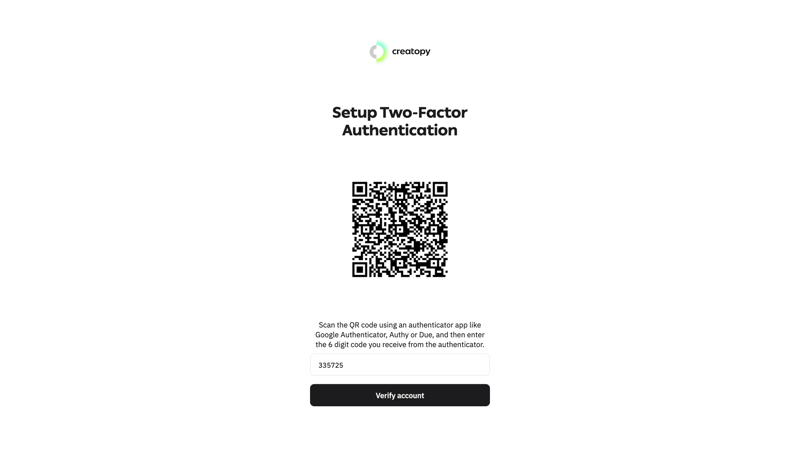
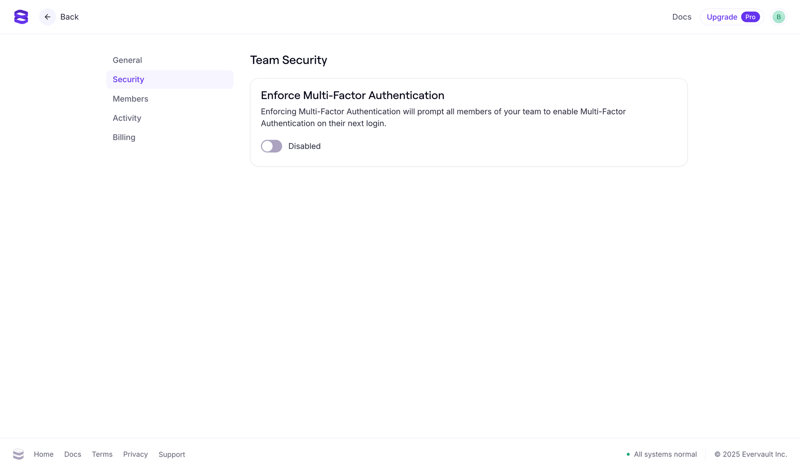
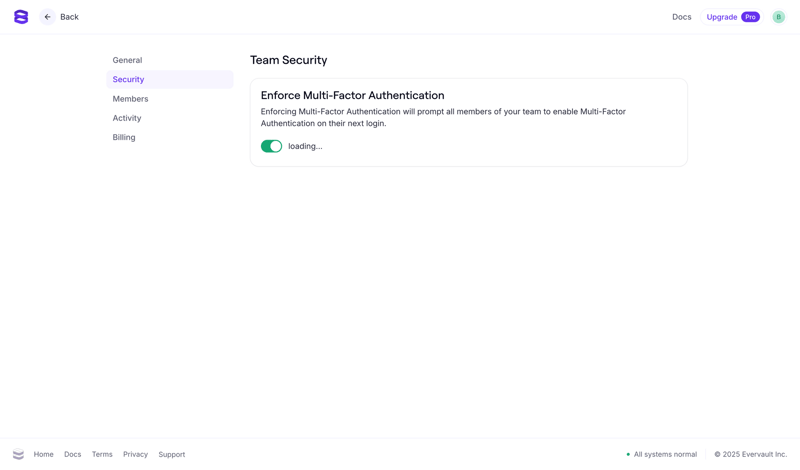
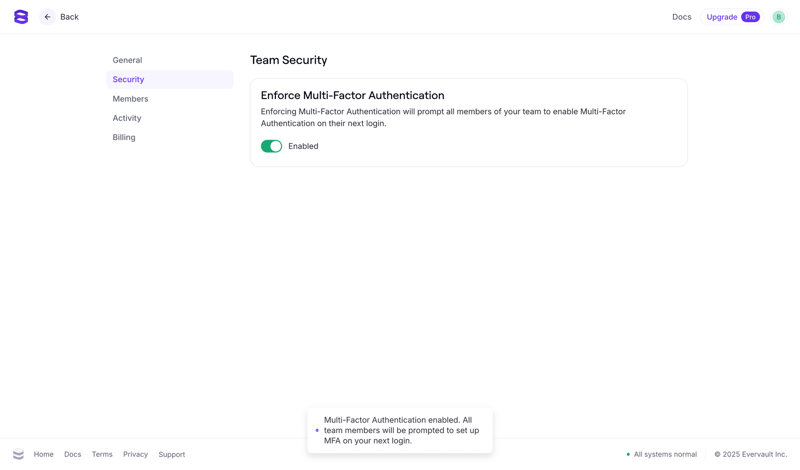
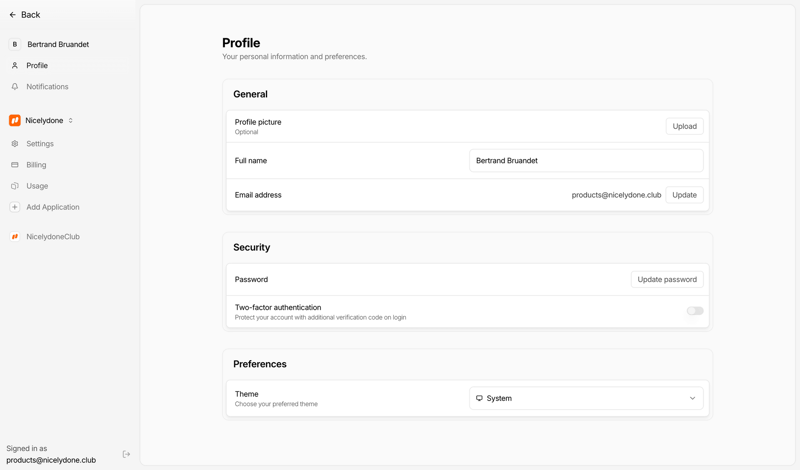
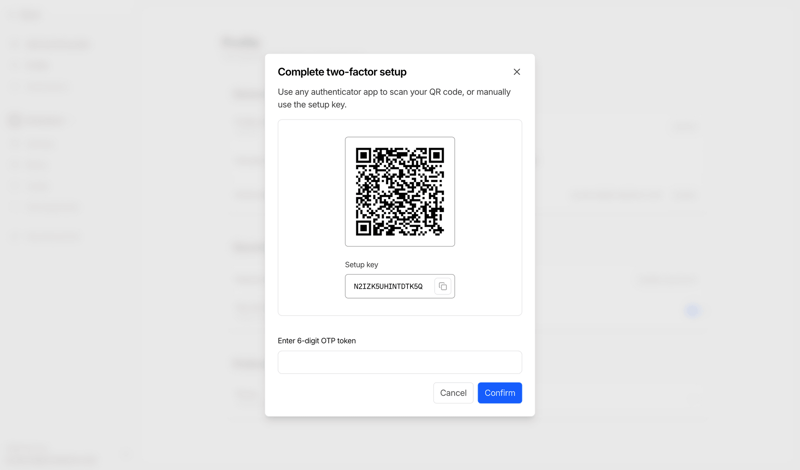
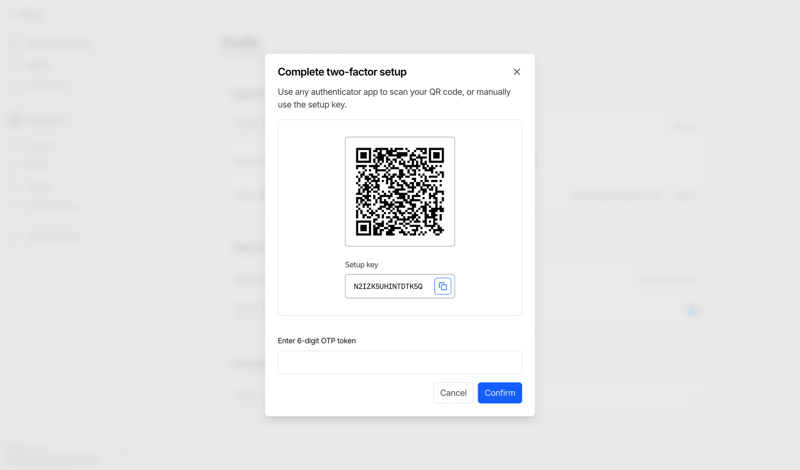
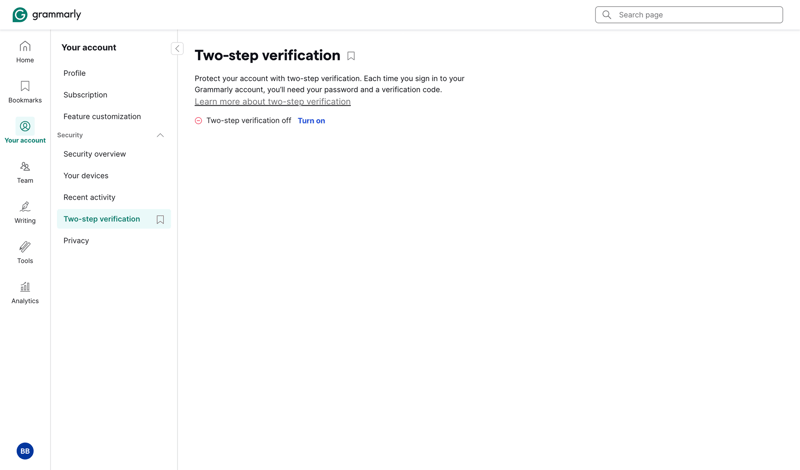
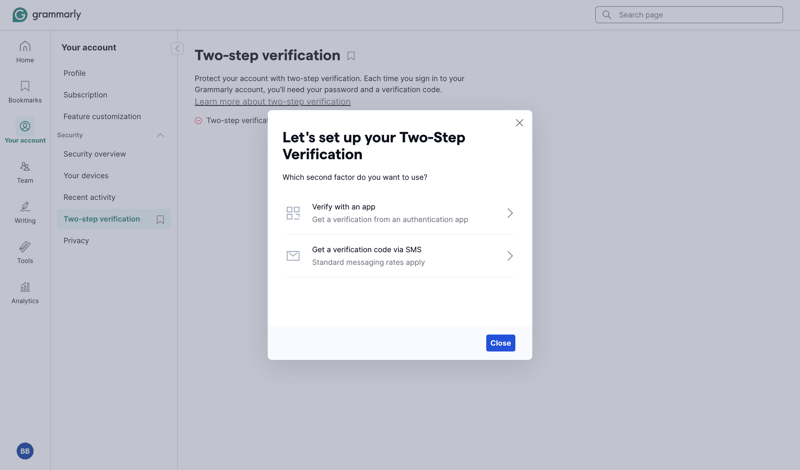
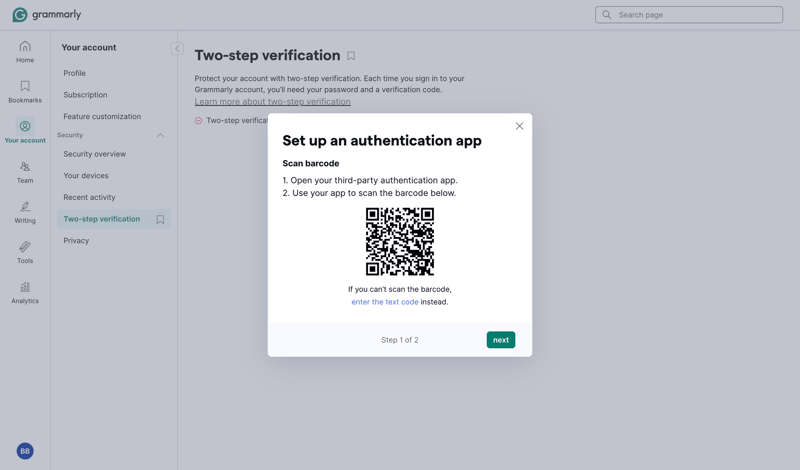
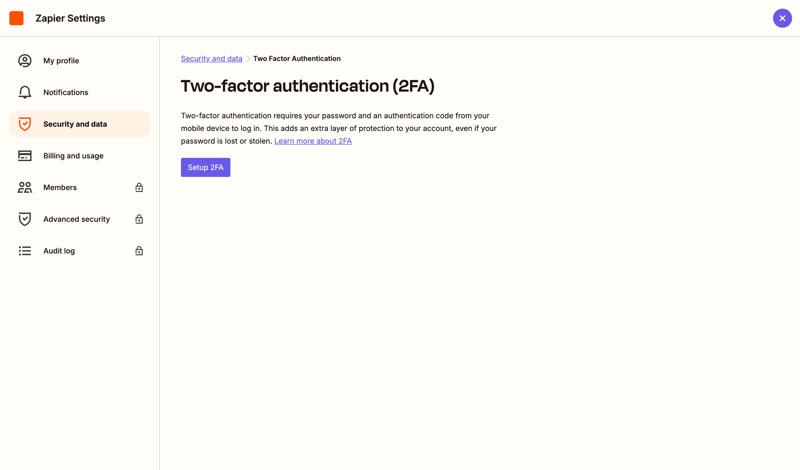
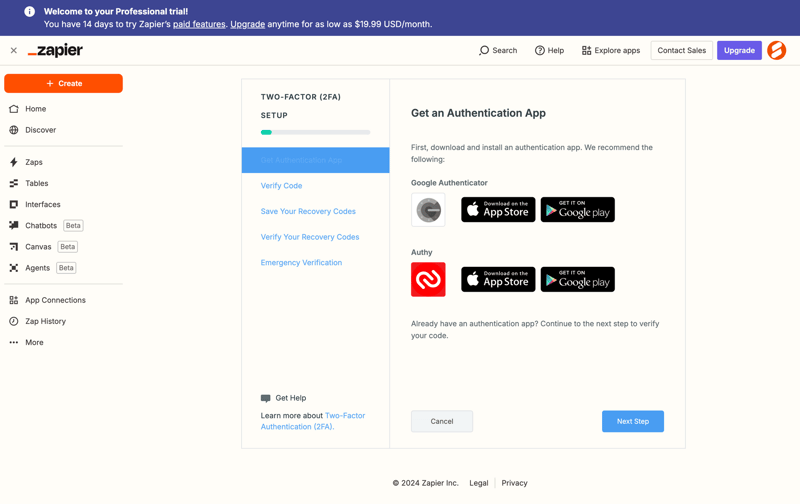
