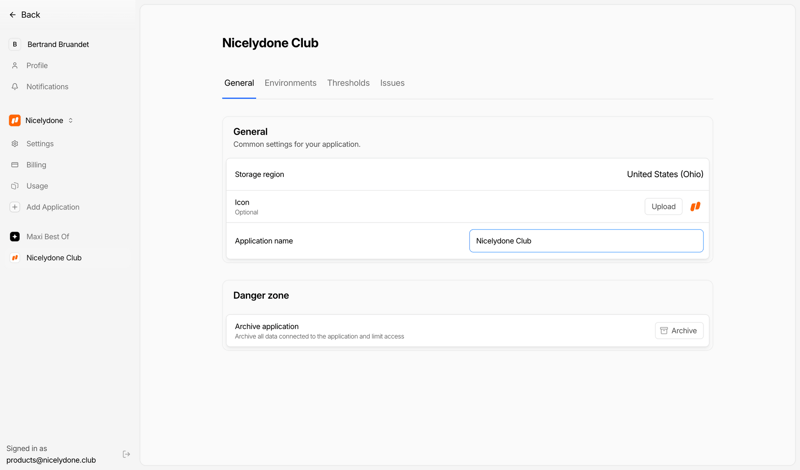
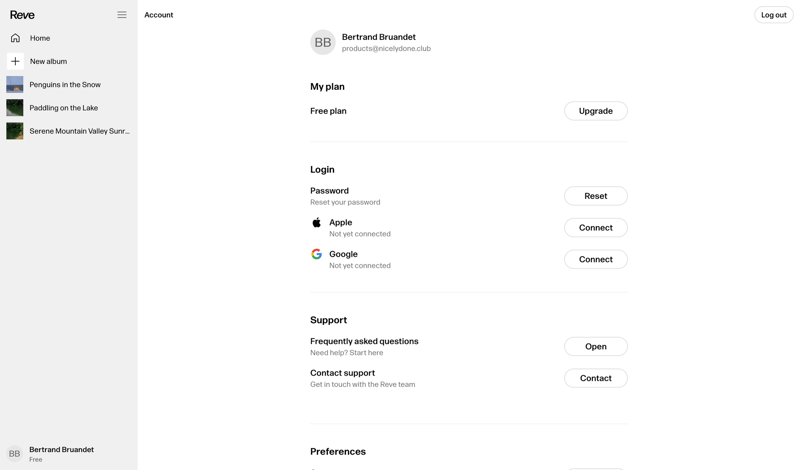
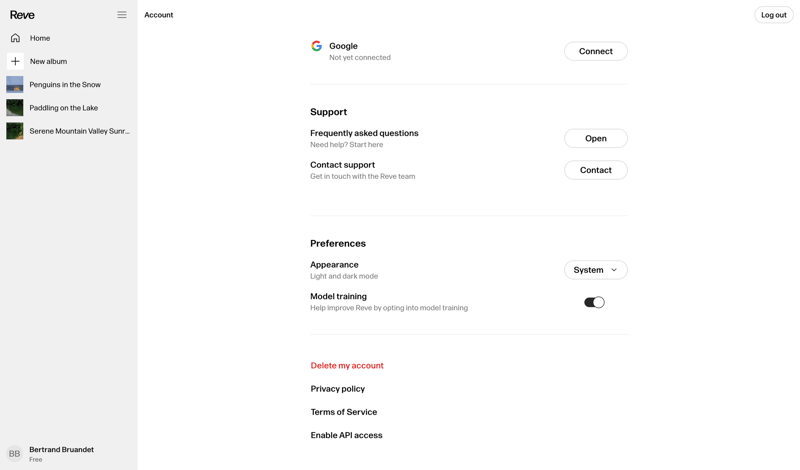
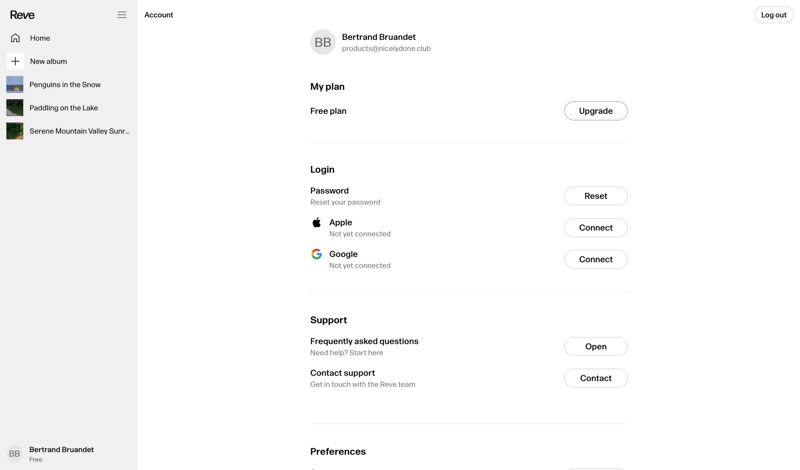
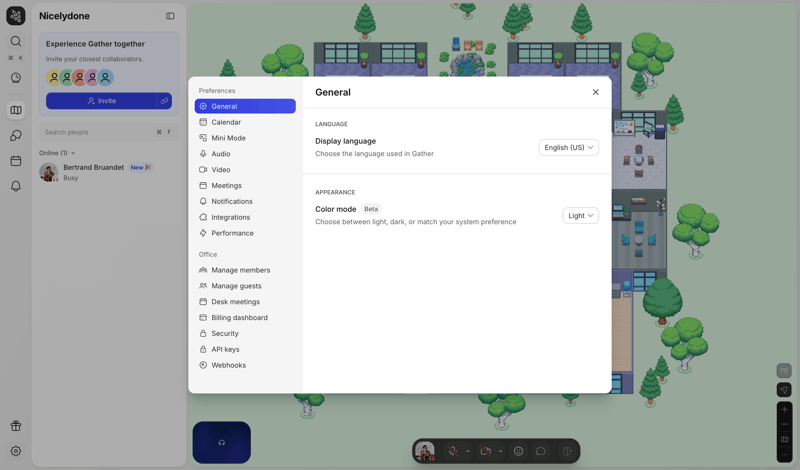
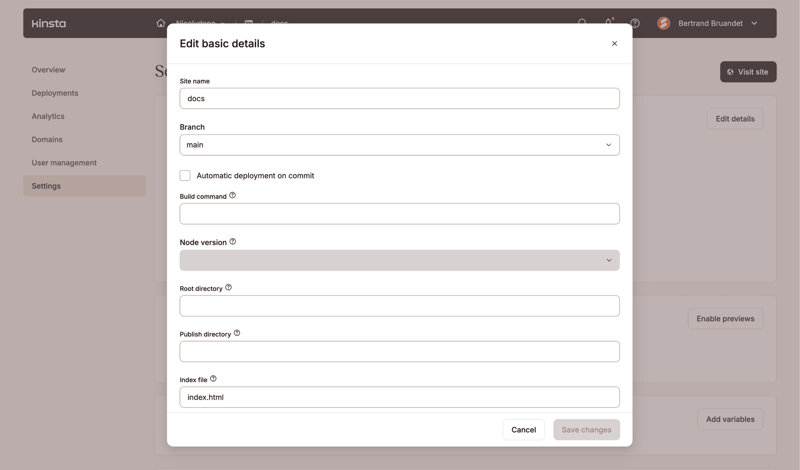
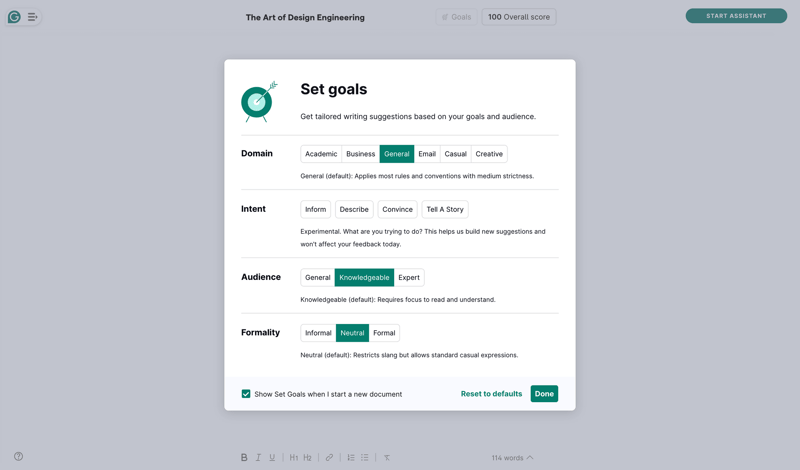
