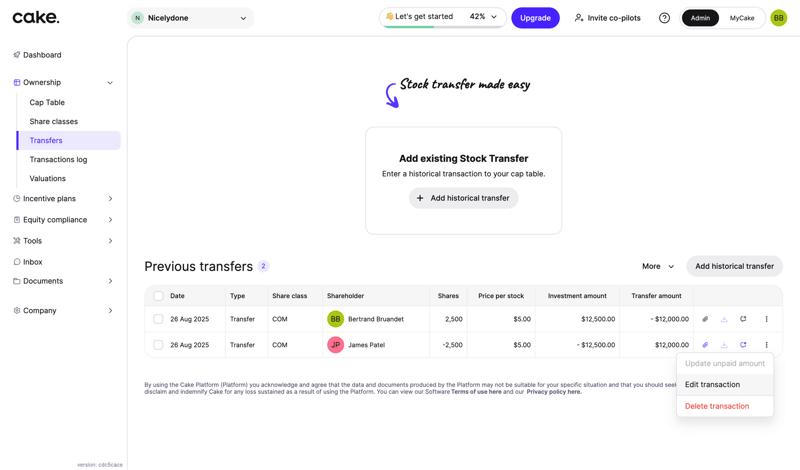
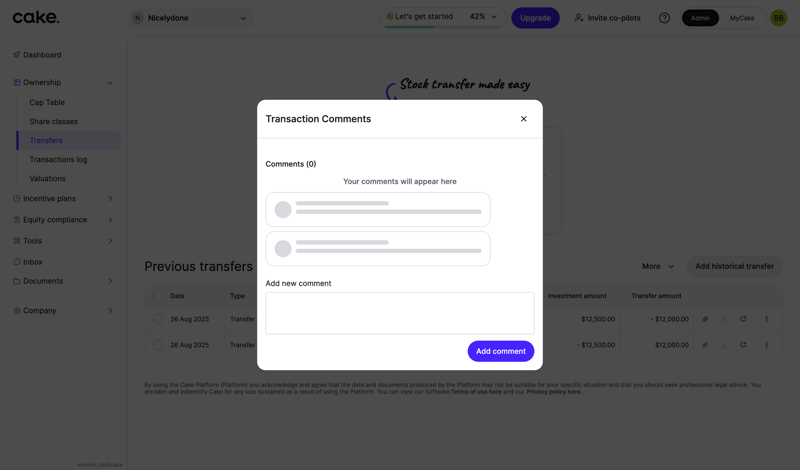
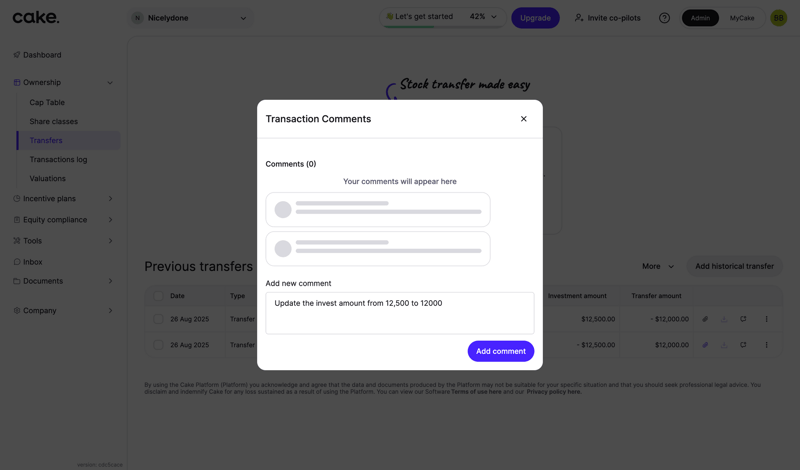
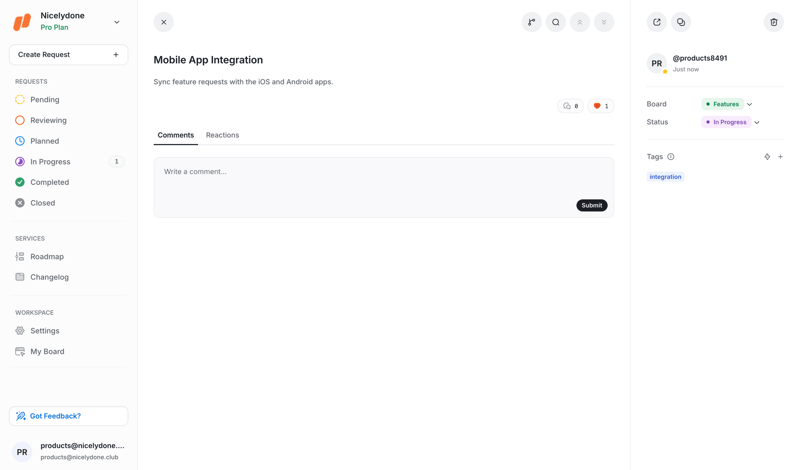
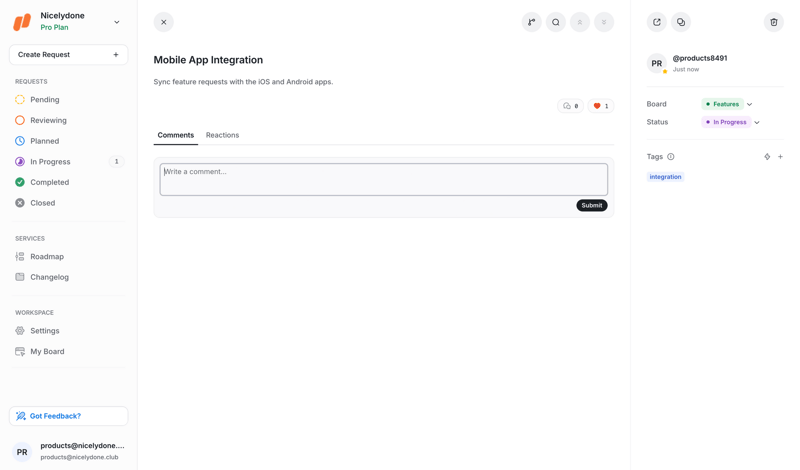
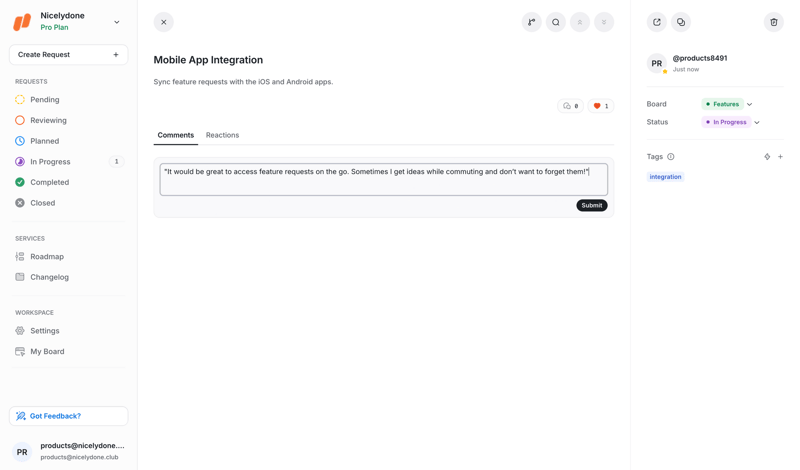
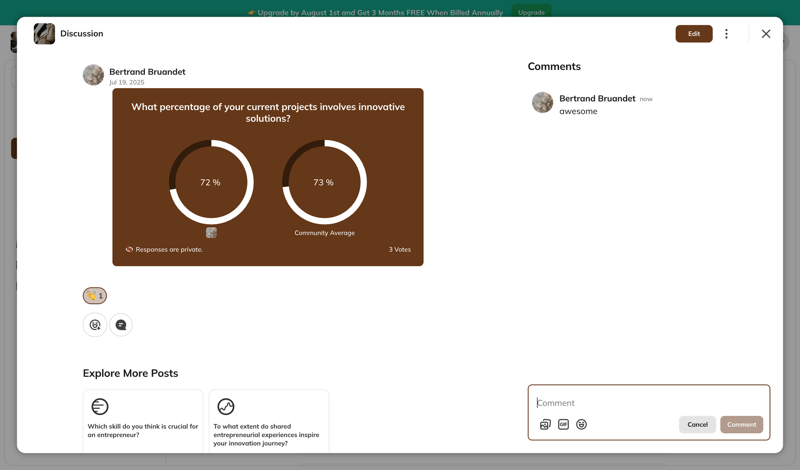
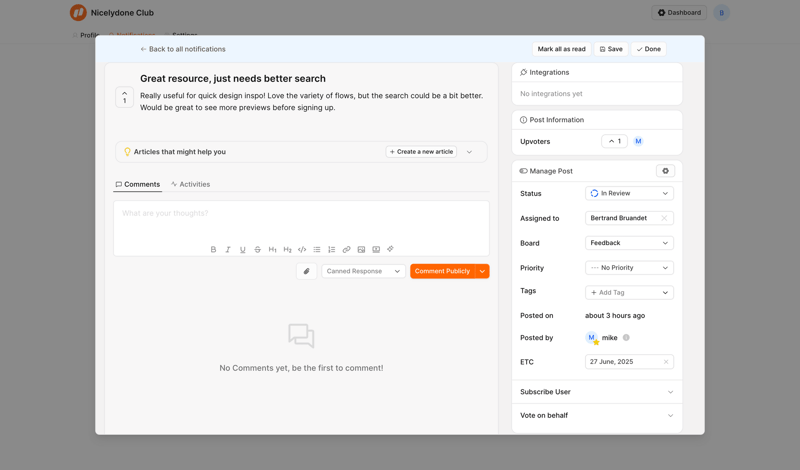
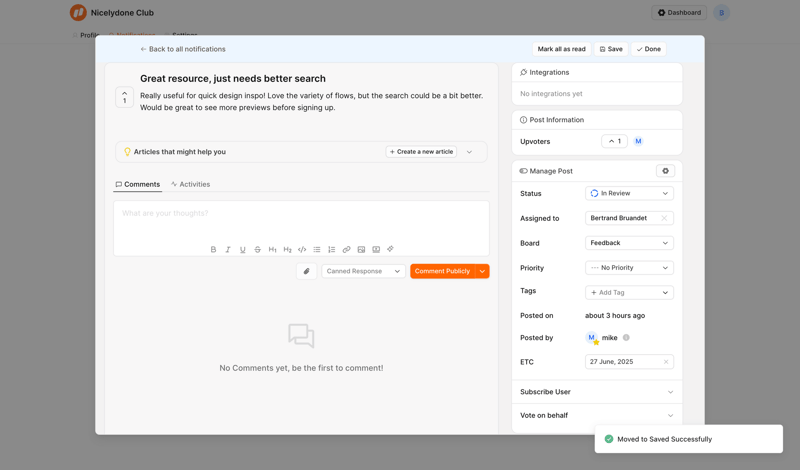
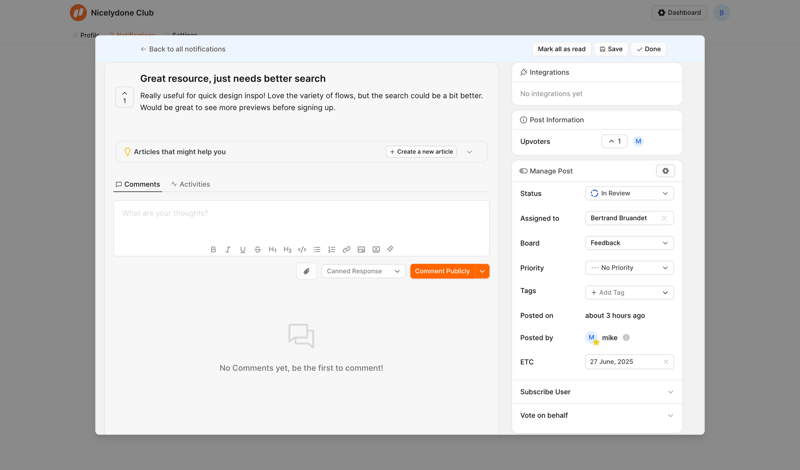
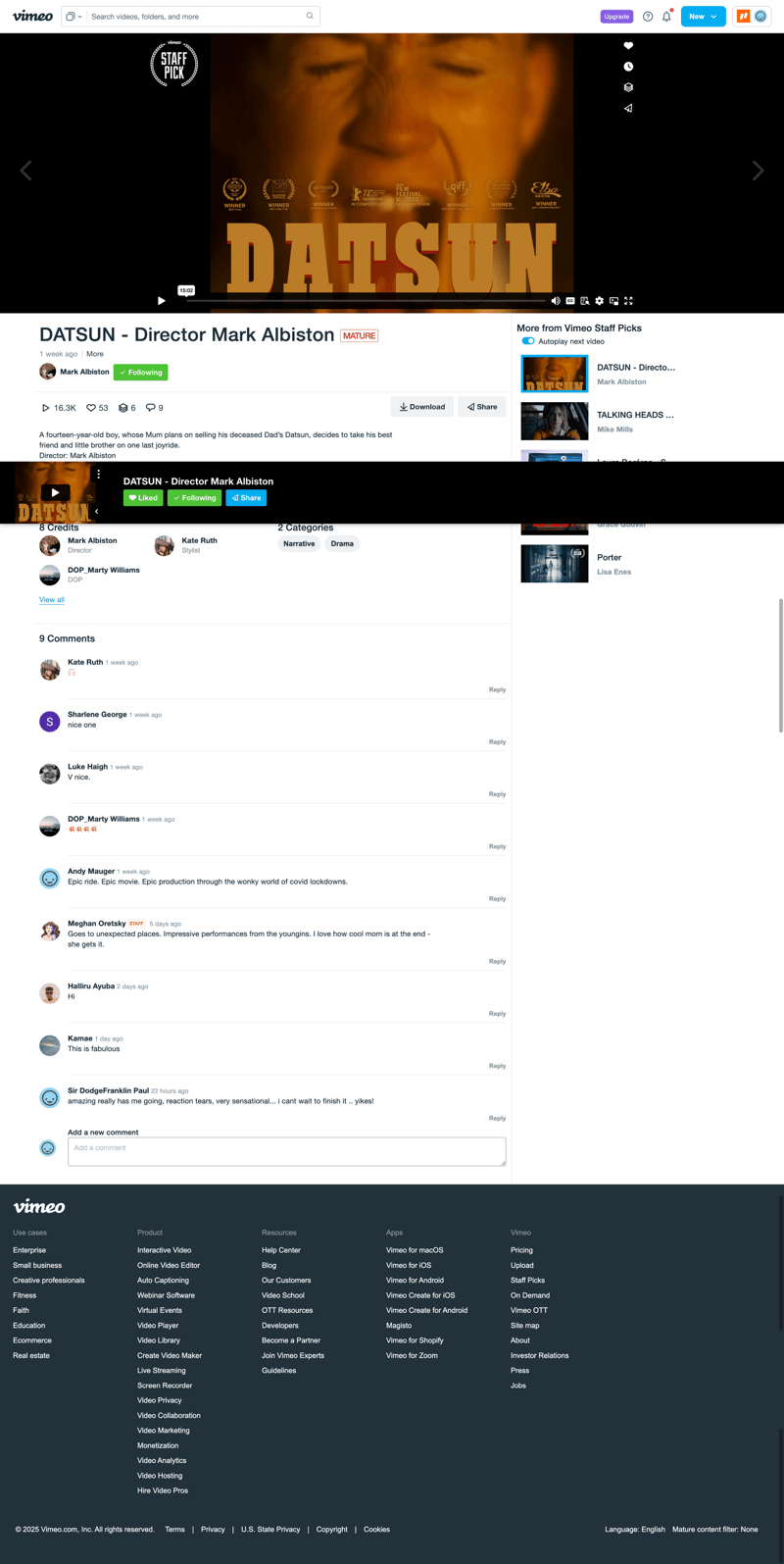
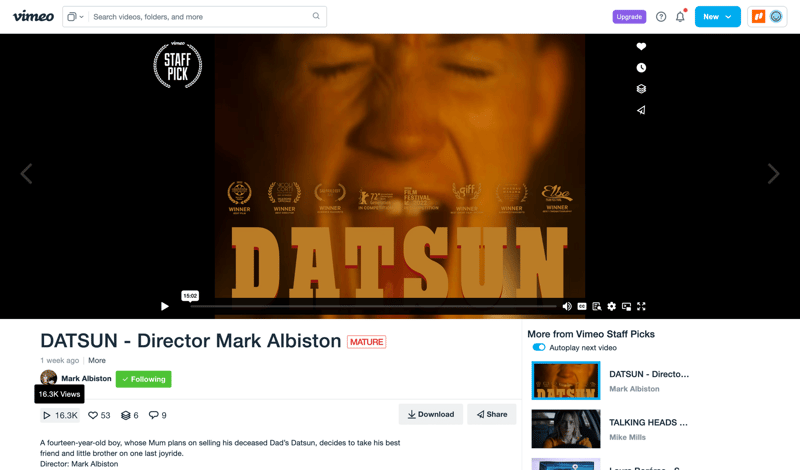
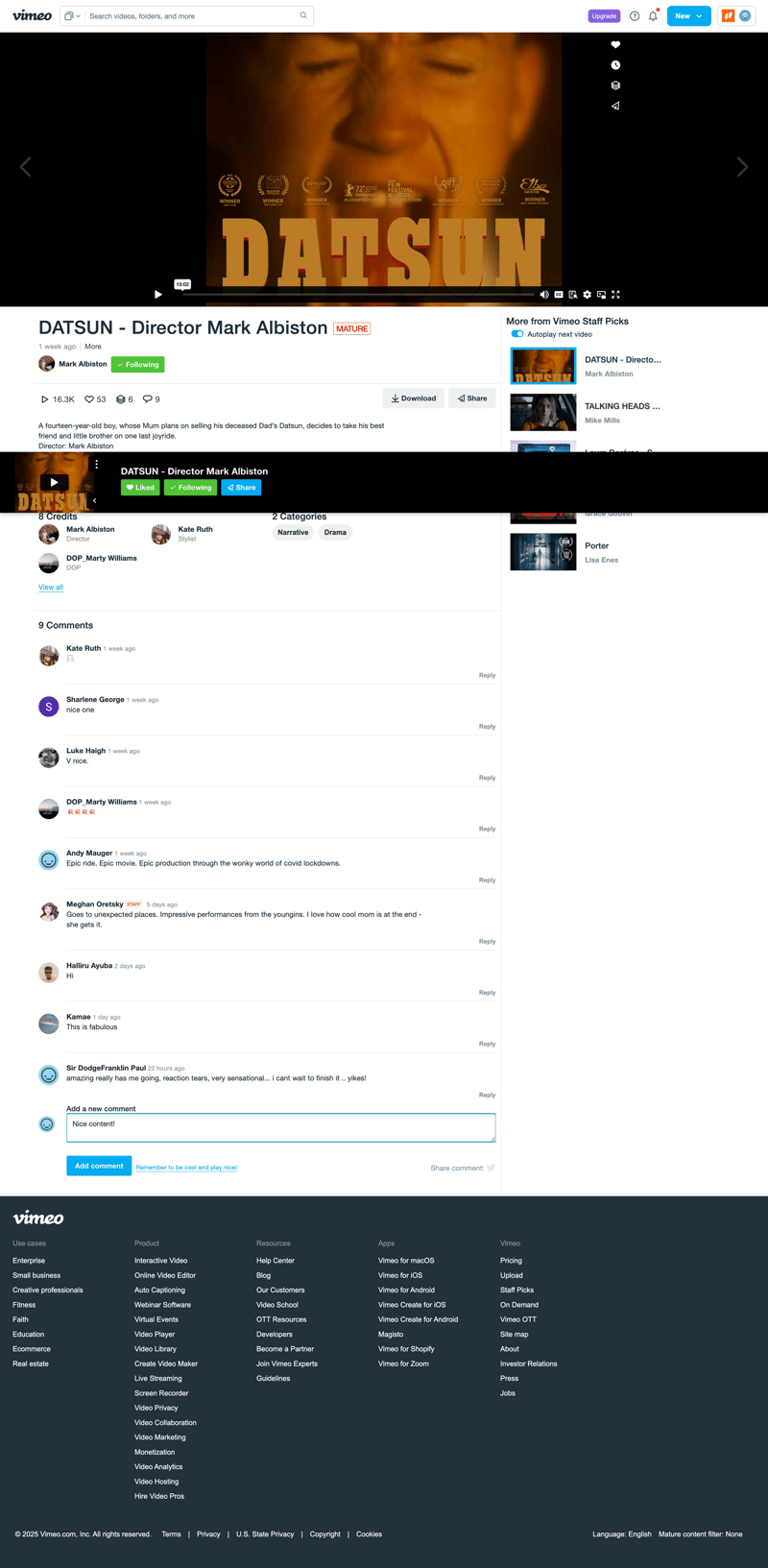
