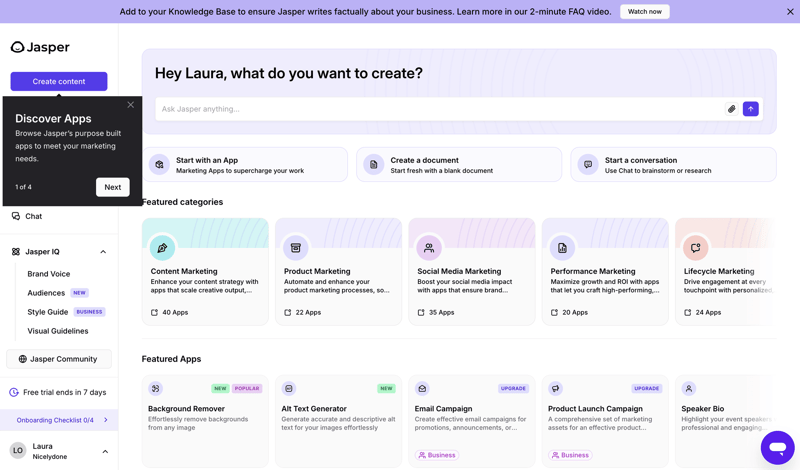
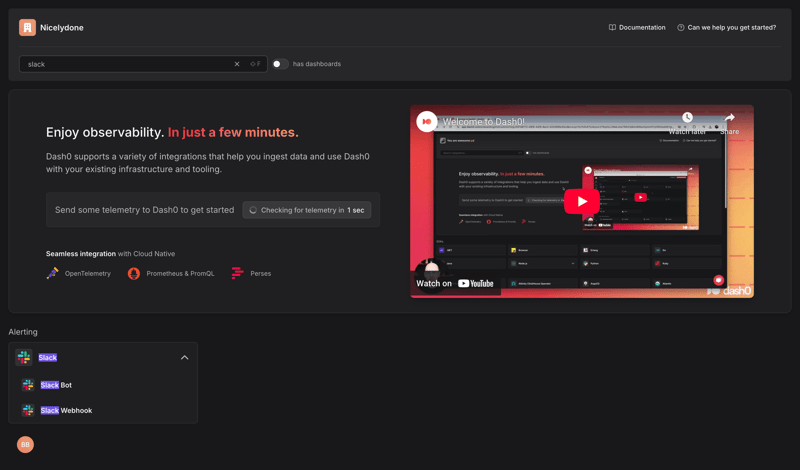
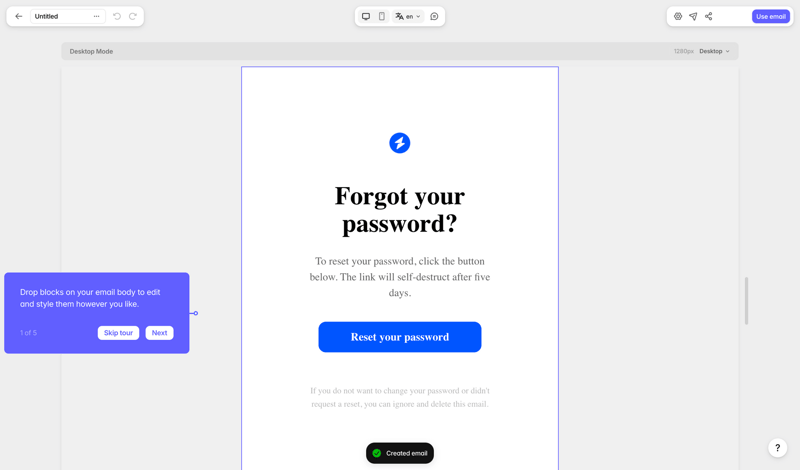
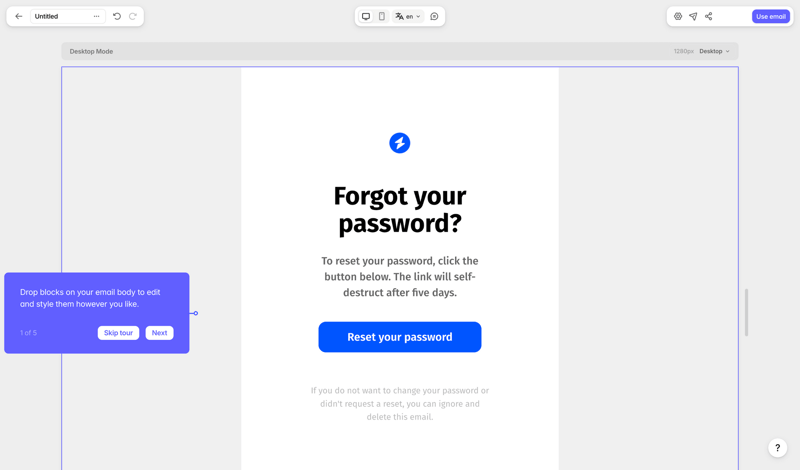
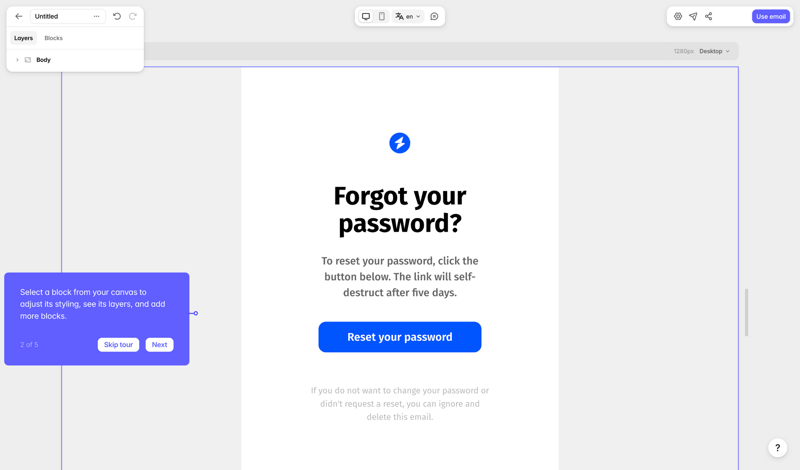
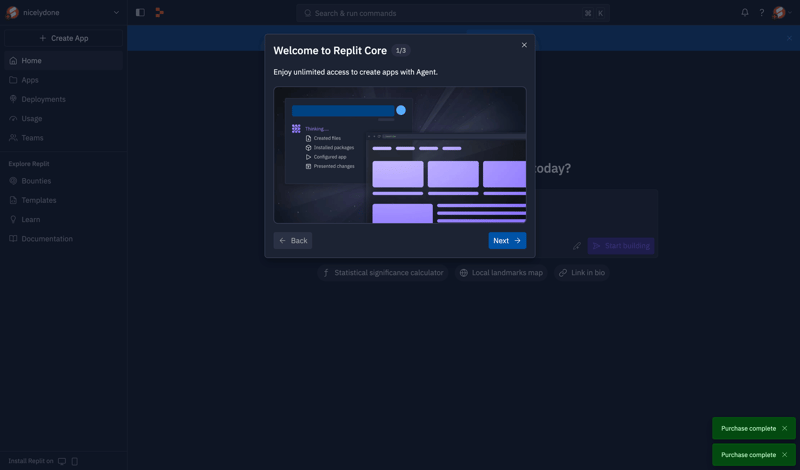
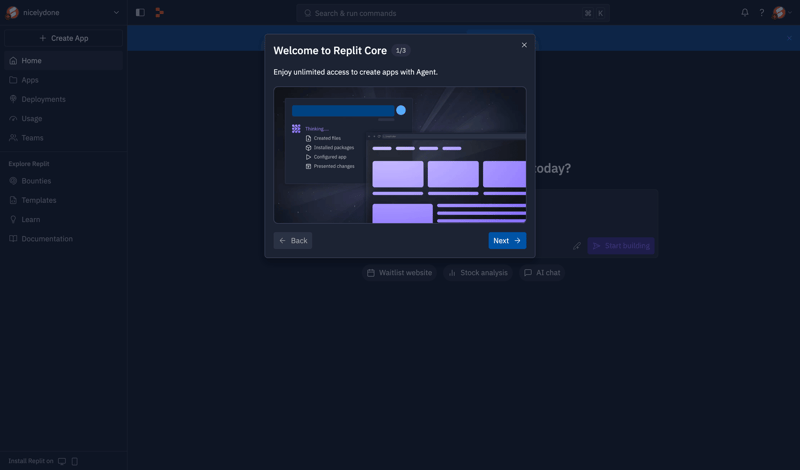