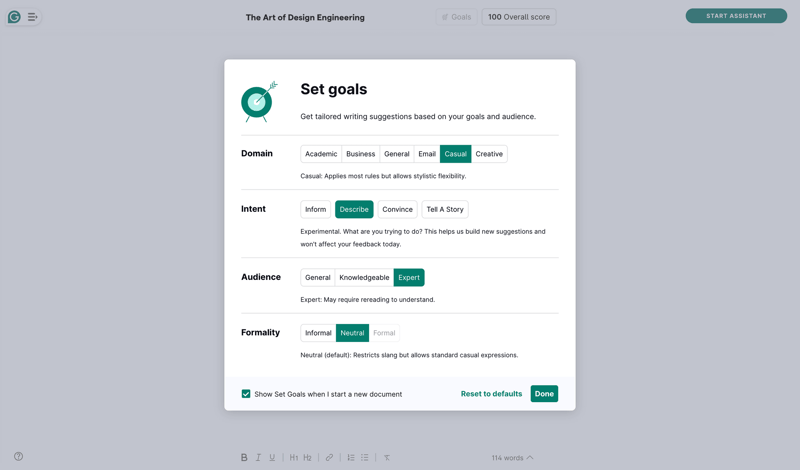
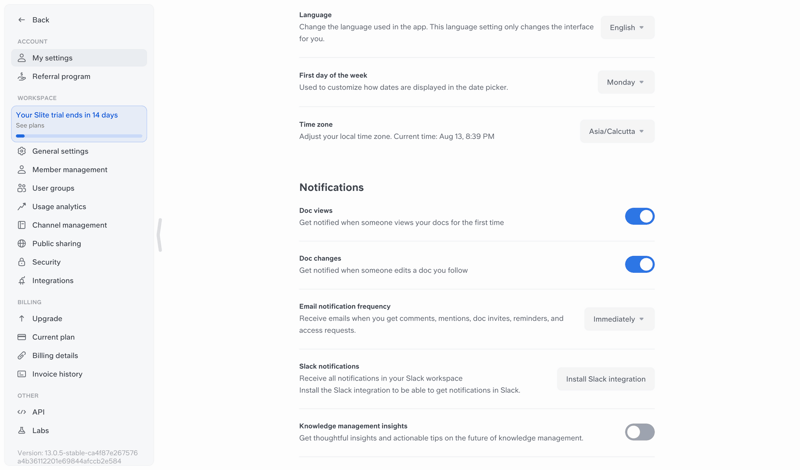
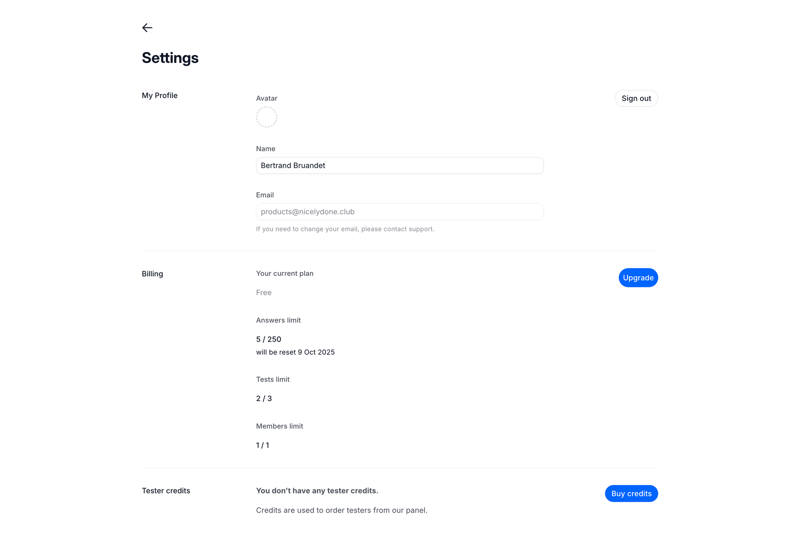
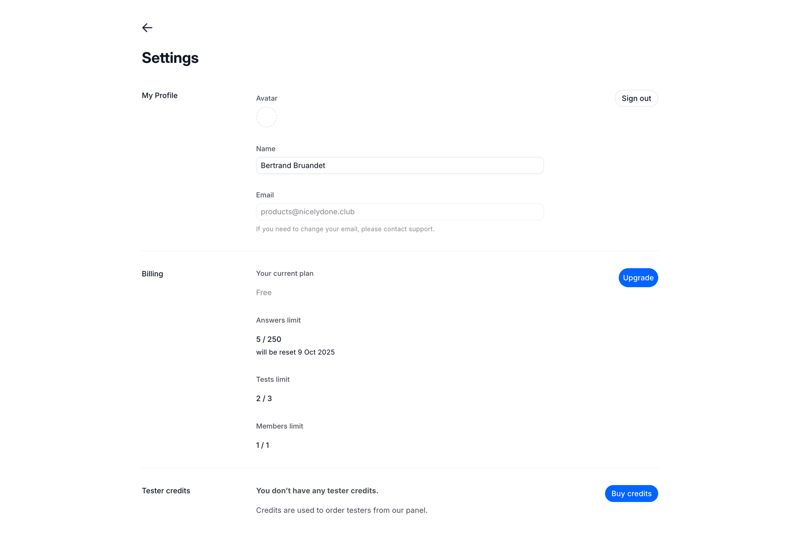
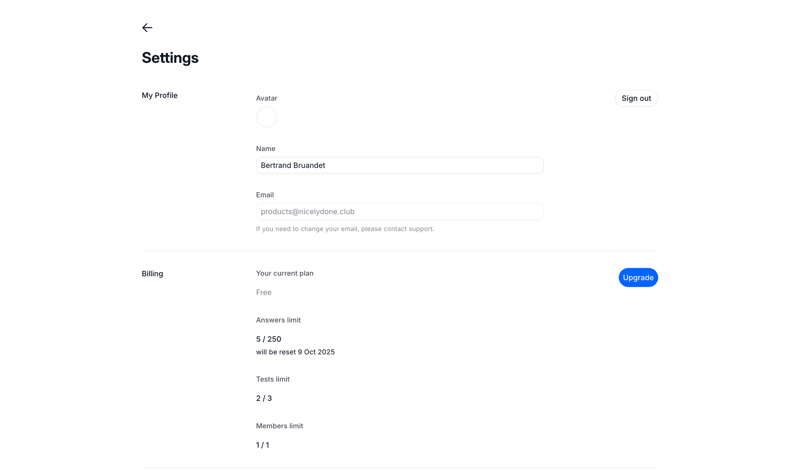
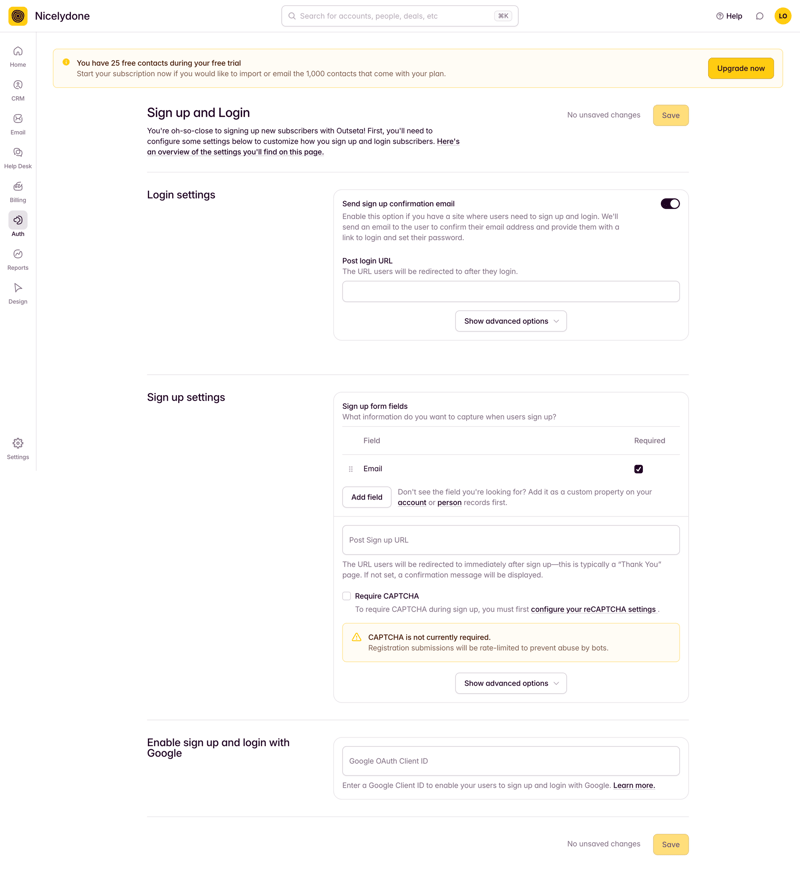