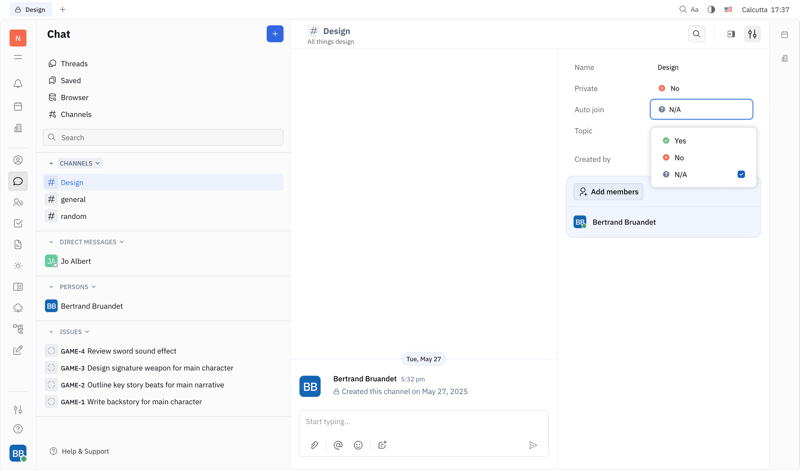
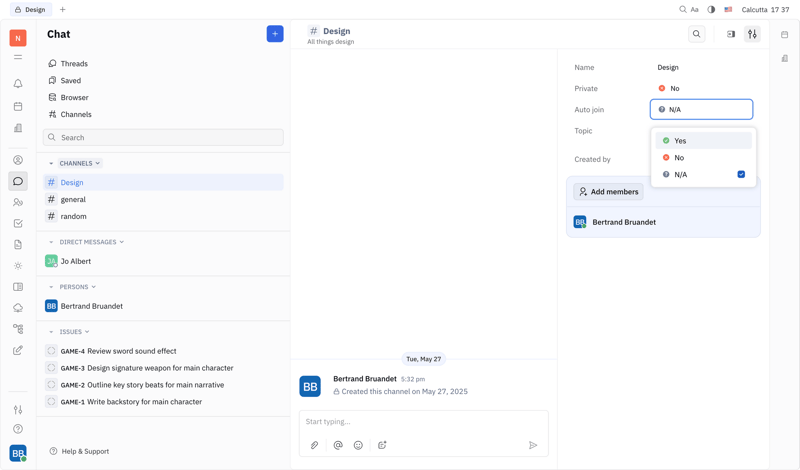
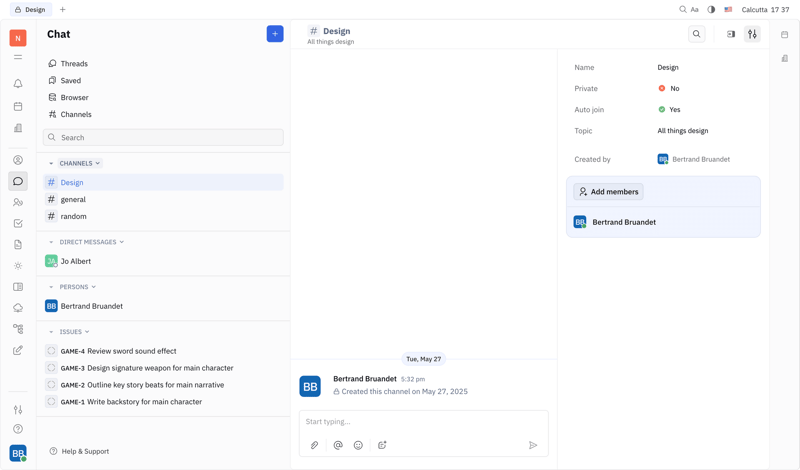
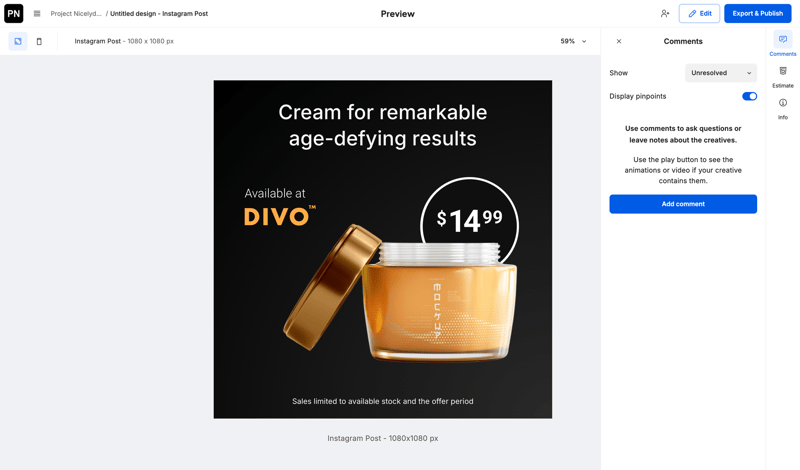
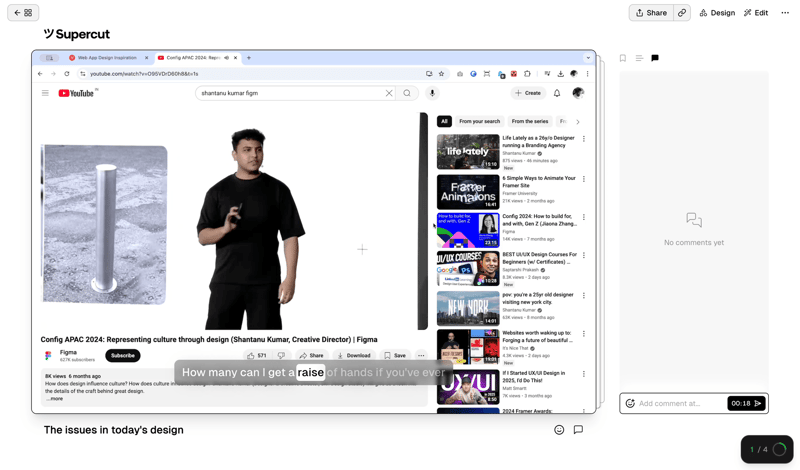
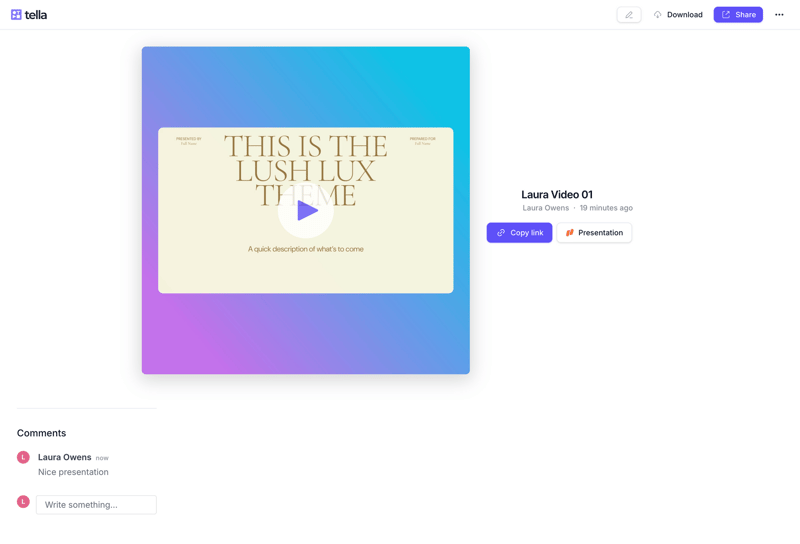
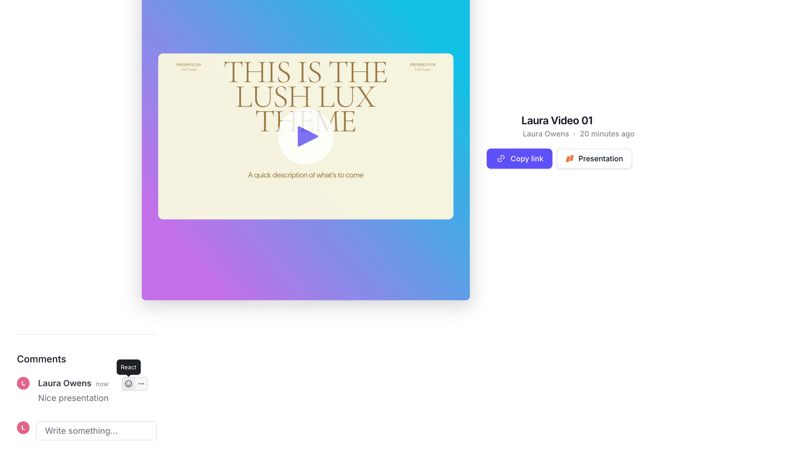
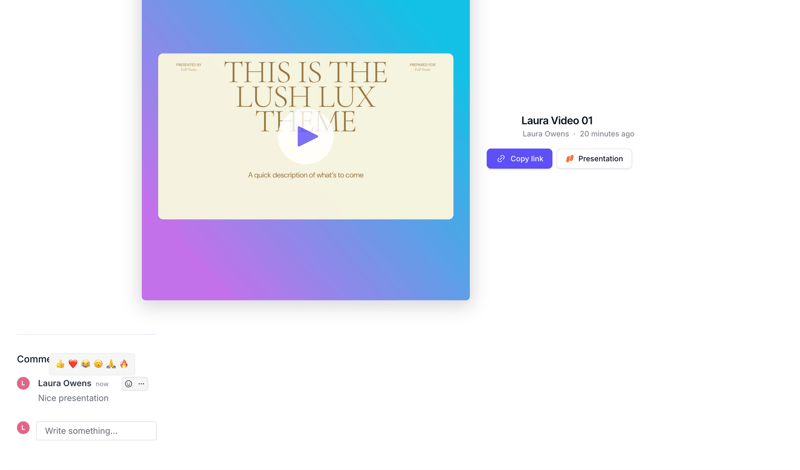
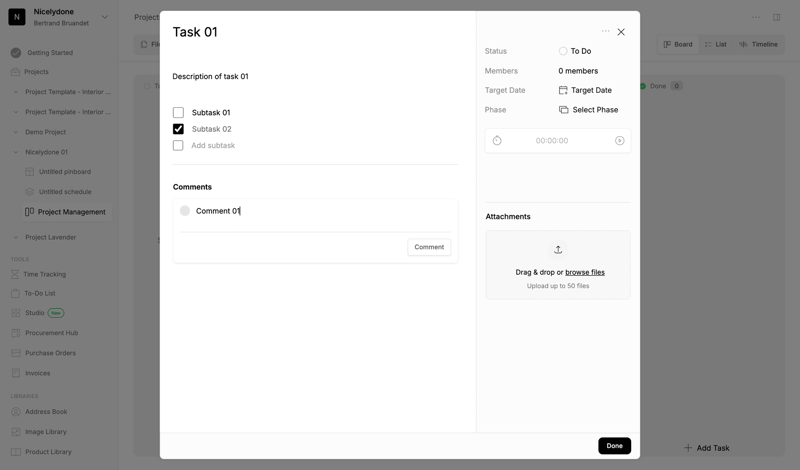
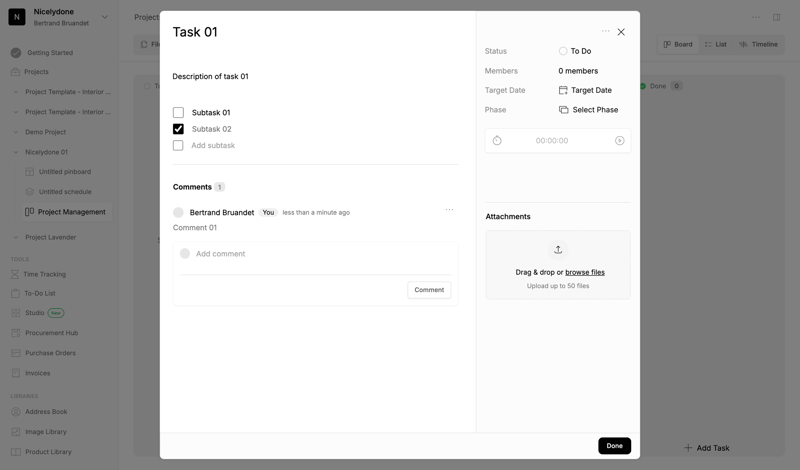
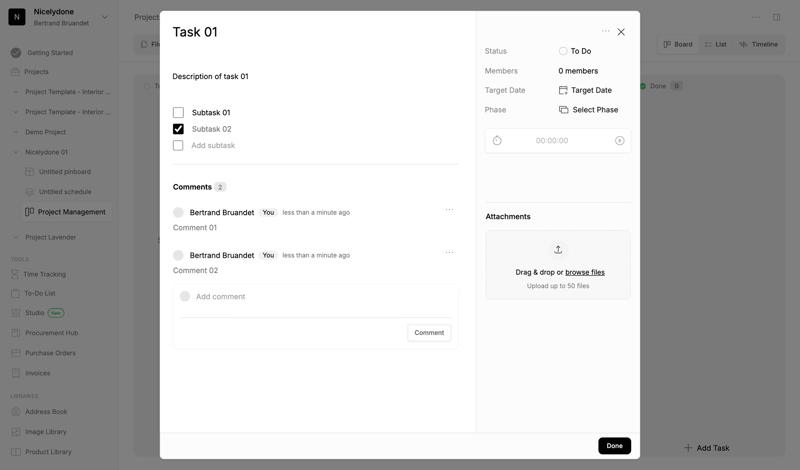
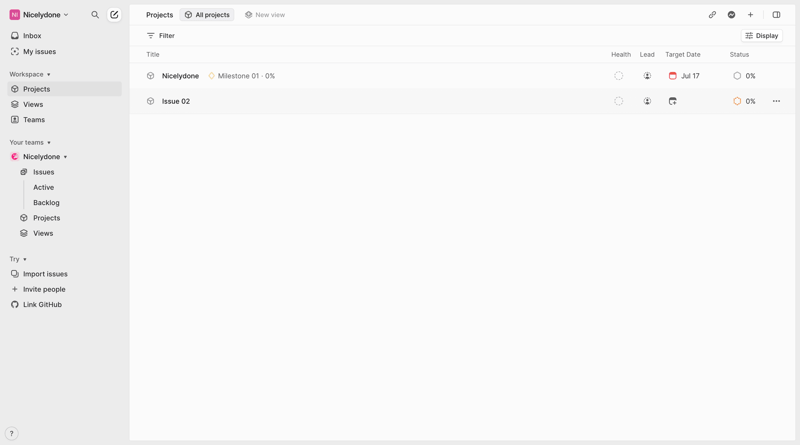
