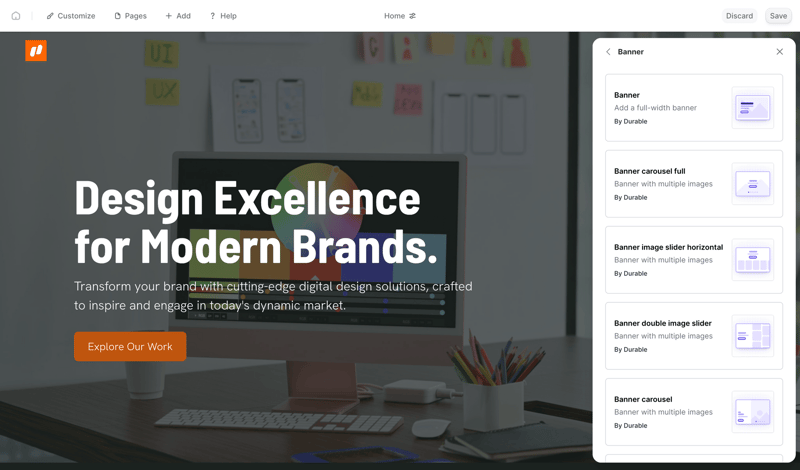
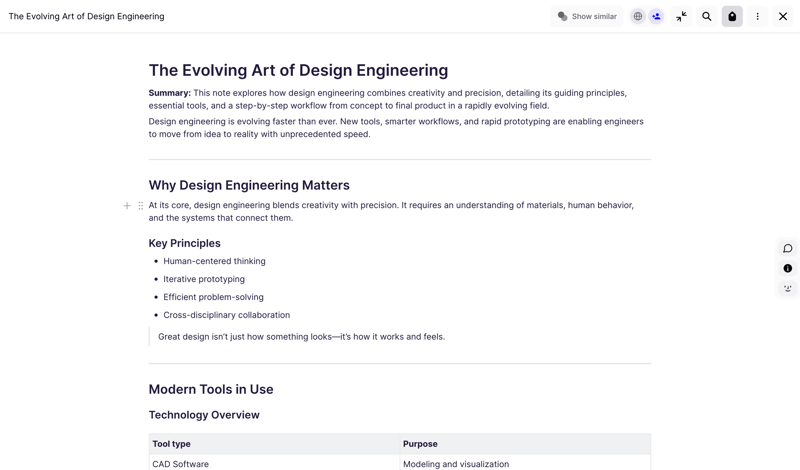
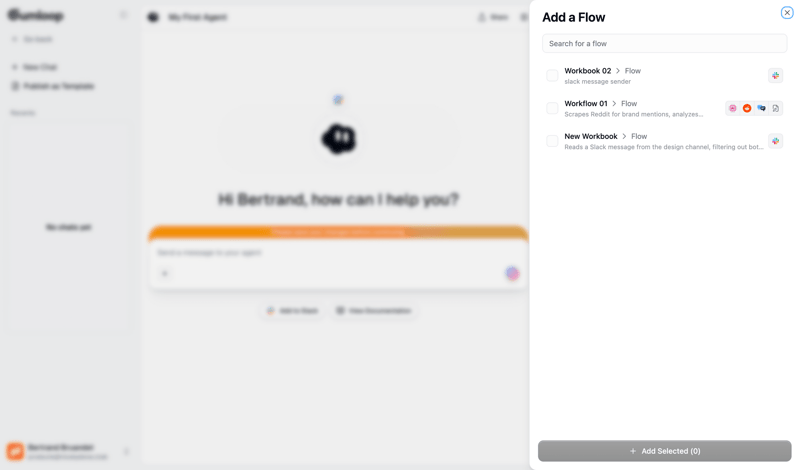
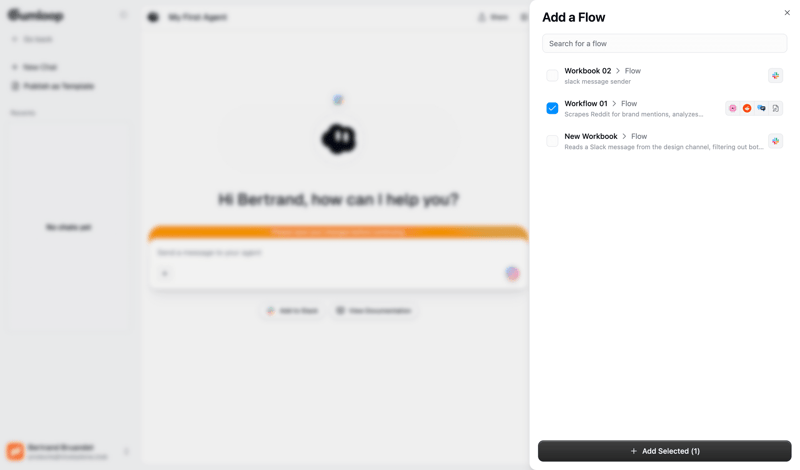
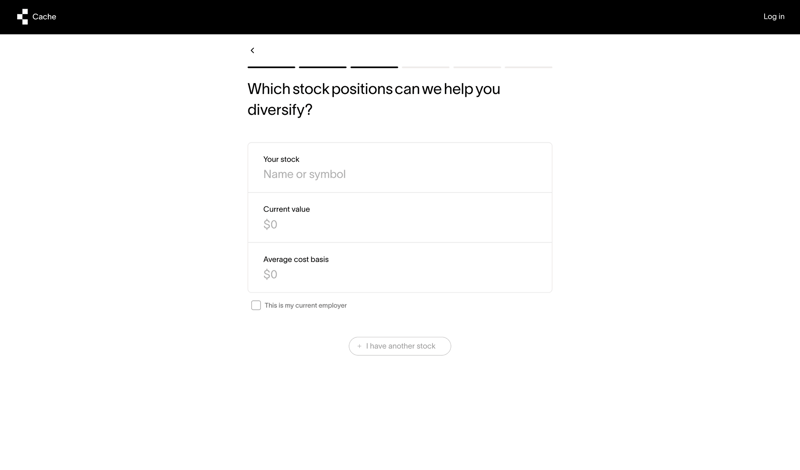
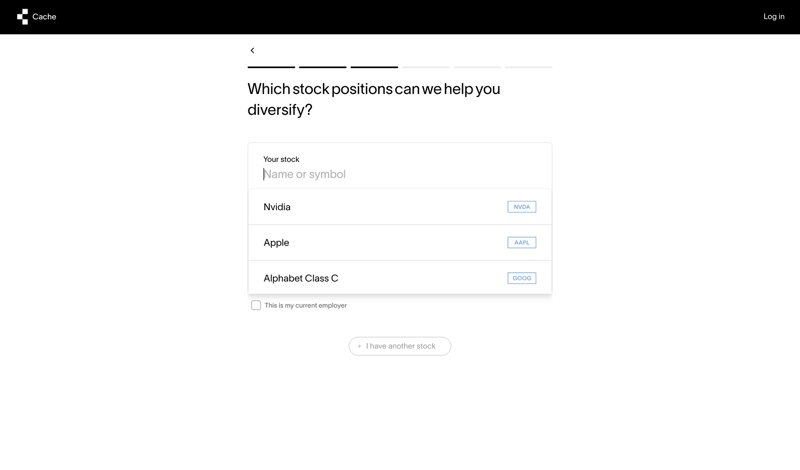
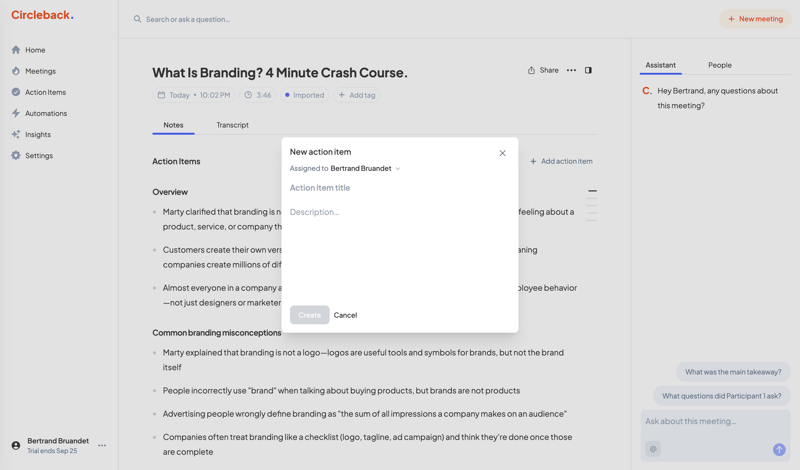
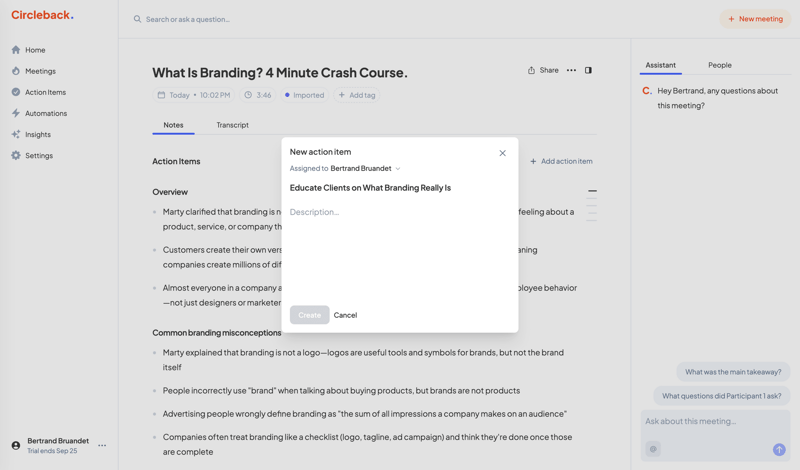
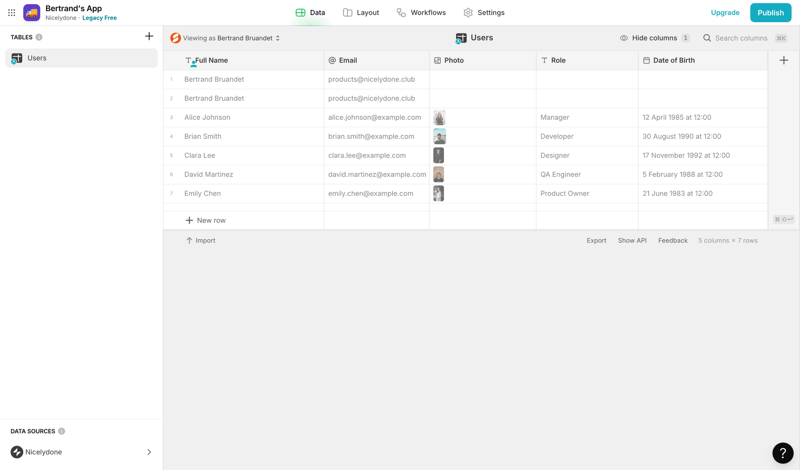
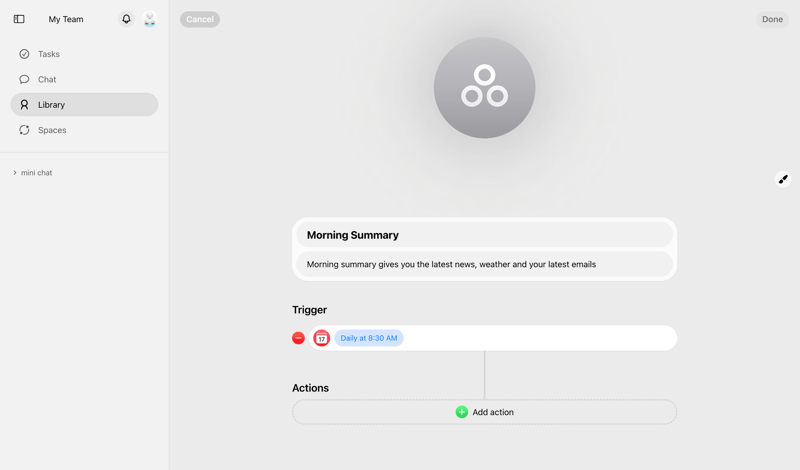
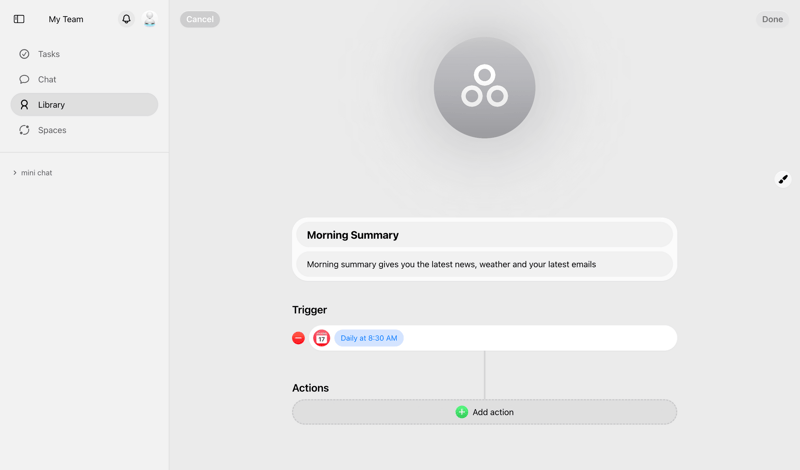
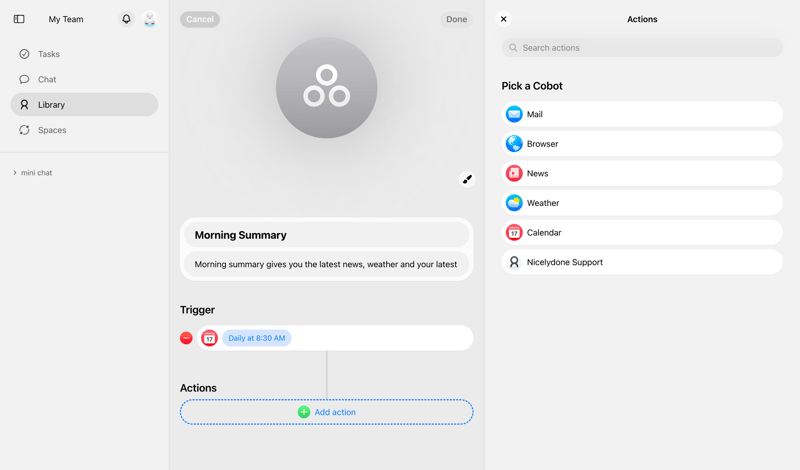
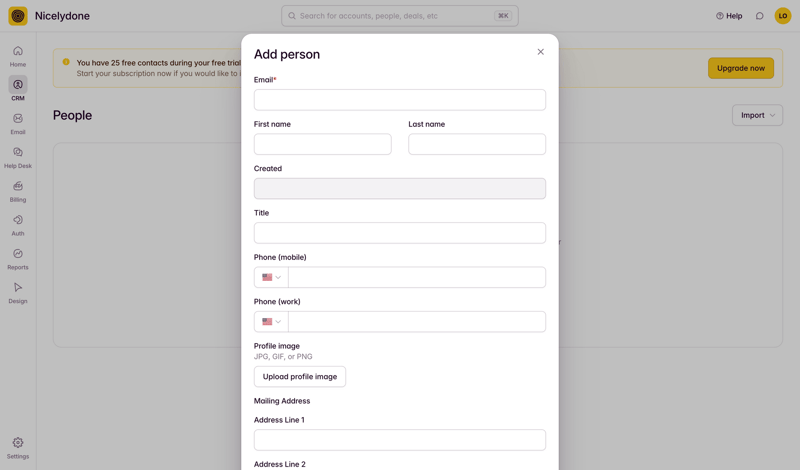
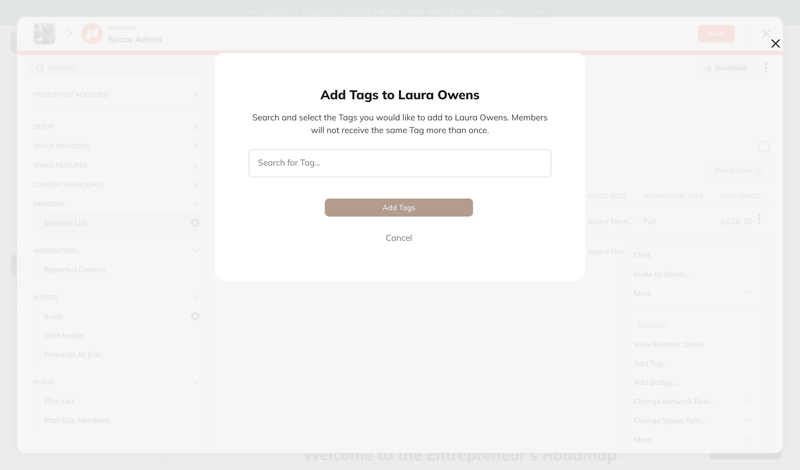