Settings user flows
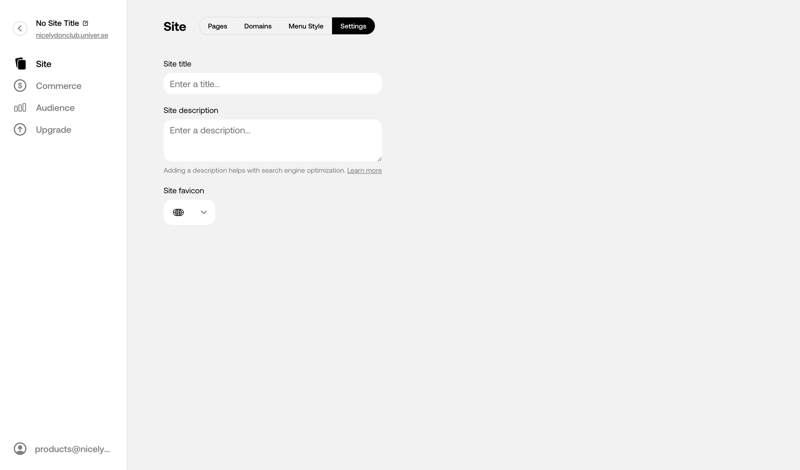
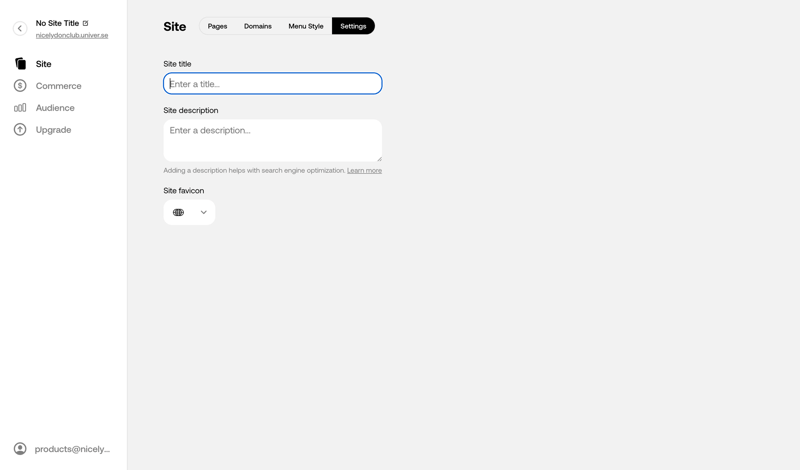
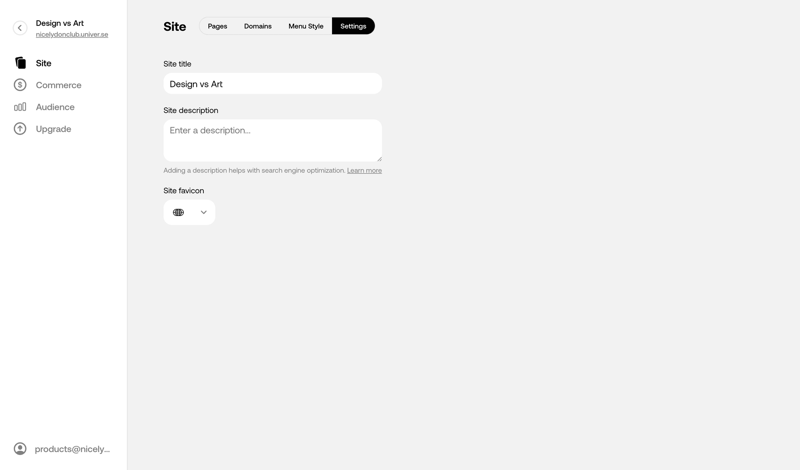
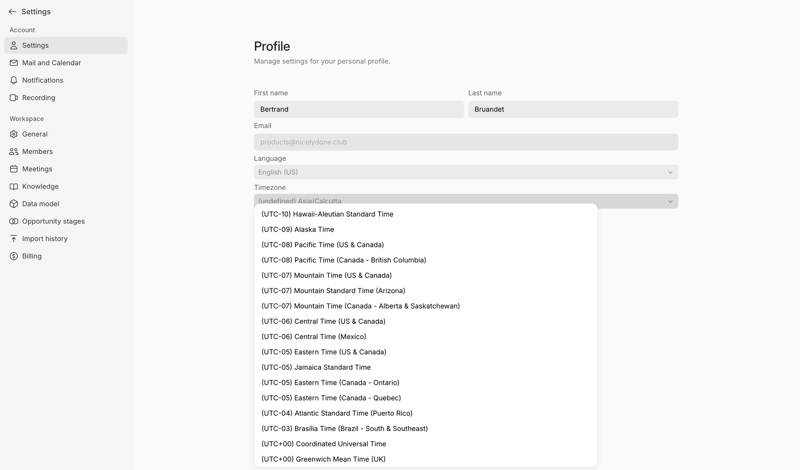
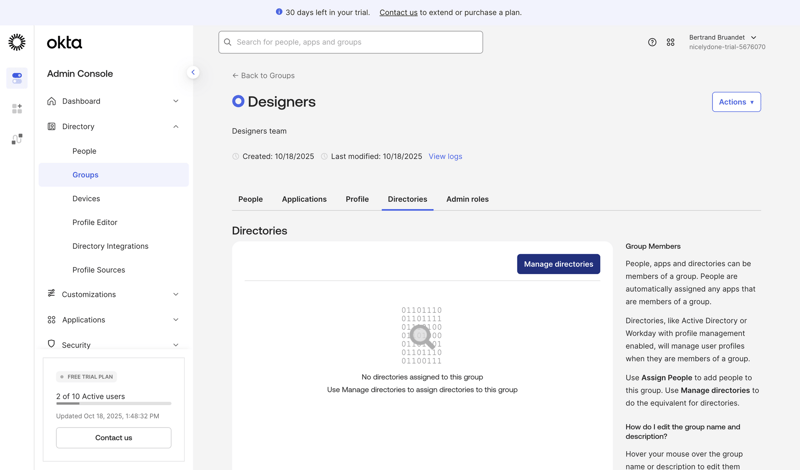
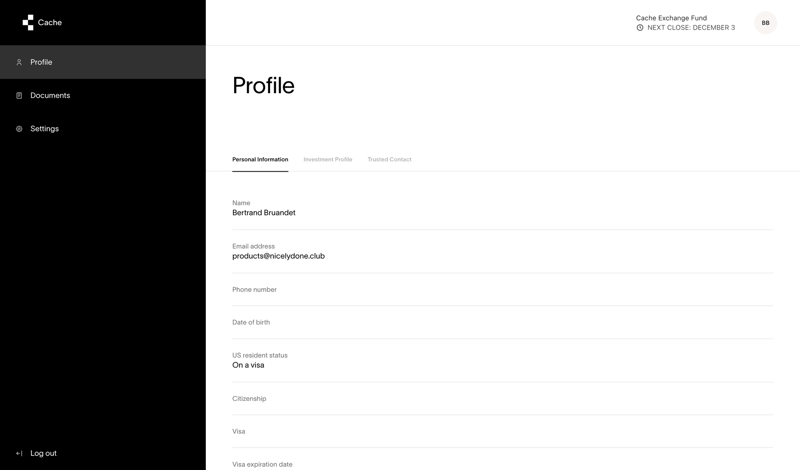