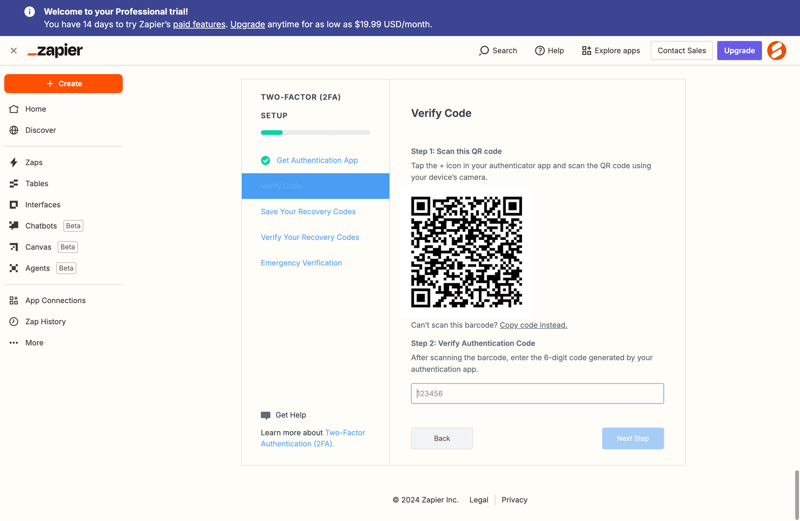
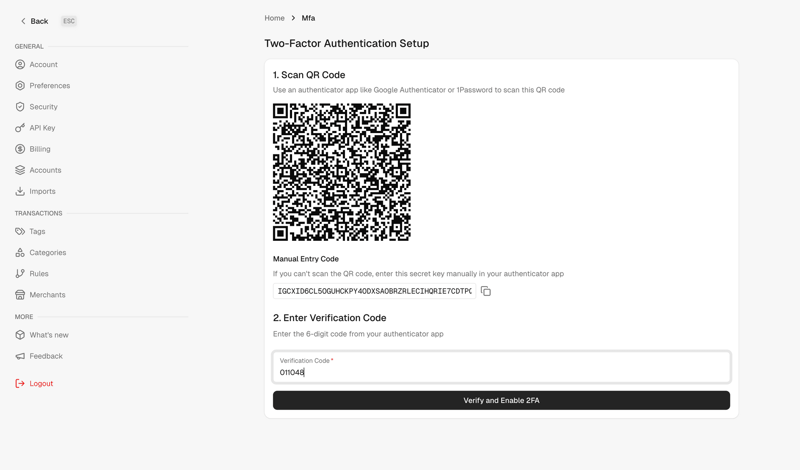
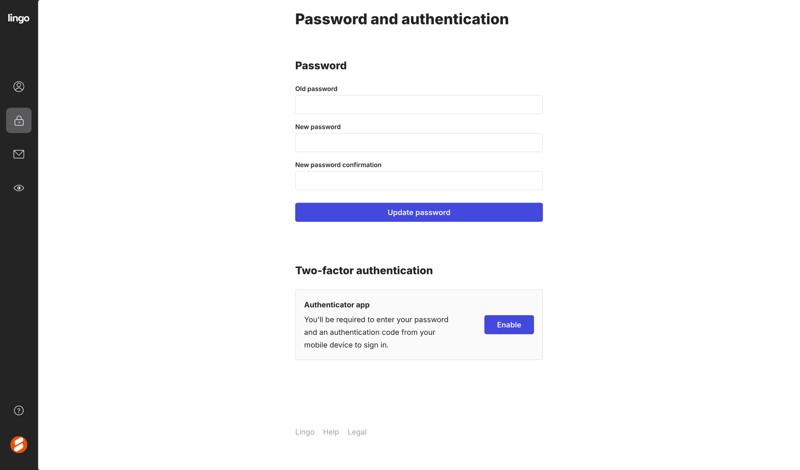
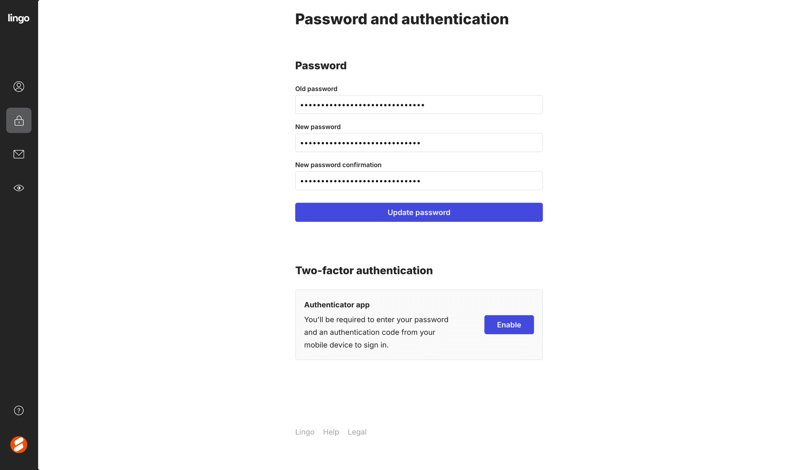
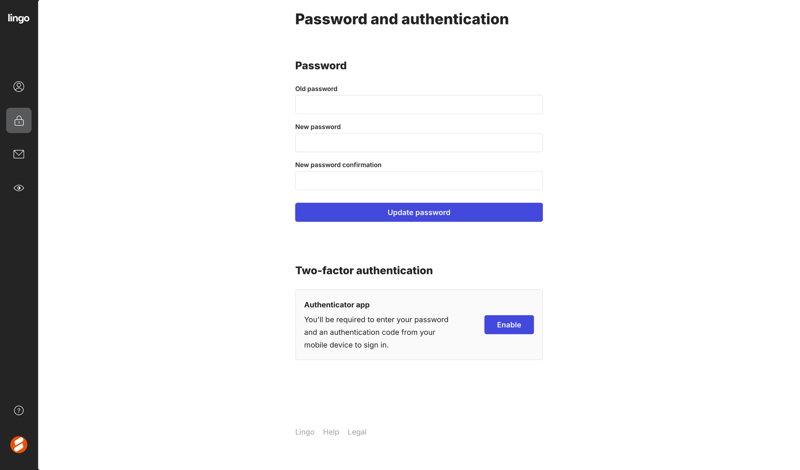
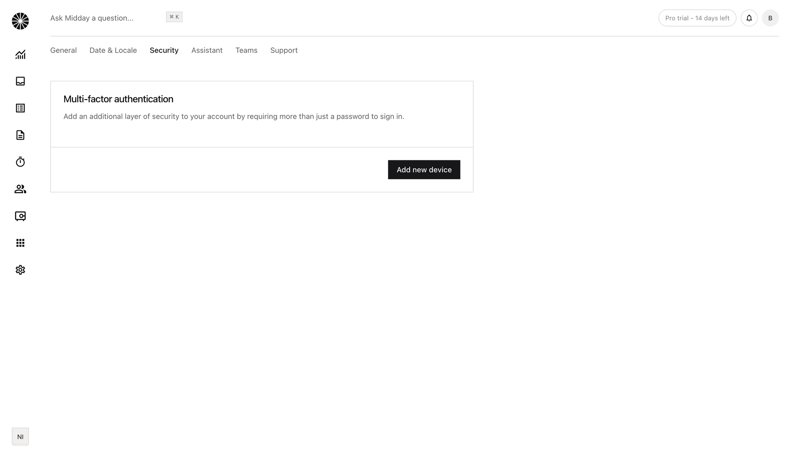
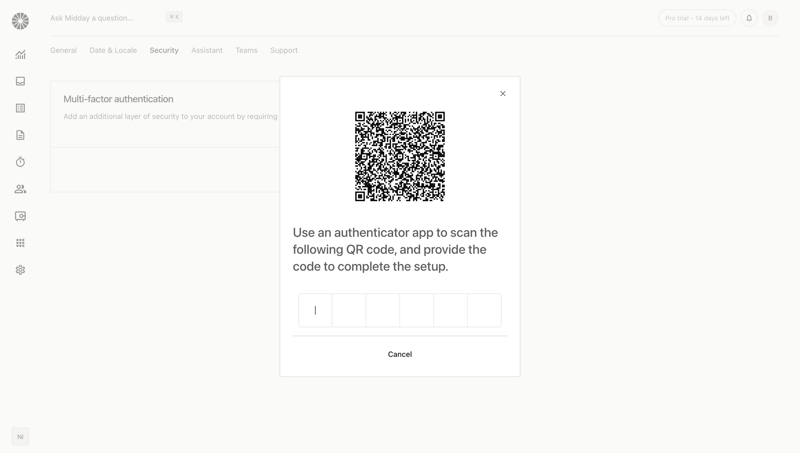
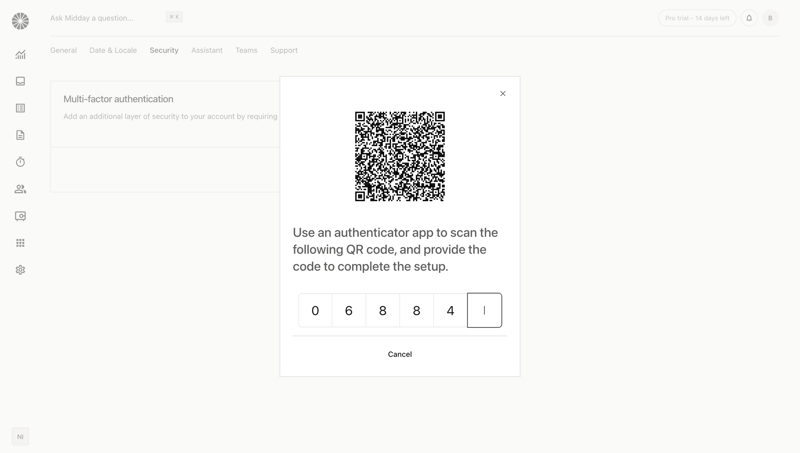
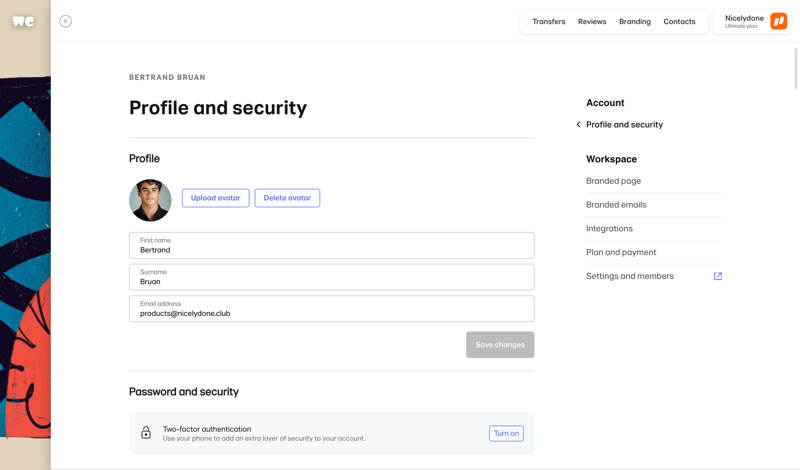
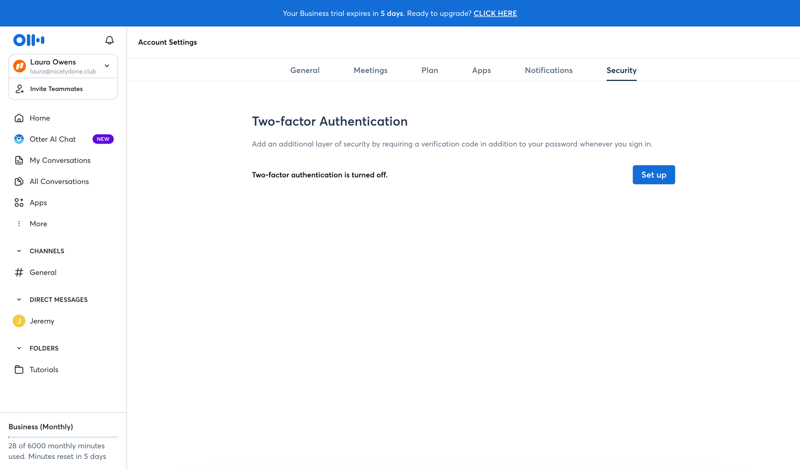
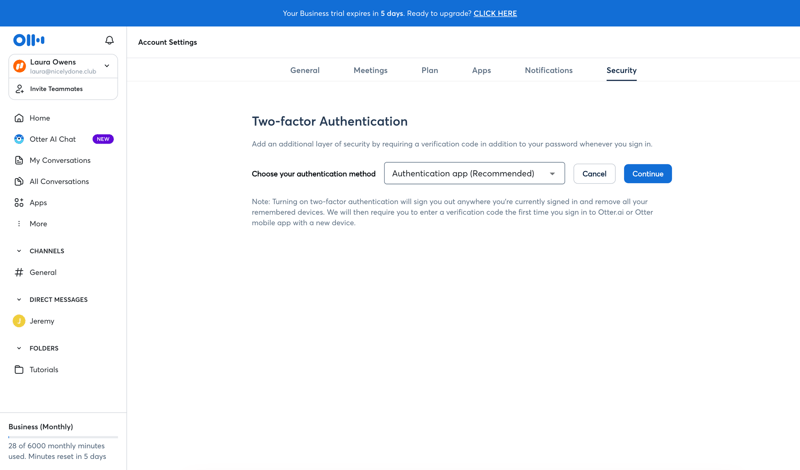
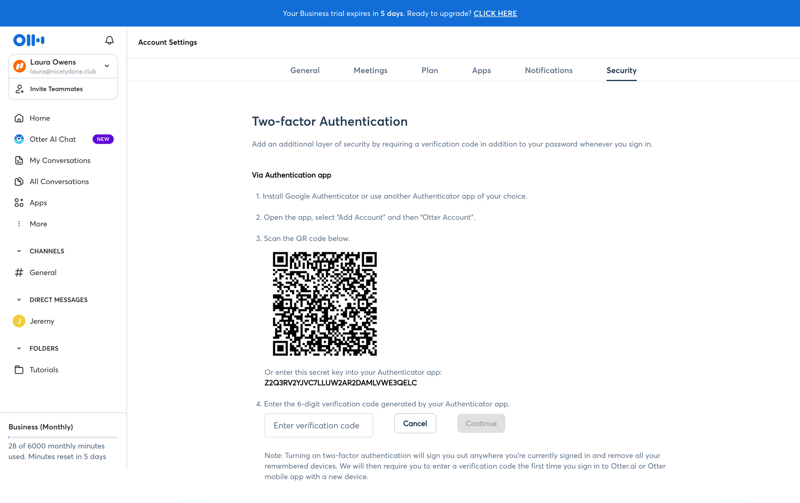