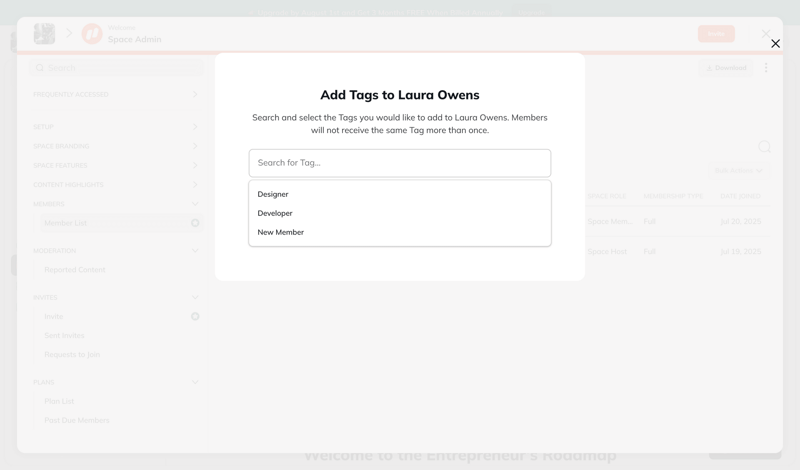
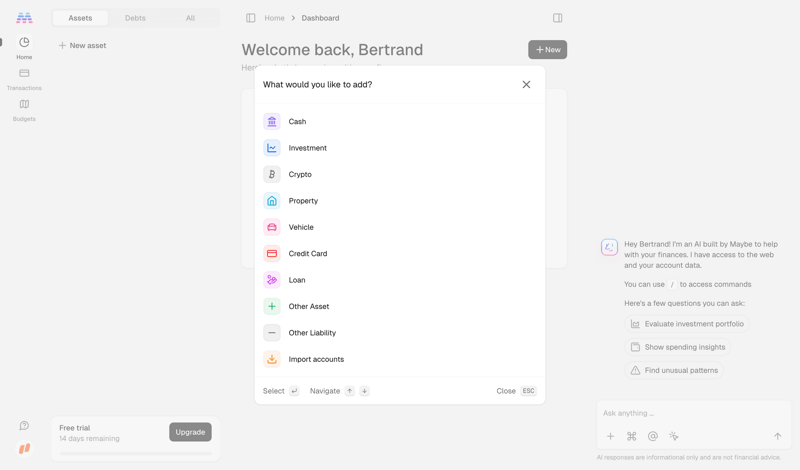
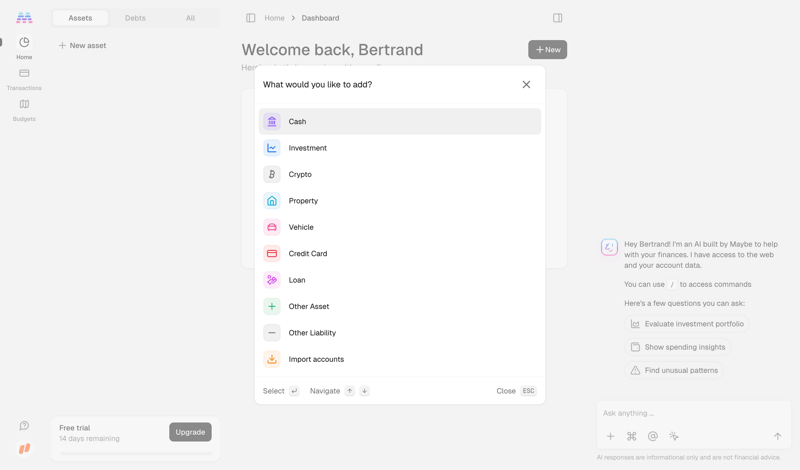
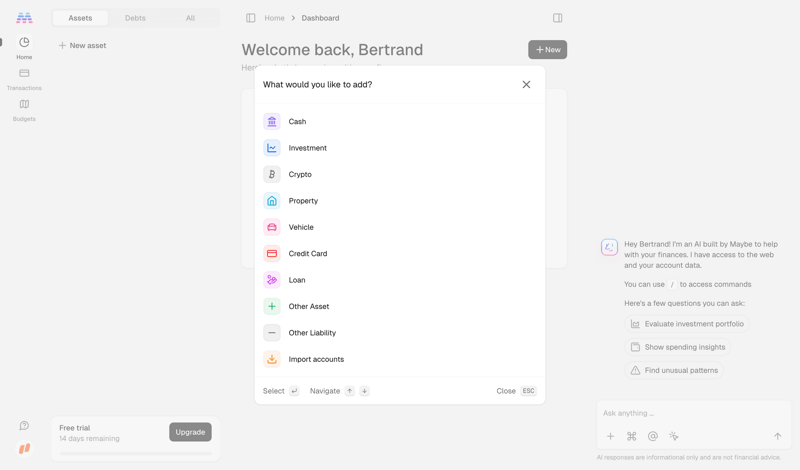
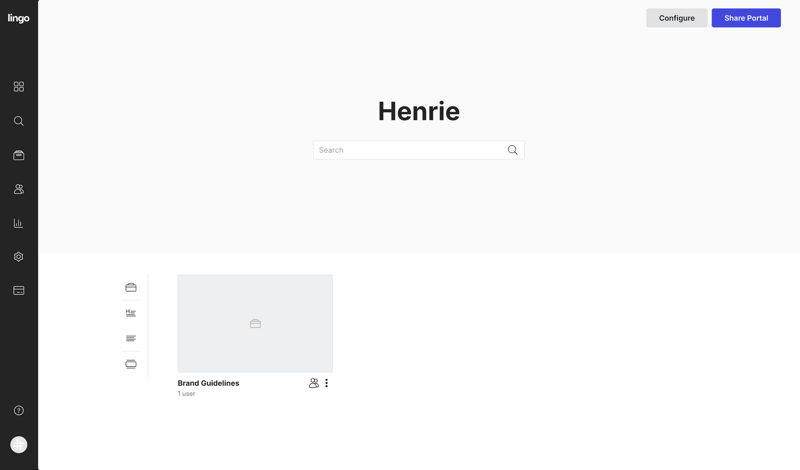
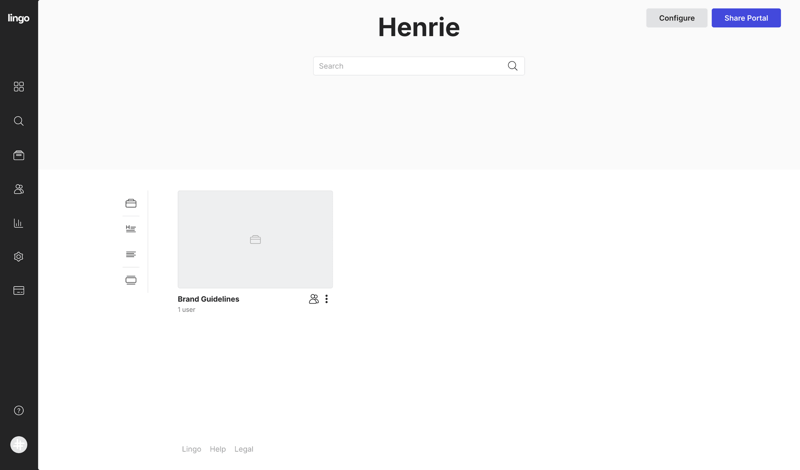
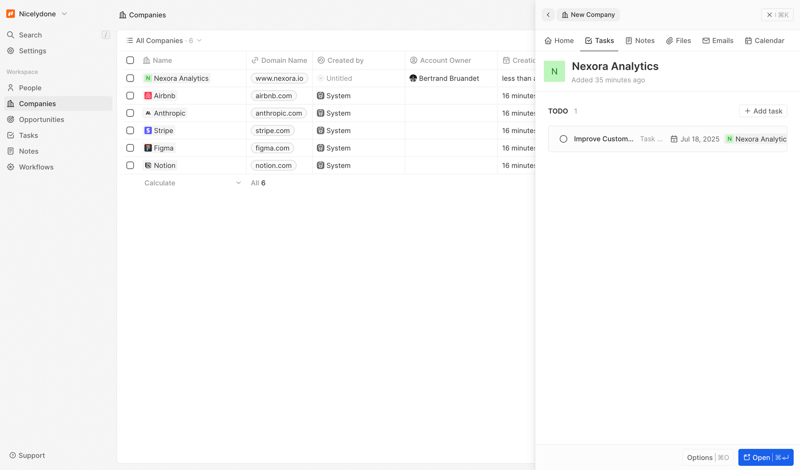
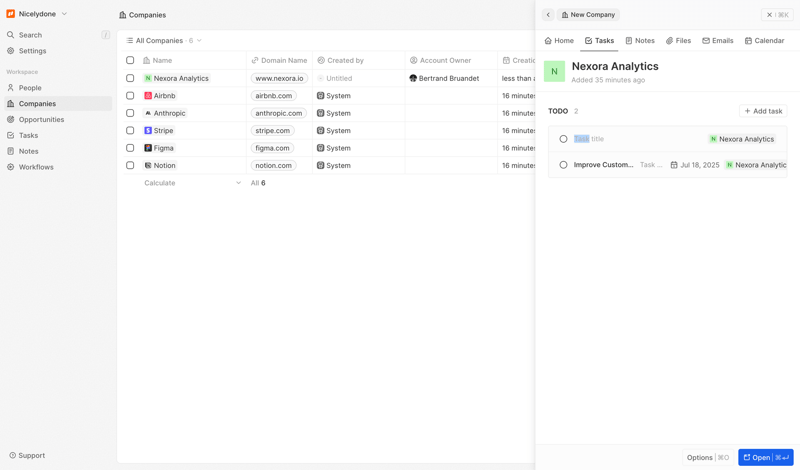
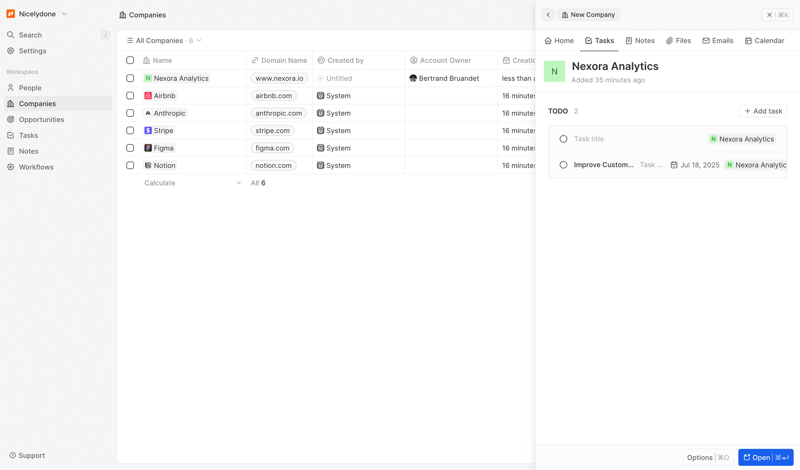
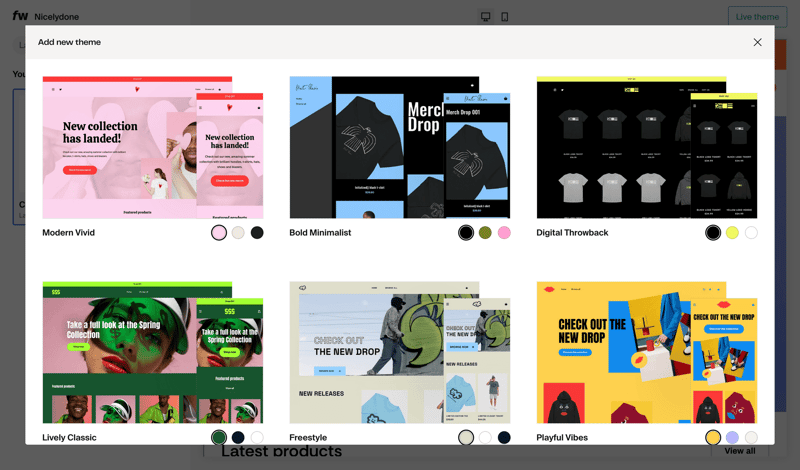
Adding user flows
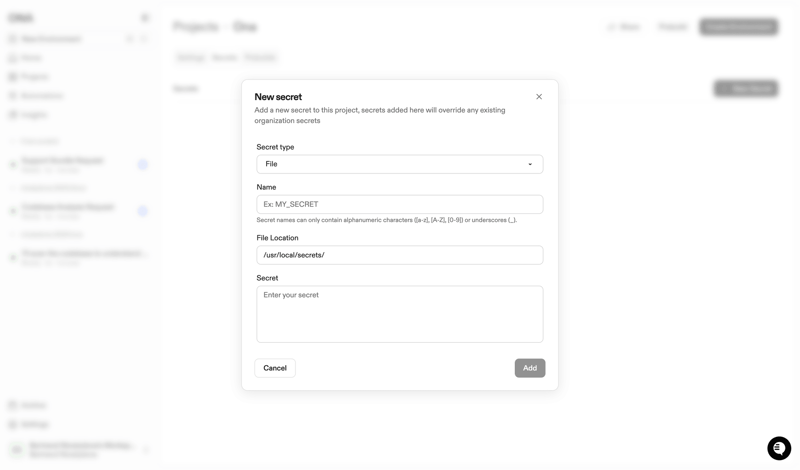
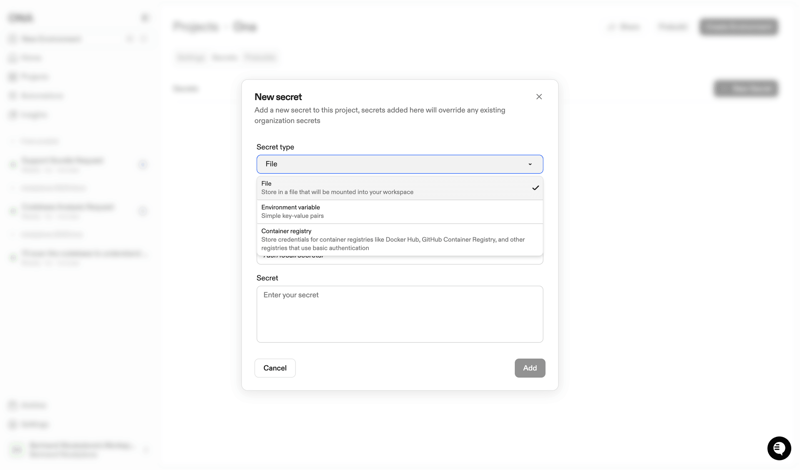
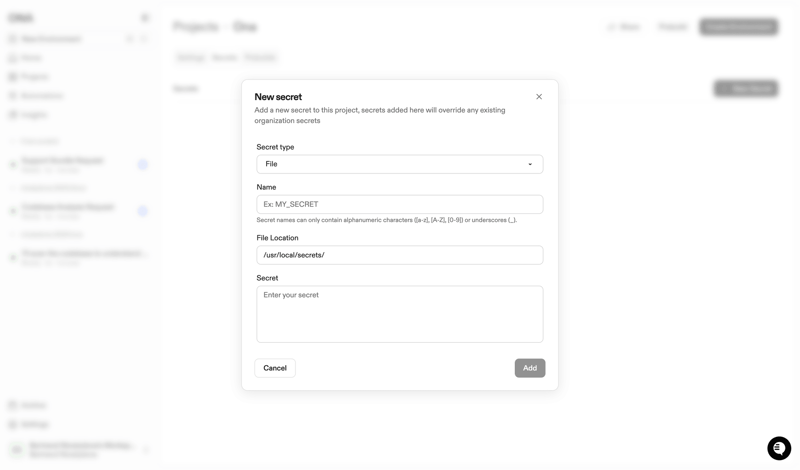