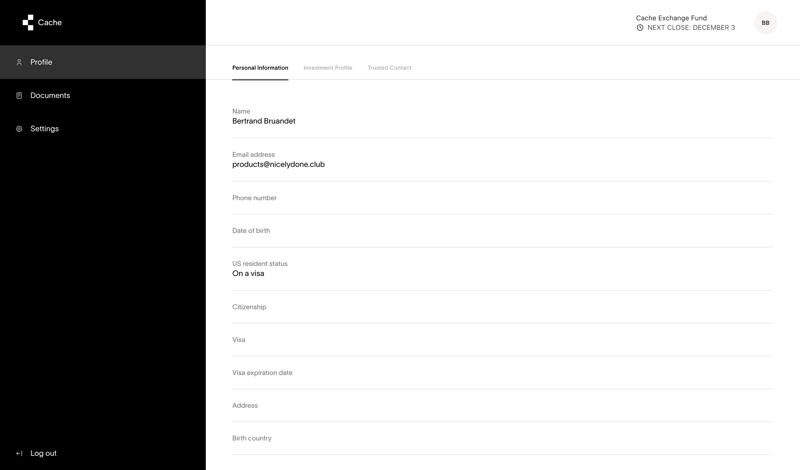
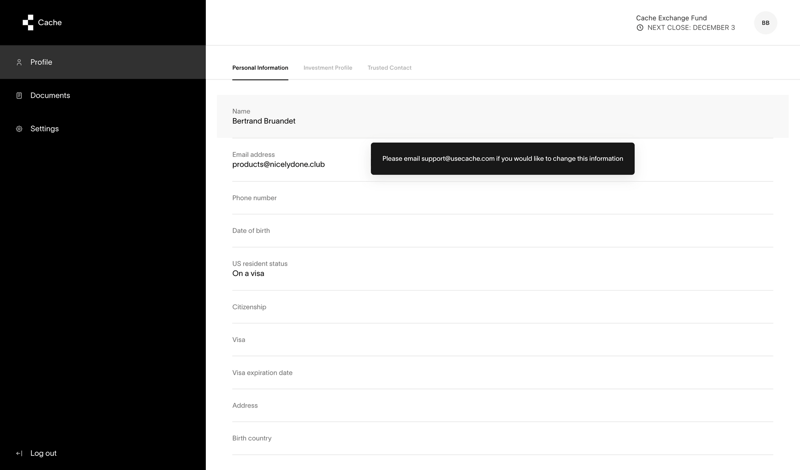
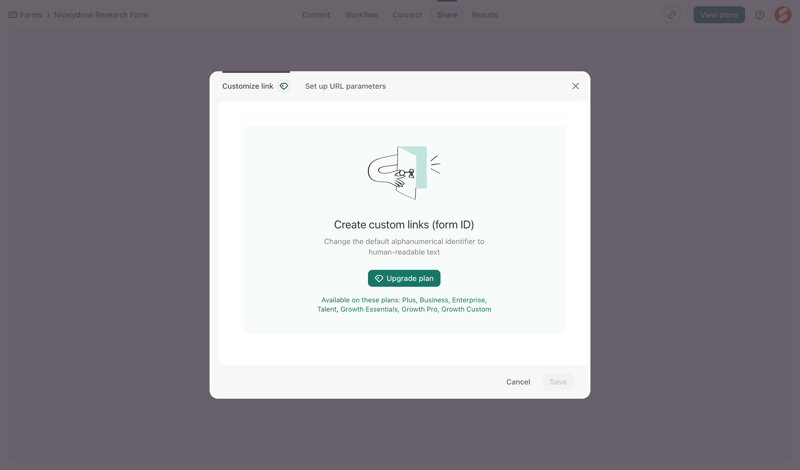
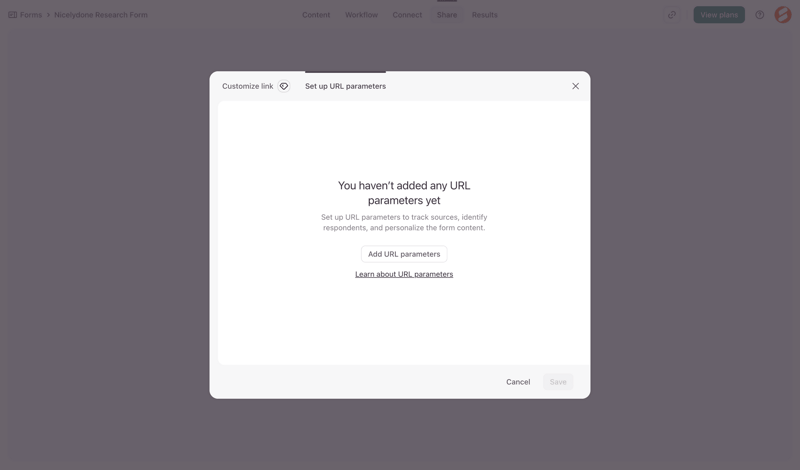
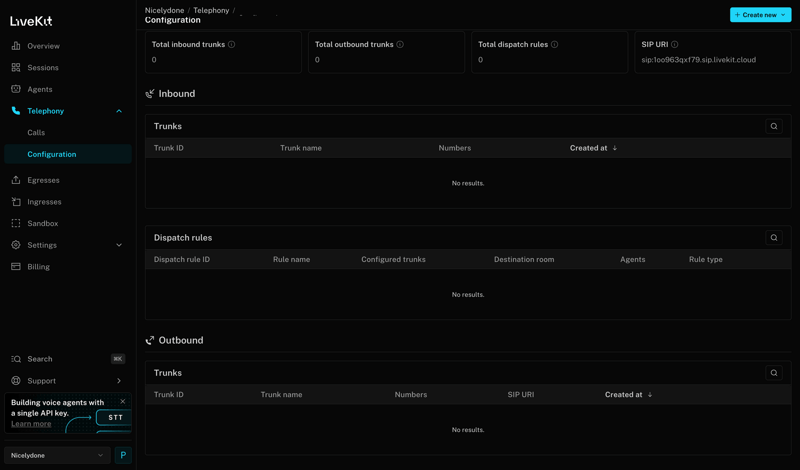
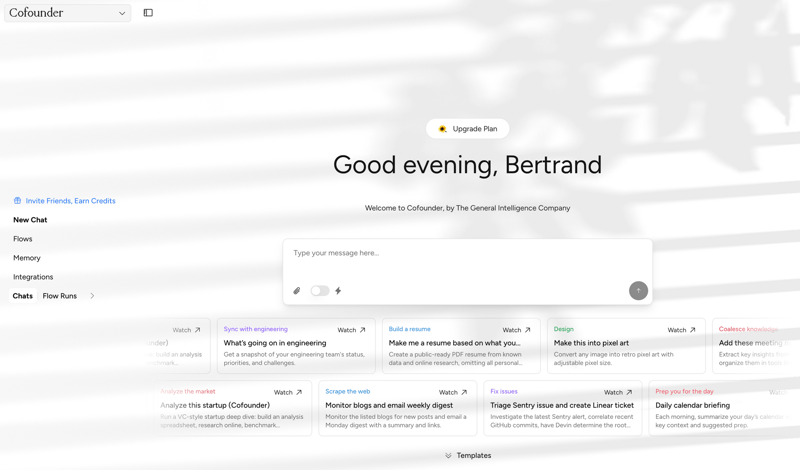
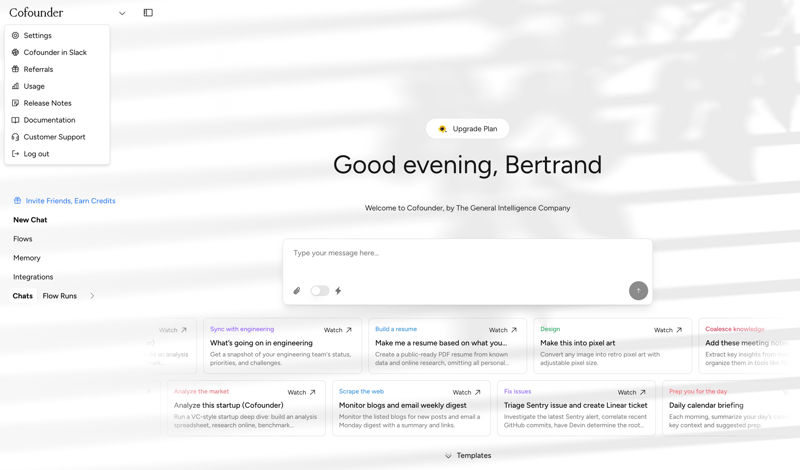