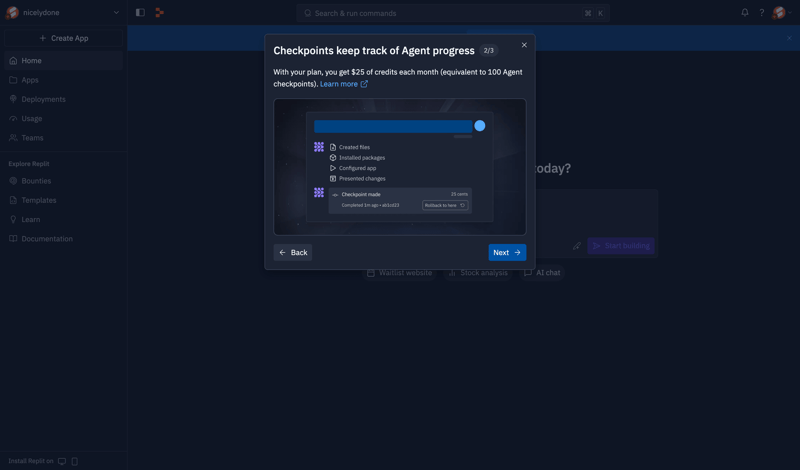
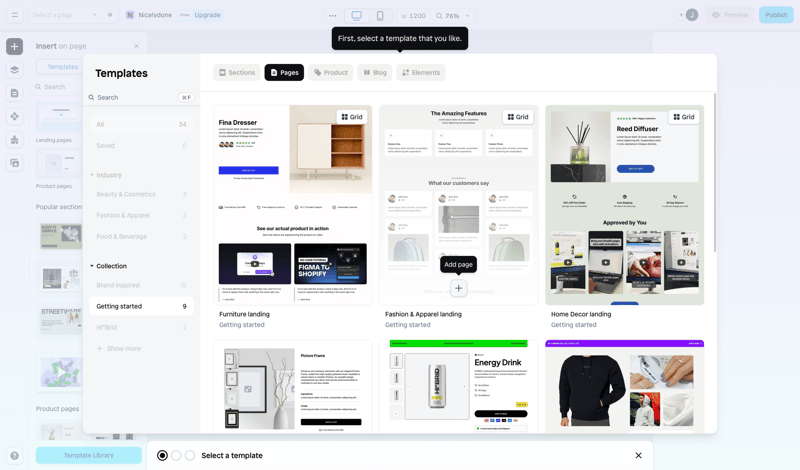
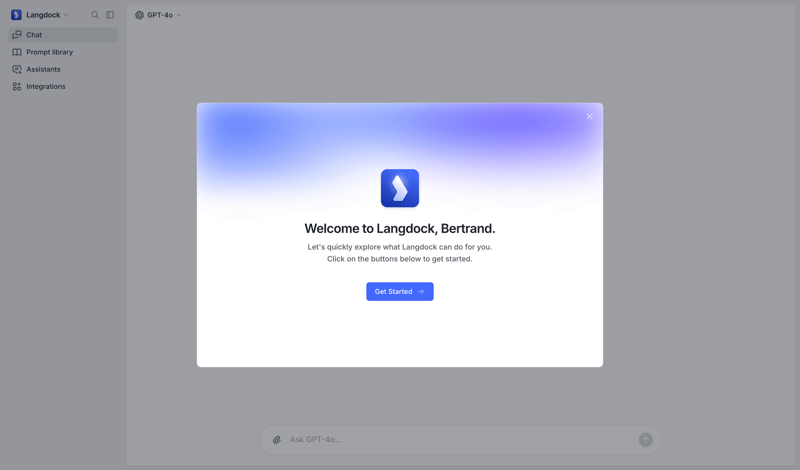
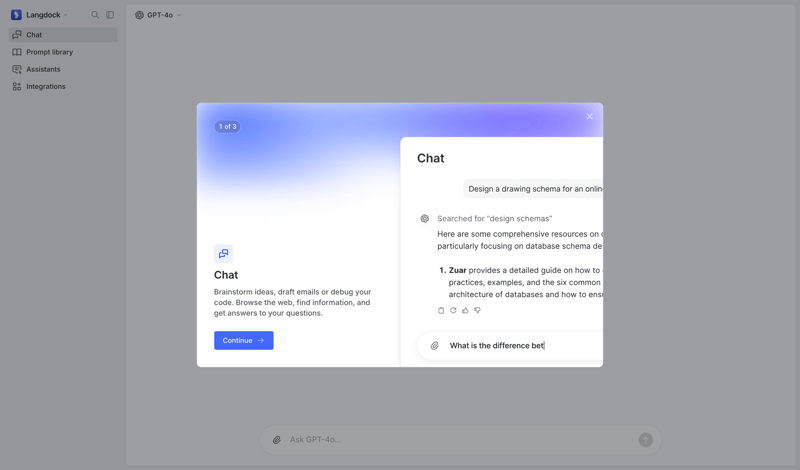
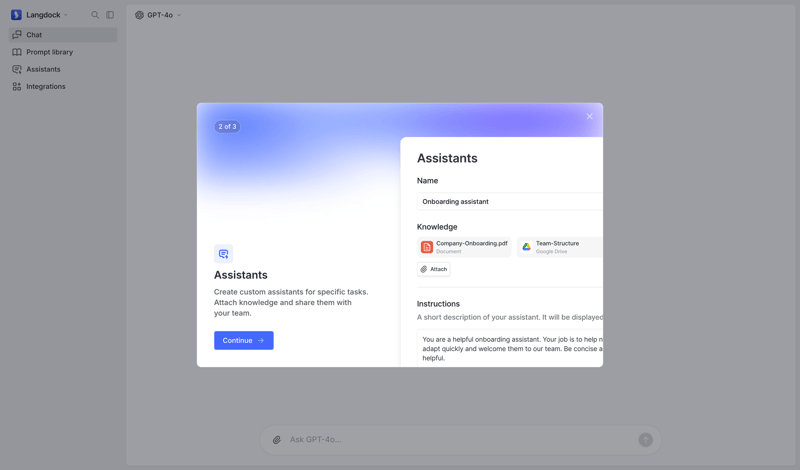
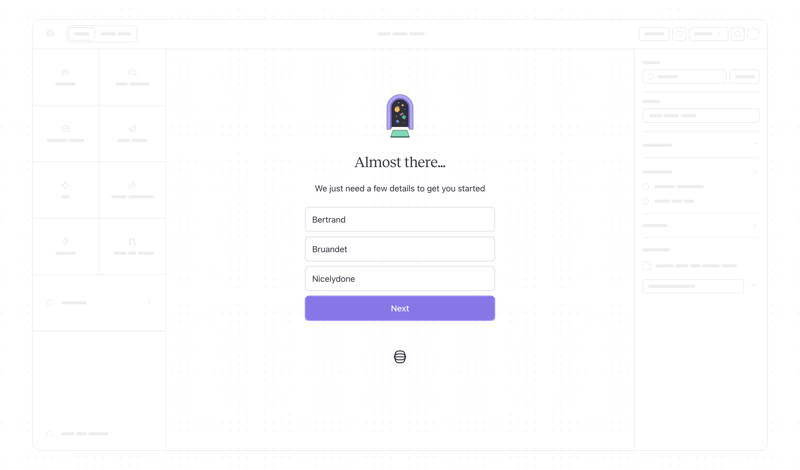