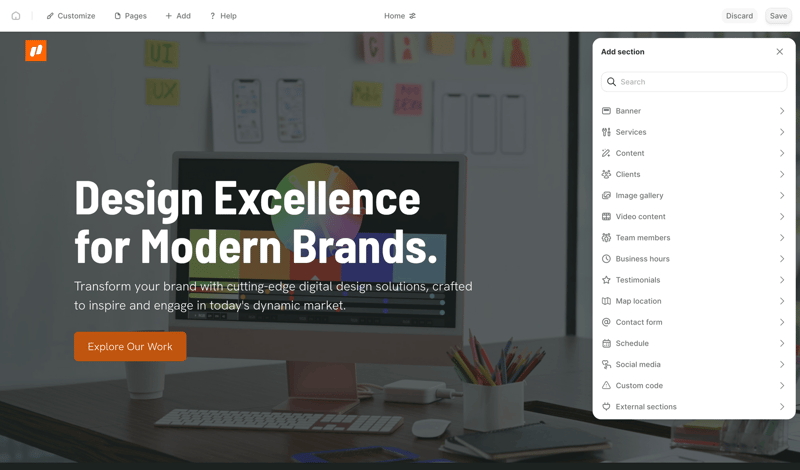
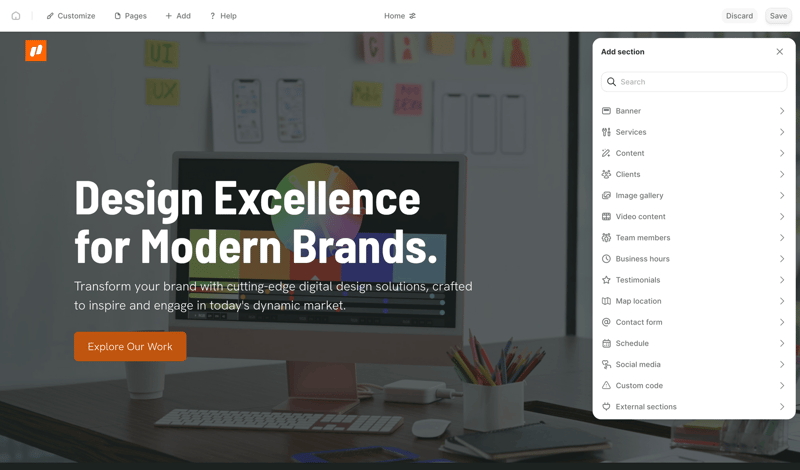
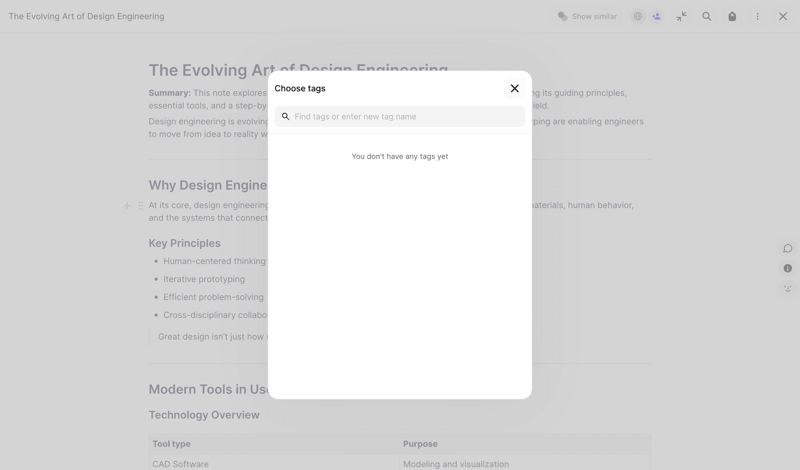
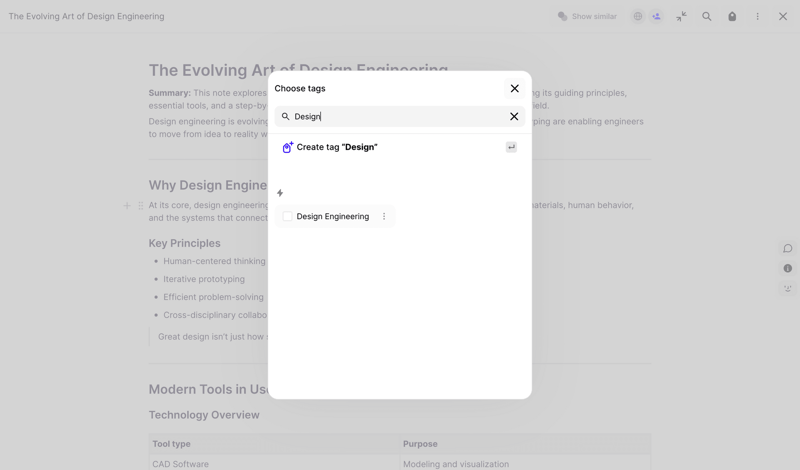
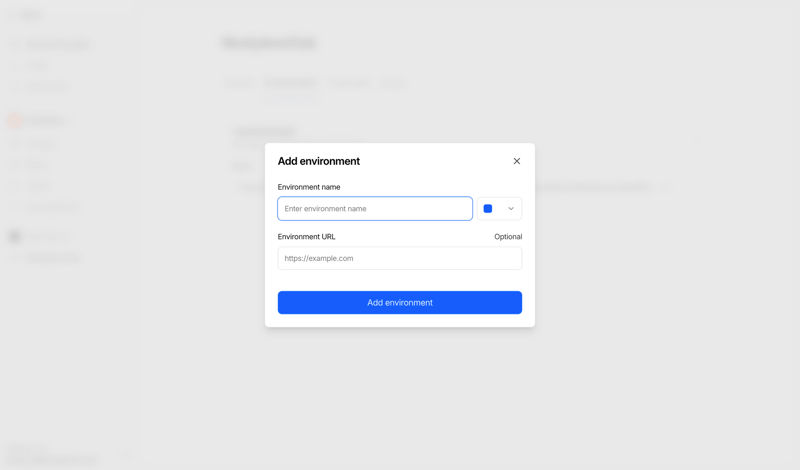
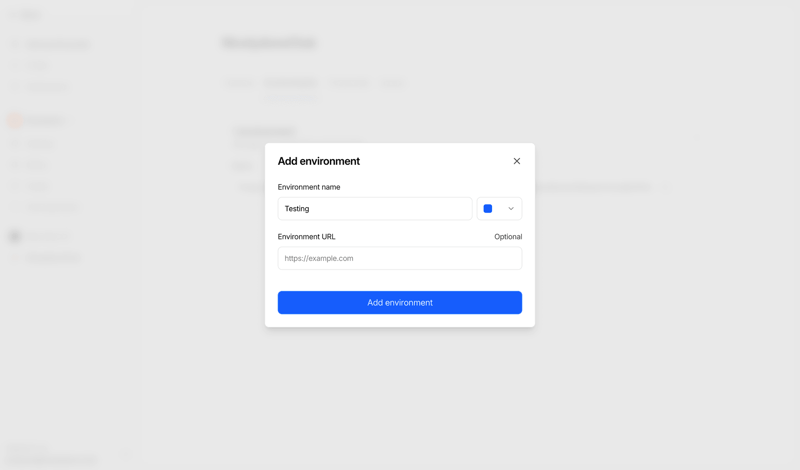
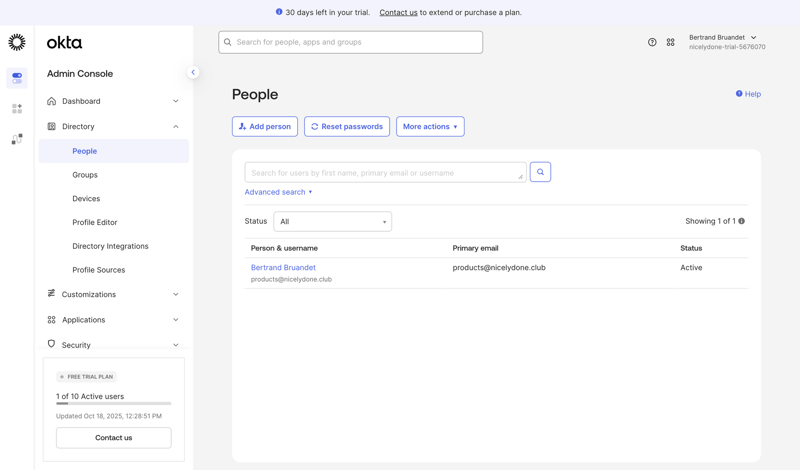
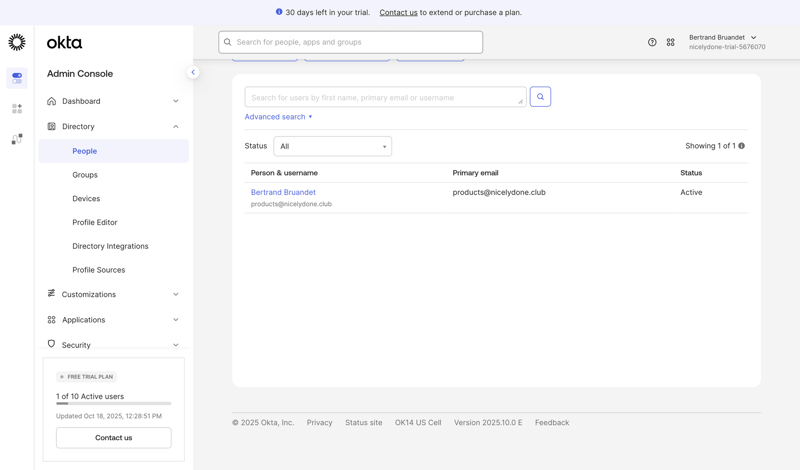
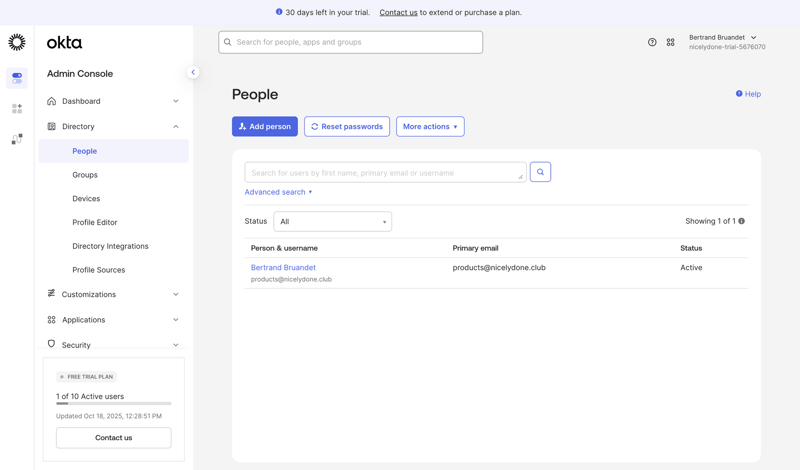
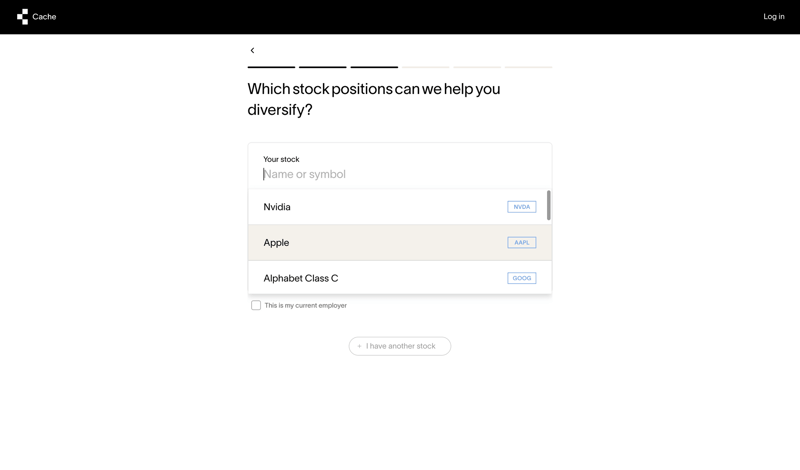
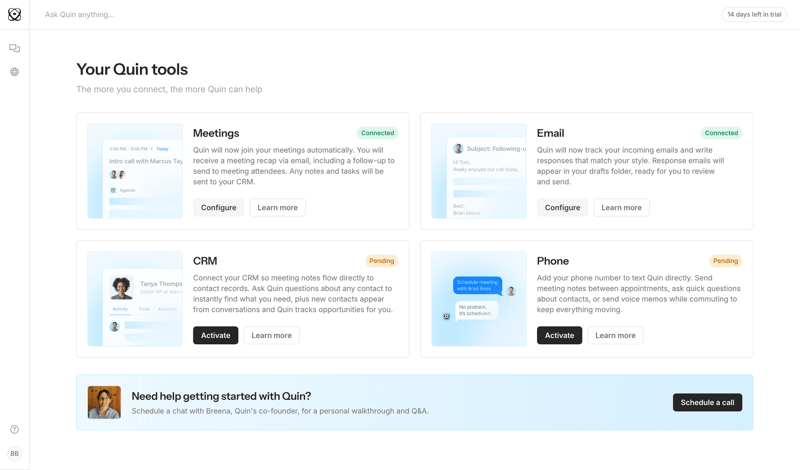
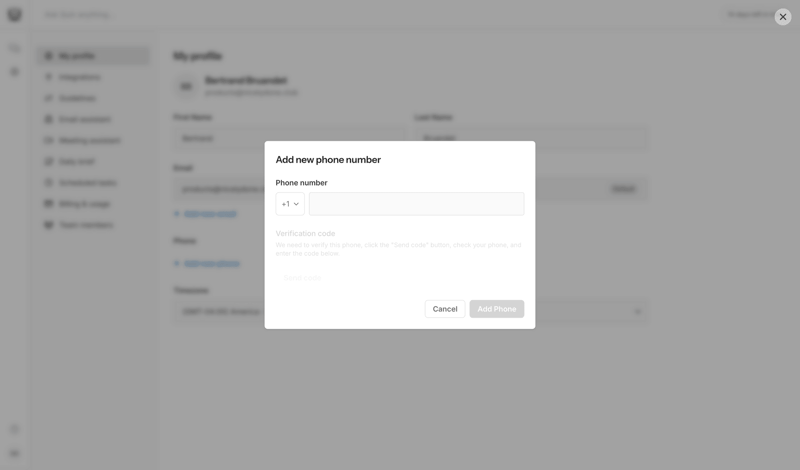
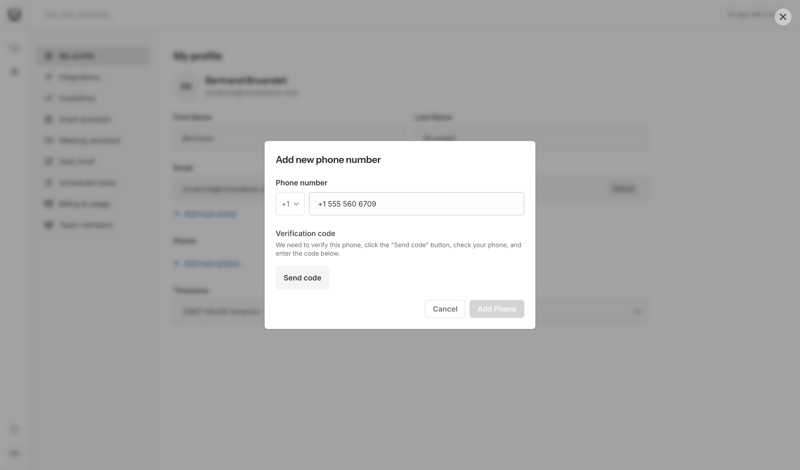
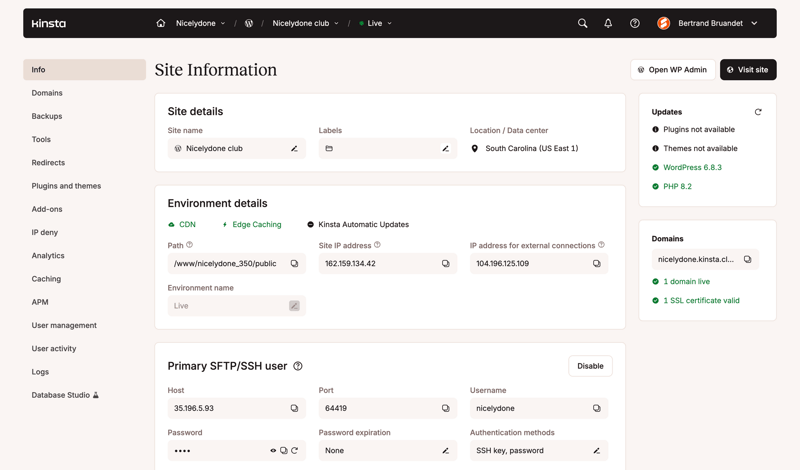