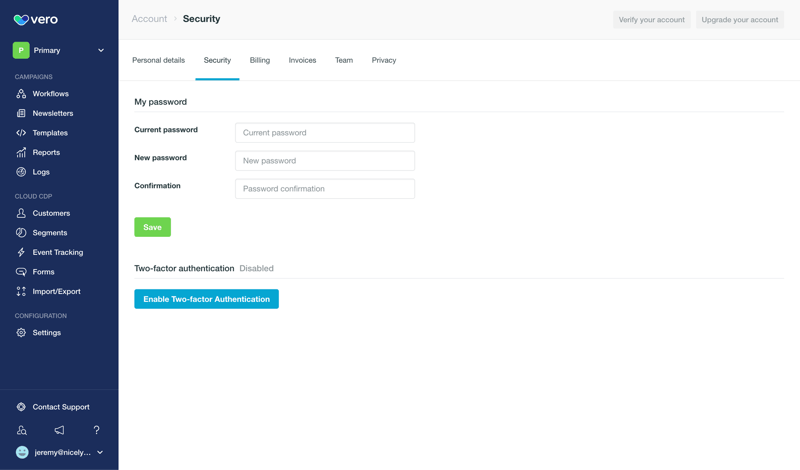
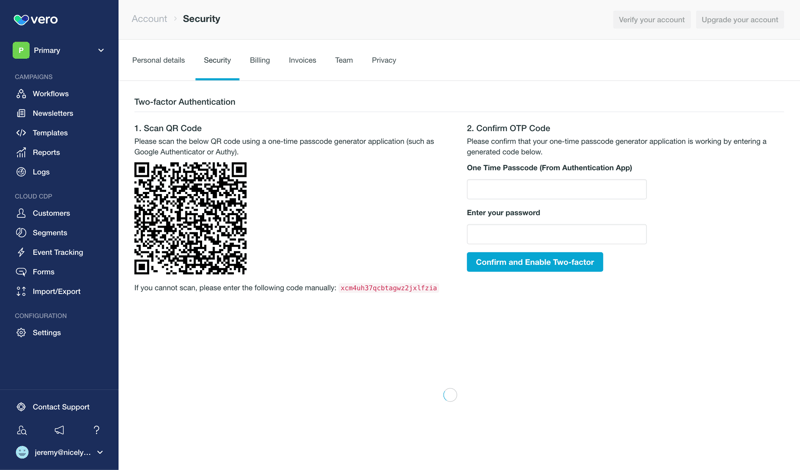
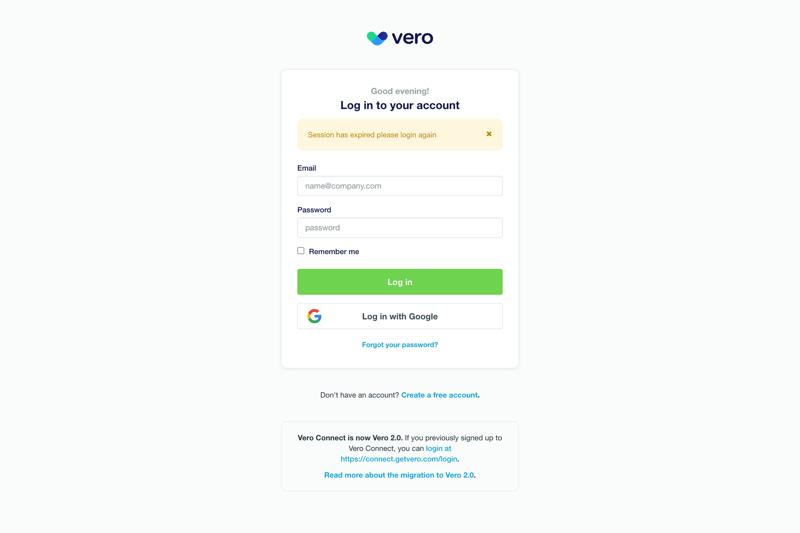
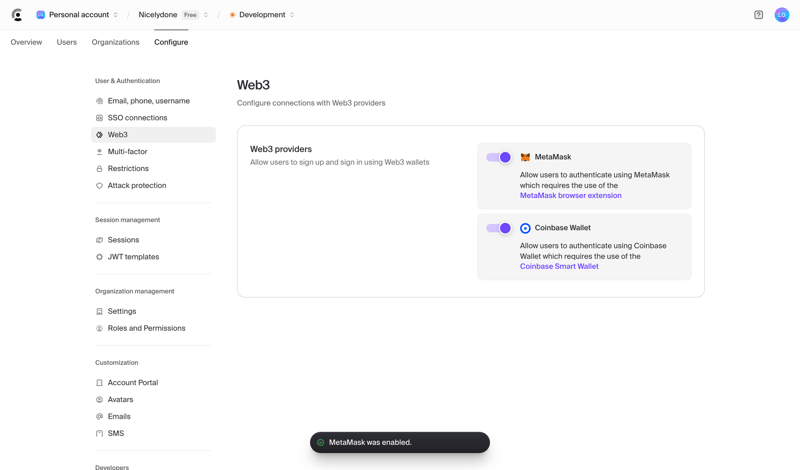
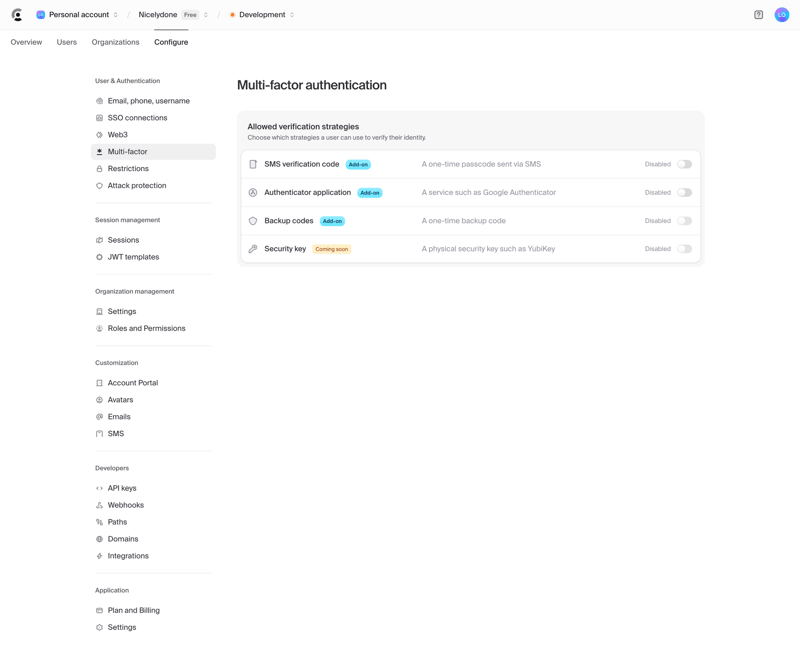
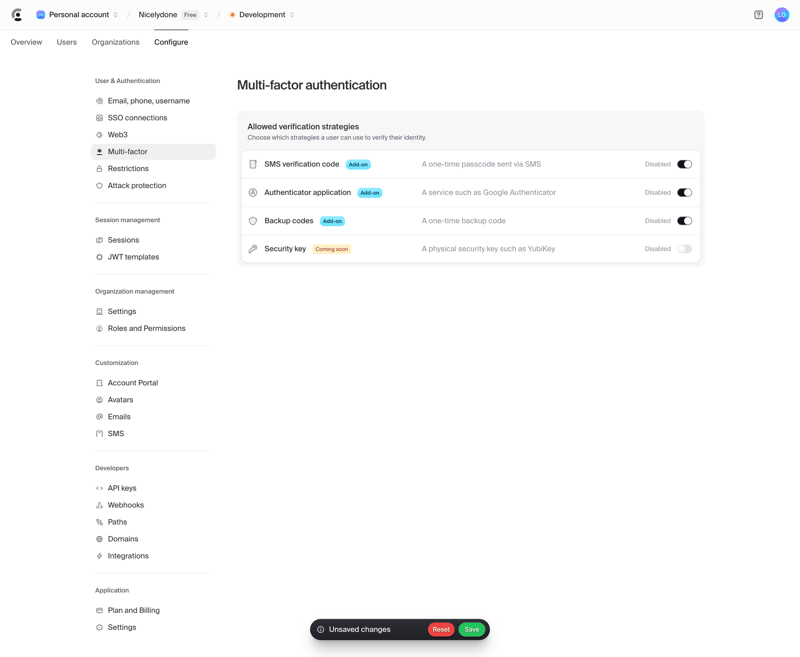
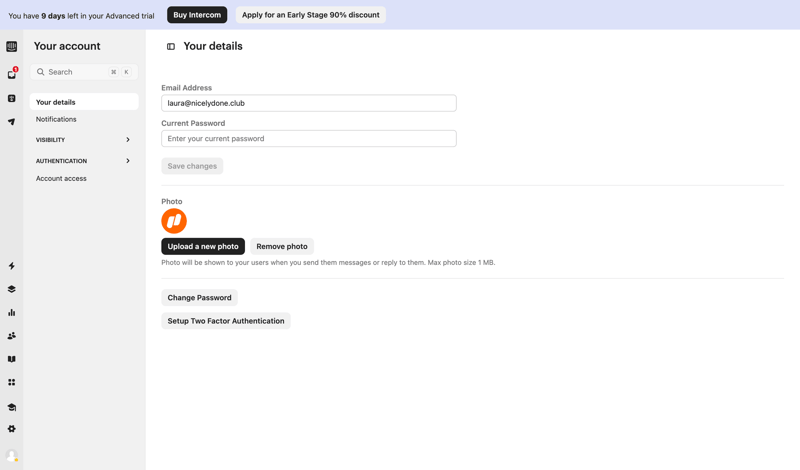
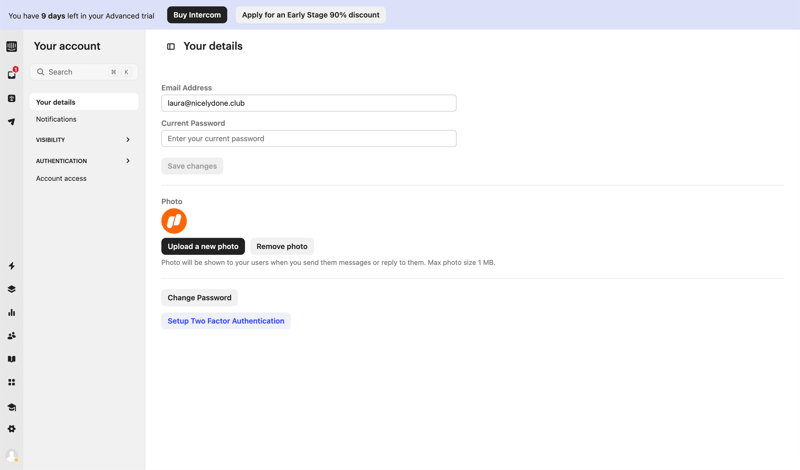
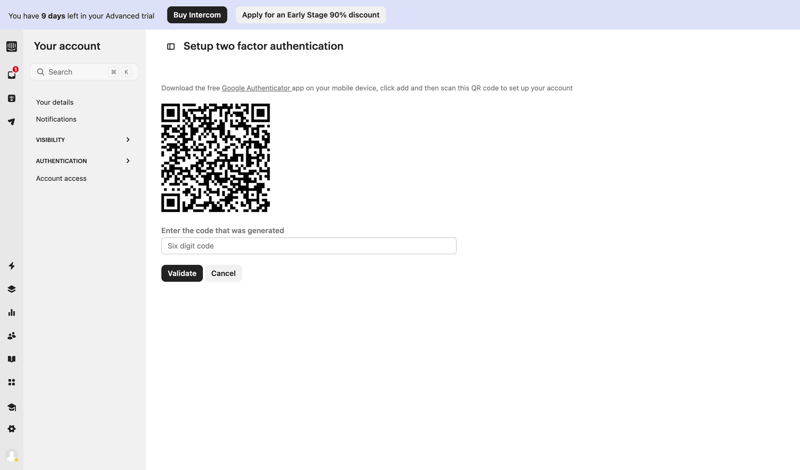
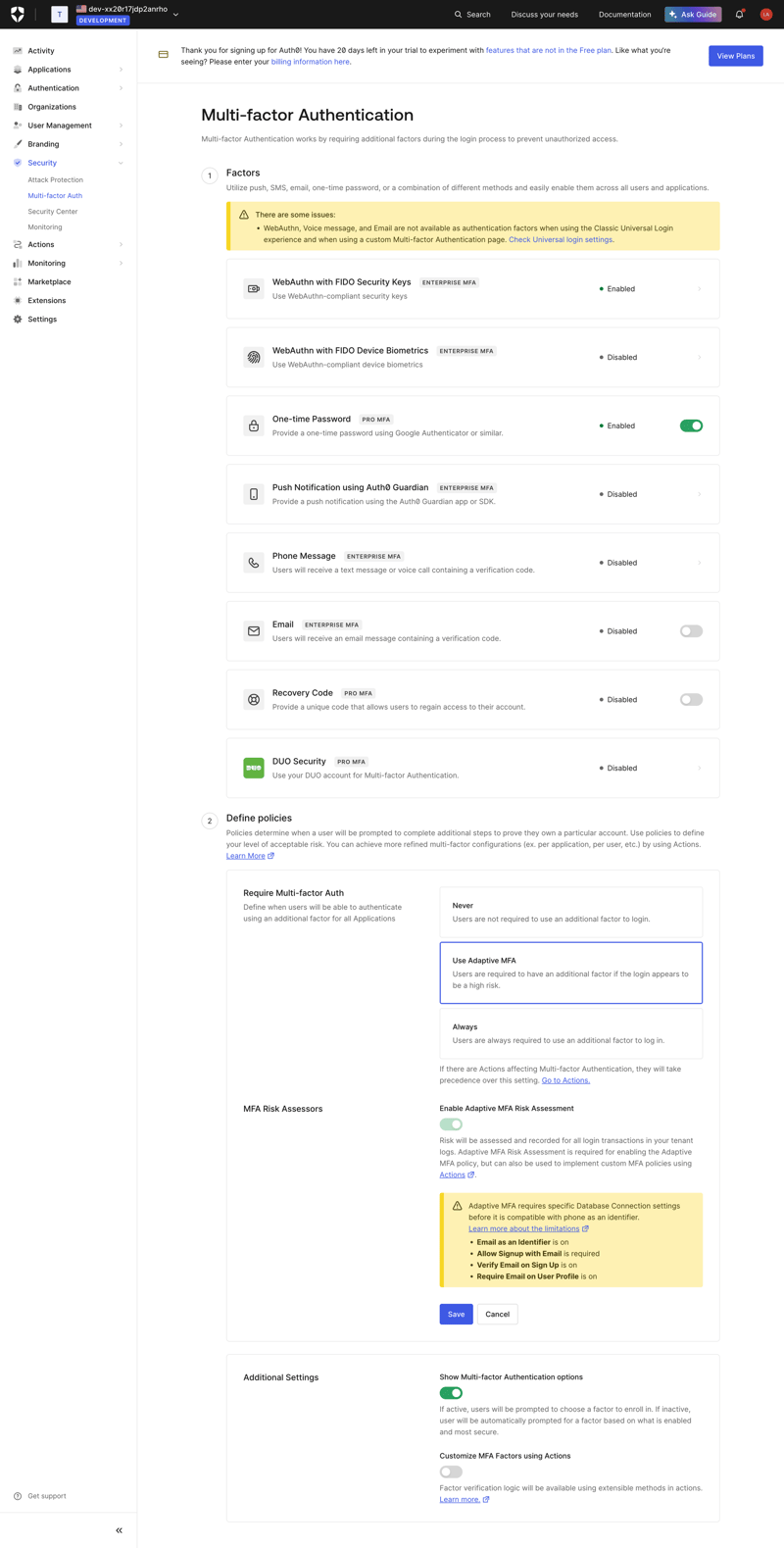
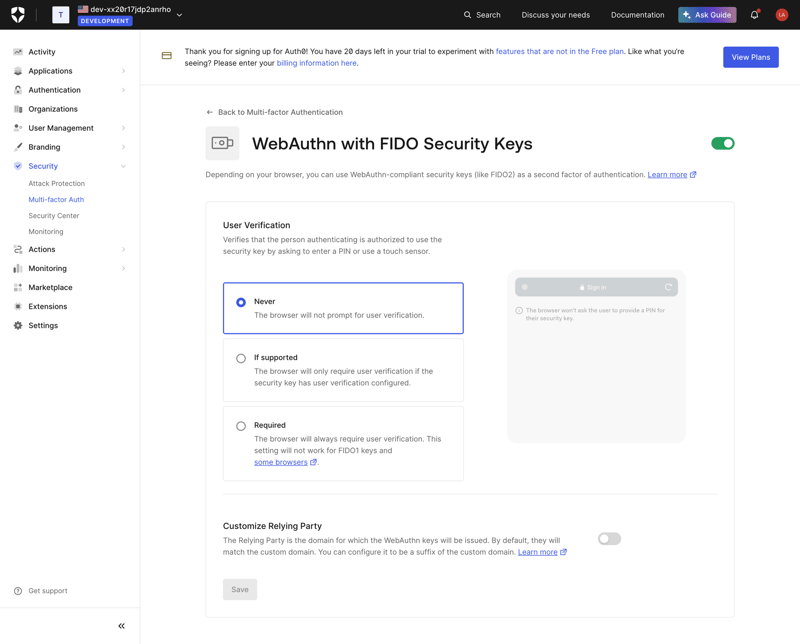
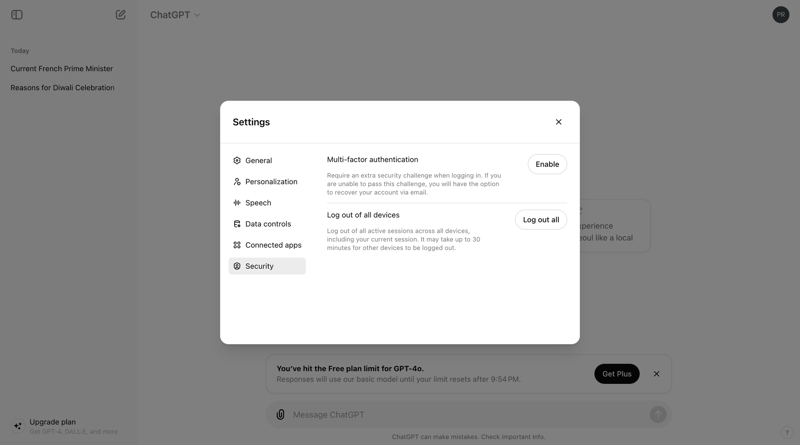