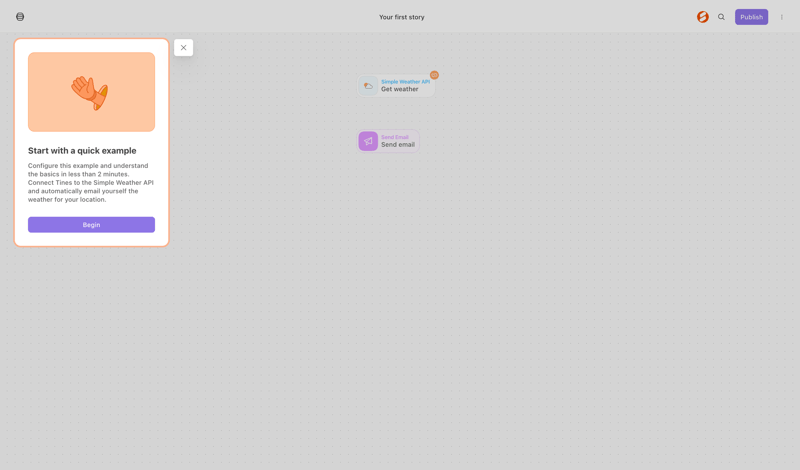
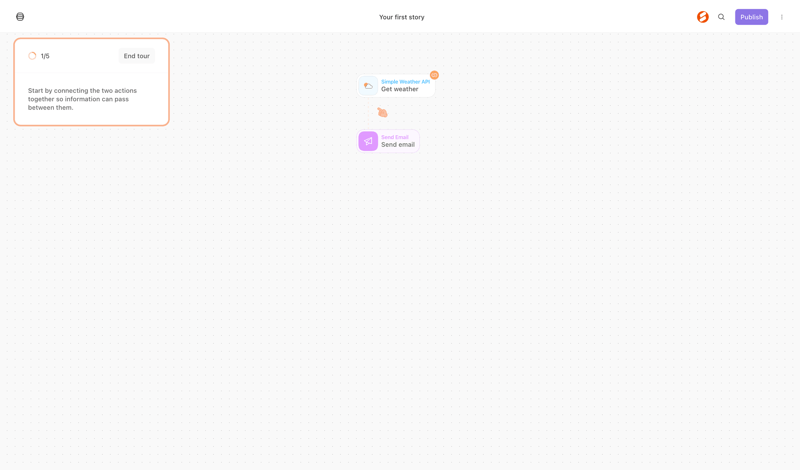
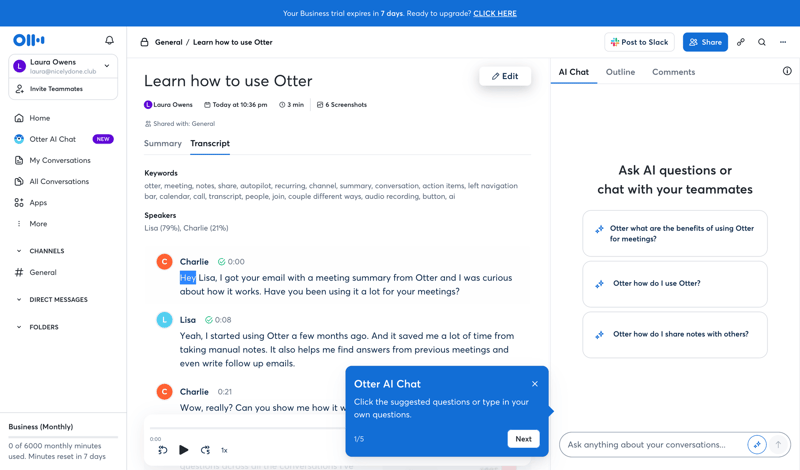
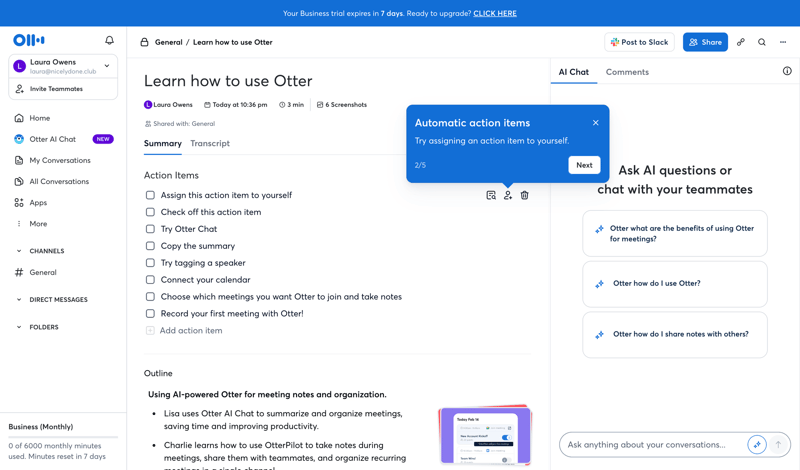
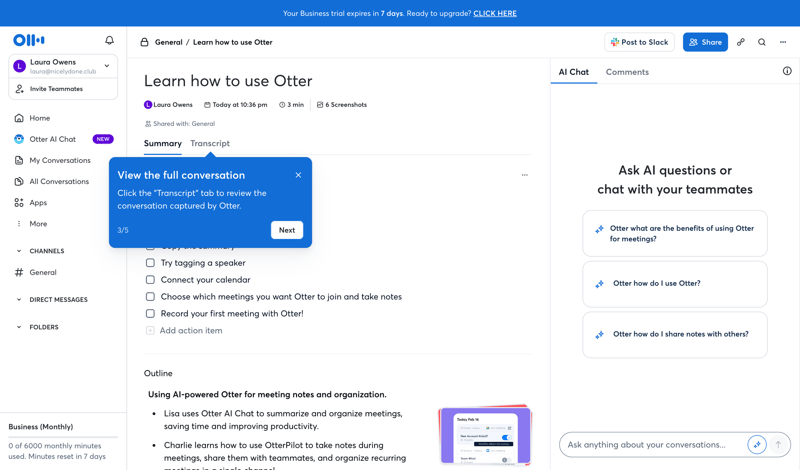
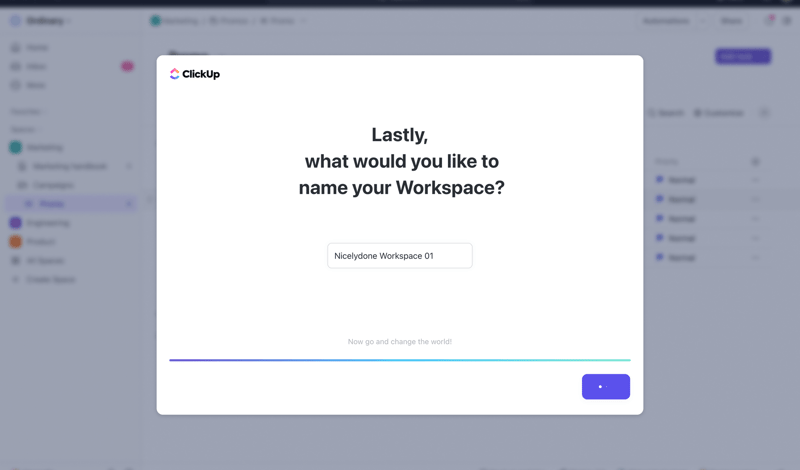
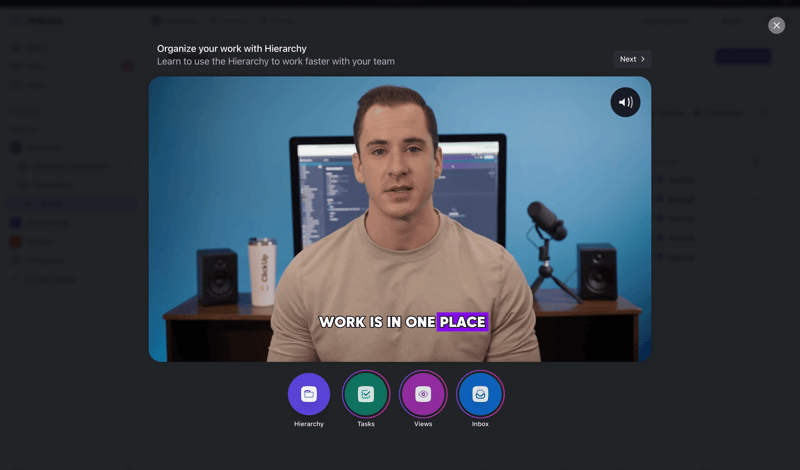