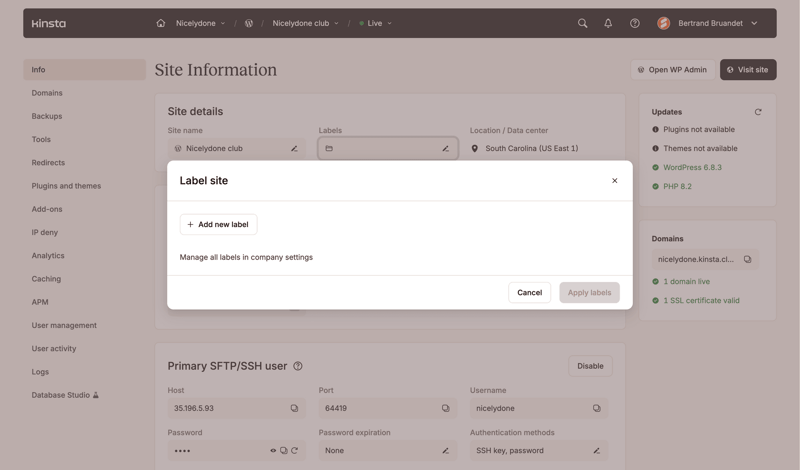
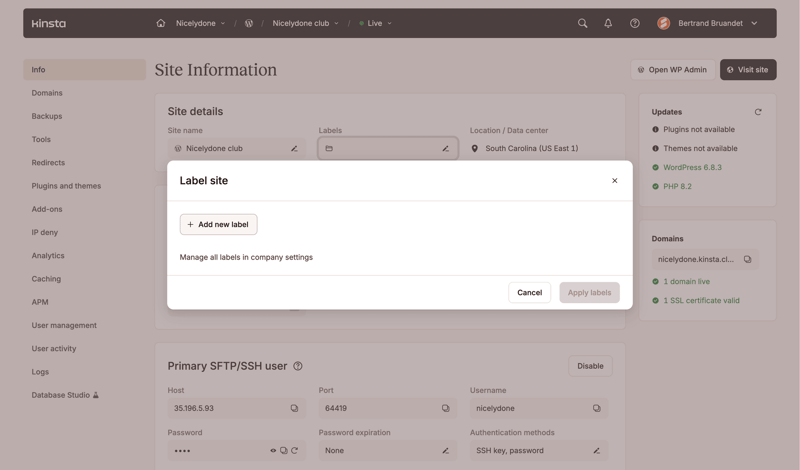
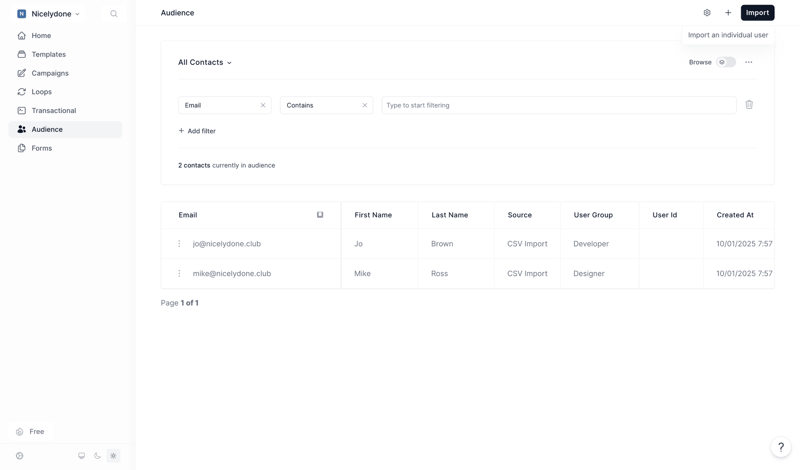
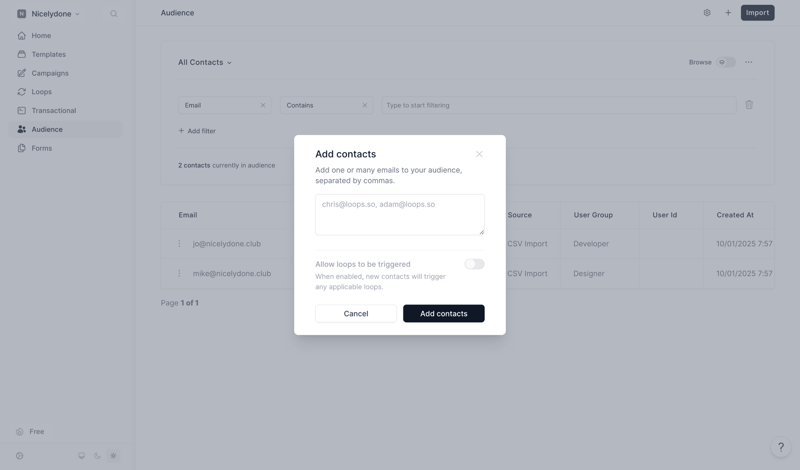
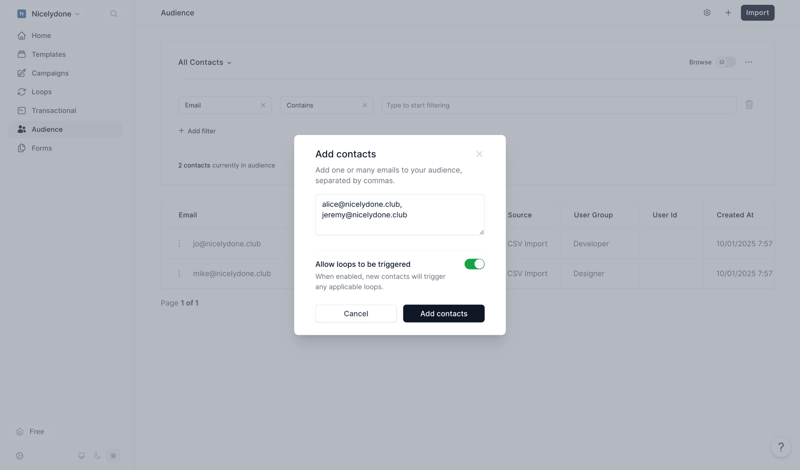
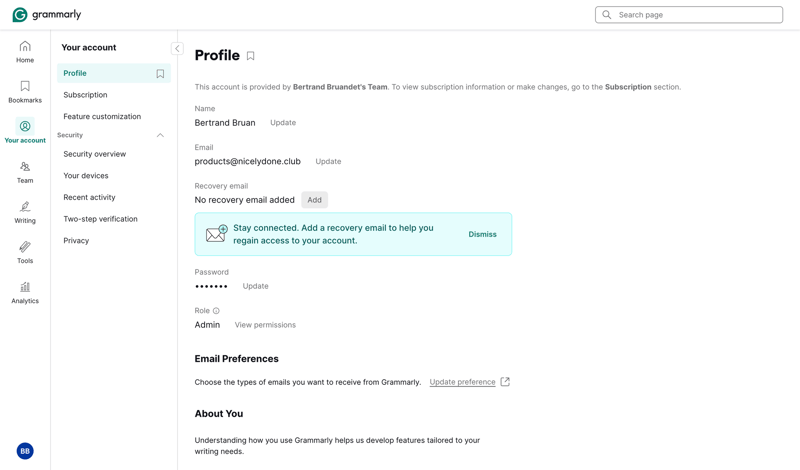
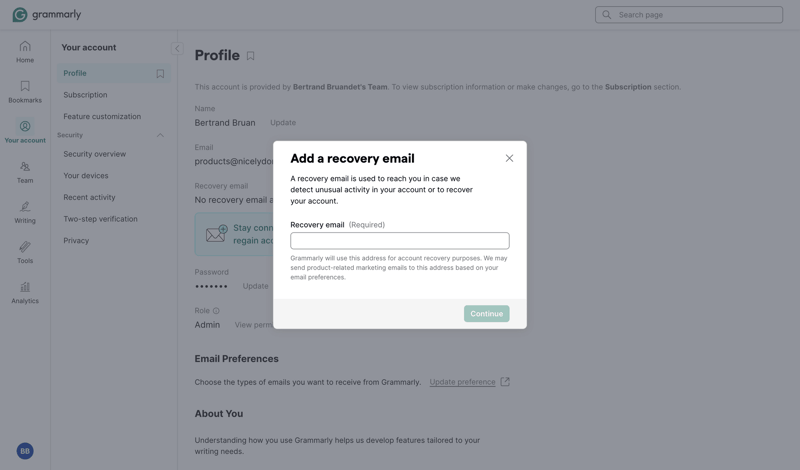
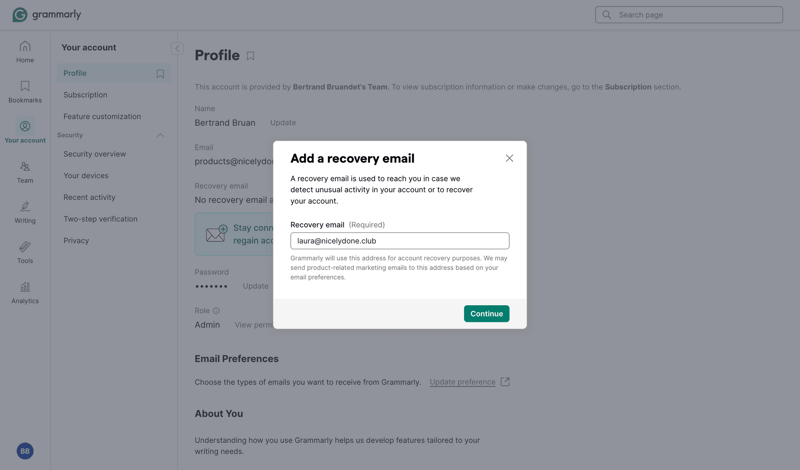
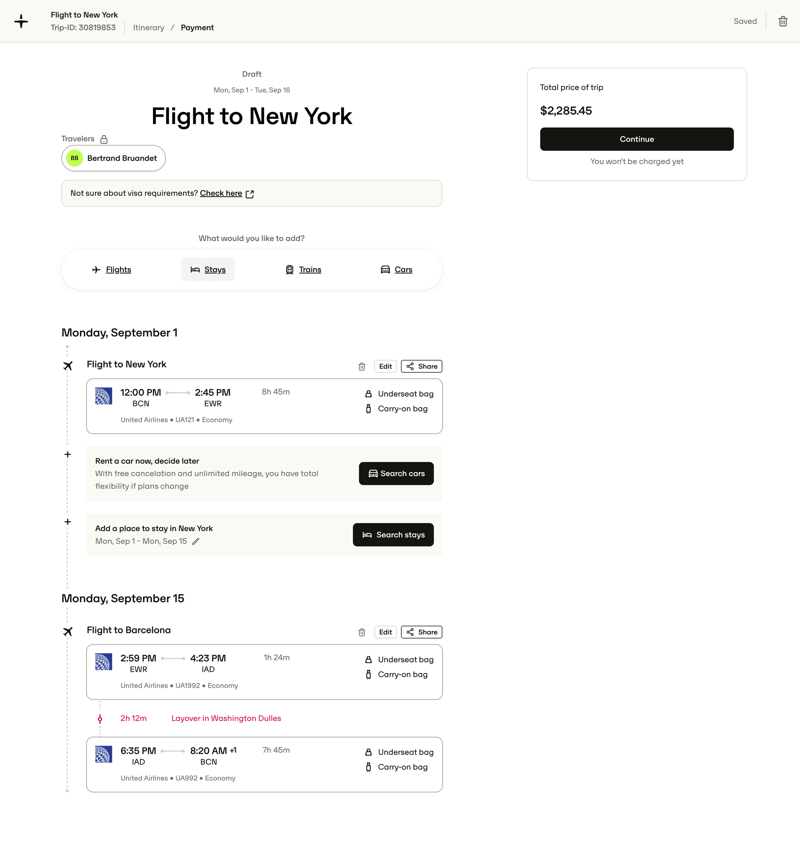
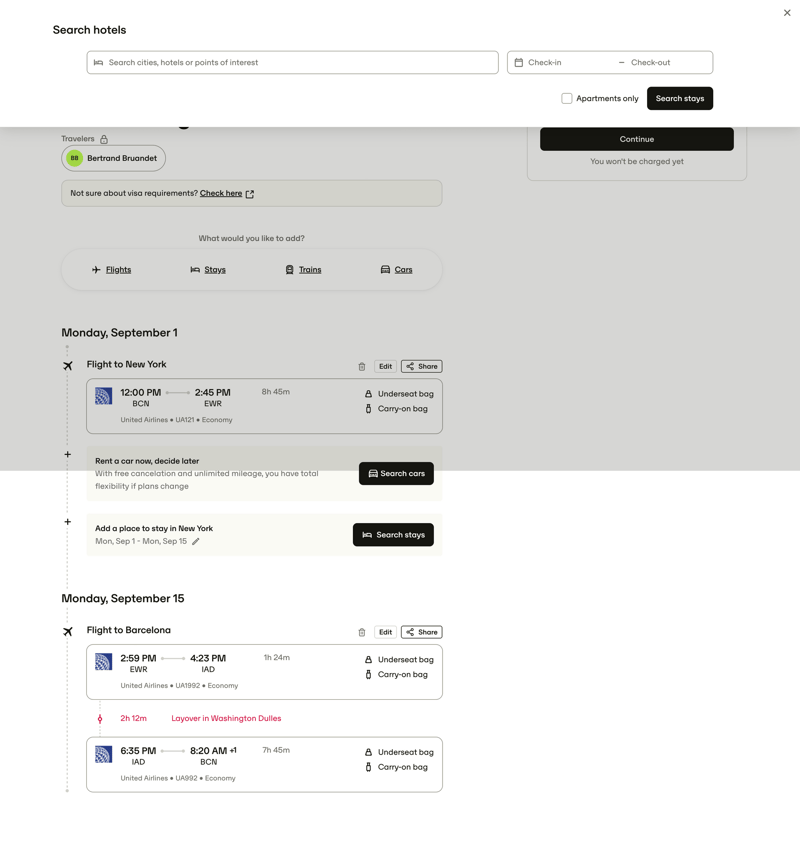
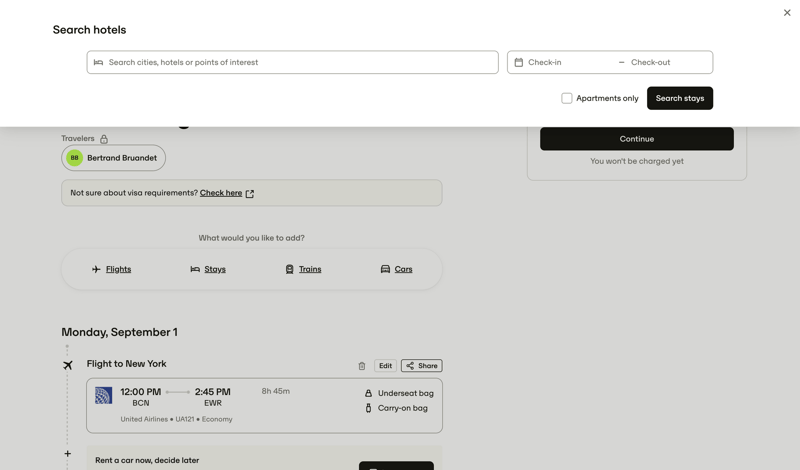
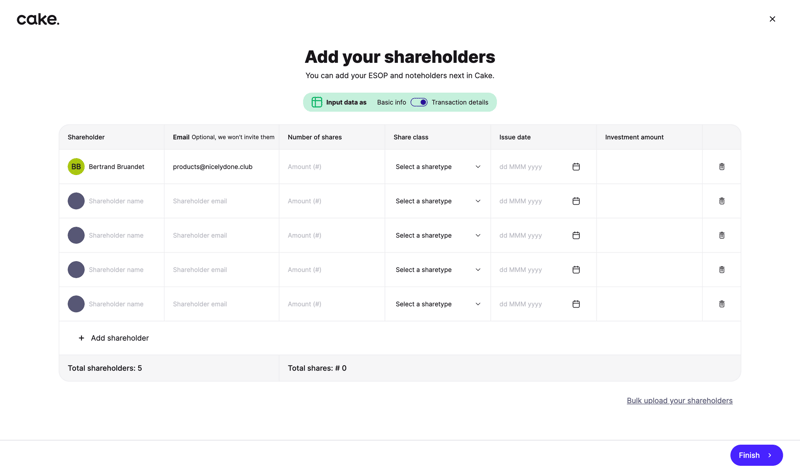
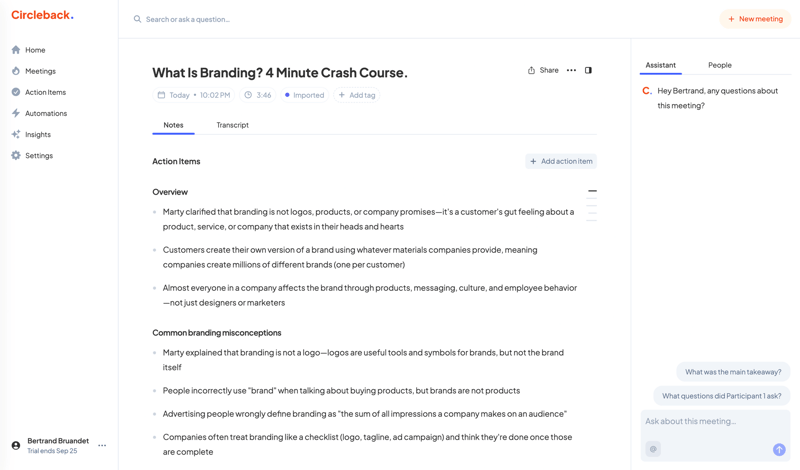