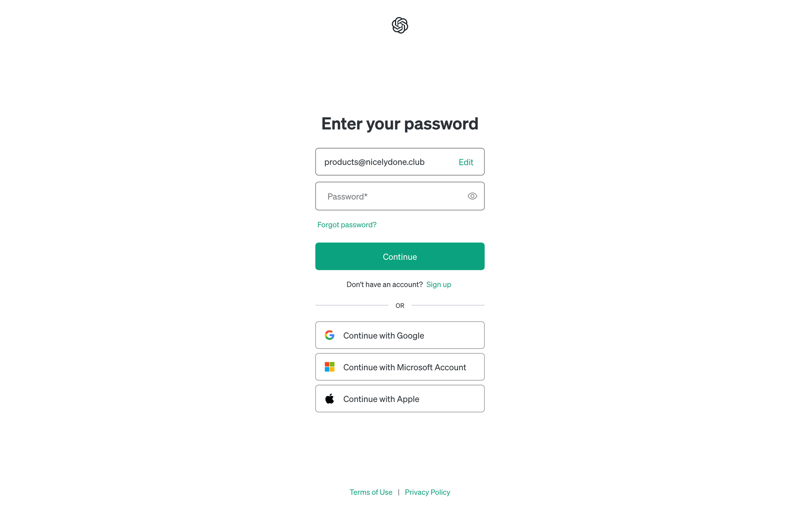
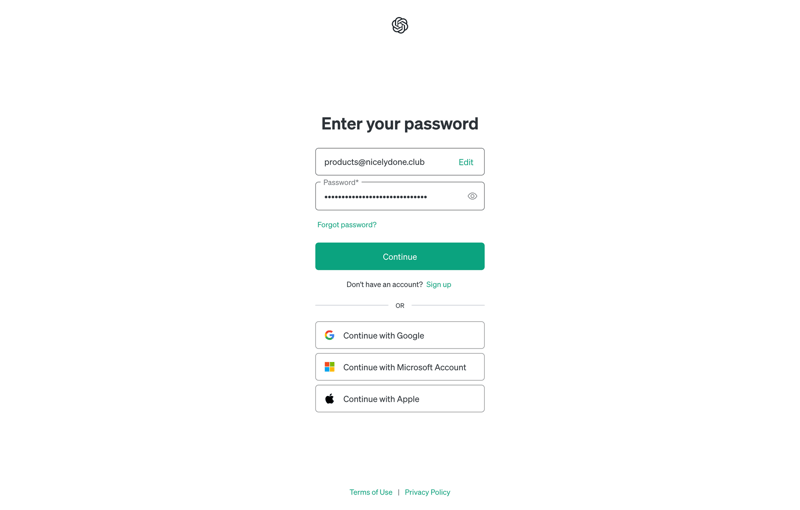
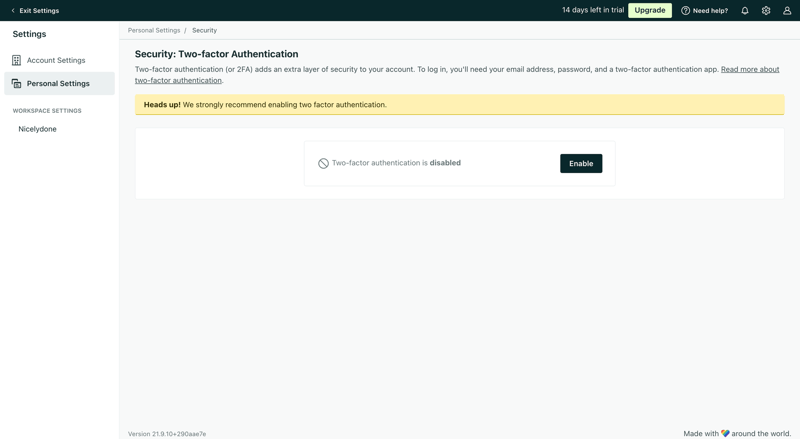
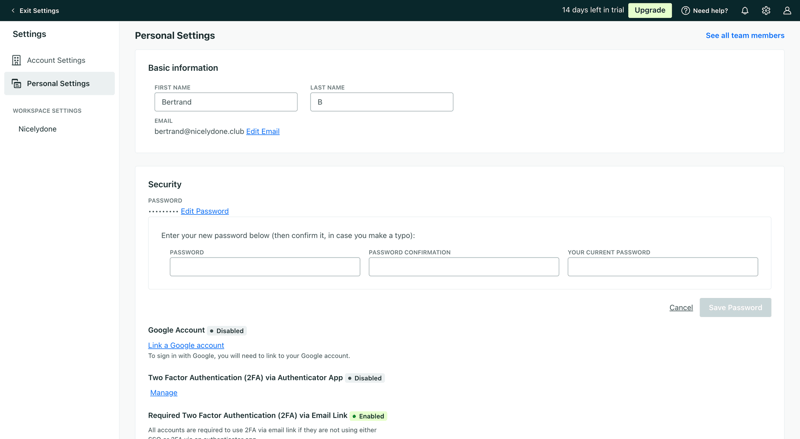
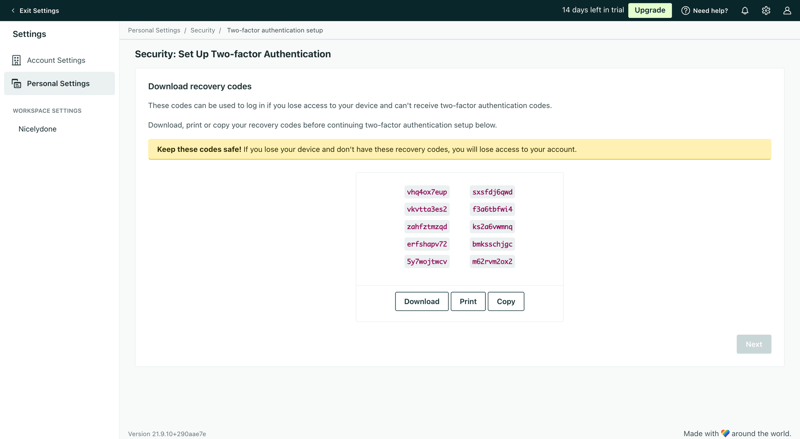
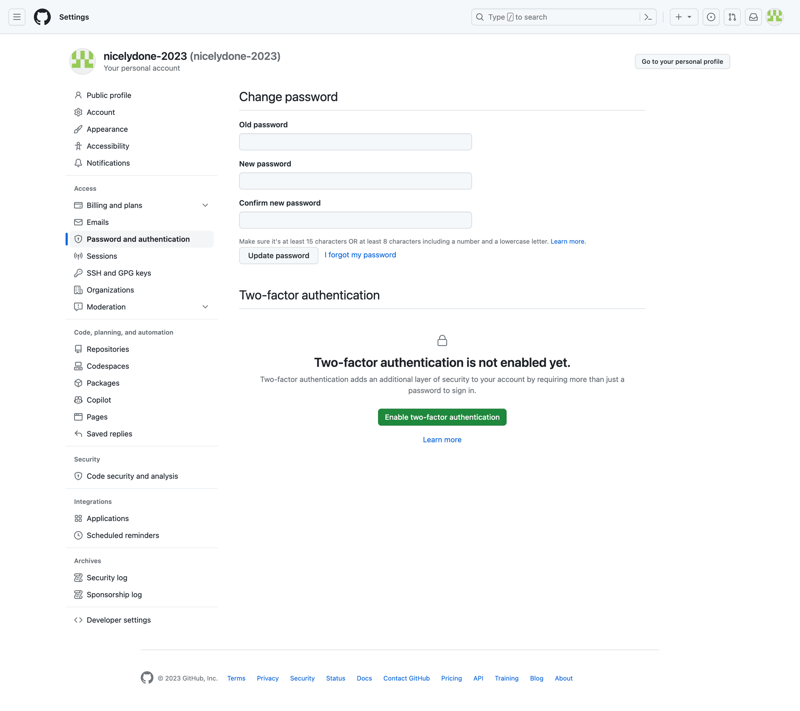
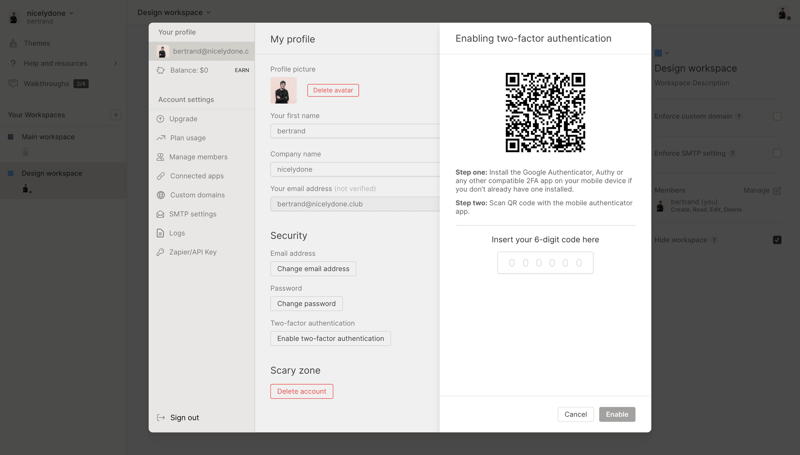
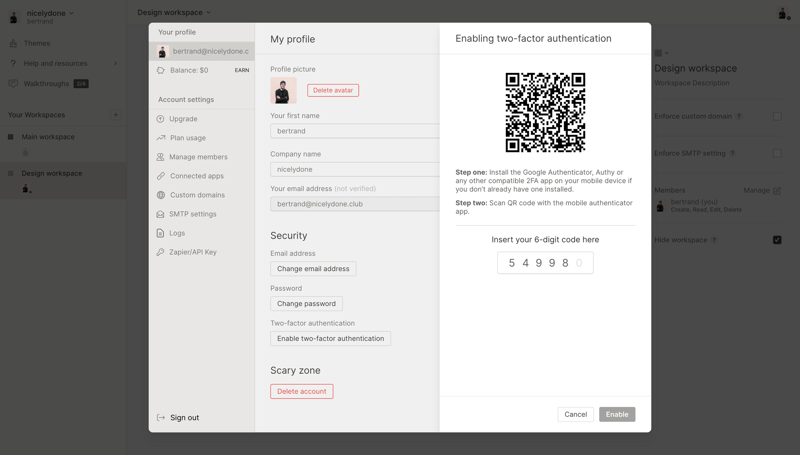
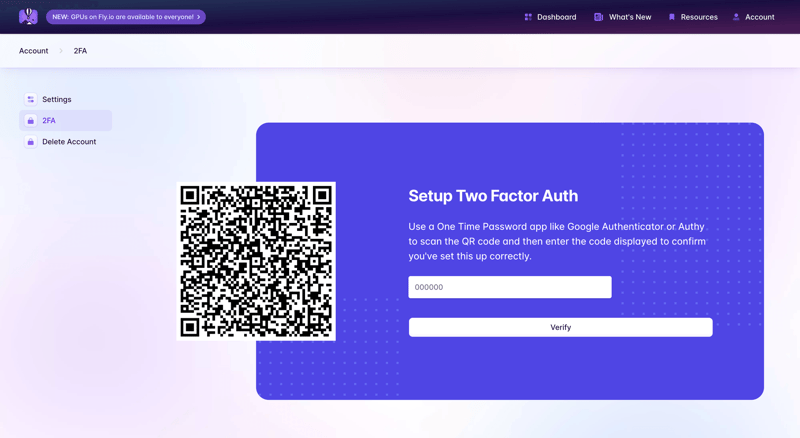
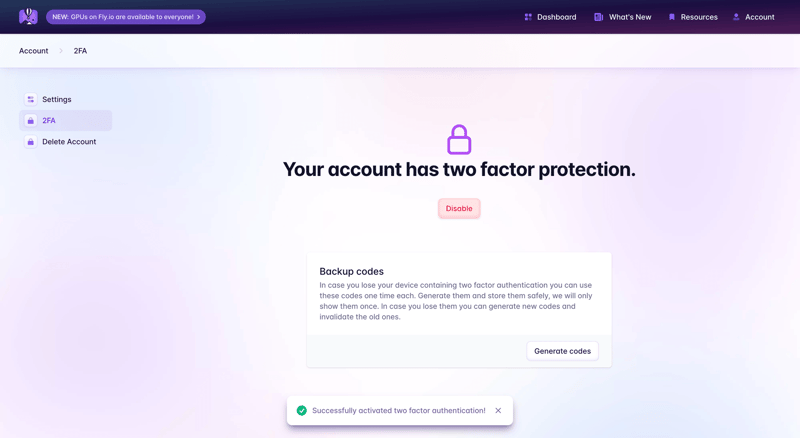
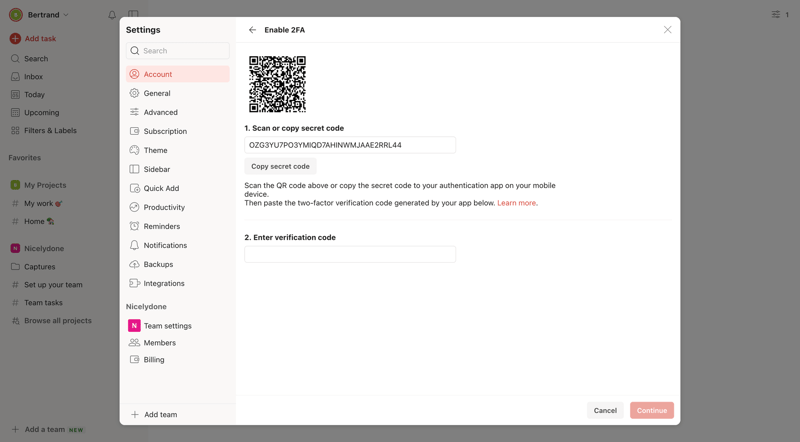
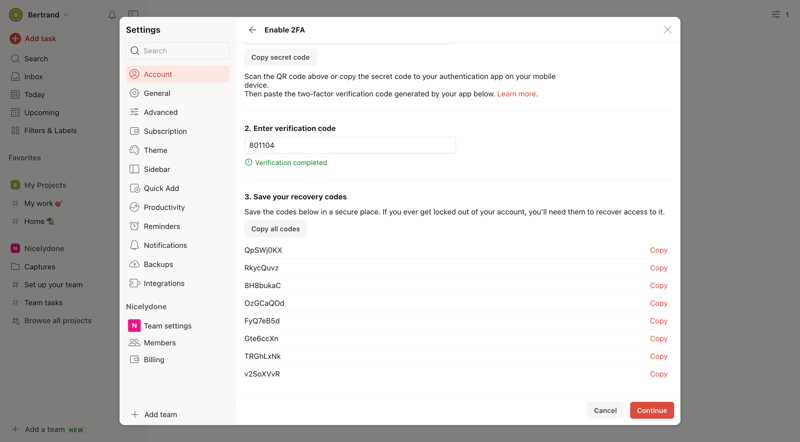
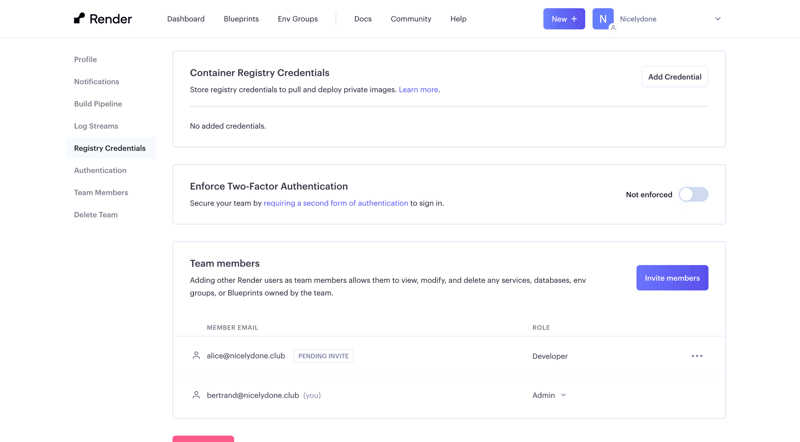