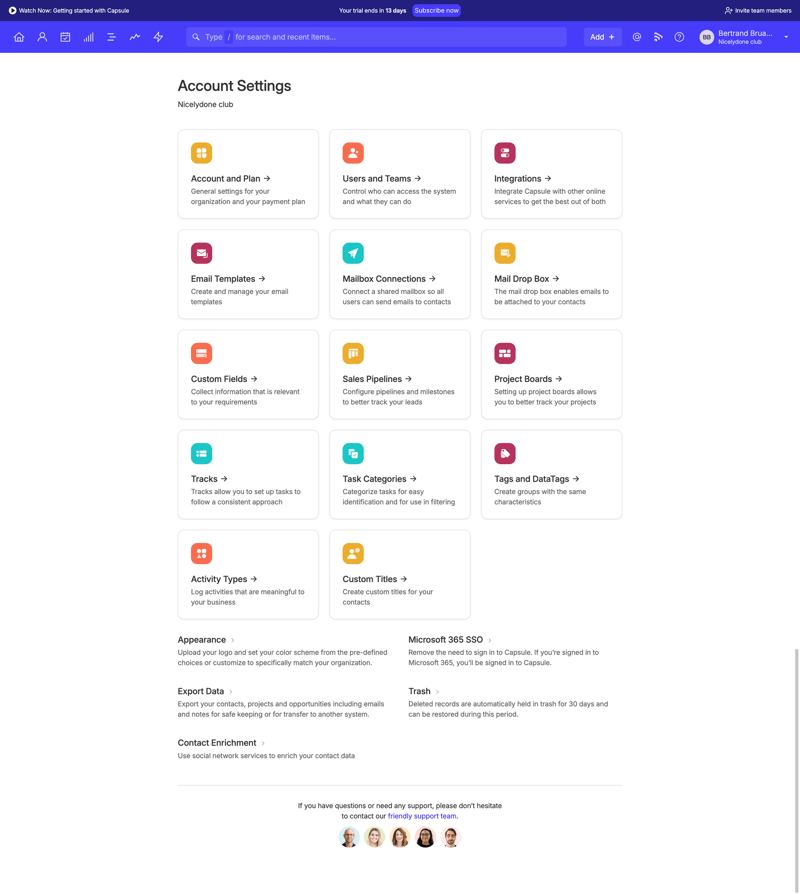
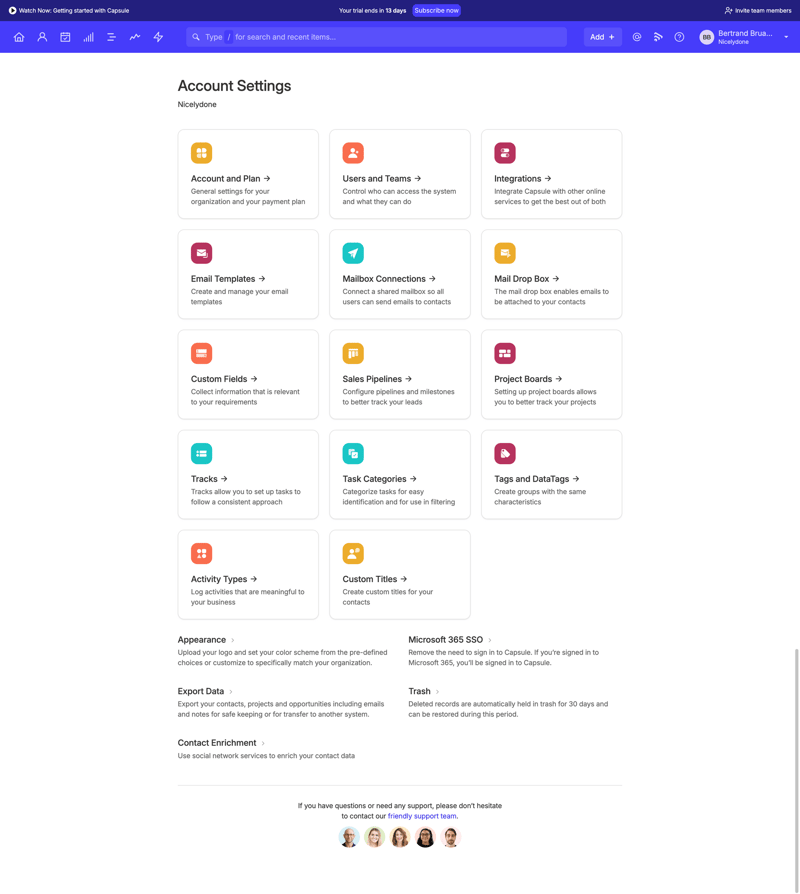
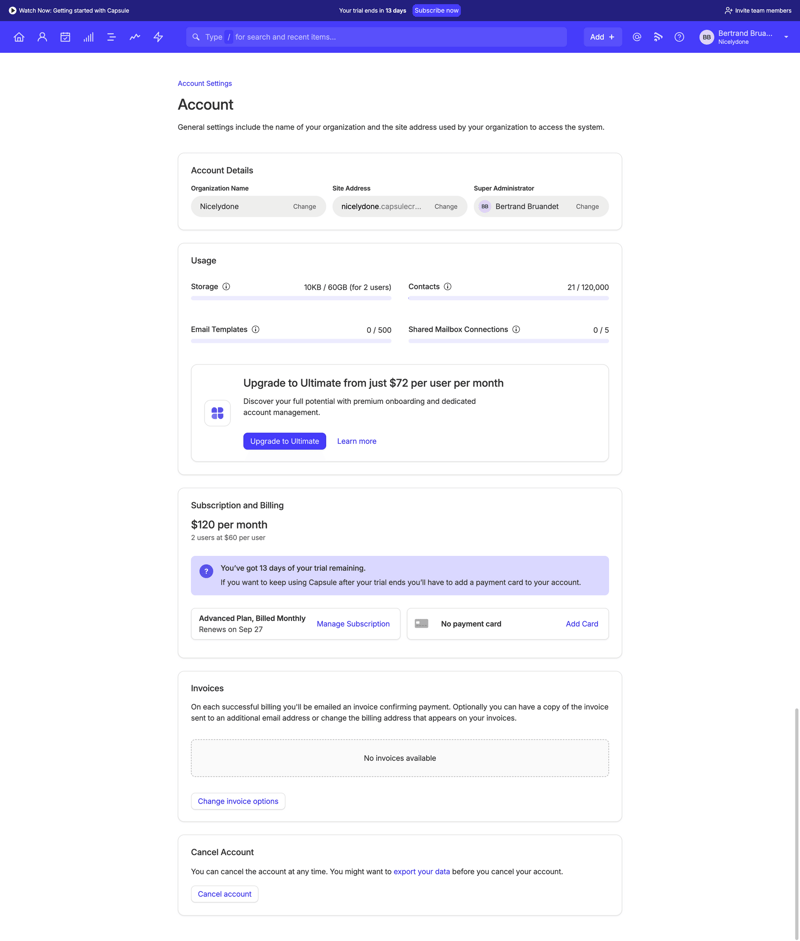
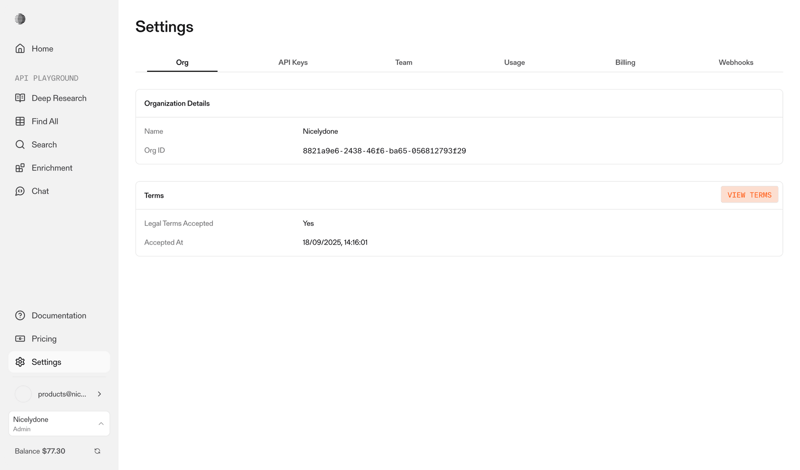
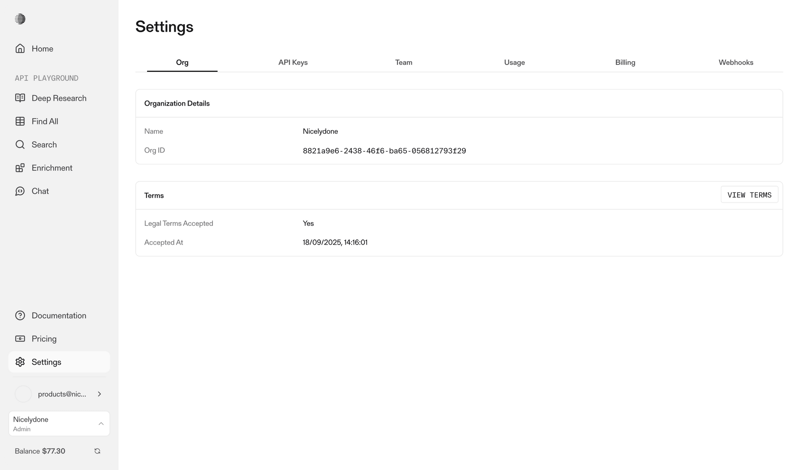
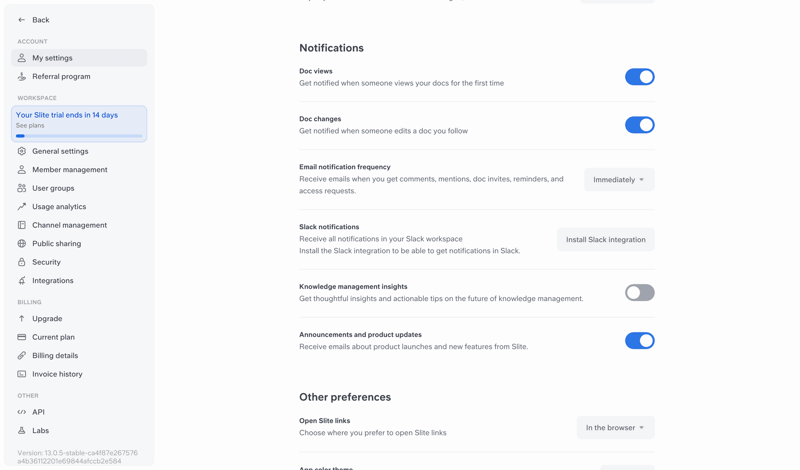