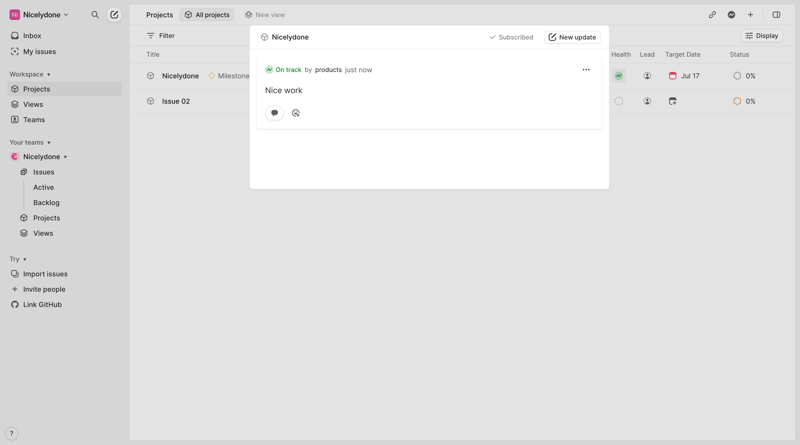
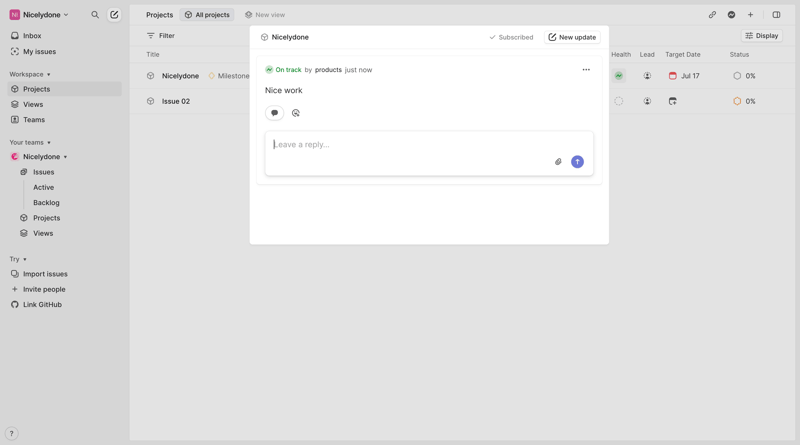
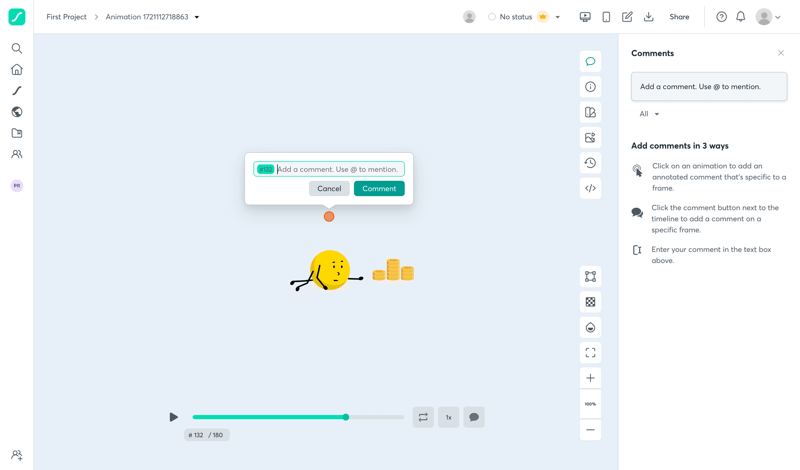
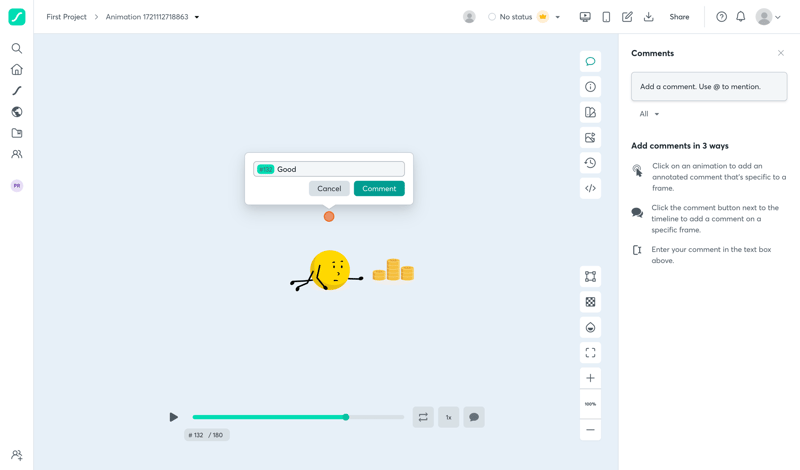
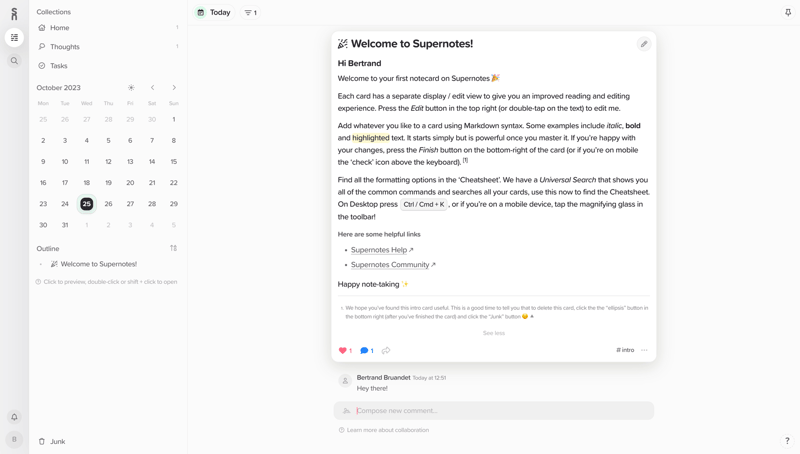
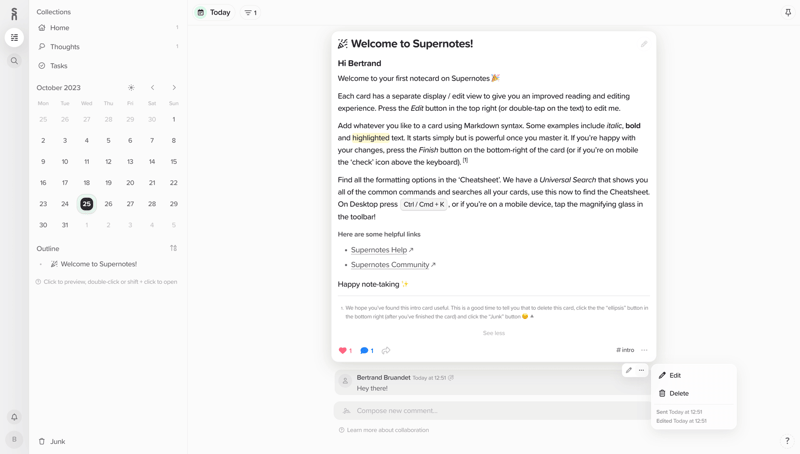
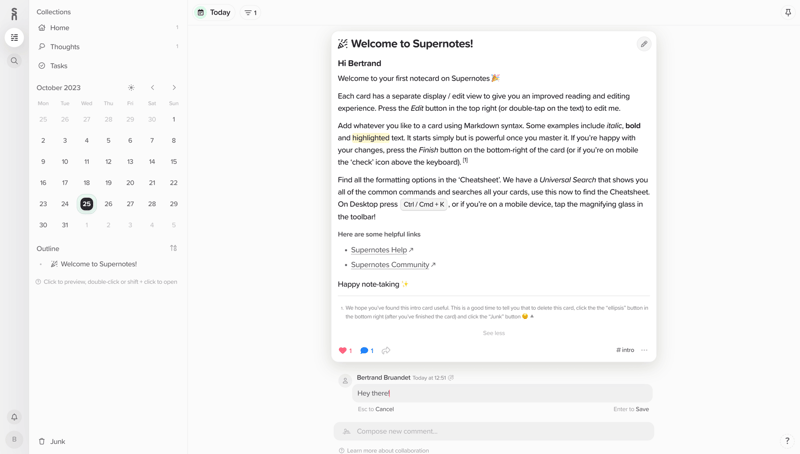
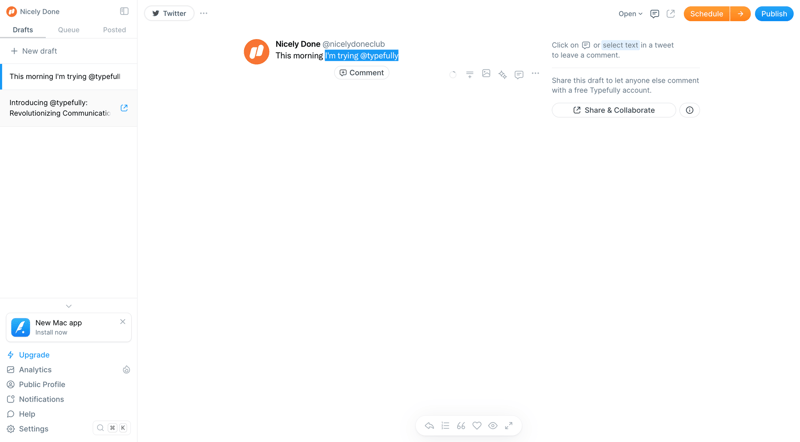
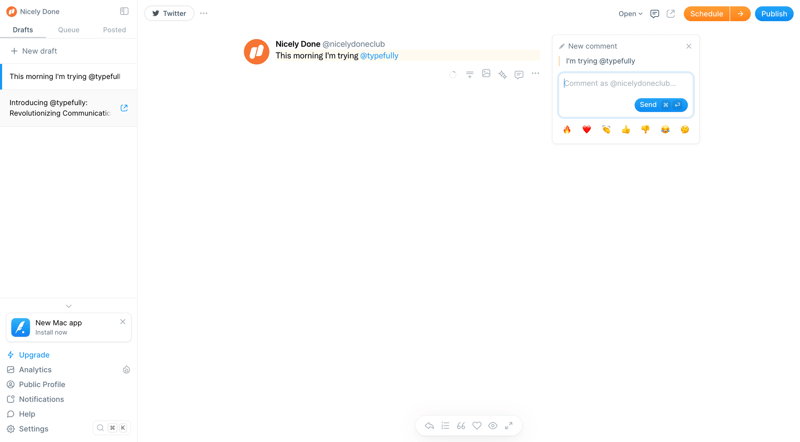
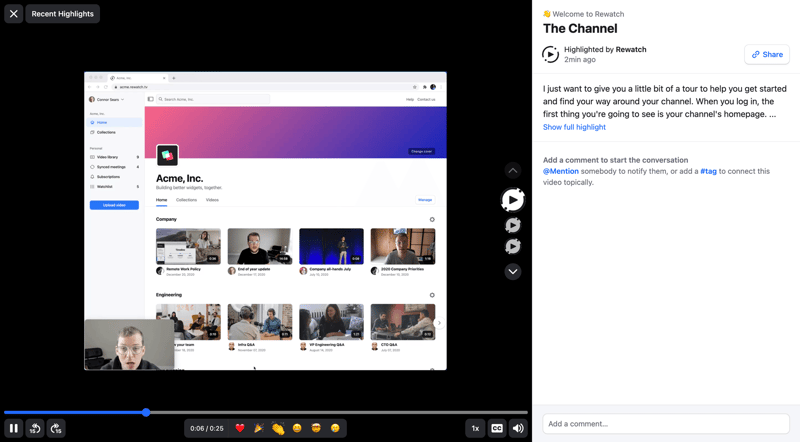
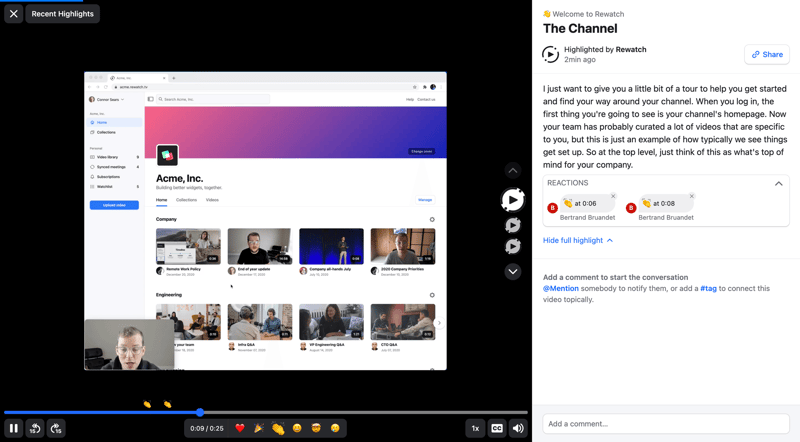
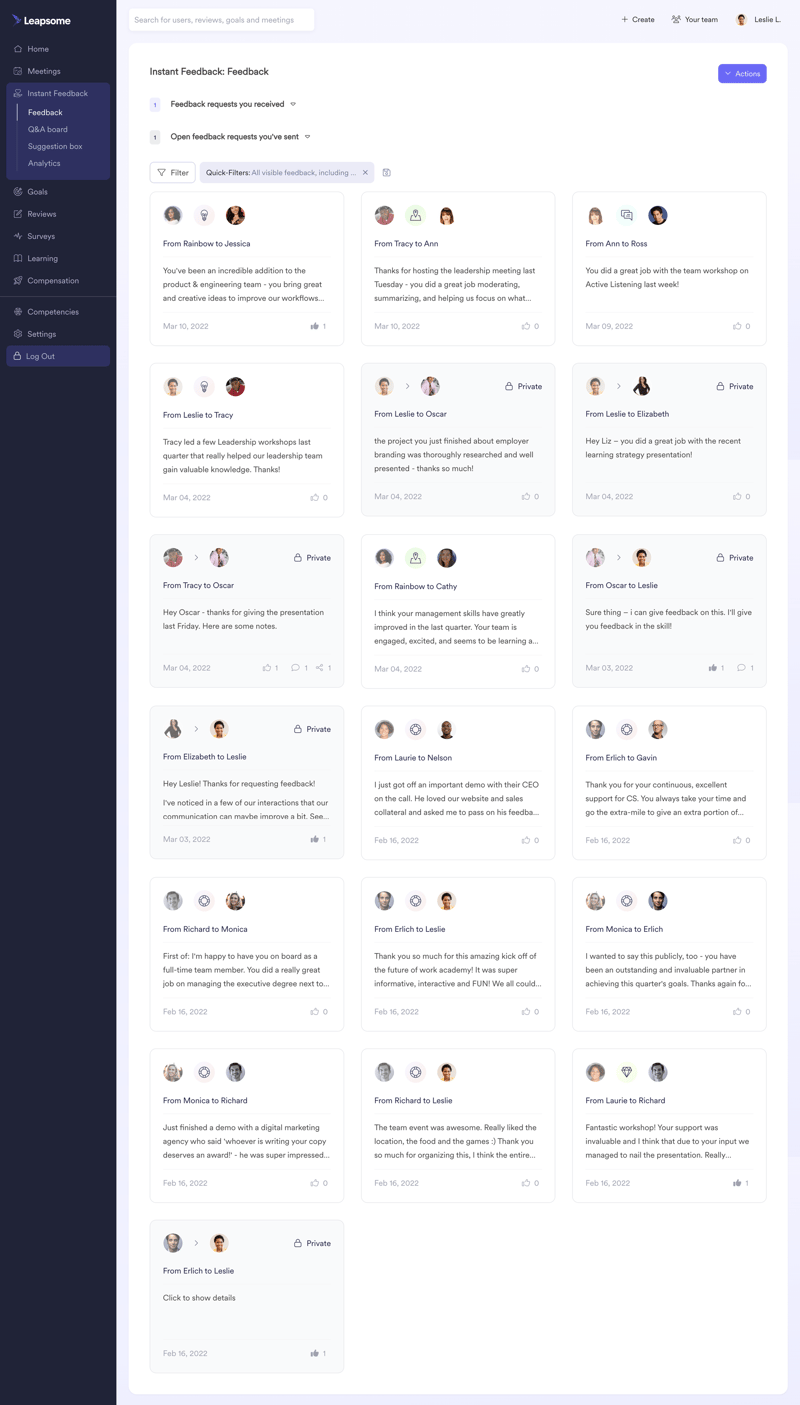
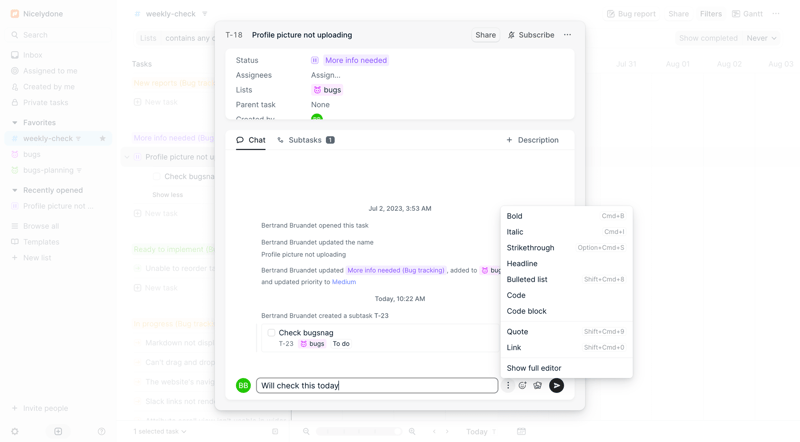