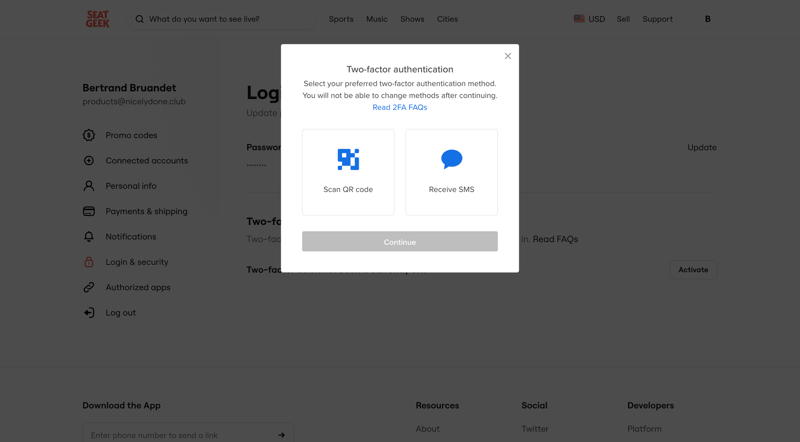
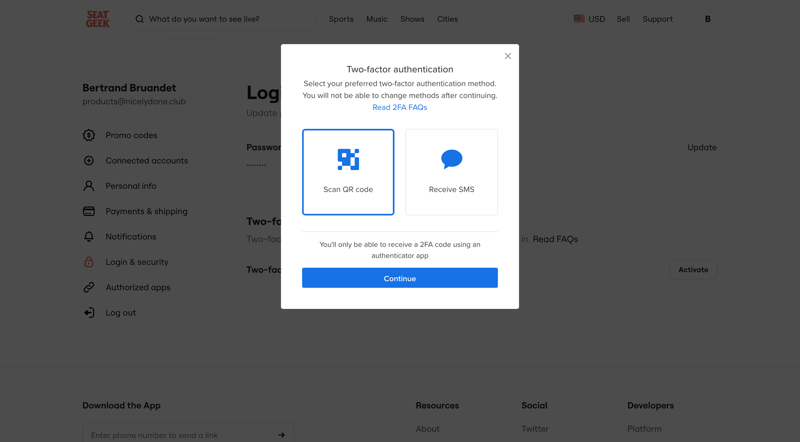
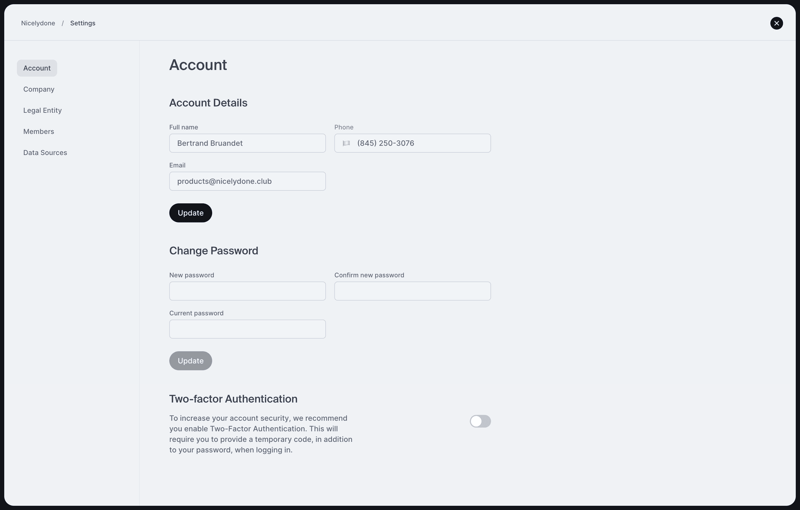
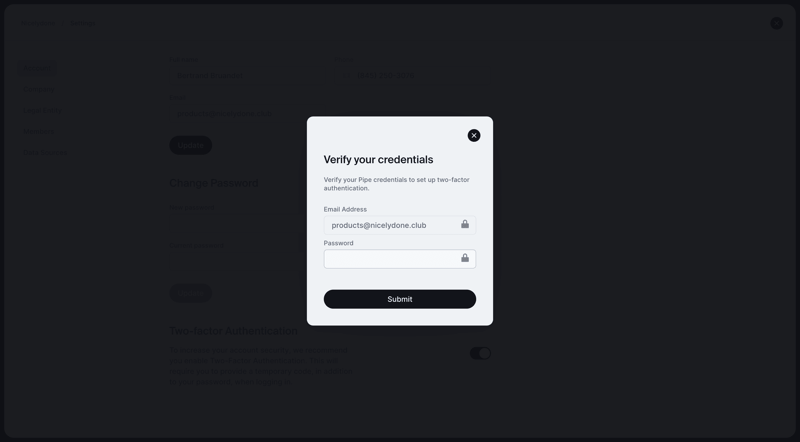
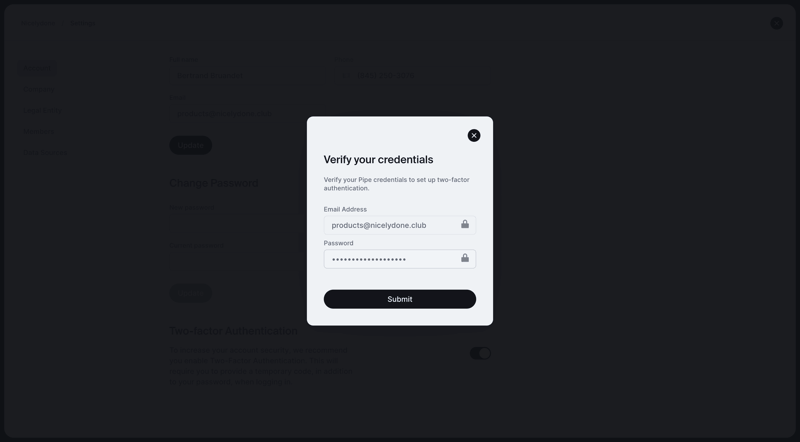
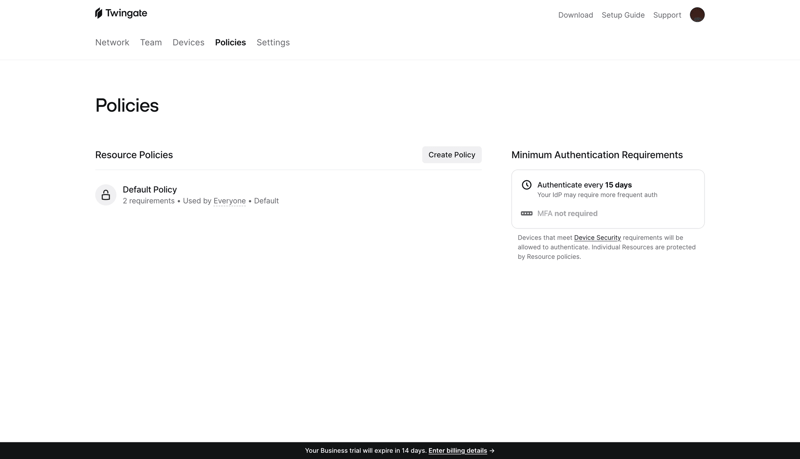
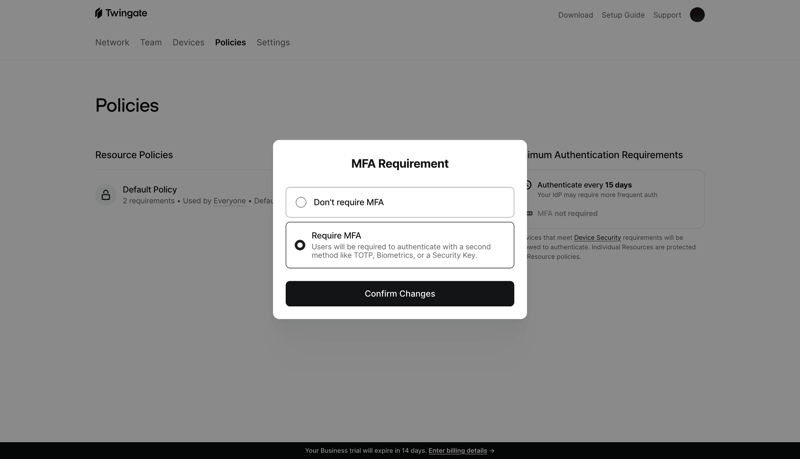
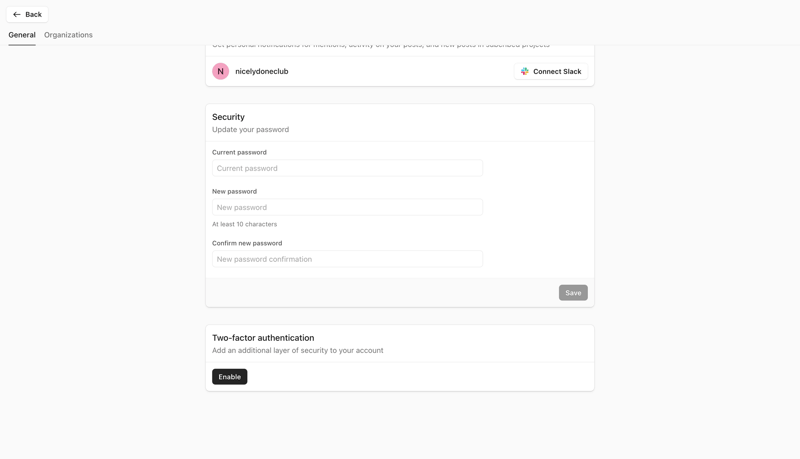
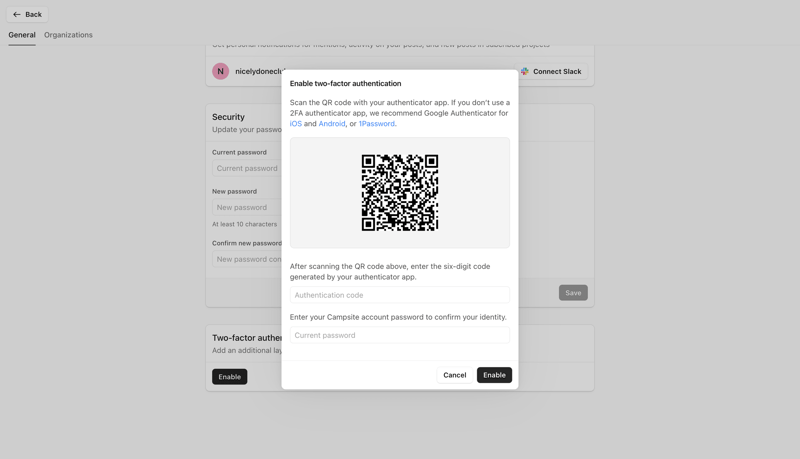
Setting-up Multi-factor authentication user flows
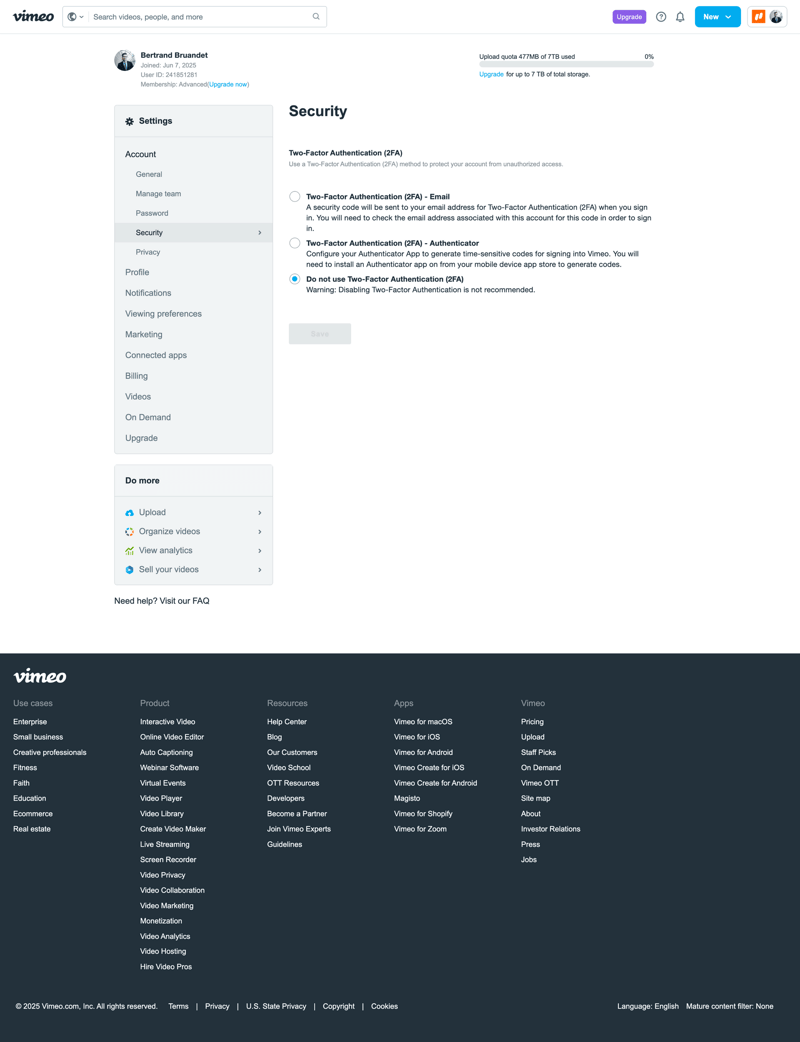
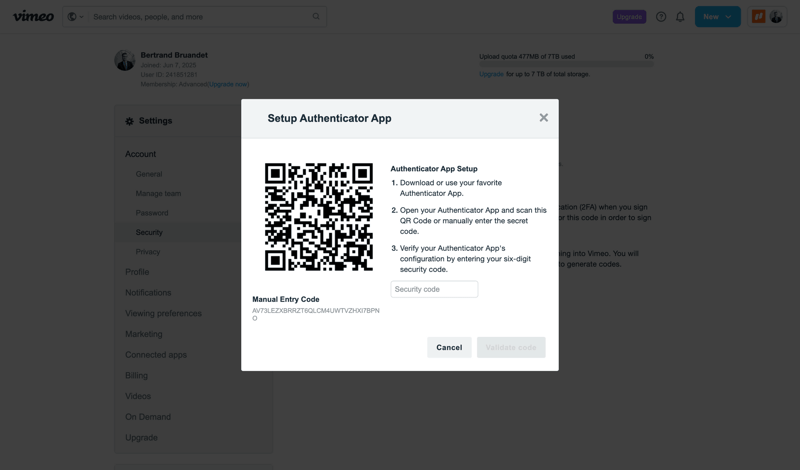