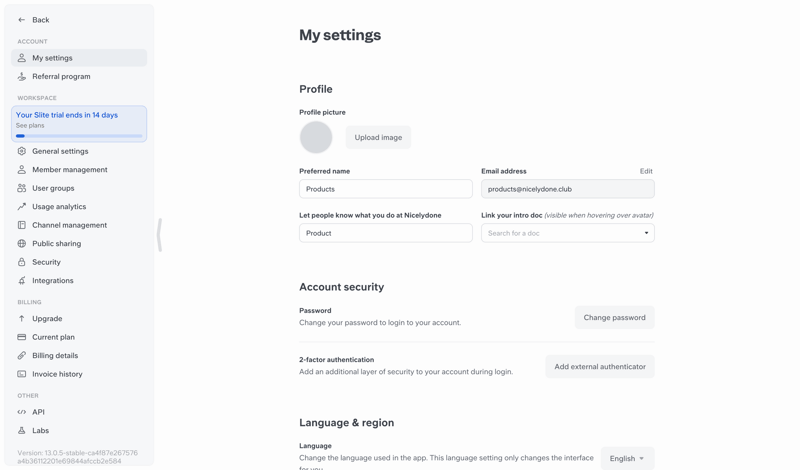
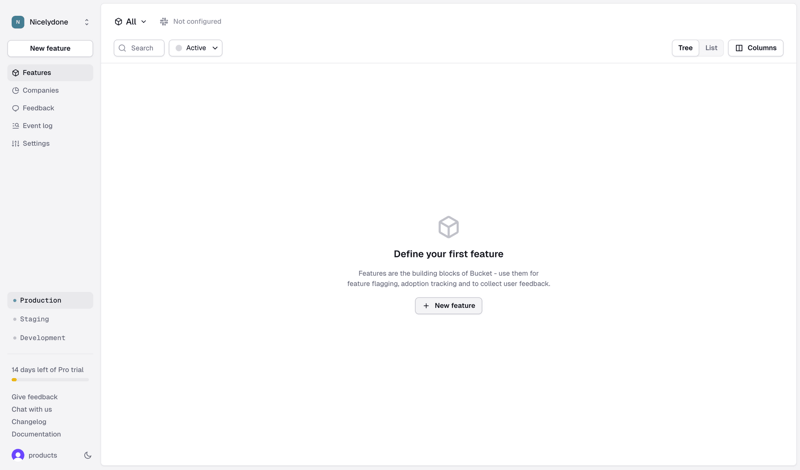
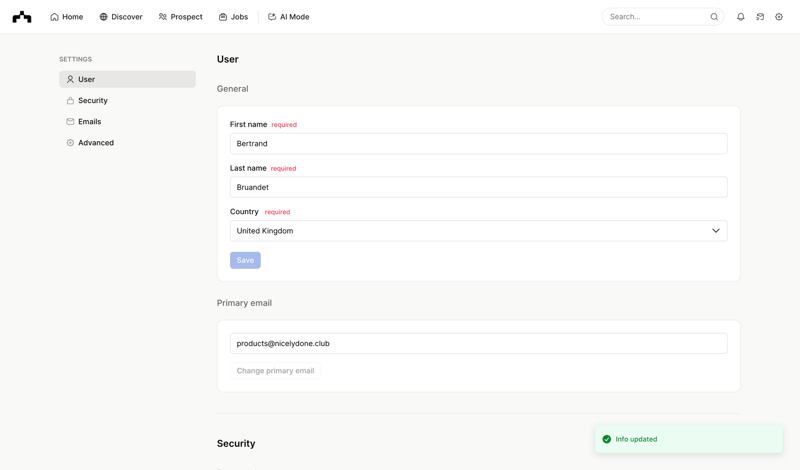
Settings user flows in SaaS let users personalize their experience. Intuitive settings are key for SaaS, accommodating diverse preferences. Browse examples of settings UX flows from the best SaaS apps. These designs give users control, boost satisfaction, and meet varied needs.



Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen







Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen







Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen










Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Explore 406 settings user flow examples
Get full library access.
By continuing, you agree with our terms & privacy policy
Trusted by the best design teams