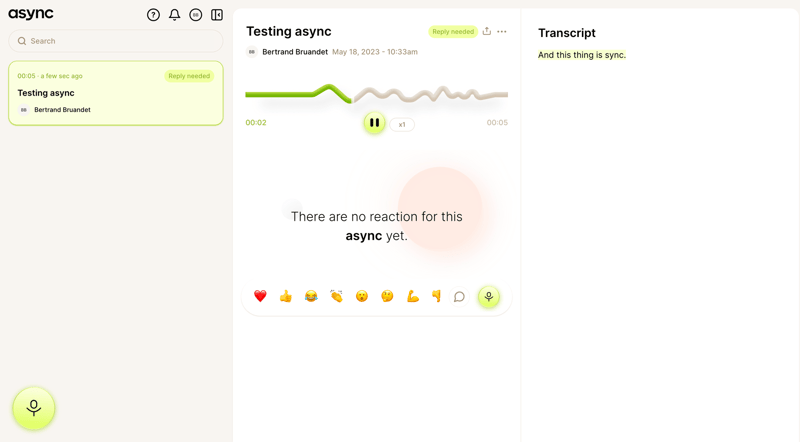
Commenting & reacting user flows
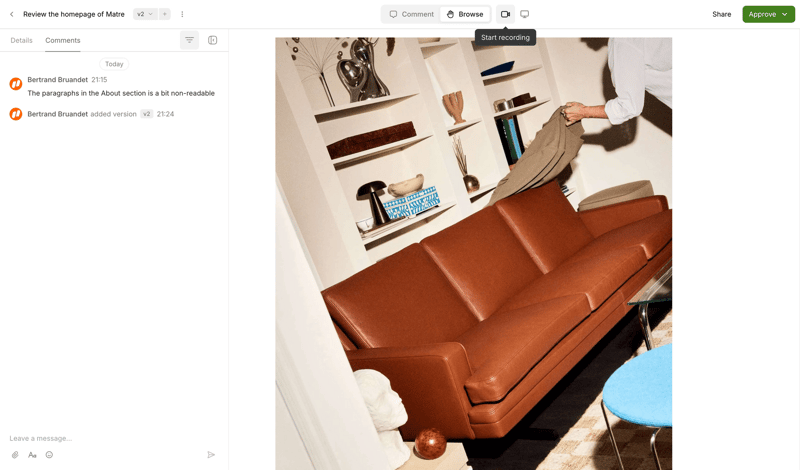
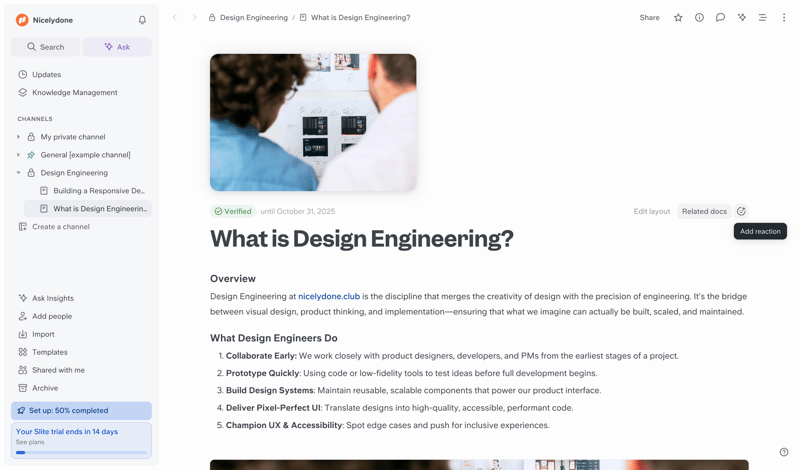
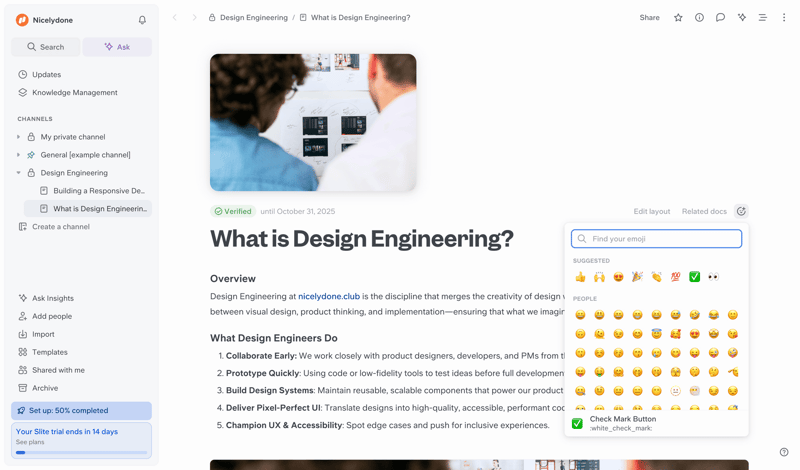
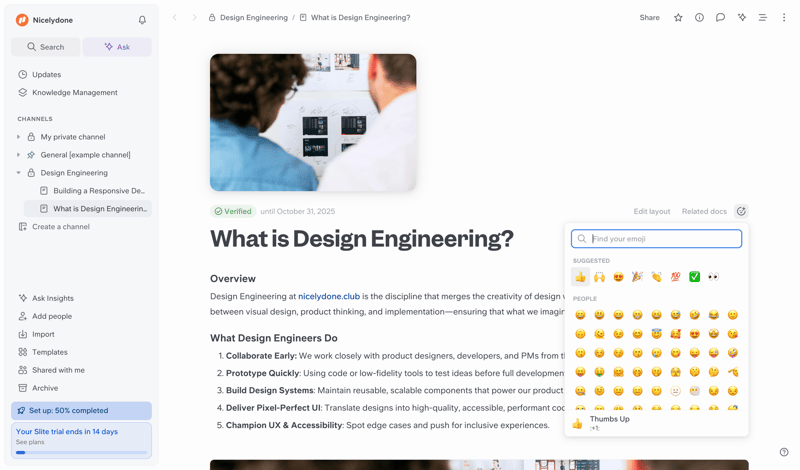
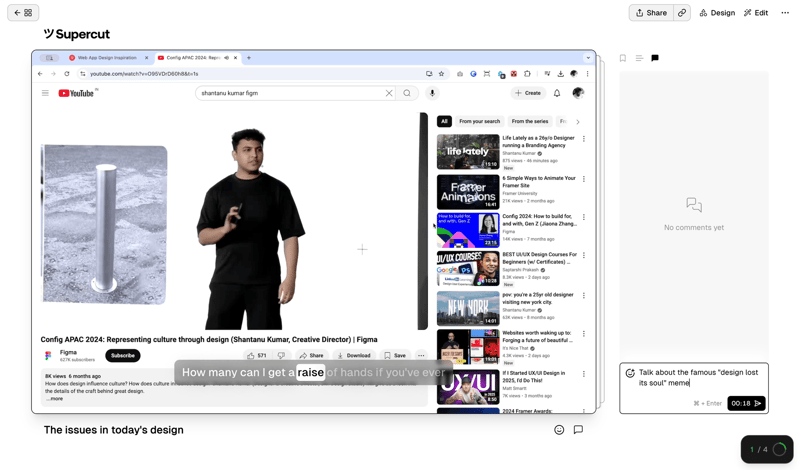
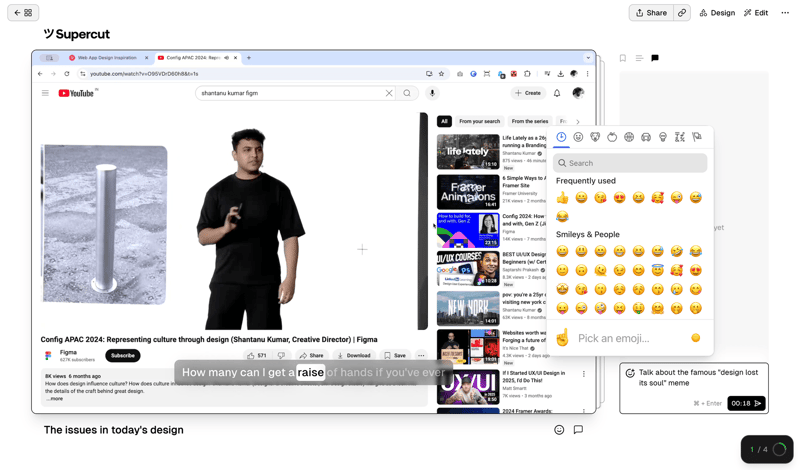
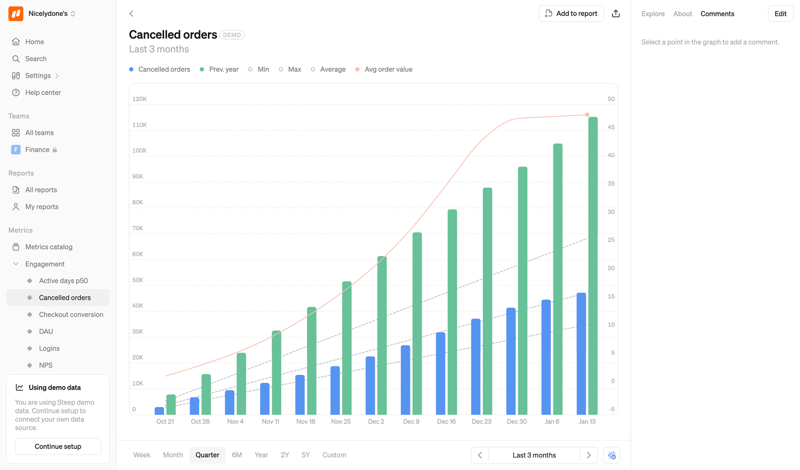
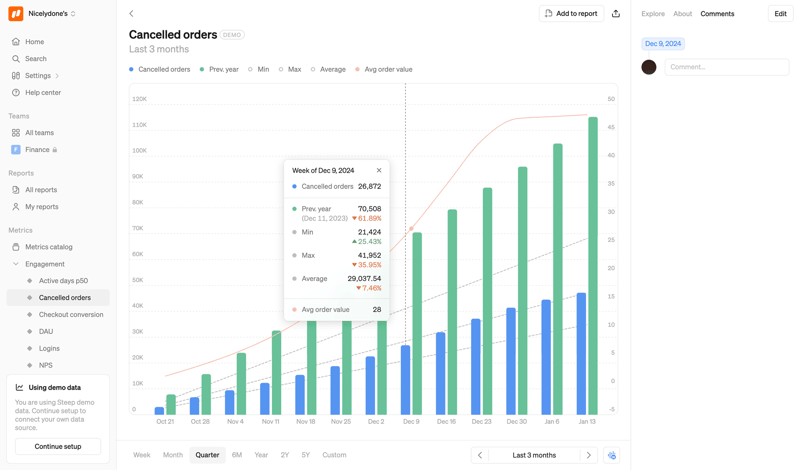
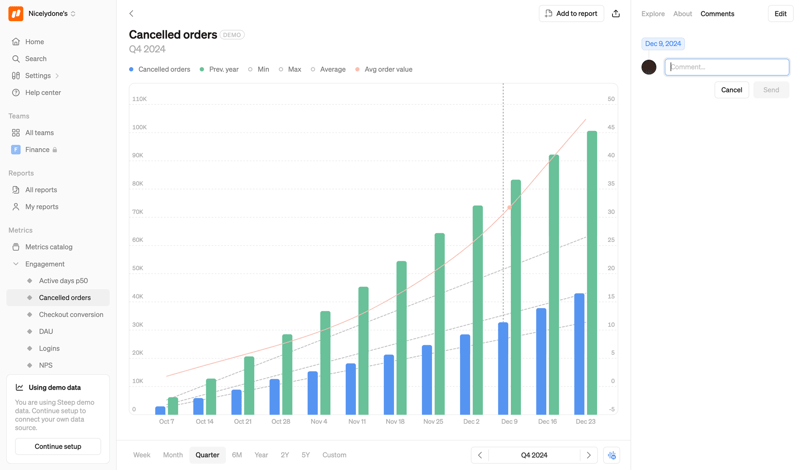
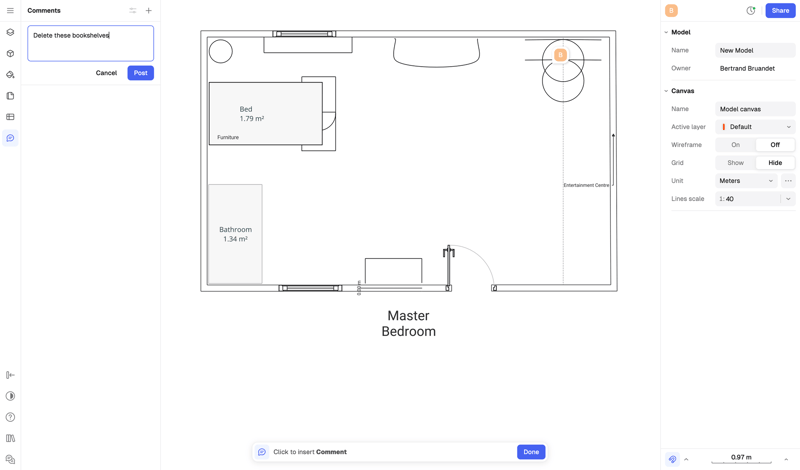