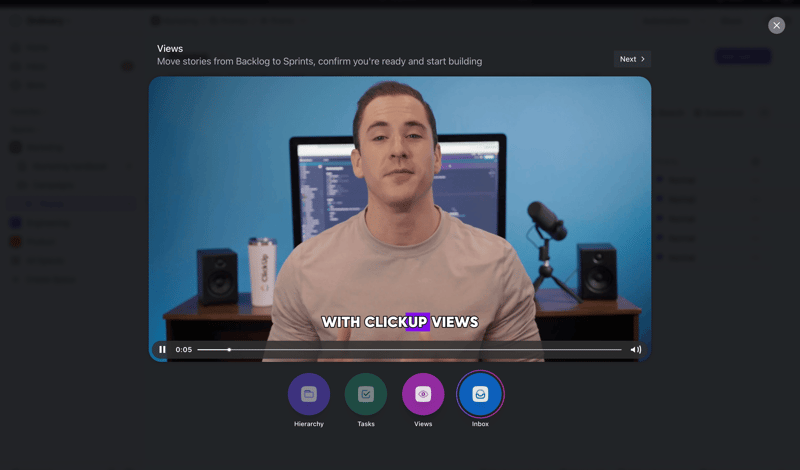
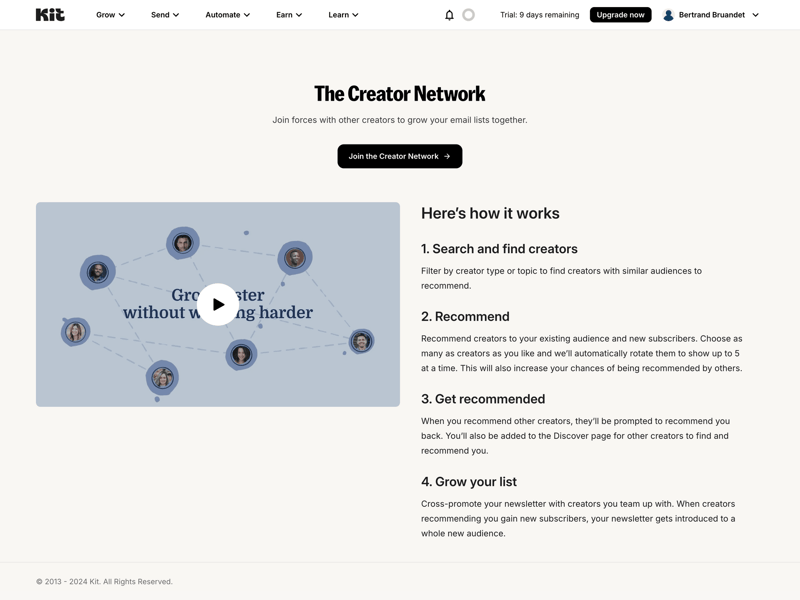
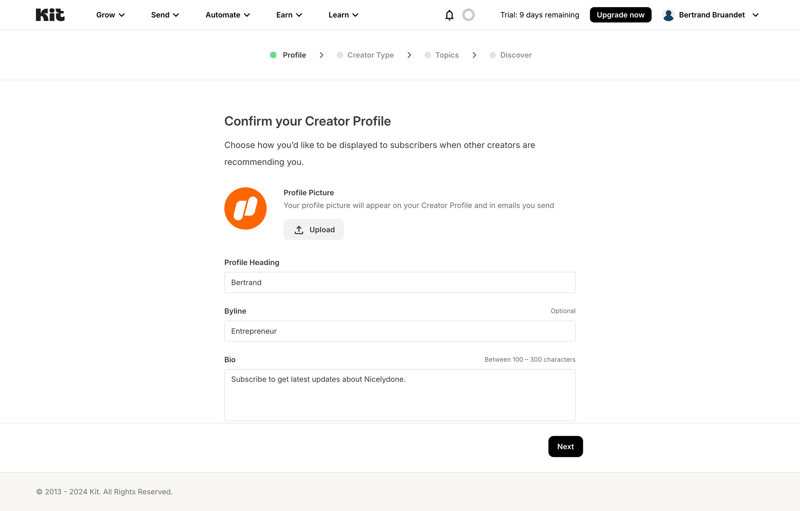
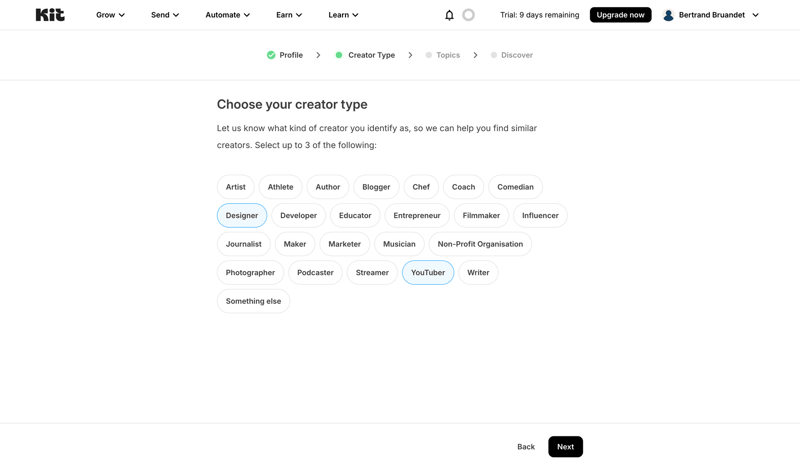
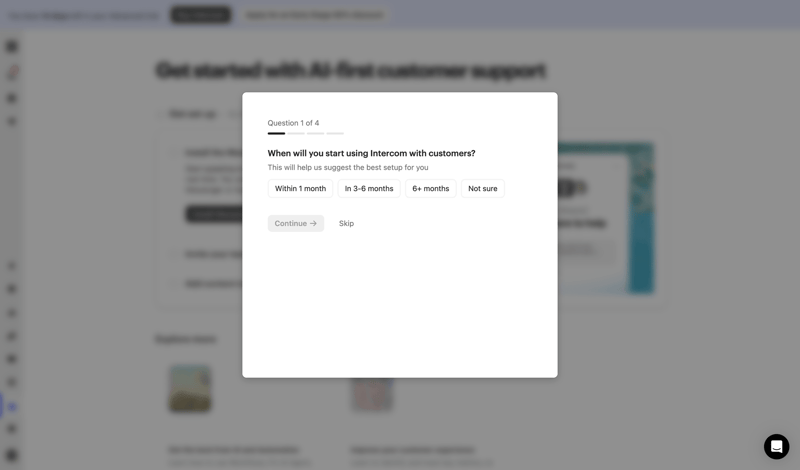
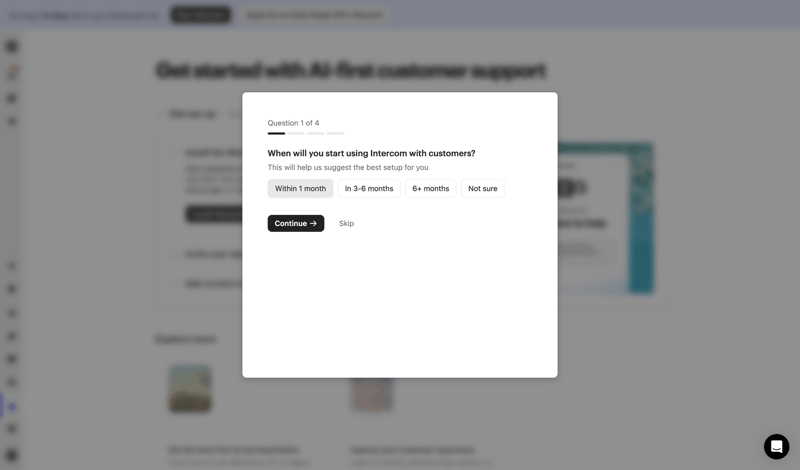
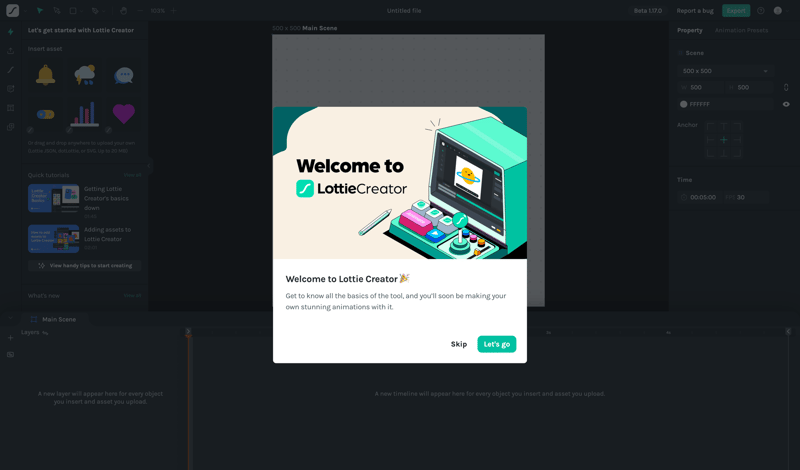