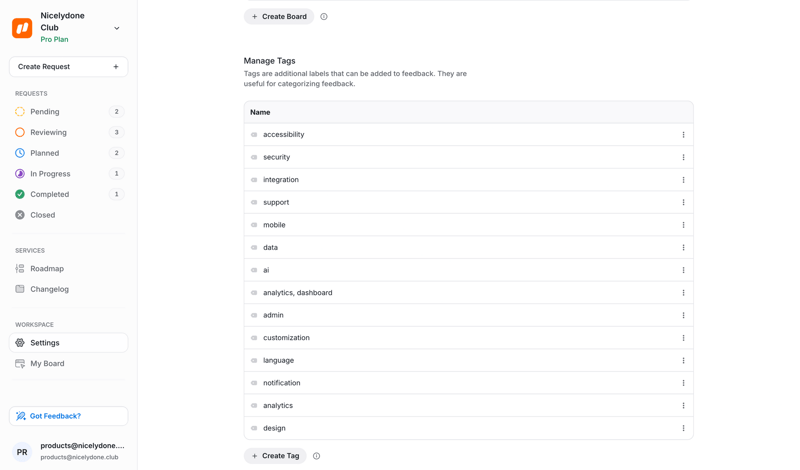
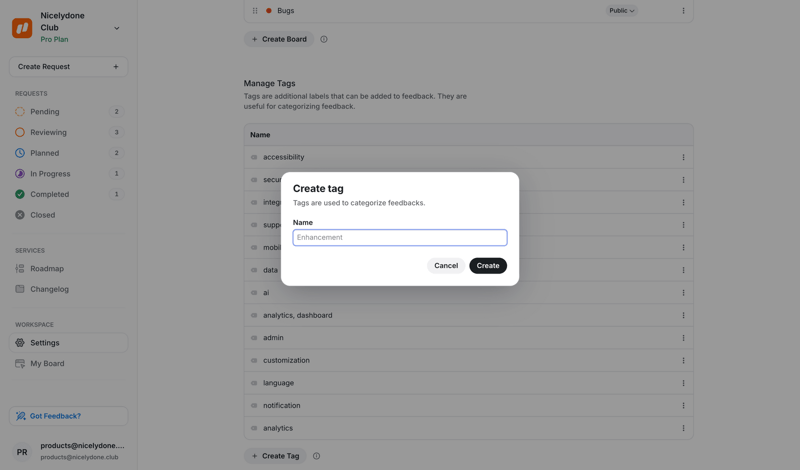
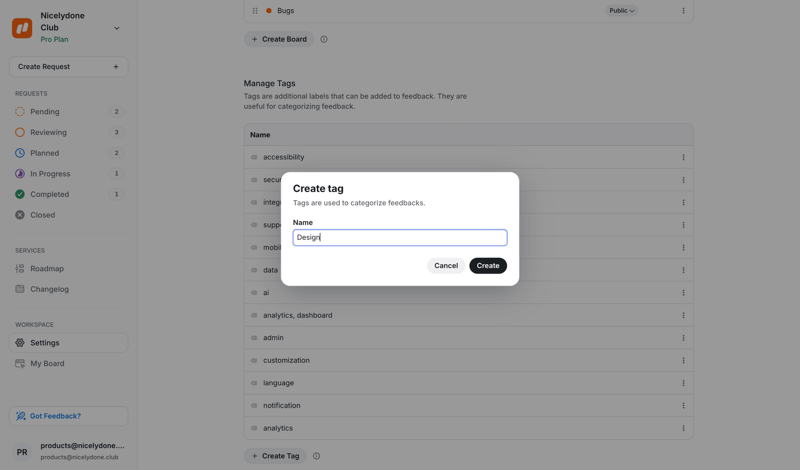
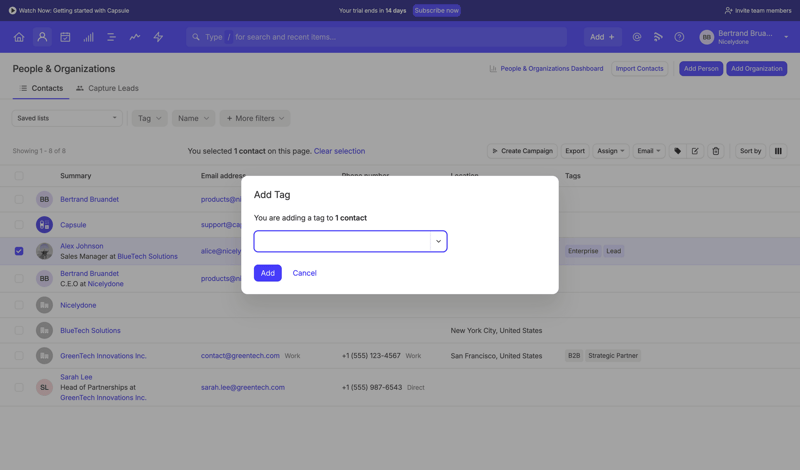
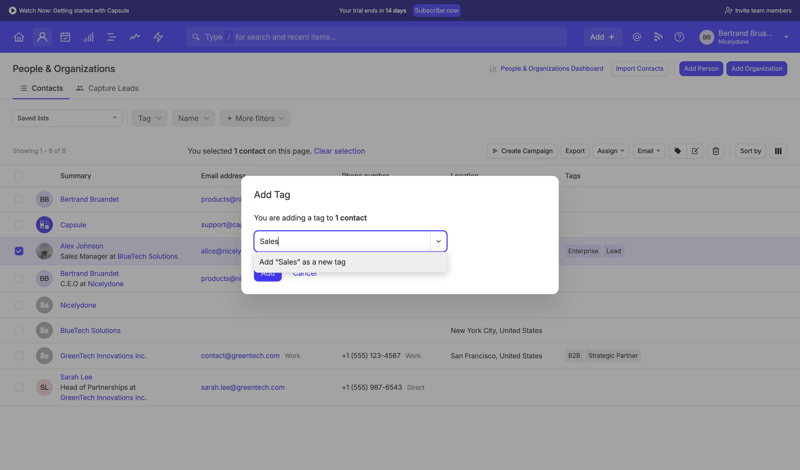
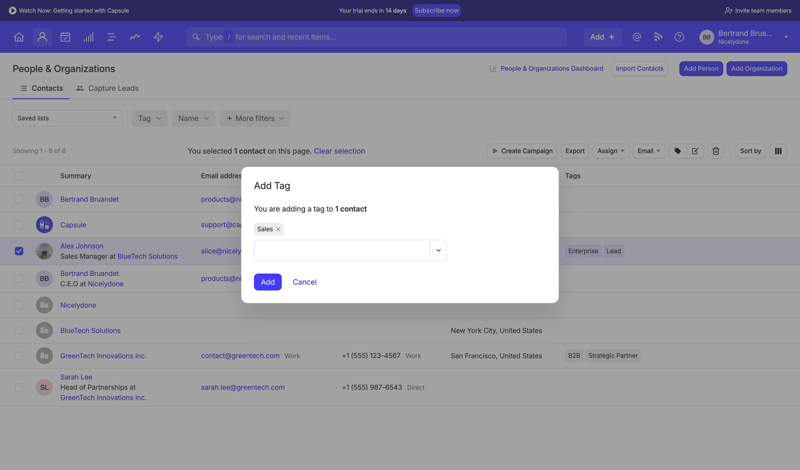
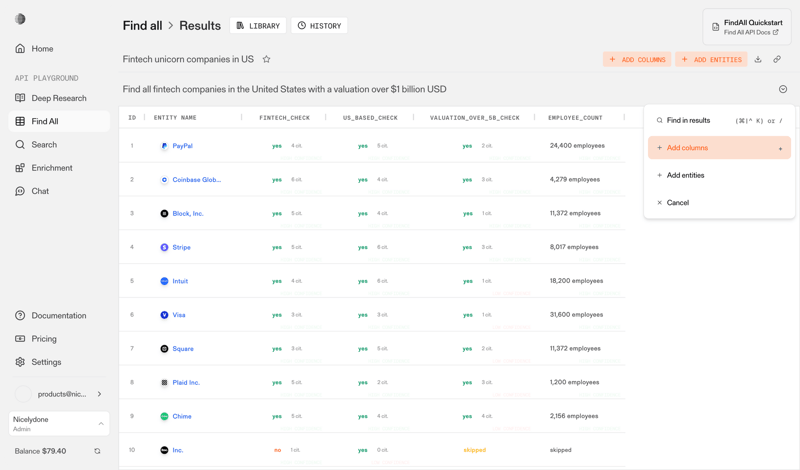
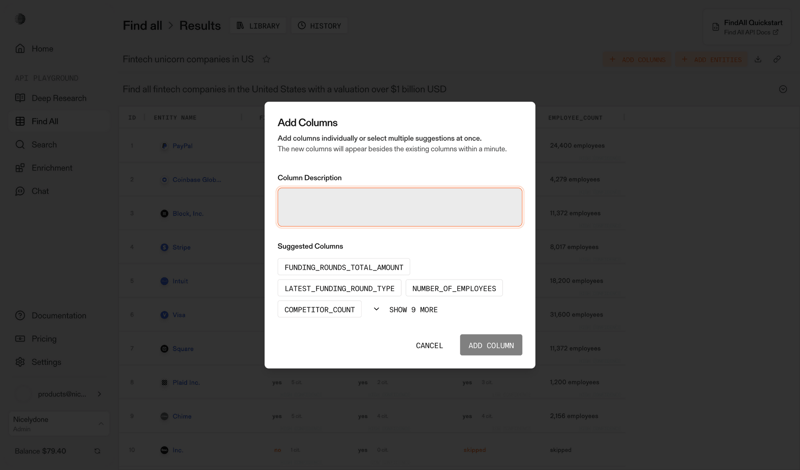
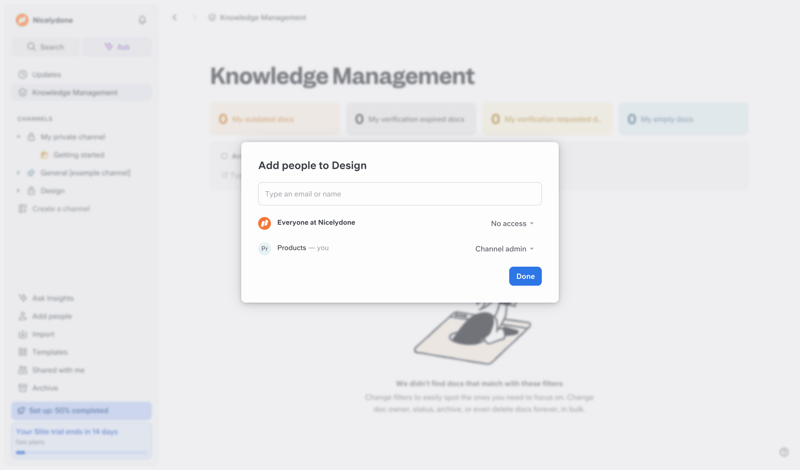
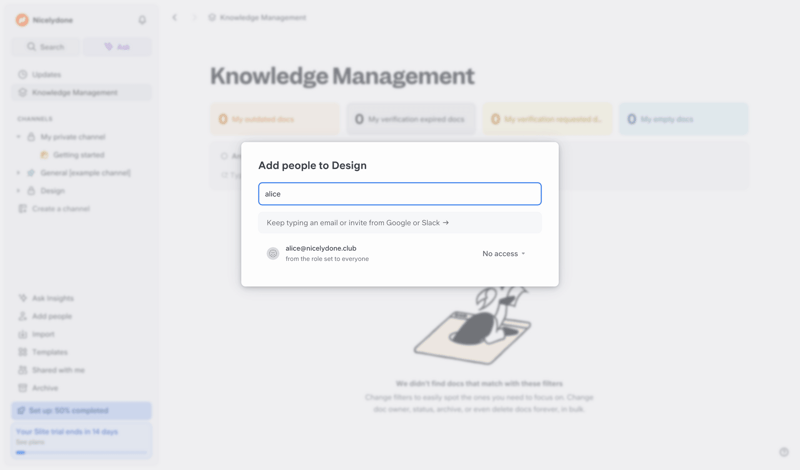
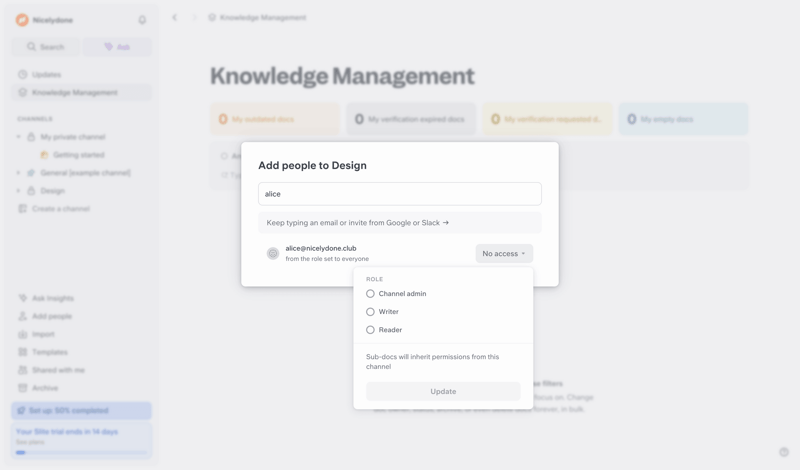
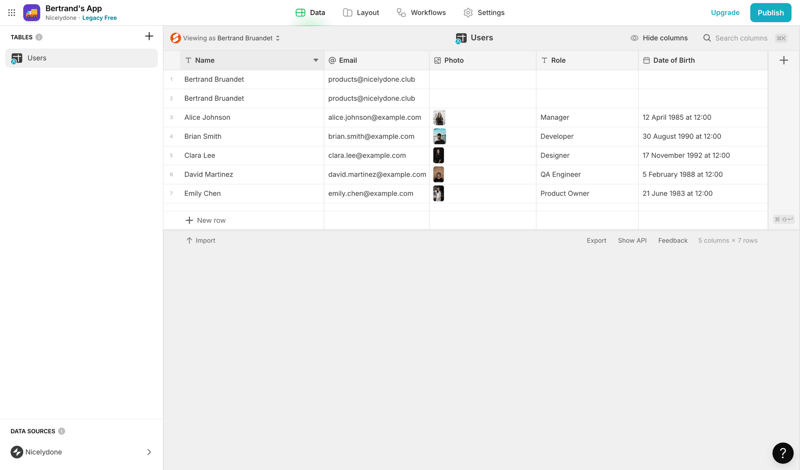
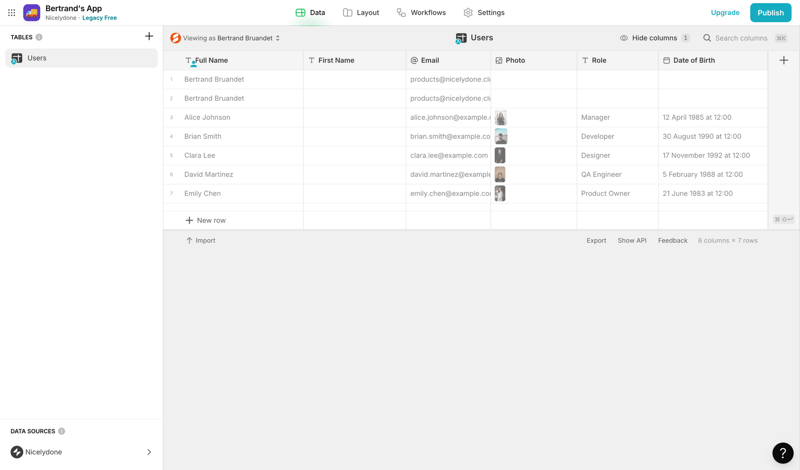
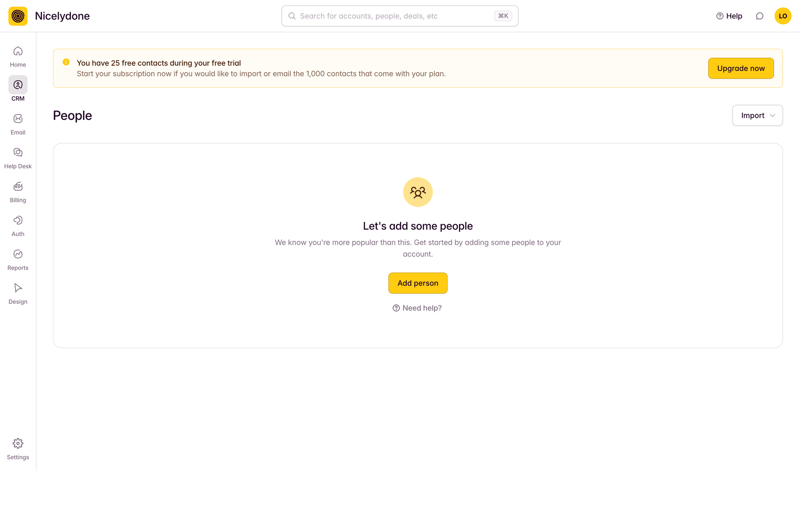