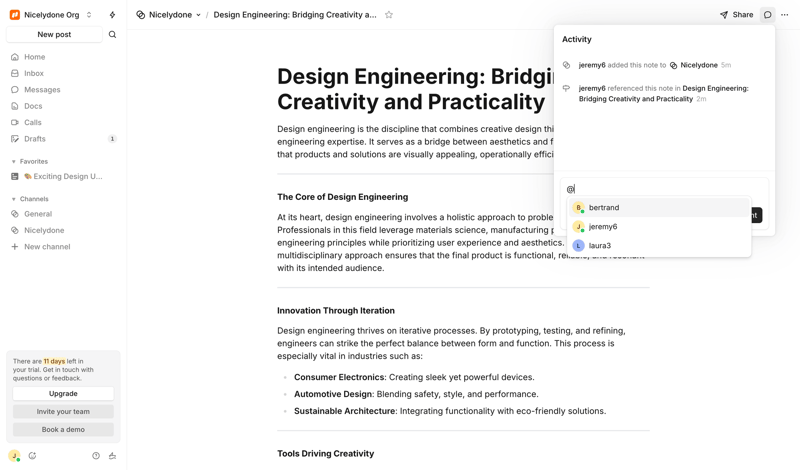
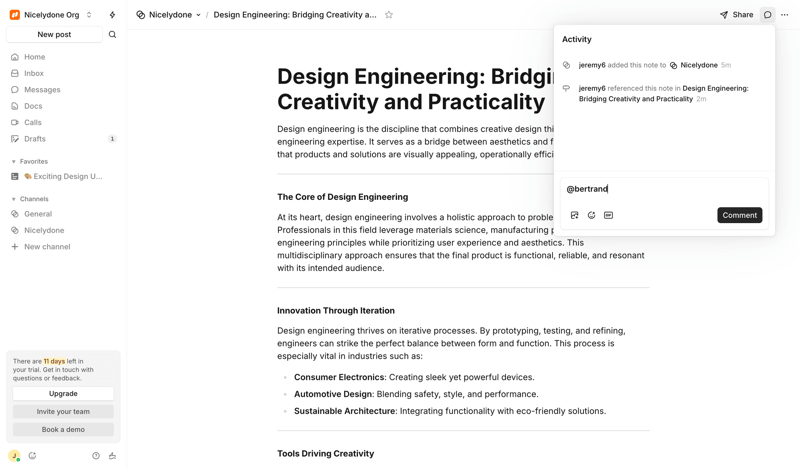
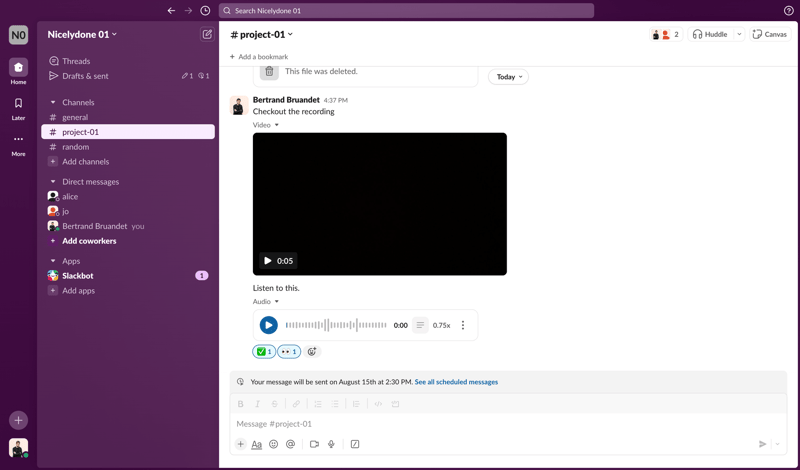
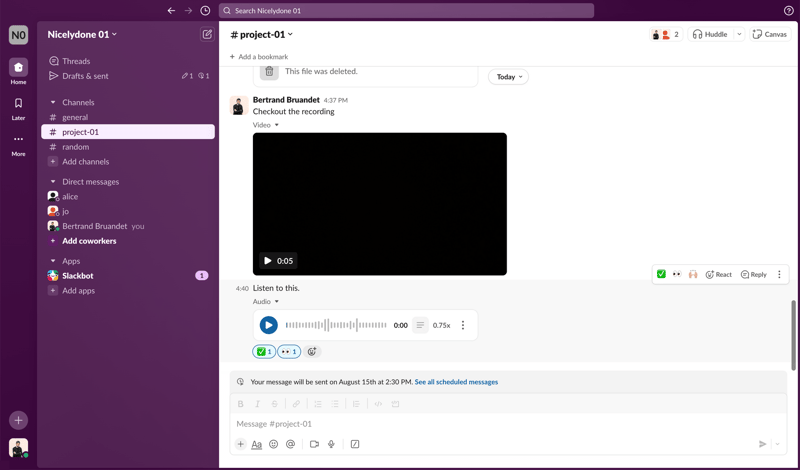
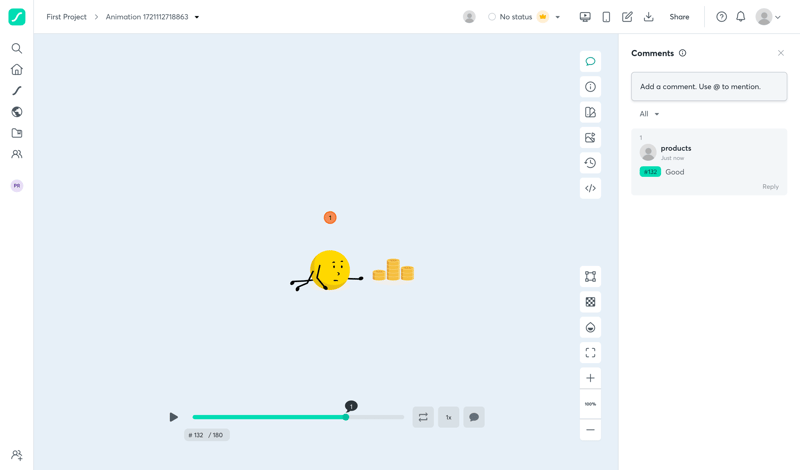
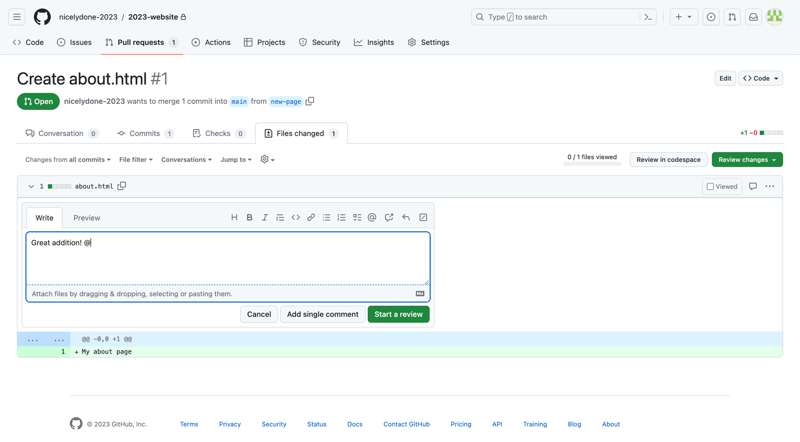
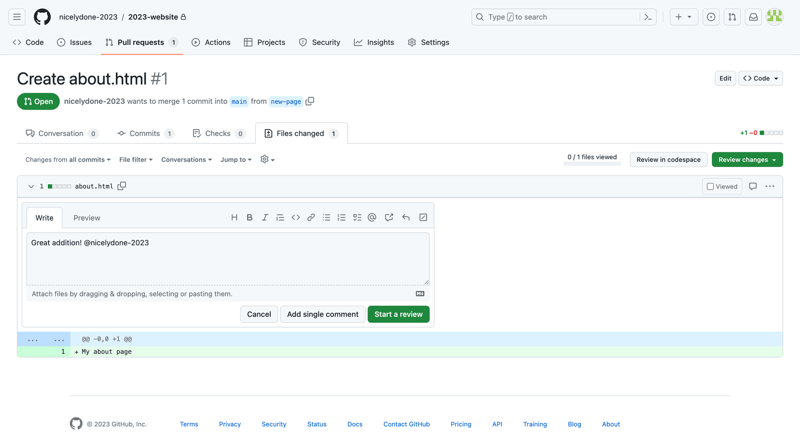
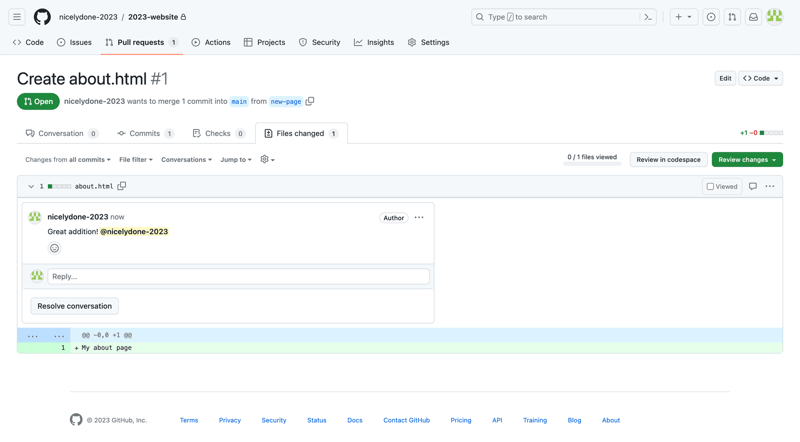
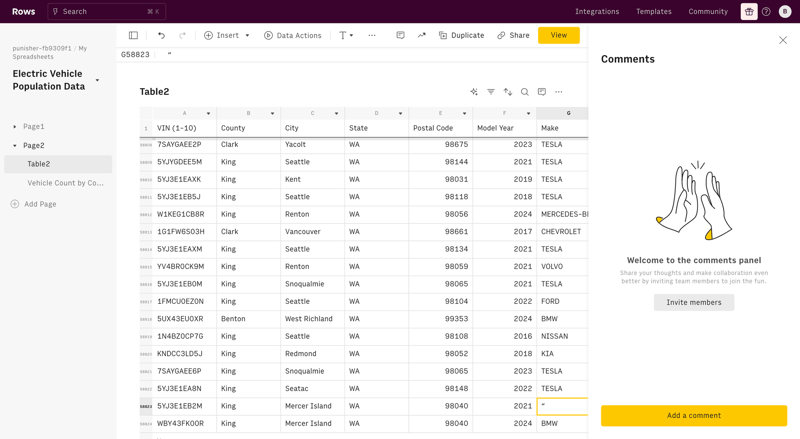
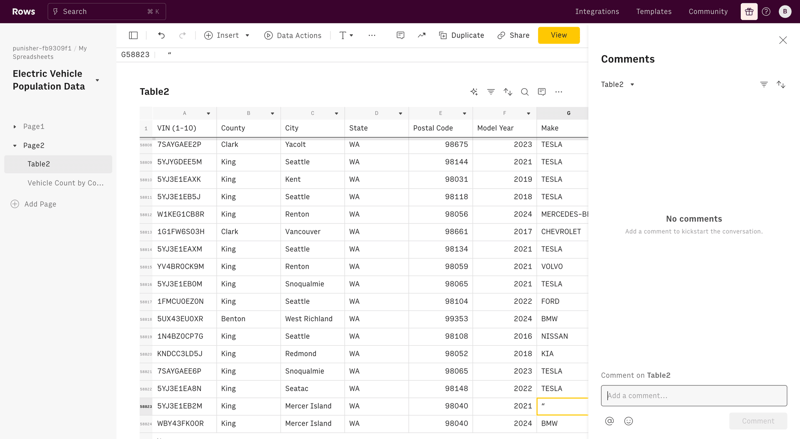
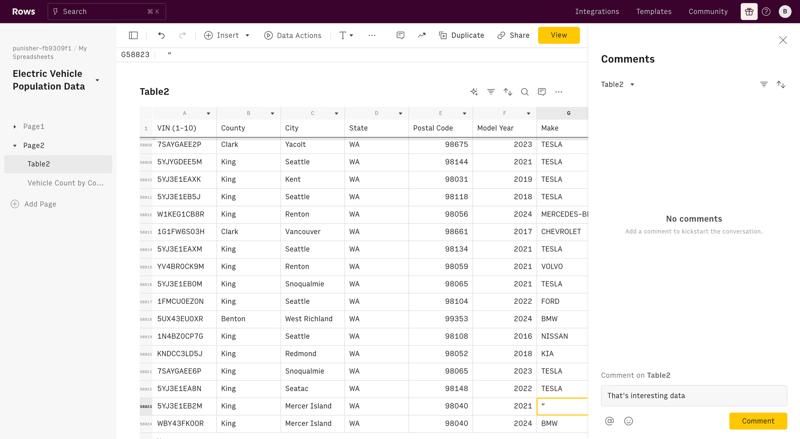
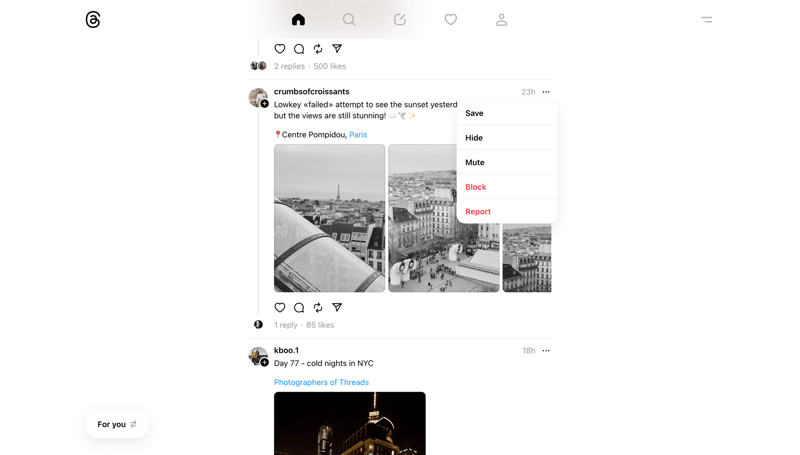
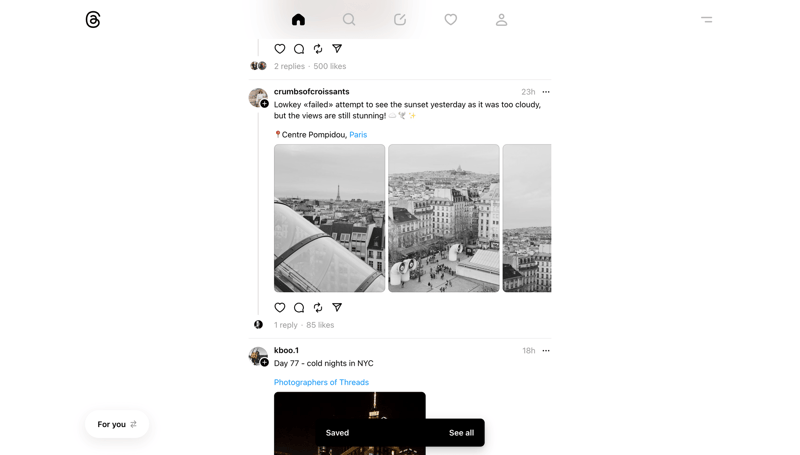