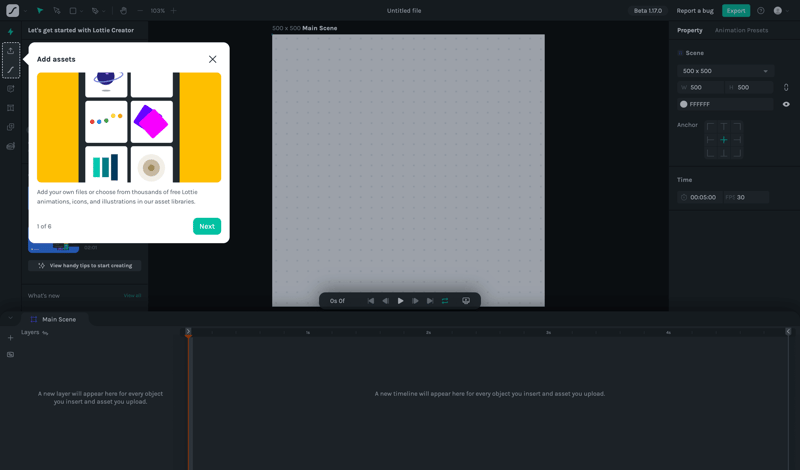
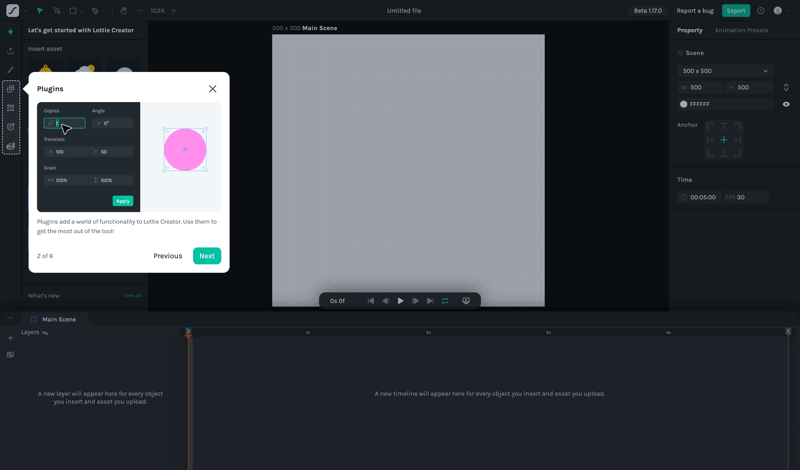
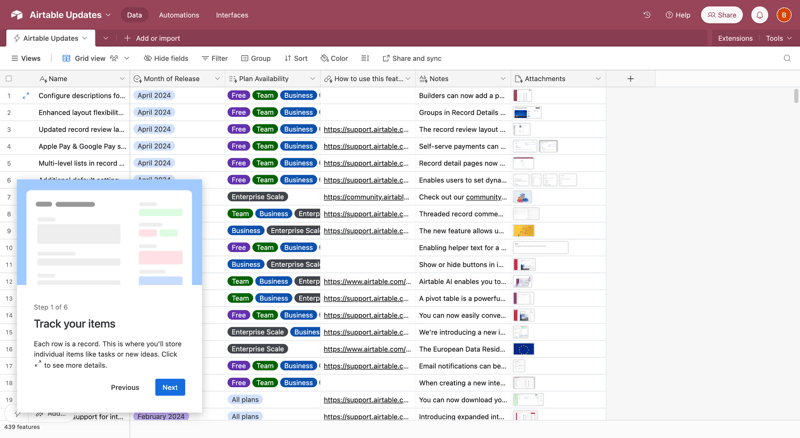
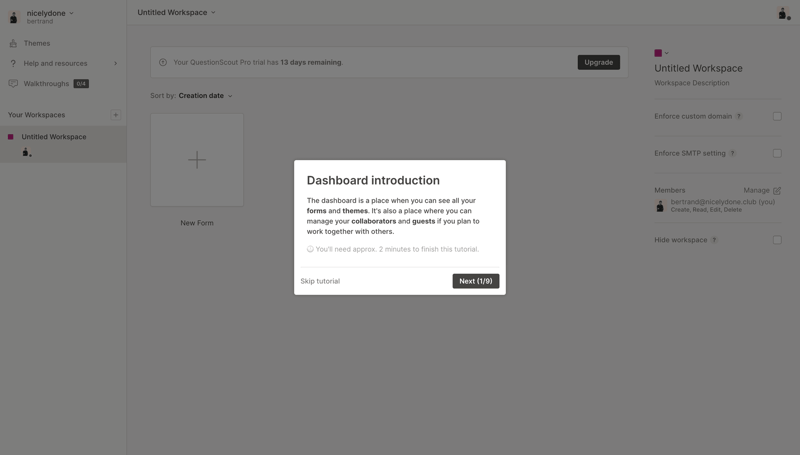
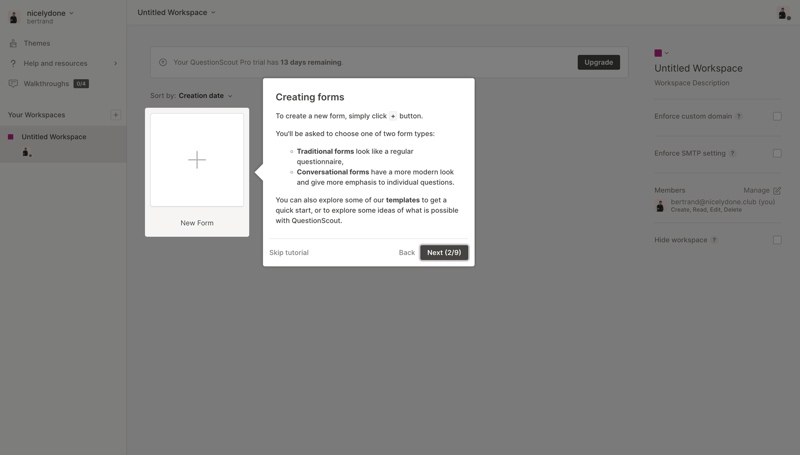
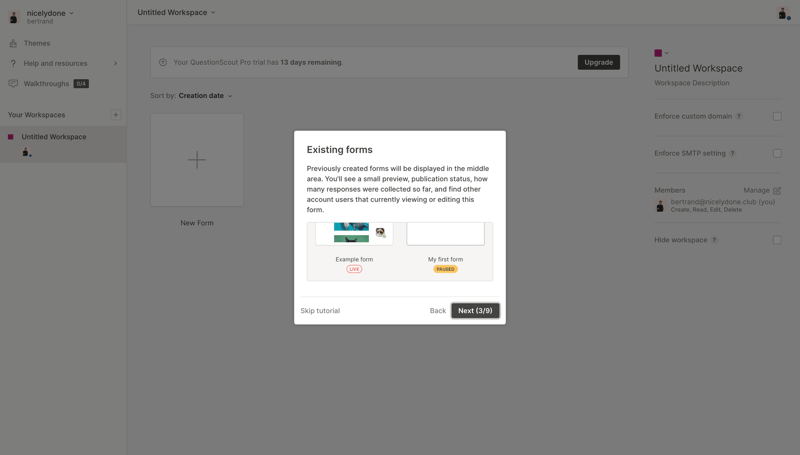
Following product tour user flow in SaaS guides users after the initial product introduction. It ensures continued engagement and feature discovery. A well-designed product tour enhances user understanding and long-term engagement. Browse examples of following product tour UX flows from the best SaaS apps. Discover how top SaaS design teams leverage these flows to improve user experience and drive product adoption.



Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen








Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen







Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen







Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Explore 58 following product tour user flow examples
Get full library access.
By continuing, you agree with our terms & privacy policy
Trusted by the best design teams