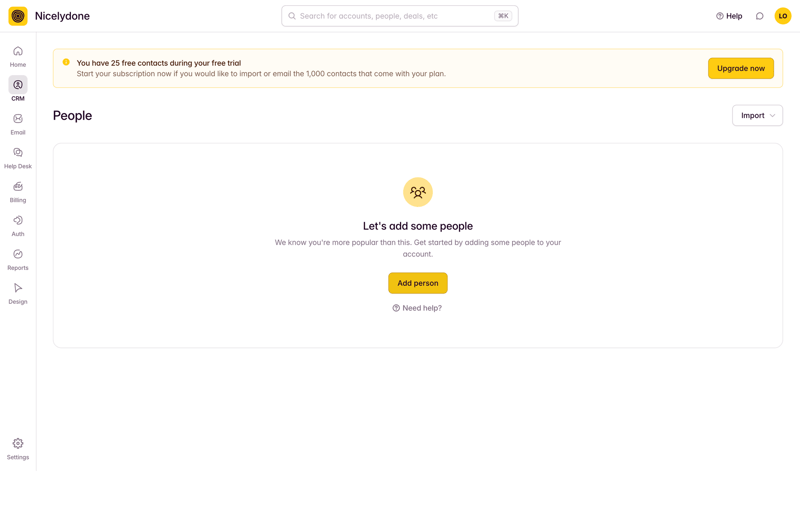
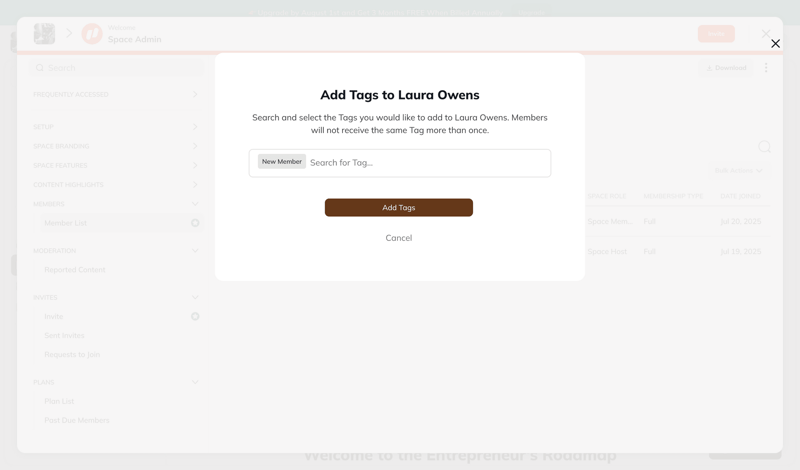
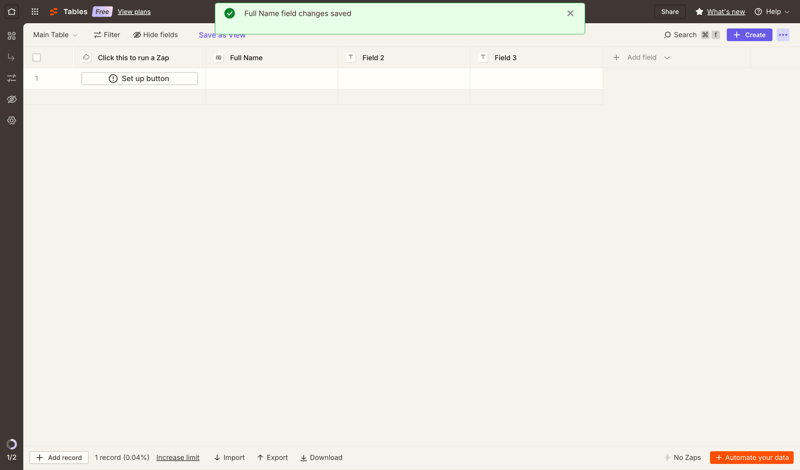
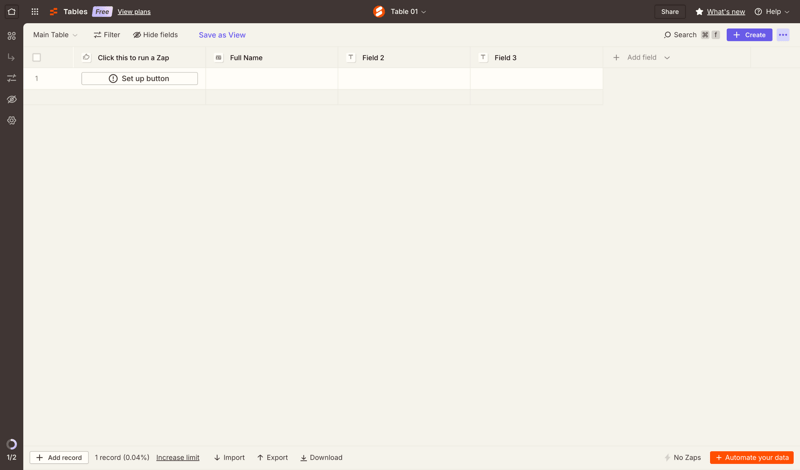
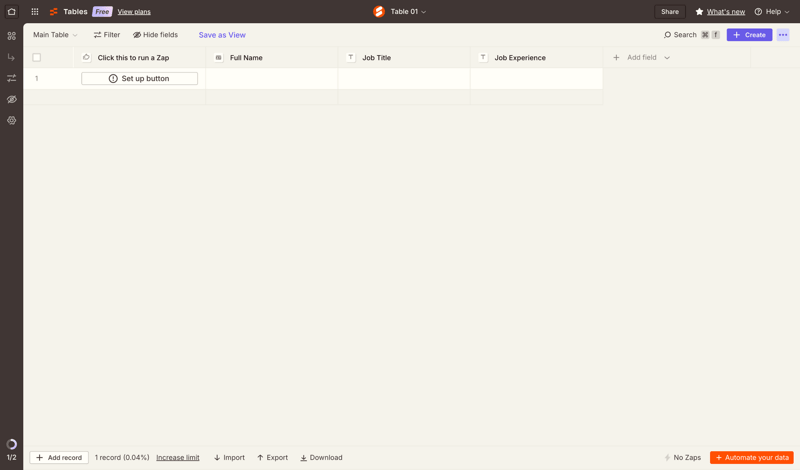
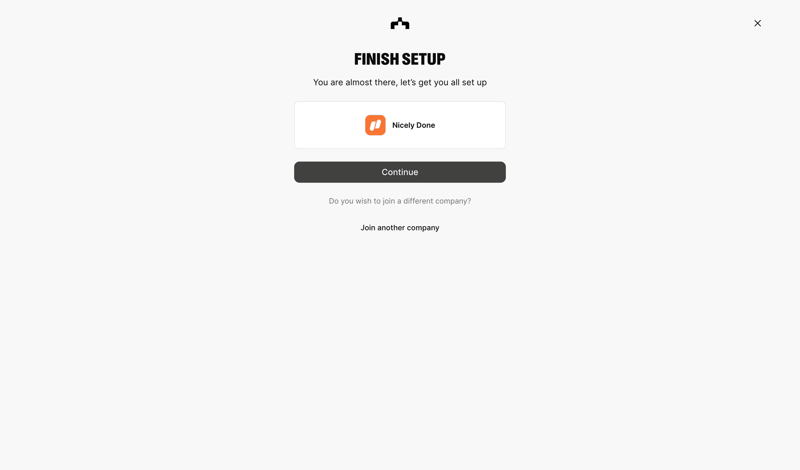
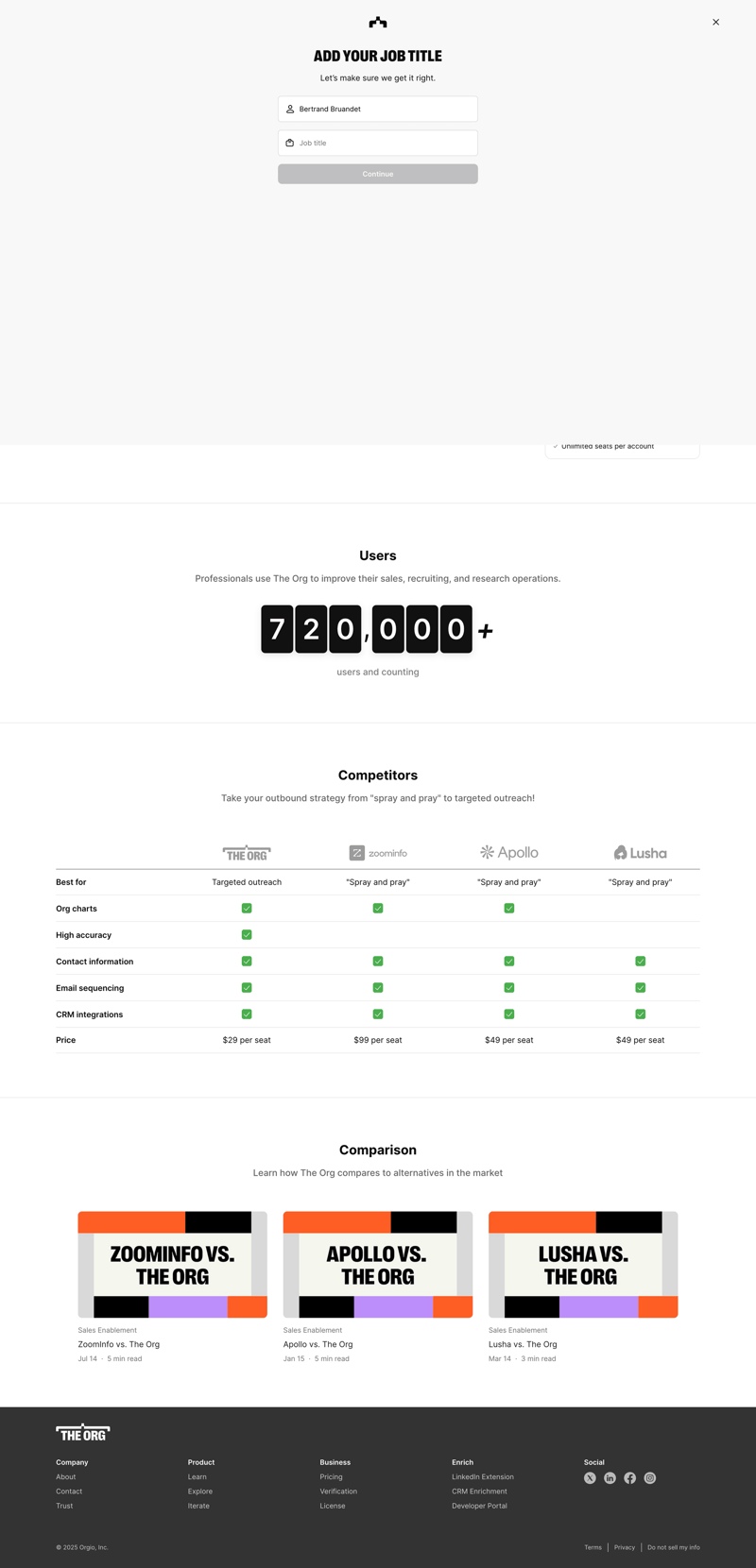
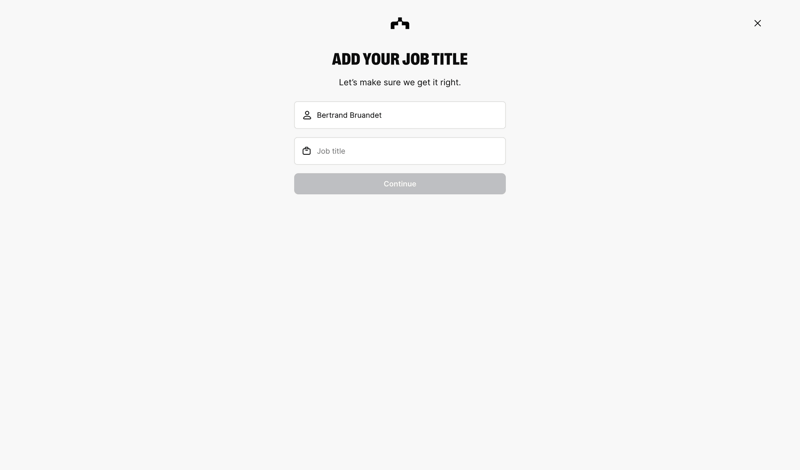
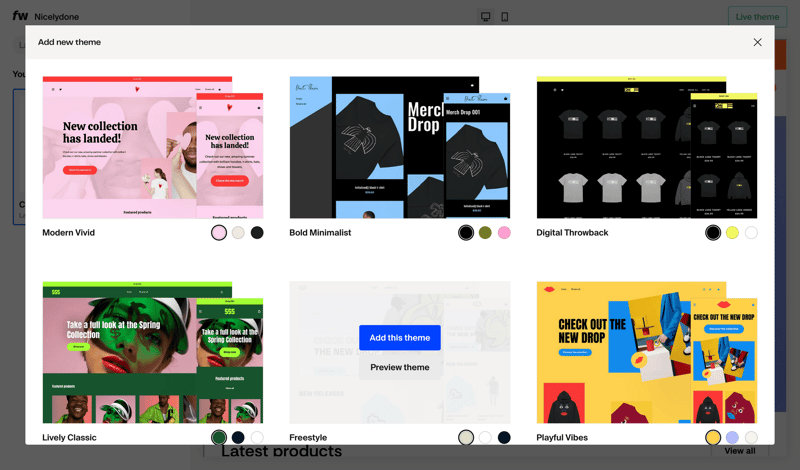
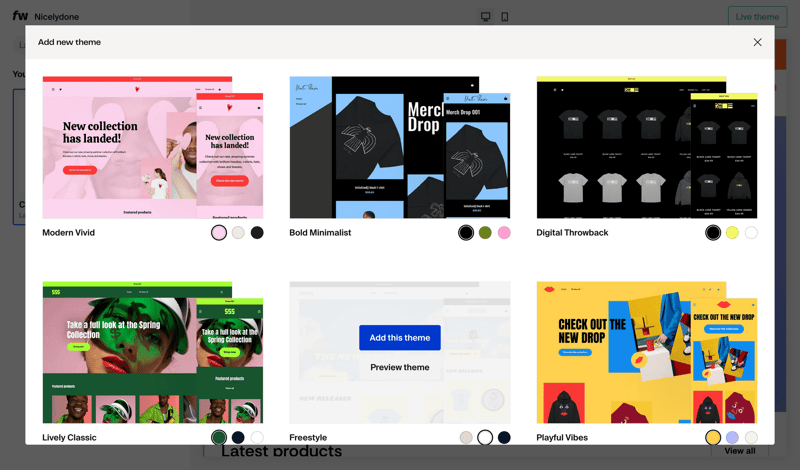
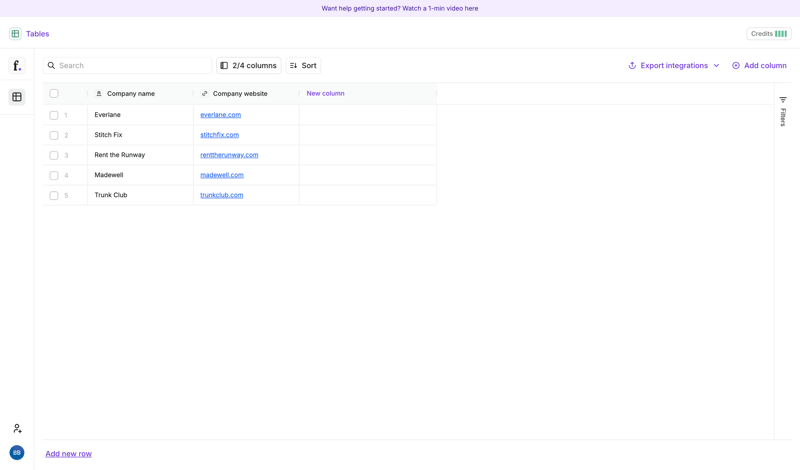
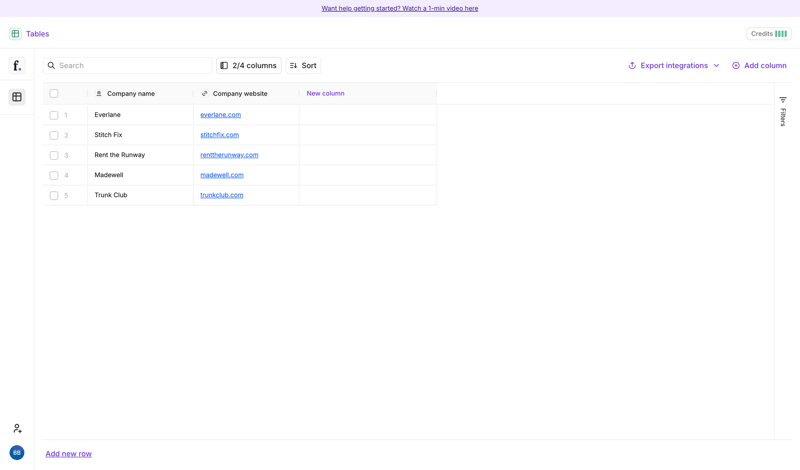
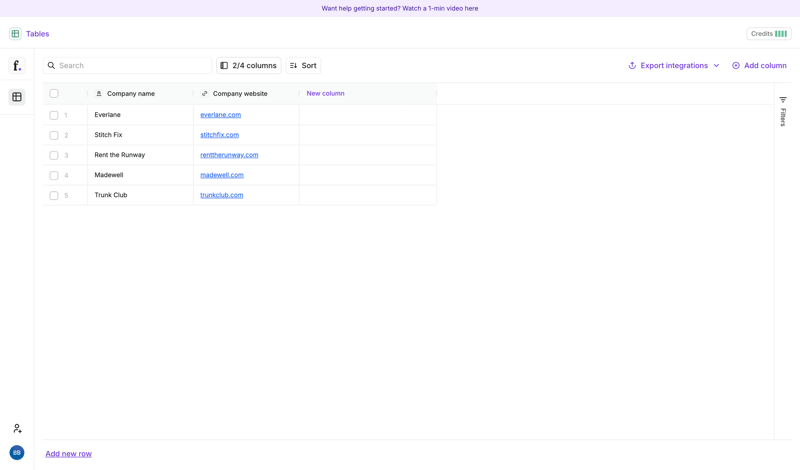
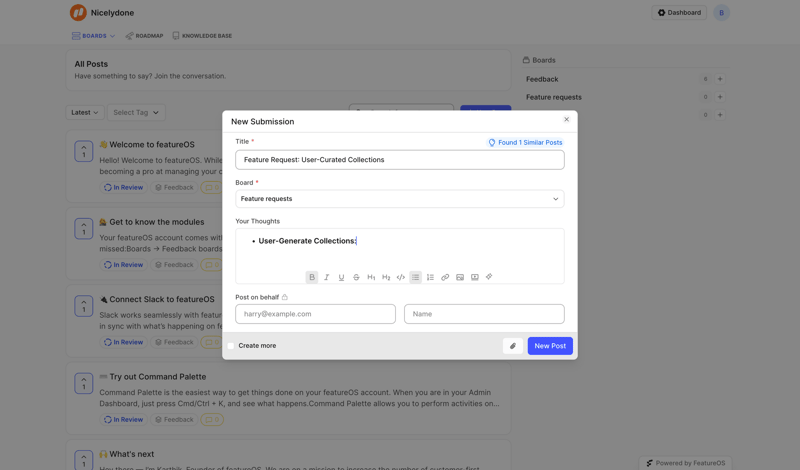