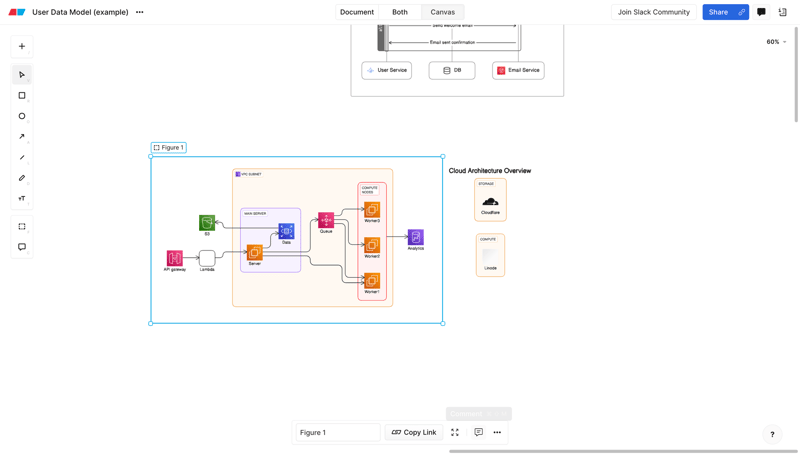
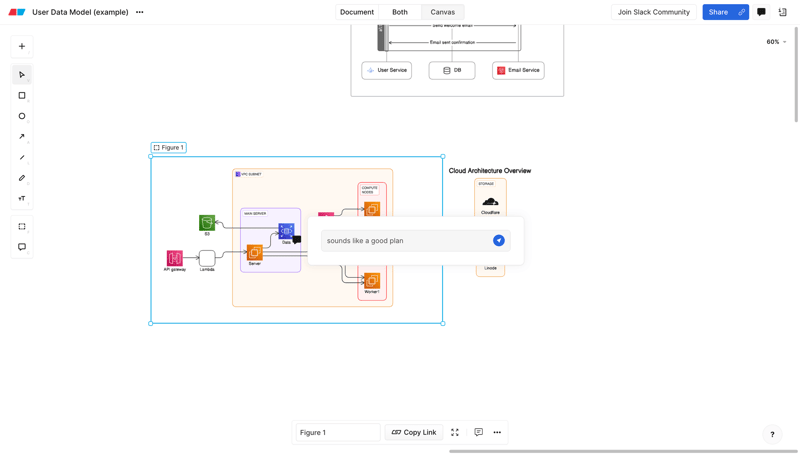
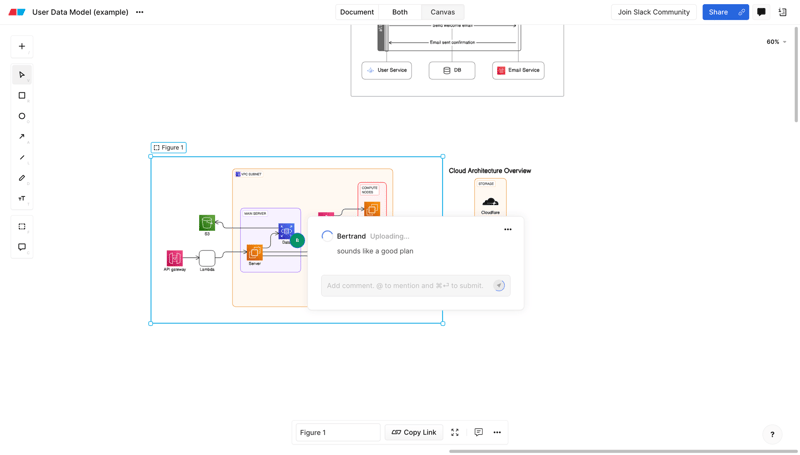
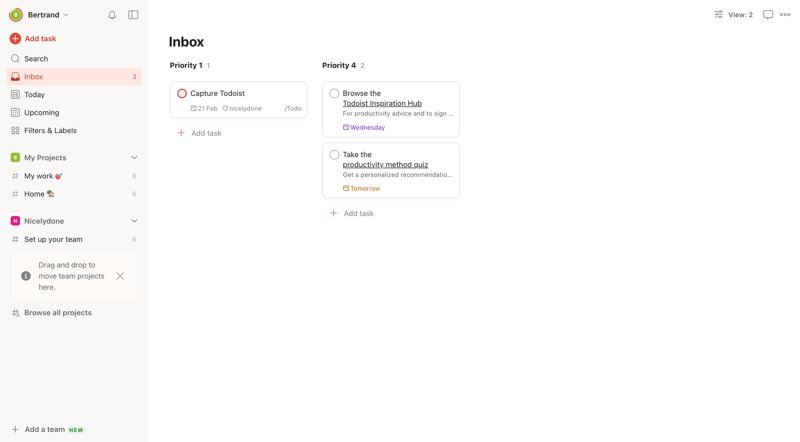
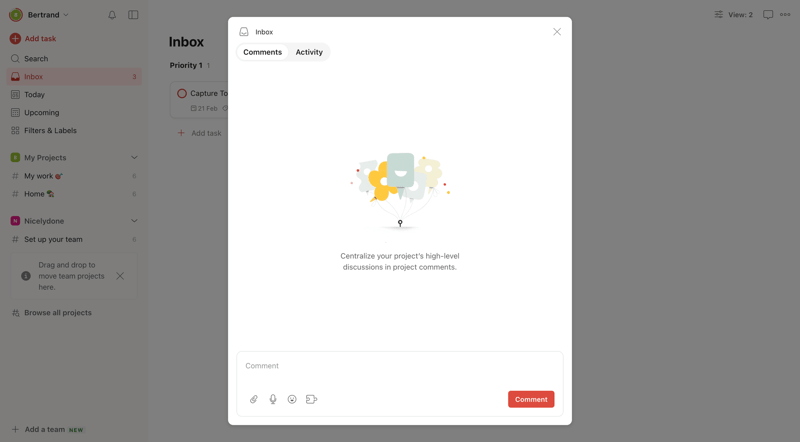
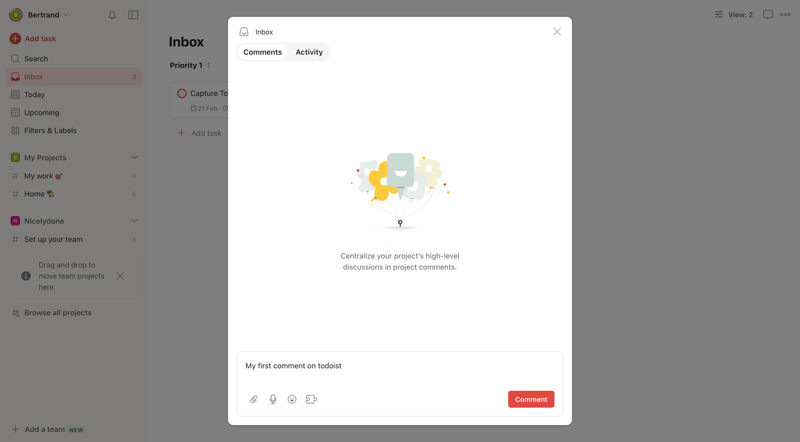
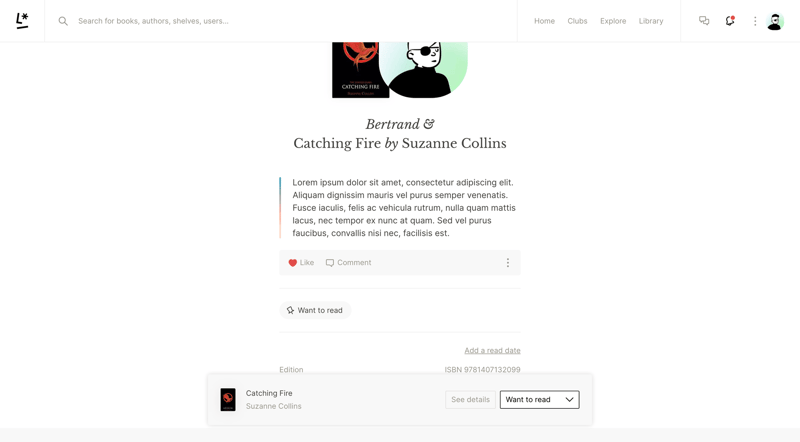
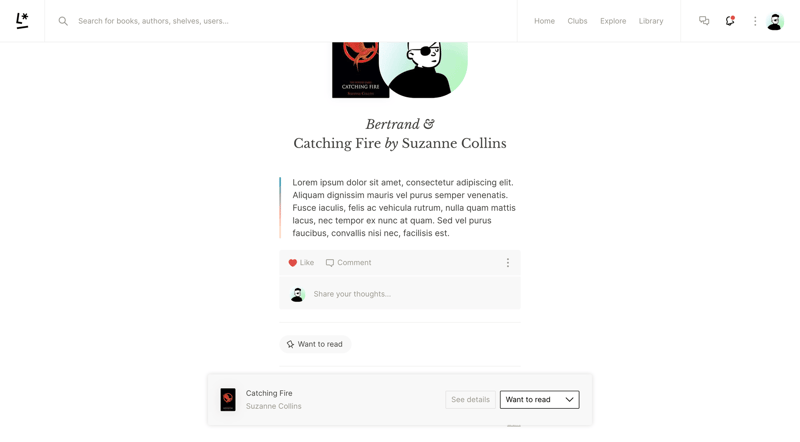
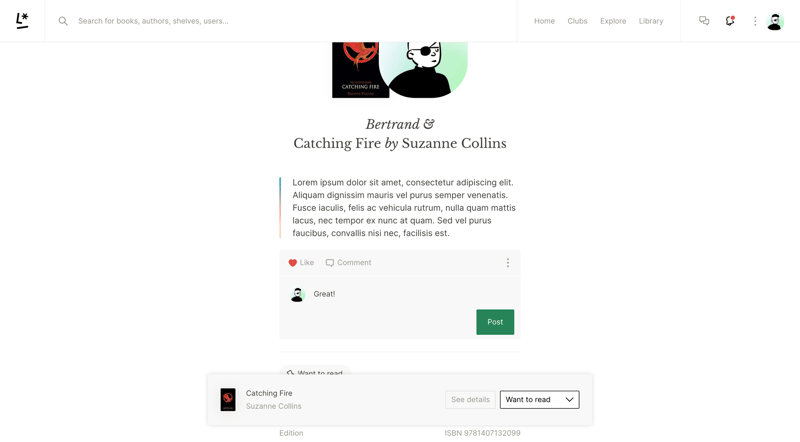
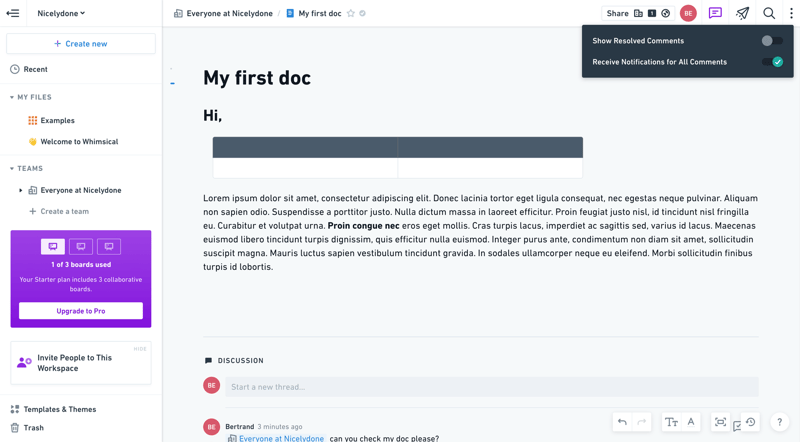
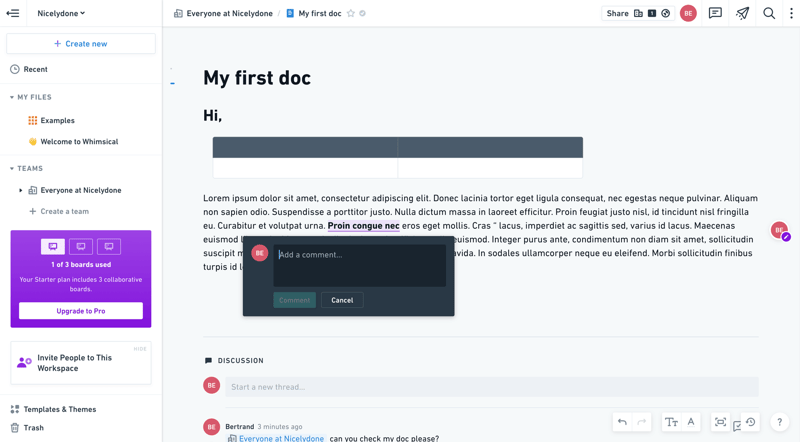
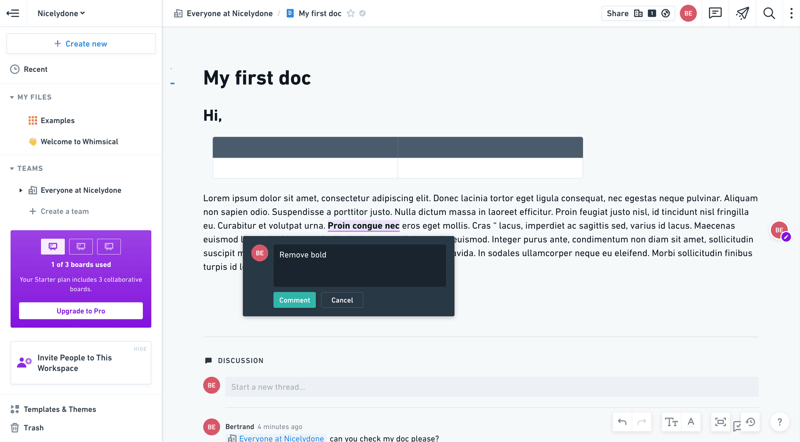
Commenting user flows in SaaS enhance engagement by enabling users to share thoughts and feedback. Reaction flows offer quick ways to express emotions. Browse examples of commenting UX flows from top SaaS apps. These features boost user interaction and community building, improving the overall user experience.



Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen







Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen




Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen







Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen







Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen







Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen







Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen







Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen






Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Explore 61 commenting & reacting user flow examples
Get full library access.
By continuing, you agree with our terms & privacy policy
Trusted by the best design teams