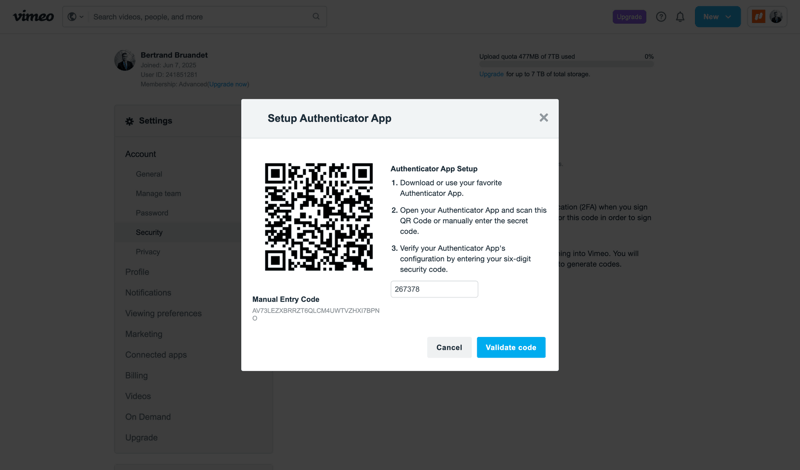
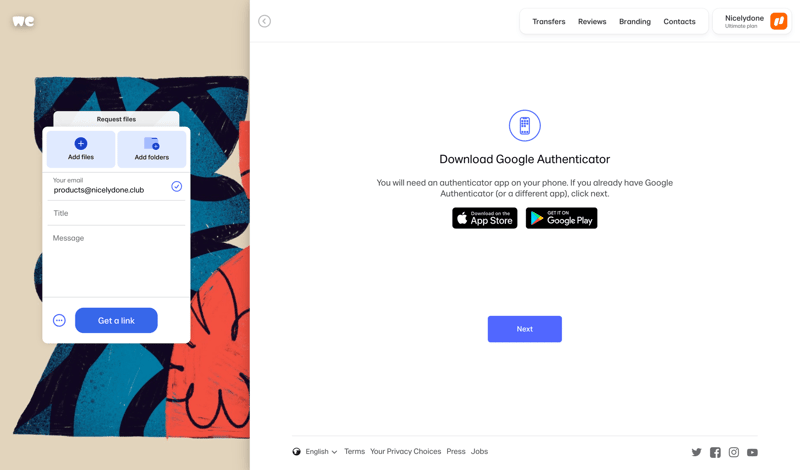
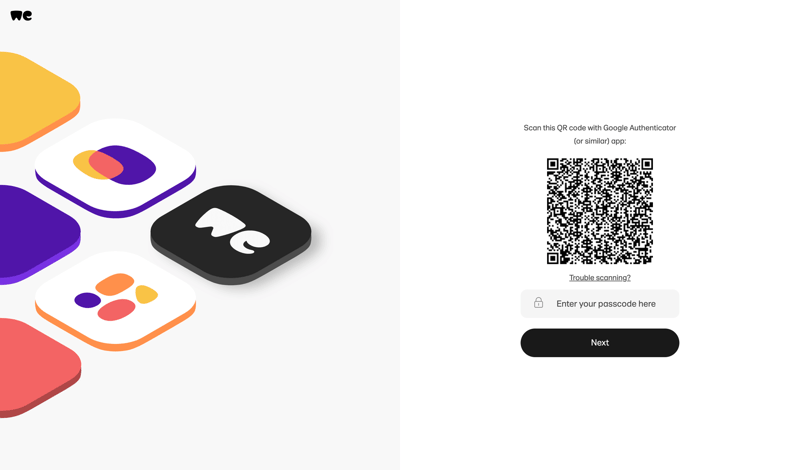
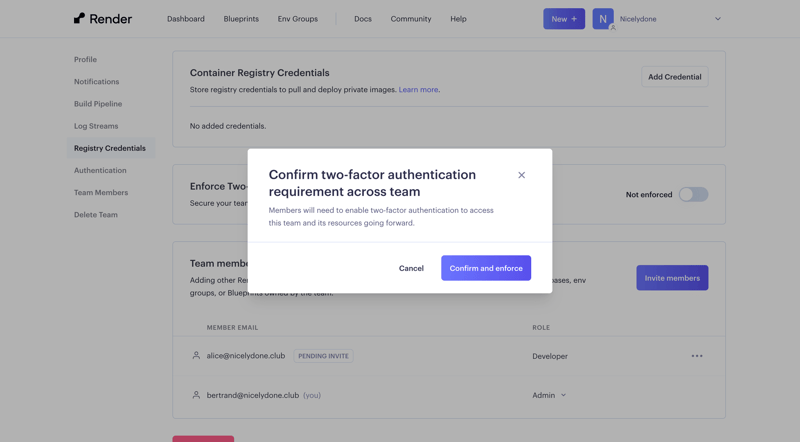
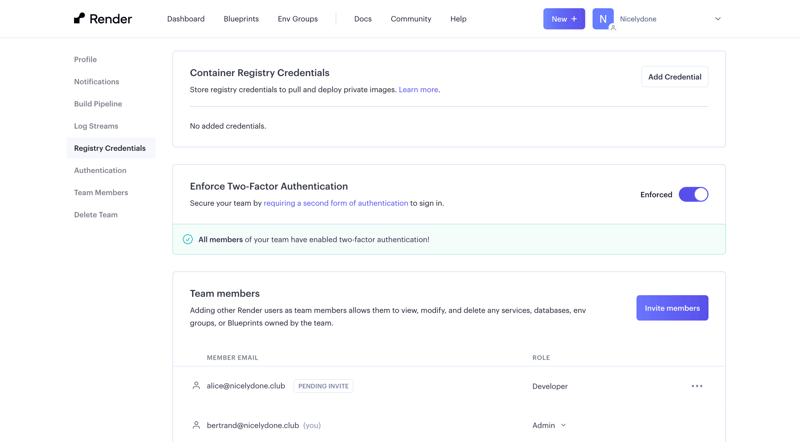
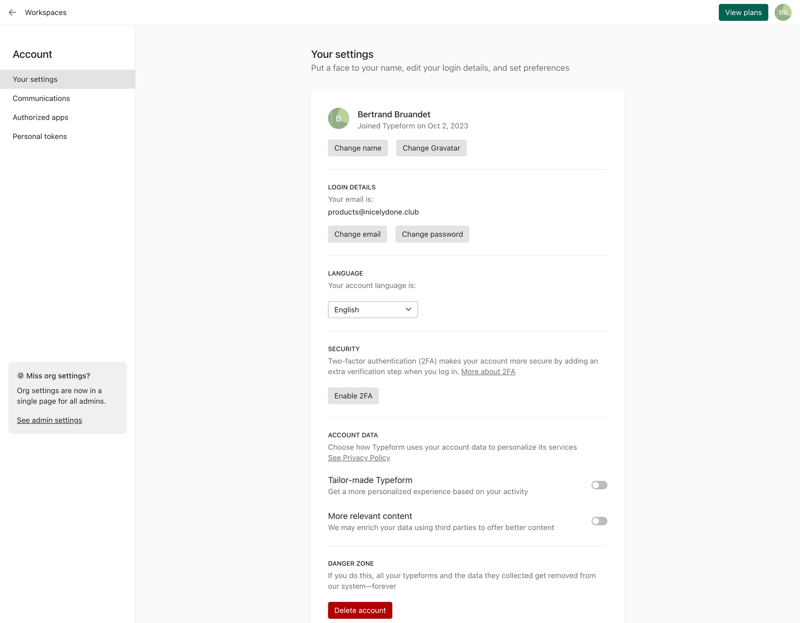
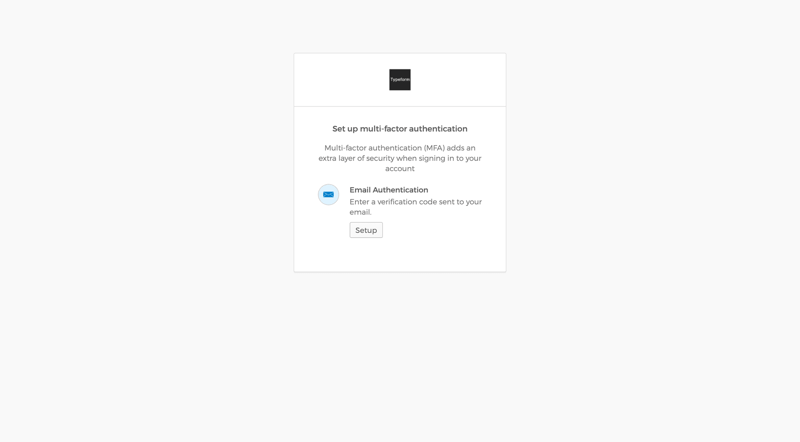
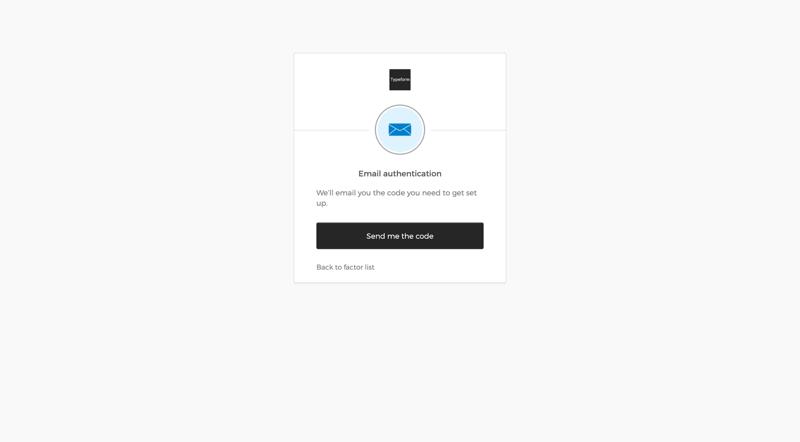
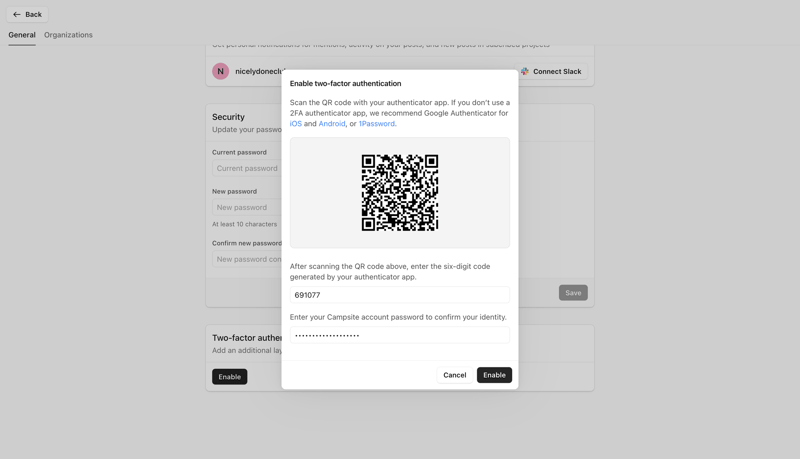
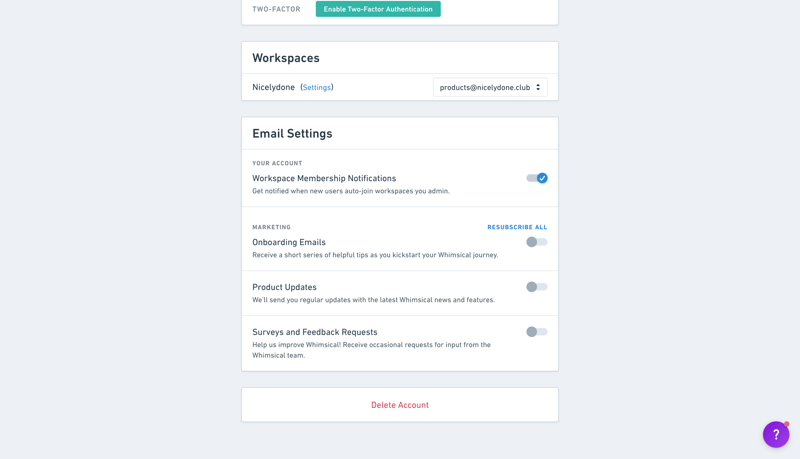
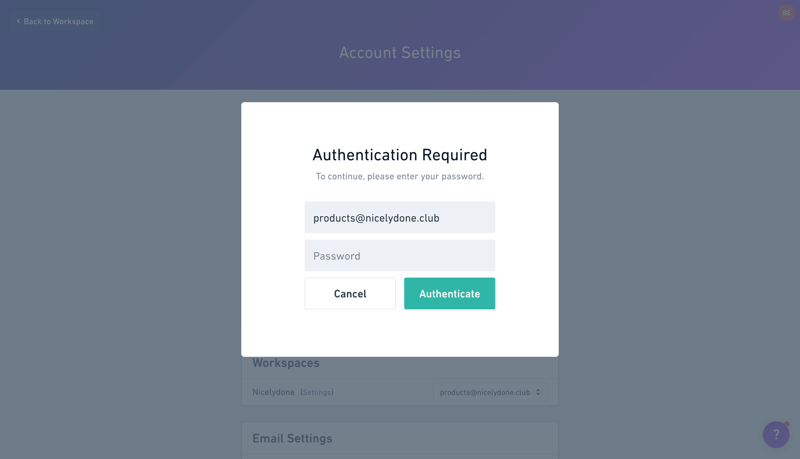
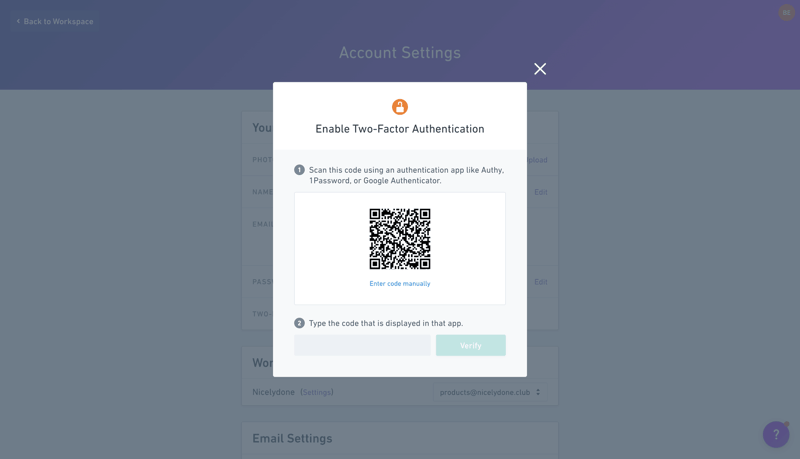
Explore Setting-up Multi-factor authentication user flows in SaaS. Multi-factor authentication adds layers of security, requiring users to provide multiple verification factors to access their accounts. Browse examples of Setting-up Multi-factor authentication UX flows from the best SaaS apps. Prioritize user data protection, build trust, and safeguard sensitive information with these flows.
7 screens



Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

4 screens



Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

9 screens



Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

6 screens



Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

6 screens



Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

5 screens



Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Explore 61 setting-up multi-factor authentication user flow examples
Get full library access.
By continuing, you agree with our terms & privacy policy
Trusted by the best design teams