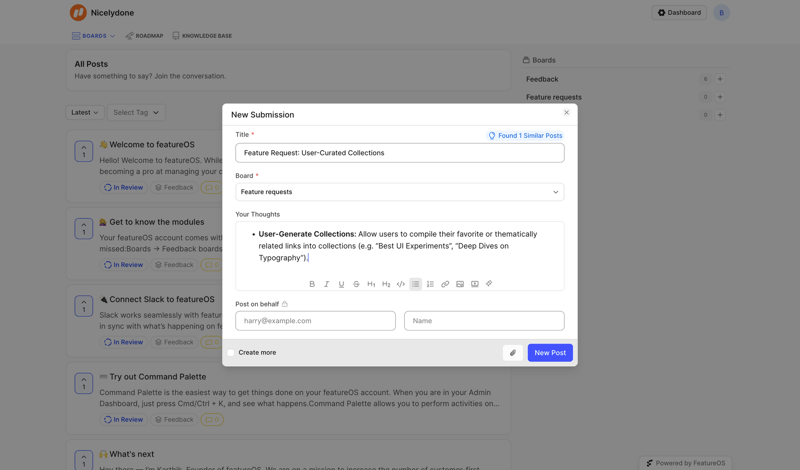
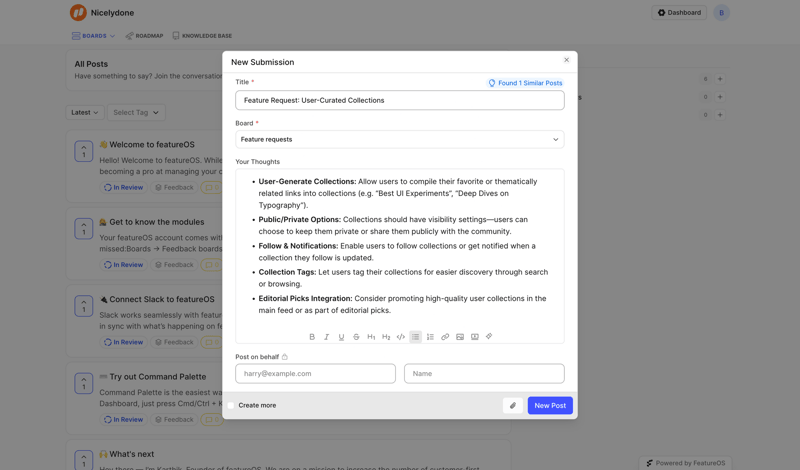
Adding user flow in SaaS simplifies incorporating new features. A well-designed adding flow guides users clearly. Browse examples of adding UX flows from the best SaaS apps, such as 'collection creation'. These flows showcase best practices, helping you design intuitive addition processes that enhance user experience and drive feature adoption.



Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen






Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen






Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen







Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen







Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen




Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




296 screens



Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen




Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Upgrade to unlock this screen

Explore 455 adding user flow examples
Get full library access.
By continuing, you agree with our terms & privacy policy
Trusted by the best design teams